
我最近花了很多时间观察欧洲网站的性能,发现同意管理平台(CMPs)在人们尝试使用合成监控来理解性能时,始终会创造一个虚假的现实。诚然,这不是一个新话题,但我觉得它足够重要,值得再次提醒大家。
在这篇文章中,我将涵盖一些与在CMPs存在的情况下测量性能相关的问题,并提供一些资源,用于在SpeedCurve中围绕同意弹出窗口进行脚本编写。
什么是CMPs以及它们的工作原理是什么?
同意管理平台(CMP)是一种工具,帮助组织根据隐私规则(如GDPR或CCPA)处理用户对数据收集和处理的同意。在网站上,CMPs处理Cookie弹出窗口。它们在保存Cookie之前告知用户有关Cookie的信息并请求许可。除非你在过去几年里一直远离互联网,否则你一定很熟悉同意管理器。
CMPs为性能带来的挑战是什么?
这些是由内容管理平台引起的一些最常见的性能问题。
1. 单点故障(SPOF)
作为第三方,CMPs可能会有自己性能问题,这可能会影响用户体验。通常可以看到,出于设计原因,同意脚本被阻塞。这可能会对大多数指标——例如Start Render(开始渲染)和Largest Contentful Paint(最大内容绘制)——产生影响。

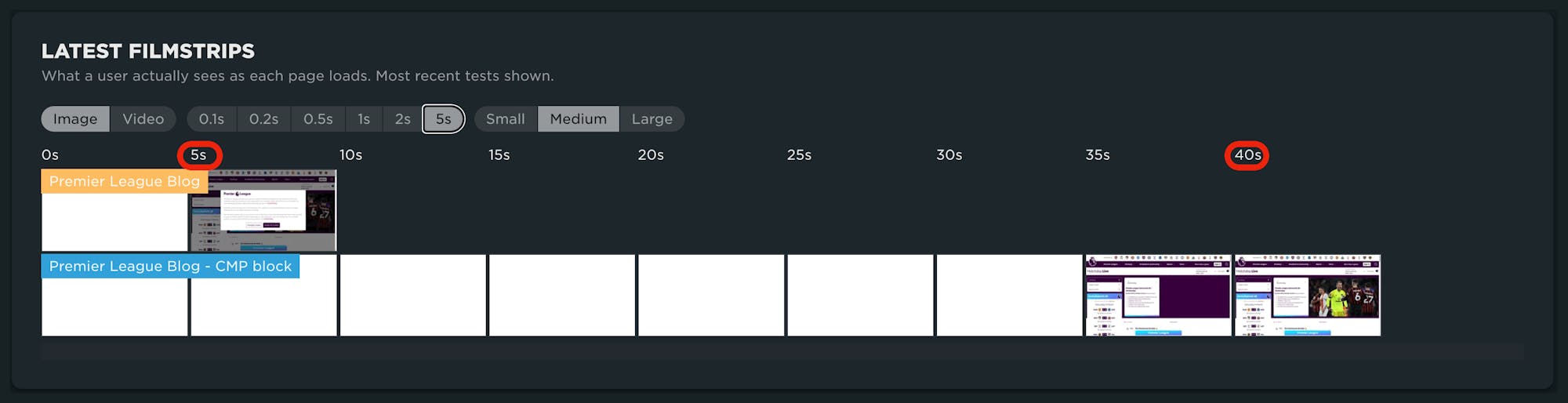
在这个例子中,CMP的同步请求超时,导致由于SPOF,Start Render出现了极长的延迟。同意脚本应尽可能异步加载。
2. 错误识别错误的LCP元素
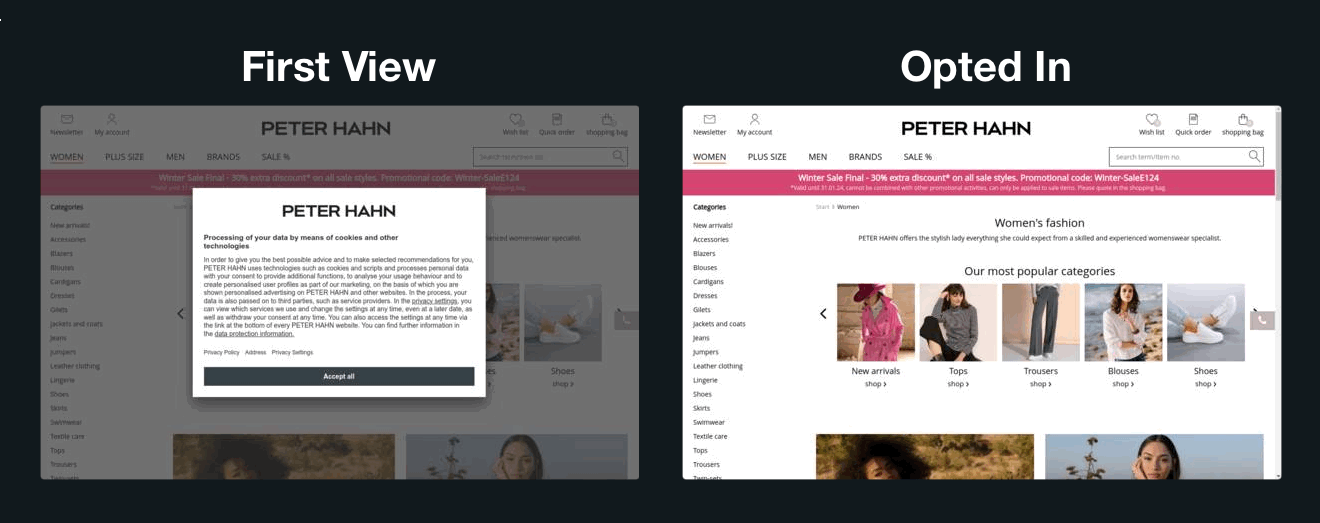
