过渡一般分线性和缓和曲线。线性过渡是以全速开始,移动的过程和结束都是全速的进行,不像我们在现实中的场景,比如你扔一个东西不会立即全速坠落。
在写CSS动画的时候,大家应该经常会用到贝塞尔曲线,一个好的贝塞尔曲线可以让动画变得圆滑,仿照现实生活中的样子。其实,只要是在两个状态之间过渡的变化,缓和曲线(easing curves都可以让它变得更加自然不粗糙。
animation和transition使用CSS中内置的缓和曲线,对页面中其他的部分我们也可以使用这个缓和曲线,分别是:gradient和box shadow。虽然不能完全和animation一样,但是效果也很接近了。
gradients 的 easing
想要在gradients上使用easing,我们需要用easing gradients的概念来模拟,这里介绍一篇文章:Easing Linear Gradients,从文中可以看到更多实现细节。
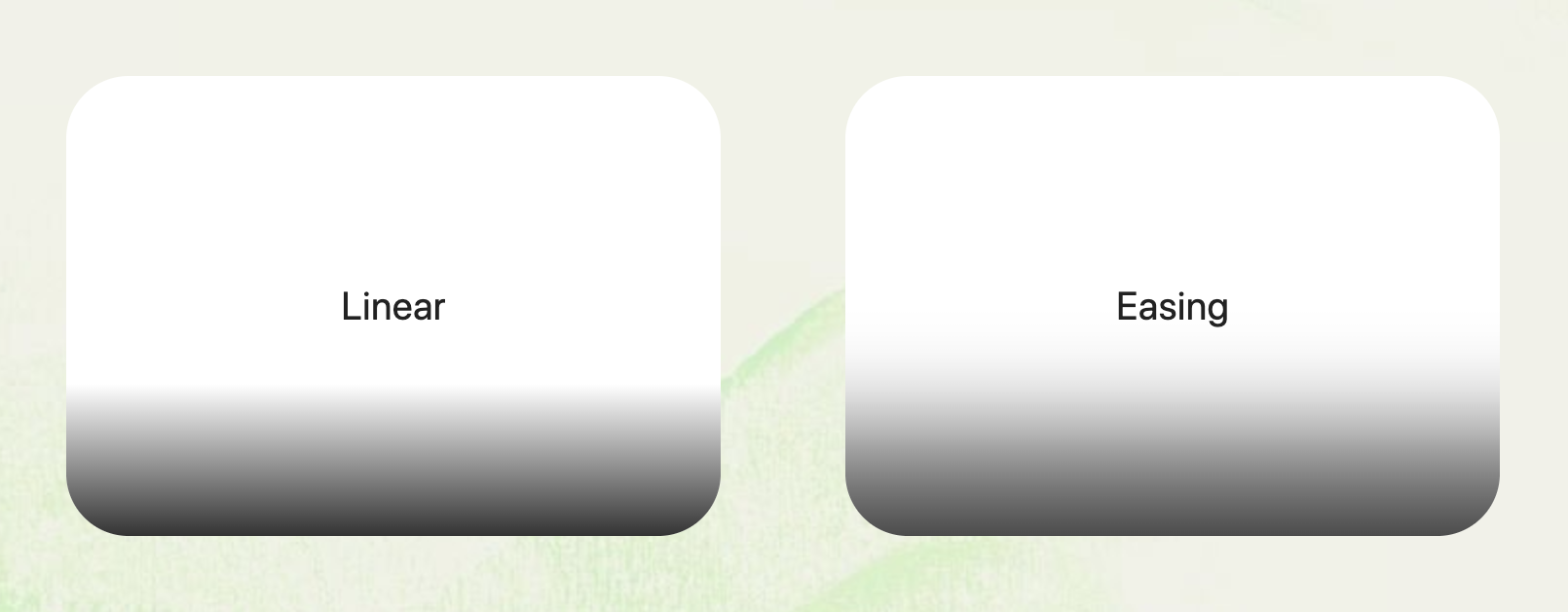
下图是线性渐变和缓和渐变的区别:

box shadow 的 easing
box shadow其实也是gradients的一种,且box shadow在web中的实现跟gradients很像,它们不使用线性过渡而使用高斯模糊(Gaussian Blur),但还不是很好。真正的shadow应该倾向于细微的差别更加明显。它们应该在事物附近更暗一点,且按照曲线向外逐渐消失。
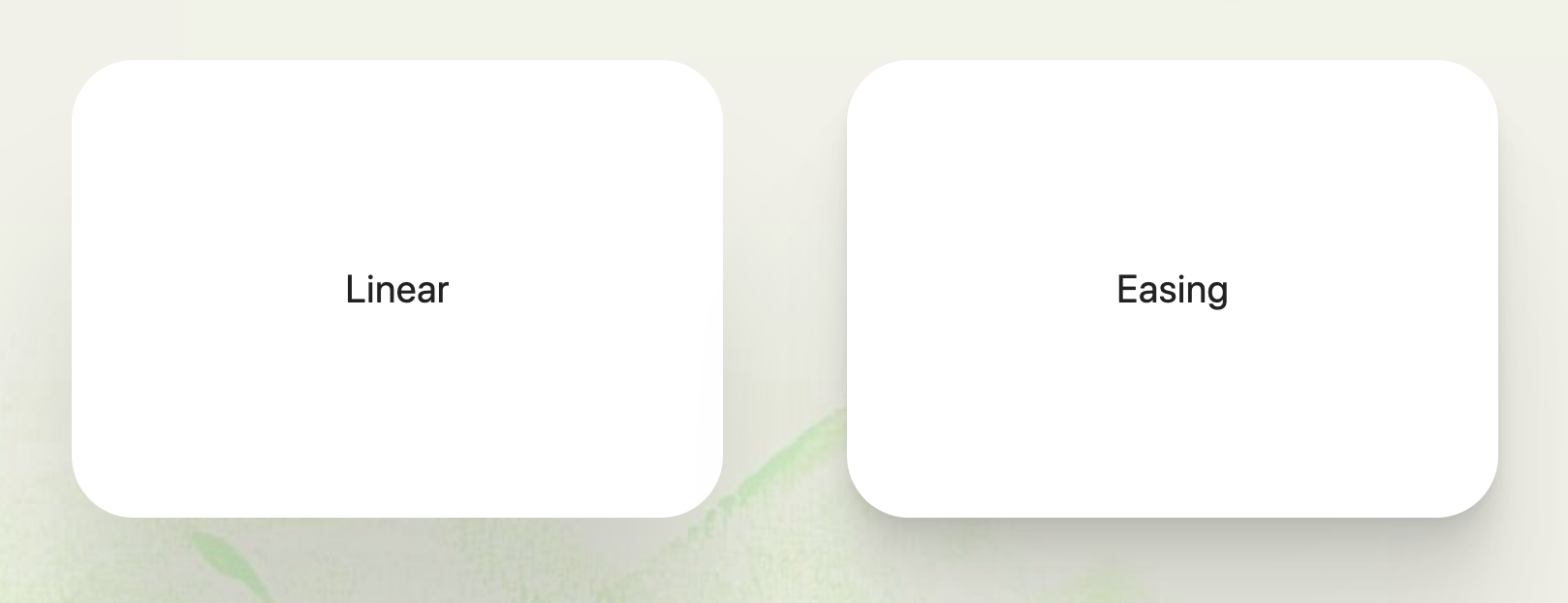
下午是box-shadow在普通模式和easing模式下的区别:

创建更好看的网站
使用缓和曲线(easing curve)可以让你的box shadow和gradients看起来更加地自然。建议阅读原文,查看更多细节。