大多数人认为页面上的LCP元素是他们的主要英雄或产品图片,但他们经常是错误的。通常,同意弹出窗口中的文本或元素被识别为LCP元素。虽然这在技术上可能是准确的,但可能不是你想要测量的。
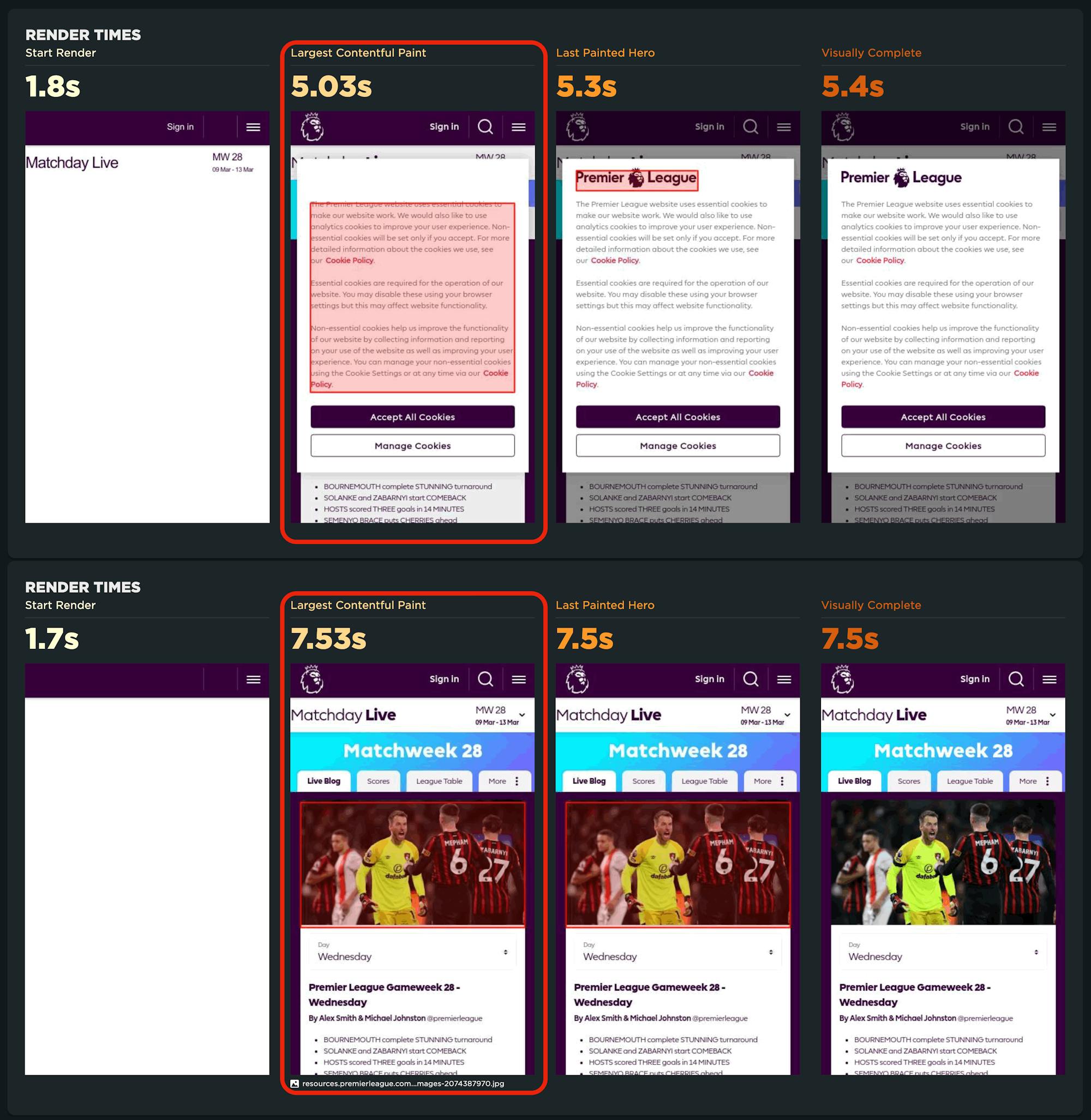
在这种情况下,当英雄图片加载时间比之前晚了2.5秒时,LCP在同意后变慢了。

3. 同意横幅可能会损害累积布局偏移分数
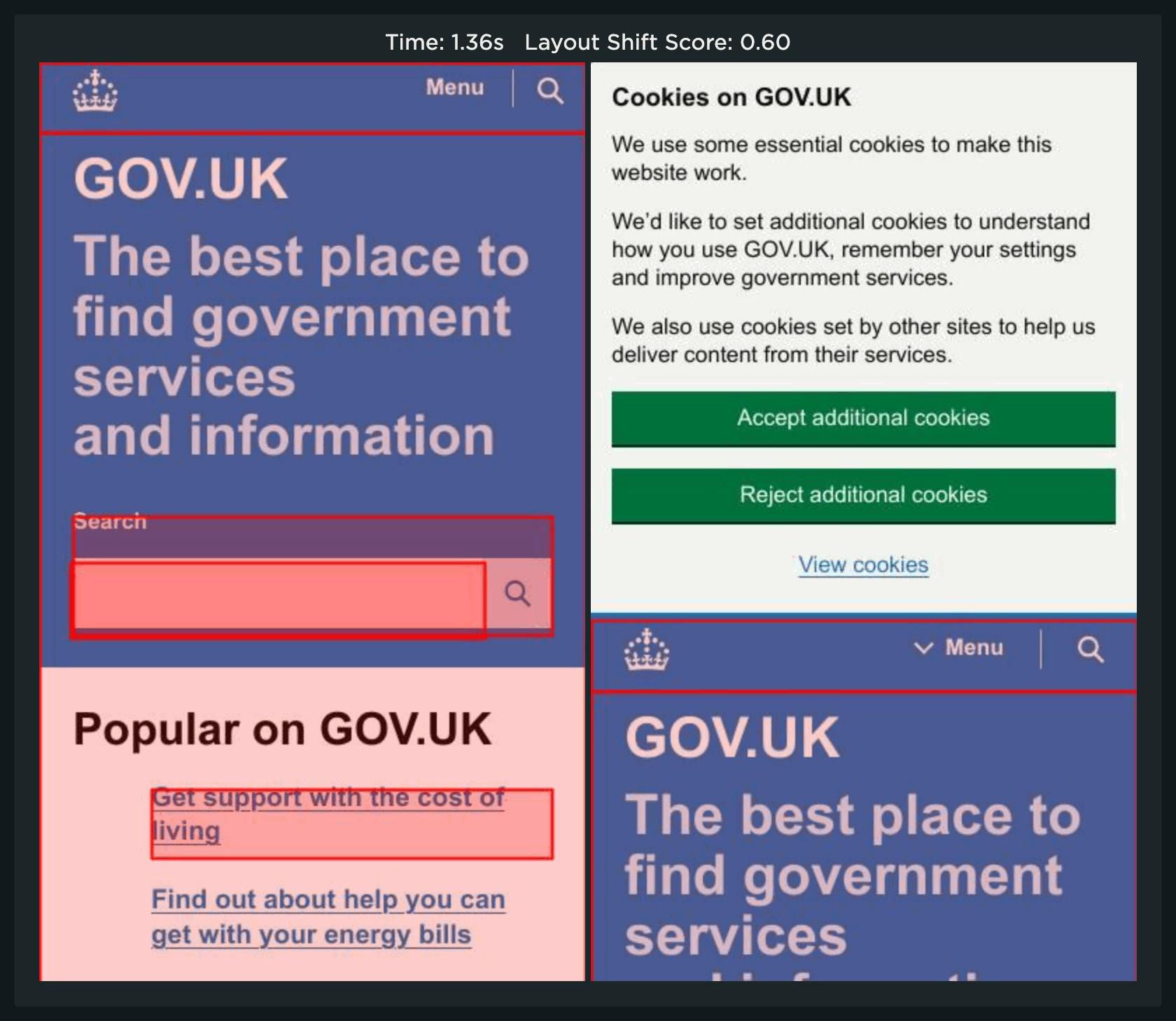
一些网站选择使用同意横幅而不是弹出窗口。正如Andy Davies发现的,这有时可能会导致CLS问题,具体取决于横幅的实现方式。在这个例子中,同意横幅为首次观看者造成了大的布局偏移,将CLS分数推到了推荐的核心Web Vitals阈值之外。

Sia Karamalegos 从Shopify提供了另一个绝佳的例子,展示了使用CSS变换的推荐方法与使用动画位置属性的Cookie通知相比,如何导致巨大的CLS分数。(旁注: 对于任何想要为他们的Shopify网站优化CLS的人来说,这篇文章是必读的)
4. 掩盖第三方性能
假设您对第三方性能有可见性,是测试网站首次浏览时的另一个陷阱。对于一些网站所有者来说,由于第三方JavaScript的存在,初始体验和同意后体验之间的差异可能非常极端。

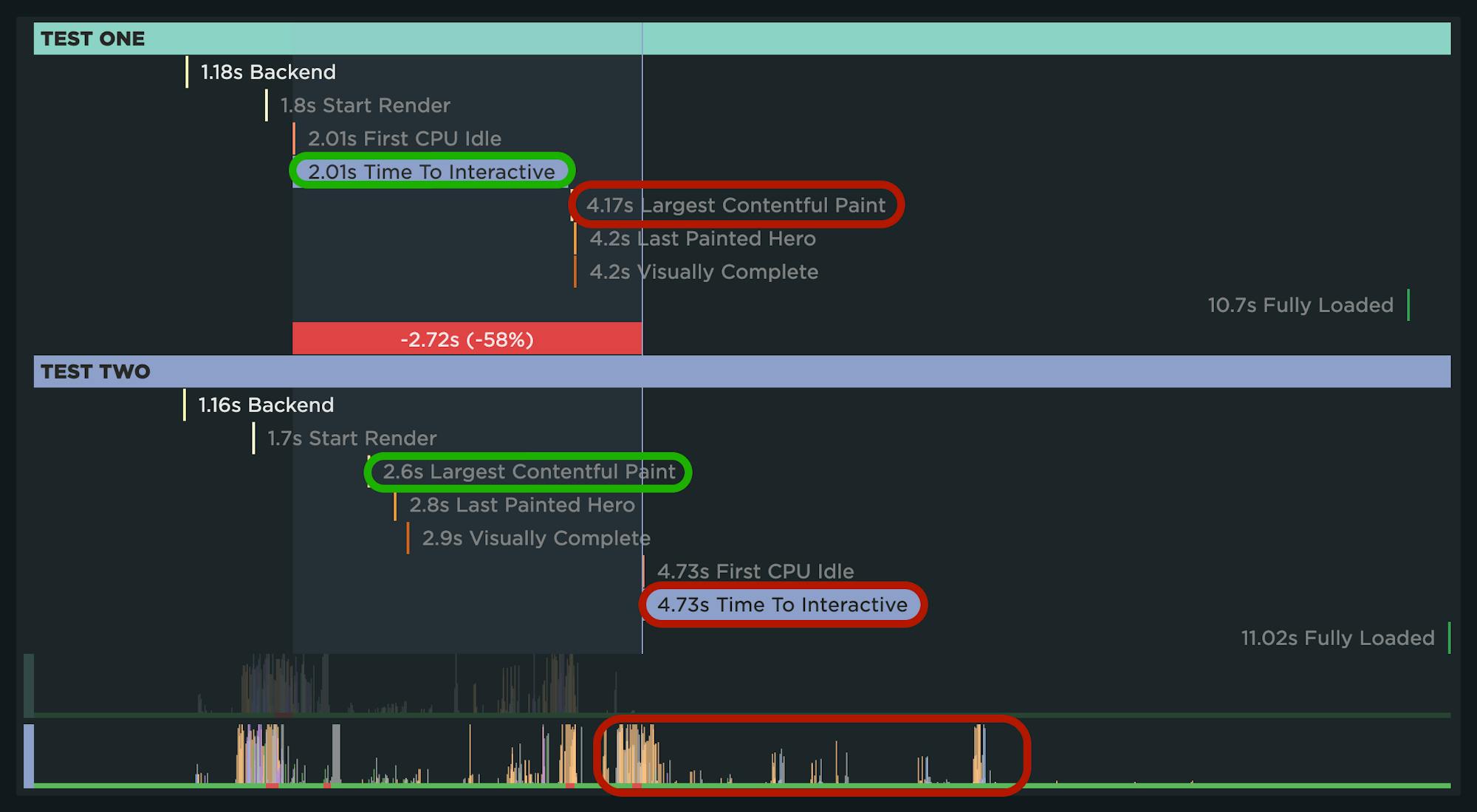
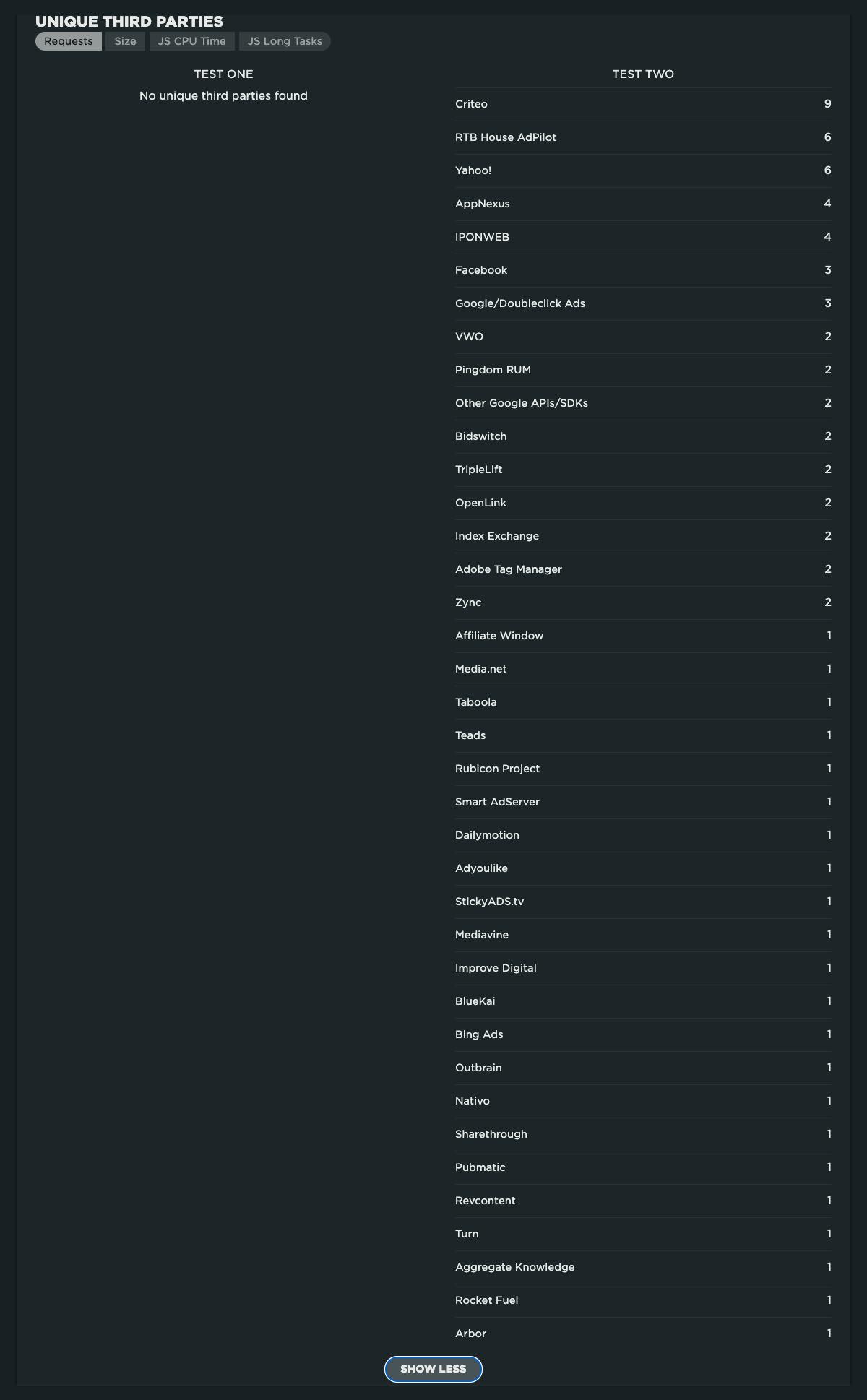
如果您只是看指标,下面的事件时间线比较可能会有点令人困惑。由于同意弹出窗口的延迟渲染,其文本块被识别为LCP元素,因此首次浏览时LCP欺骗性地变慢了。与此同时,交互时间(TTI)要快得多。如果您查看突出显示的活动时间线,很明显,对于同意后体验的第三方JavaScript创建了很多额外的CPU活动和长任务。

同意后体验还加载了额外的73个第三方请求!

5. 交互到下一次绘制(INP)和Cookie同意
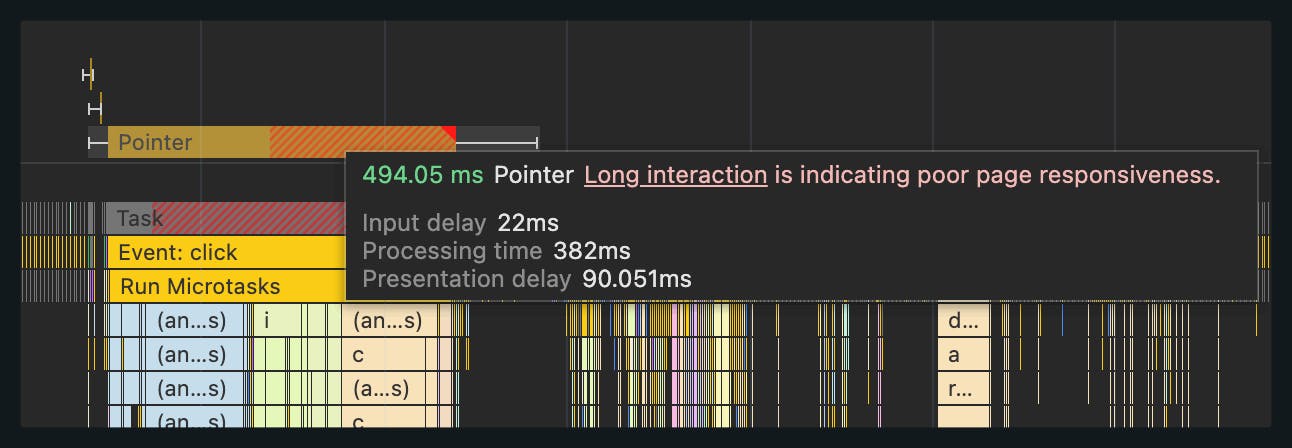
在Andy Davies关于调试INP的最新博客文章中,他提供了一个例子(#3),展示了接受同意对话框的交互如何导致高处理时间。这是由于事件处理程序调用的函数引起的。鉴于INP已经取代了首次输入延迟作为核心Web Vitals,这肯定是值得关注的。

我如何绕过CMP?
强烈推荐测试同意后体验。这可以通过设置正确的Cookie值或在某些情况下localStorage条目来实现。
如果您是SpeedCurve用户,我们创建了一个Scripting Cookie Consents Guide,其中包含一些更常见CMPs的脚本示例。这包括LiveRamp、OneTrust、Quantcast Choice、TrustArc和Usercentrics。
如果可能,您应该测试两种体验——同意前和同意后——并将它们视为独特的体验。
这已经说过了…
Katie Hempenius、Simon Hearne、Sia Karamalegos、Andy Davies等人已经深入探讨了这个话题。我从他们那里学到了很多,坦白地说,重复了很多他们说过的话。再次强调,这是一个值得反复强调的公共安全公告!
以下是这些优秀人士的一些必读文章:
