随着visionOS 2的发布,现在是确保您的网站在visionOS中的Safari上正常工作的绝佳时机。对于空间网络,您基本上不需要做任何特别的事情。它确实是Safari,拥有相同的WebKit引擎和对网络标准的广泛支持。
您可以通过观看WWDC23主题演讲或Meet Safari for spatial computing会议了解visionOS中的Safari是如何工作的。如果您没有自己的Apple Vision Pro,并且想亲自体验一下,您可以在当地的Apple Store预约免费的Apple Vision Pro演示(在可用地区)。
让我们看看如何使用Safari的开发者工具套件来测试、检查和调试您的网站。首先,您将学习如何使用visionOS模拟器中的Safari开发者工具。然后,您将了解如何将Mac上的Safari和Web Inspector与Apple Vision Pro配对。这些说明适用于visionOS 1.2和visionOS 2,因此即使您没有Apple开发者帐户,也可以进行调试。
使用visionOS模拟器开发
Mac是一台强大的机器——足够强大,可以同时运行macOS、iOS、watchOS、tvOS、visionOS和iPadOS。这里就是应用开发者工作的地方——开发他们的应用、编写代码,并在相应的模拟器中测试他们的代码。

您可以在Mac上的Safari模拟器中测试您正在构建的网站。这使您可以在Mac上使用完整的开发环境,使用您最喜欢的IDE、终端等来开发站点。当您准备好测试时,使用Mac上的Web Inspector来检查在其模拟器中运行的网页。

在WWDC24上,Apple宣布了visionOS 2 beta 现已可用,面向拥有Apple Developer Program会员资格的开发者。Xcode 16 beta包含了带有Safari 18 beta的visionOS 2 beta模拟器。或者通过下载Xcode 15并安装其模拟器,在visionOS 1.2中使用Safari 17.5进行测试。
开始设置
以下是如何开始使用visionOS模拟器的方法:
从Mac App Store下载Xcode 15。(它是免费的。)或者从Xcode网站下载Xcode 15或Xcode 16 beta。
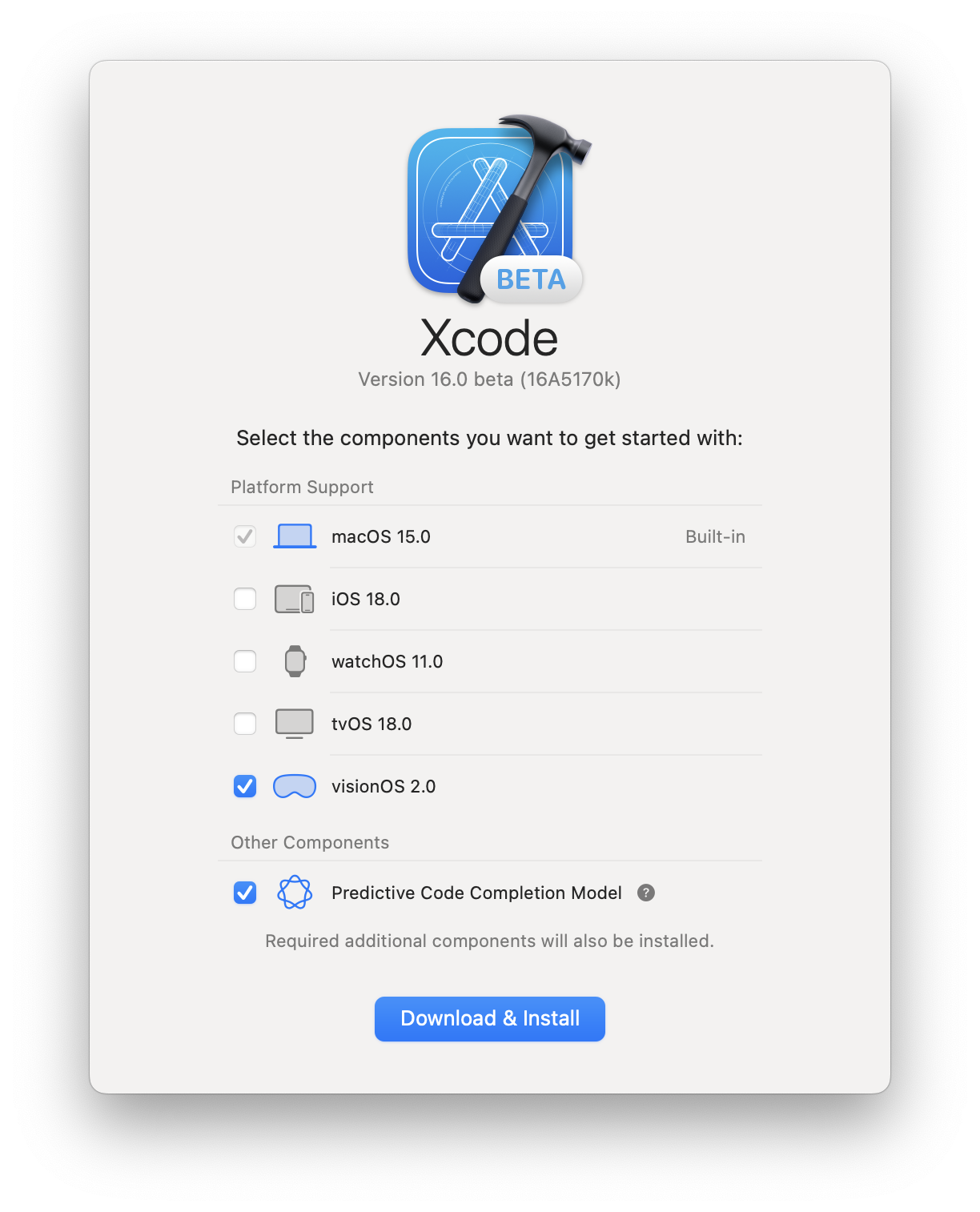
打开Xcode。当被询问您想为哪些平台开发时,启用visionOS。如果您还想安装iPhone和iPad的模拟器,请启用iOS。

将开始下载visionOS模拟器。
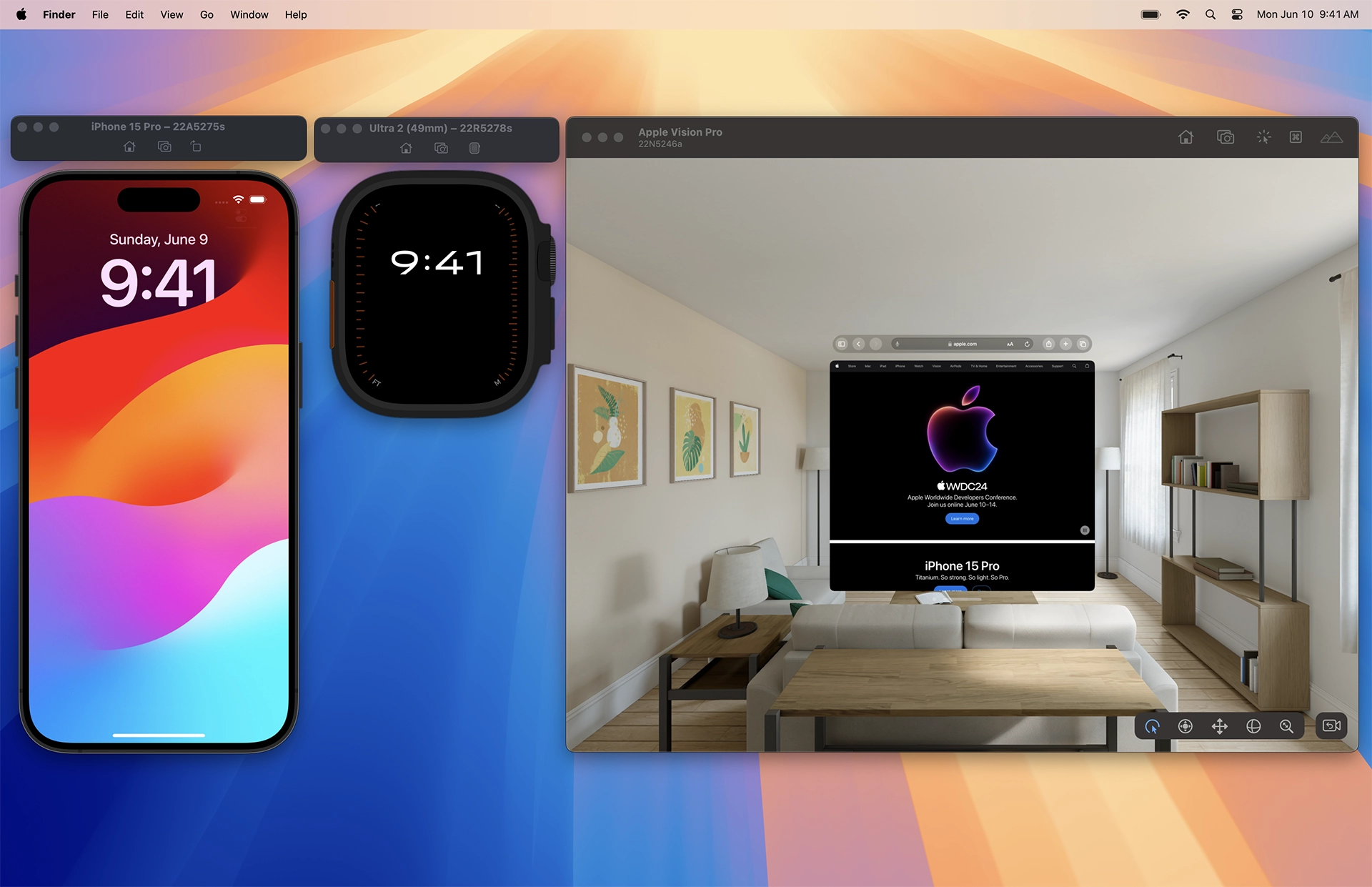
在macOS上打开Simulator应用程序。使用Simulator时不需要运行Xcode。
您将看到一个名为“Apple Vision Pro”的visionOS模拟器。
您可以随时使用文件菜单创建新的模拟器或打开现有的模拟器。
点击visionOS主视图中的Safari图标以打开Safari。在导航栏中输入URL访问网站。
以下是如何在macOS上使用Safari的开发者工具的开始方法:
- 在macOS上的Safari中打开。
- 如果菜单栏中没有Develop菜单,您需要启用Safari的开发者工具。
- 转到Safari > 设置 > 高级,并启用“显示网络开发者功能”。
- 现在您可以在Develop菜单中看到“Apple Vision Pro (Simulator)”的列表。
完成此设置后,您将不需要重复这些步骤。
在visionOS模拟器中的Safari中打开网页
您可以使用visionOS中的Safari导航到网页,但您可能已经在macOS上的Safari中打开了该页面。因此,使用以下技巧快速将网页从macOS发送到visionOS模拟器:
- 在macOS上的Safari中,转到您想在visionOS模拟器中测试的网页。
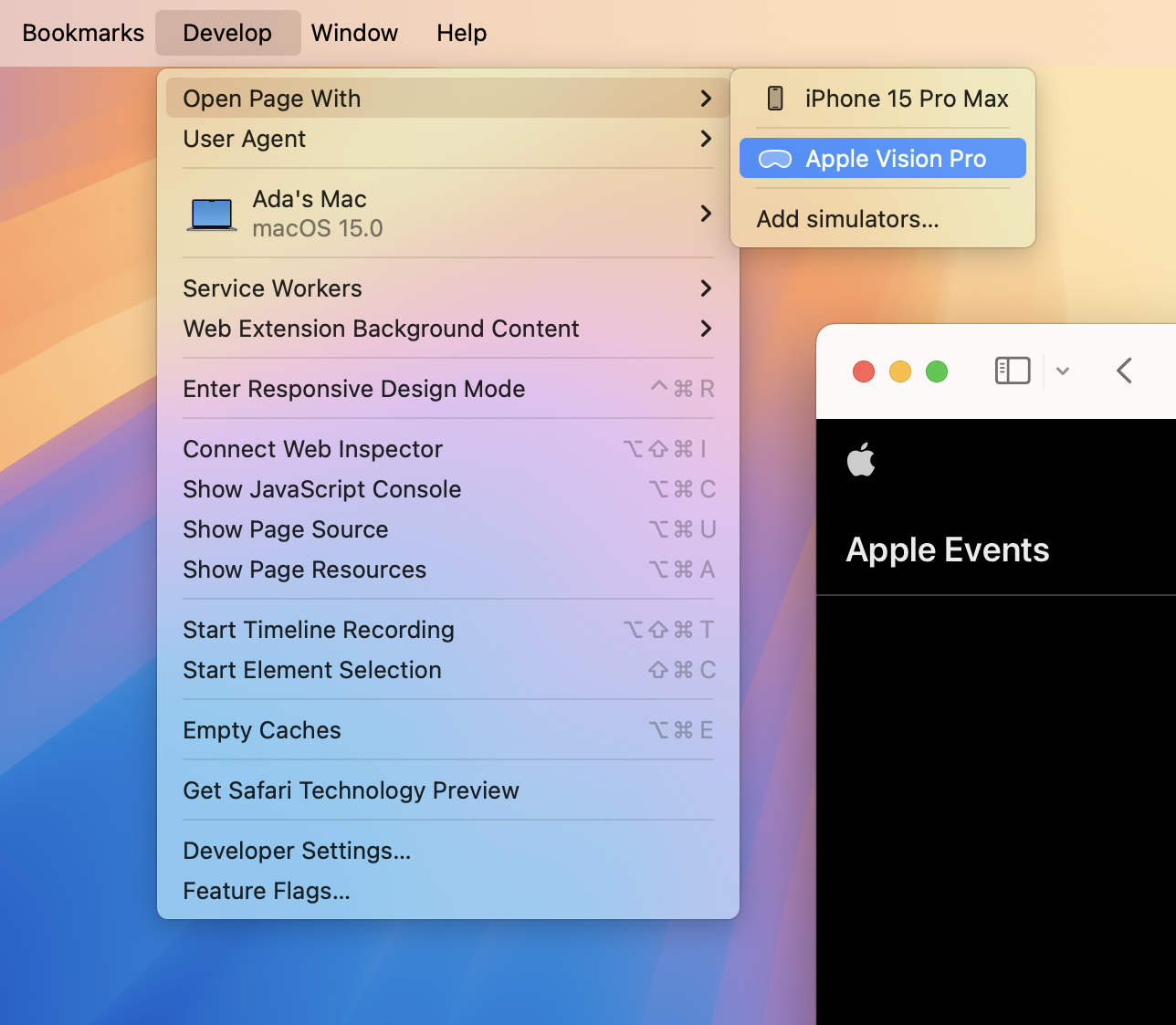
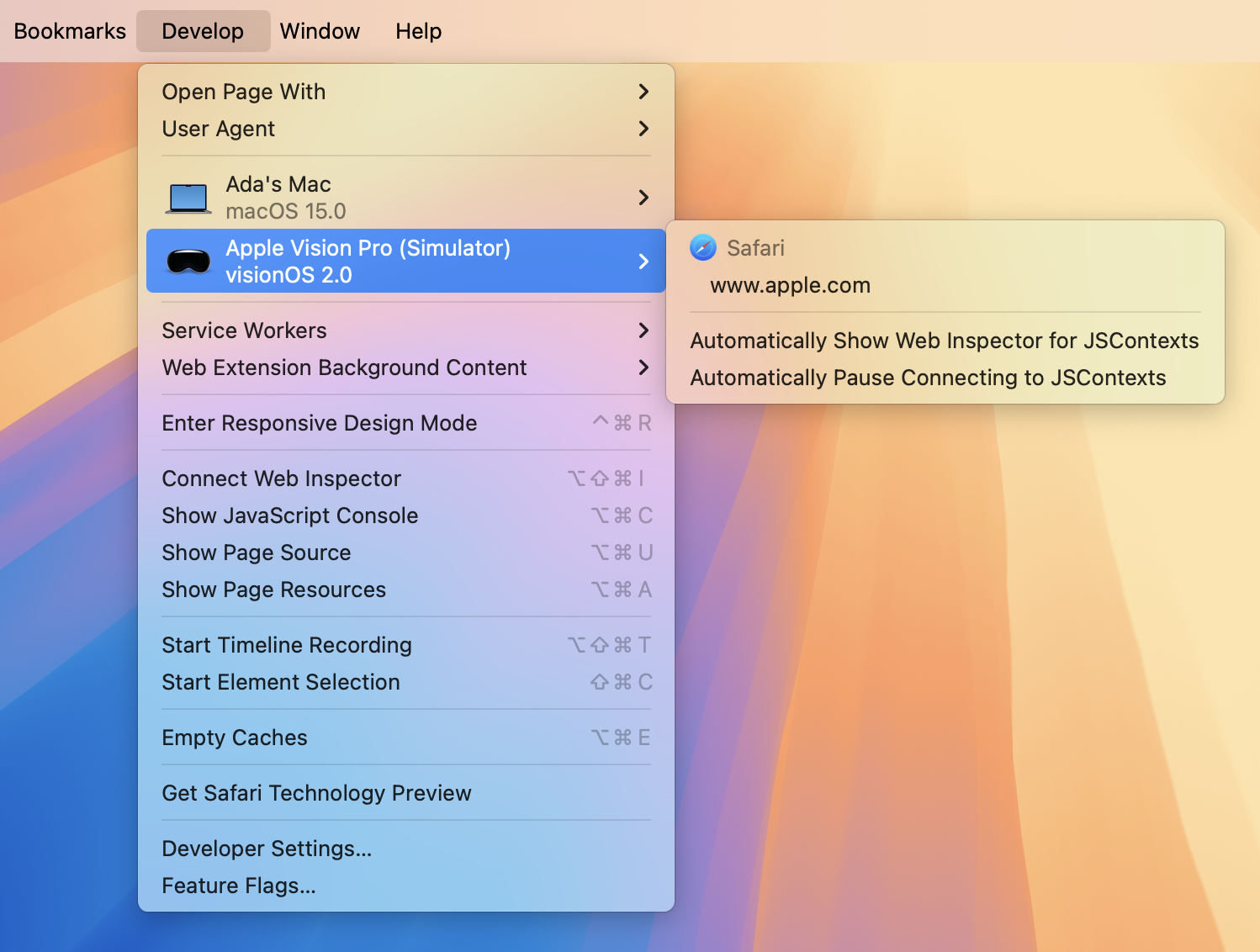
- 在Safari菜单栏中,转到Develop > Open Page With > Apple Vision Pro。
visionOS模拟器将出现在前台,并且网页将在Safari中打开。这也适用于您可以稍后安装的iPhone和iPad的其他模拟器。

使用Web Inspector检查visionOS模拟器
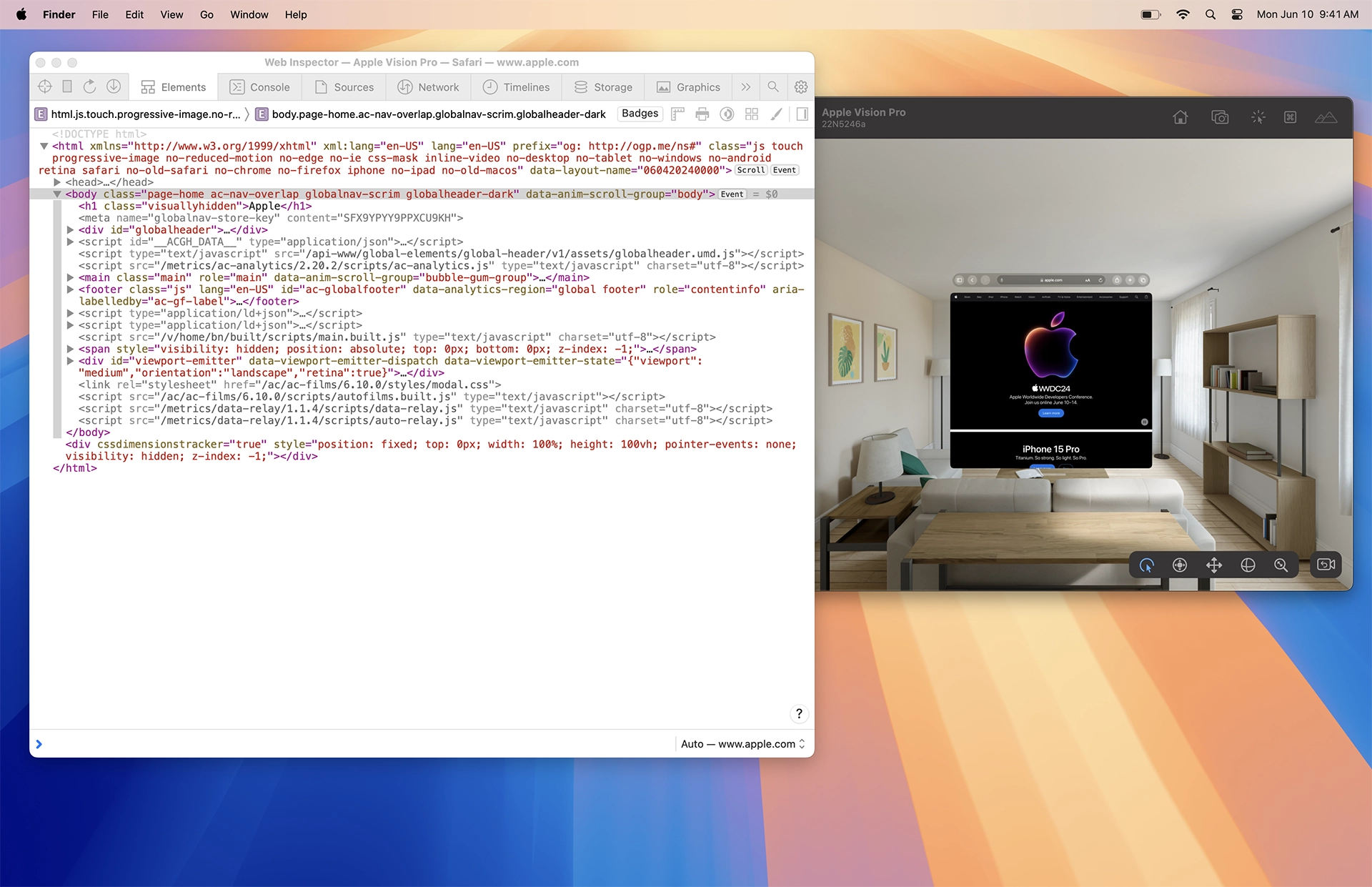
Web Inspector在开发或排除模拟器中的网络内容时非常重要。要使用它来检查在Apple Vision Pro Simulator中Safari打开的网页。点击Develop菜单,选择Apple Vision Pro (Simulator),并选择您想要检查的网页。

Web Inspector将连接到在visionOS模拟器中Safari加载的页面。这为您在任何模拟器中Safari加载的网络内容带来了Web Inspector强大的检查和调试工具。它也适用于连接到加载在iPhone或iPad模拟器中的网页。
预览WebXR和特性标志
Apple宣布了visionOS 2的WebXR支持。如果您在Apple Vision Pro或Mac上的visionOS模拟器中使用visionOS 1.2,您仍然可以通过打开测试版本的支持来体验WebXR。您还可以预览其他新功能,如<model>元素。
要启用对WebXR或<model>元素的支持,请从主视图,转到设置>应用>Safari>高级>特性标志,并为“WebXR”或“HTML元素”启用特性标志。
使用Apple Vision Pro开发
Apple Vision Pro是开发网站的理想场所。使用Mac Virtual Display将您的Mac网络开发工作流程带入Apple Vision Pro。在visionOS中的Safari上测试您的站点,同时在macOS上的Safari的Web Inspector中进行调试。

开始Mac Virtual Display会话
使用Mac Virtual Display将Apple Vision Pro用作Mac的私人、便携式4K显示屏。了解如何在使用Apple Vision Pro与Mac中使用它。
为Apple Vision Pro启用Web Inspector
要开始将Apple Vision Pro中的Safari与macOS上的Web Inspector连接,您需要经历一次性设置过程,确保只有您的Mac和Apple Vision Pro可以这样相互访问。
- 在macOS上的Safari中,如果缺少Develop菜单,启用网络开发者功能。
- 确保Apple Vision Pro和您的Mac连接到同一网络。
- 在Apple Vision Pro上,打开设置>应用>Safari>高级,并启用Web Inspector。然后在设置>常规>远程设备中,选择您的Mac以准备visionOS进行配对。
- 在Mac上,打开Develop菜单。您应该看到您的Apple Vision Pro列表。选择“用于开发…”。
- 一个六位数的PIN代码将出现在visionOS中。在macOS上的表单中输入它。
现在您的设备已配对。您可以随时重新连接。在macOS上的Safari中,Apple Vision Pro现在将出现在Develop菜单中,只要您的Apple Vision Pro开启并解锁。
或者,您可以与Xcode配对。
从macOS Safari检查内容
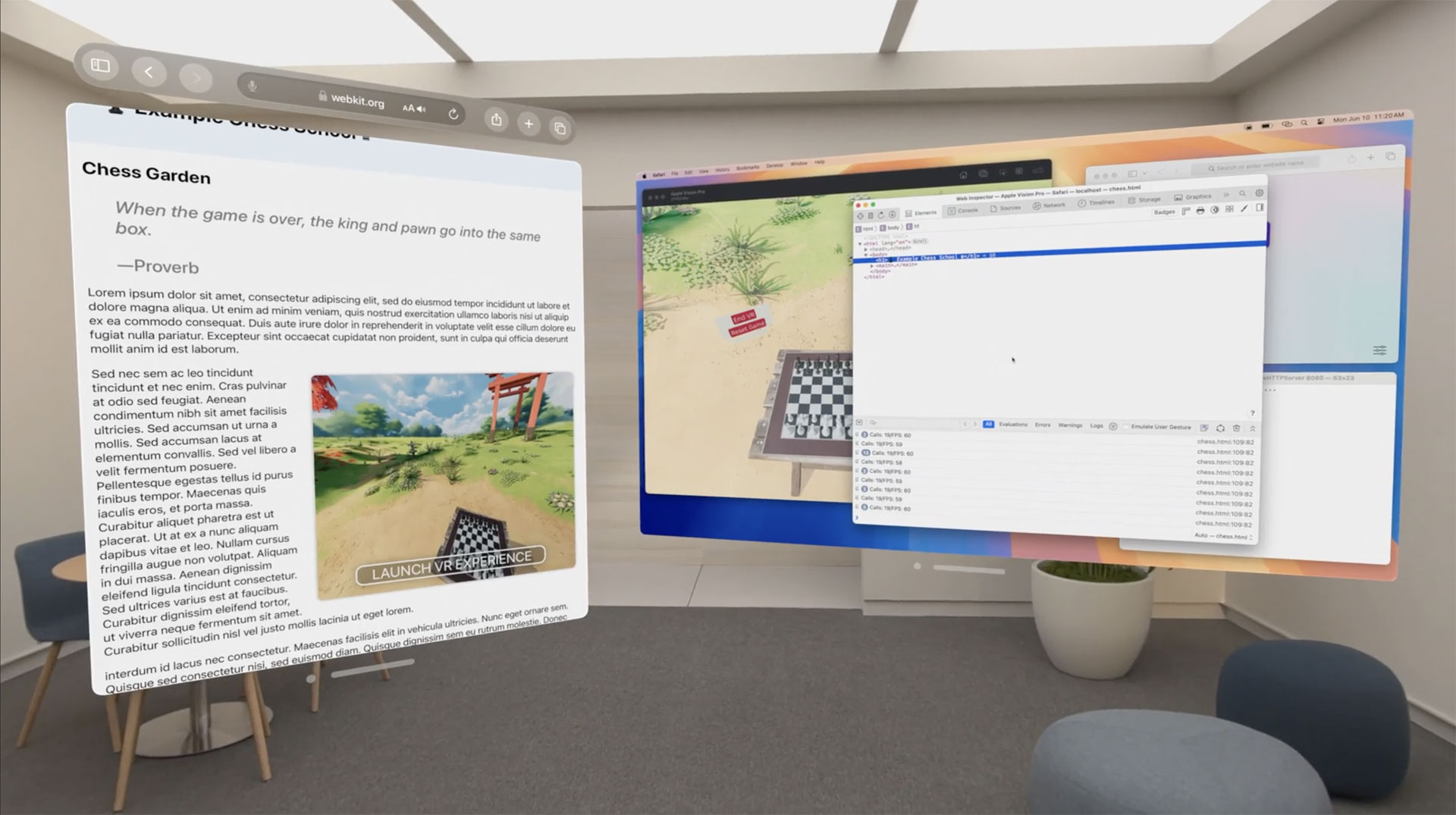
现在,您可以使用Web Inspector在macOS上的Safari中检查在Apple Vision Pro中的Safari运行的网页:
- 在visionOS中的Safari中,转到您想要检查的网页。
- 在macOS上,转到Develop菜单。您将看到您的Apple Vision Pro列表。
- 从子菜单中选择您想要检查的页面。
macOS上将打开一个Web Inspector窗口。您所做的任何更改都将出现在visionOS中的Safari中。
了解更多信息,请阅读检查visionOS。
了解更多
了解有关如何下载模拟器、将Apple Vision Pro与Mac配对或在使用Web Inspector创建visionOS内容时的更多信息,请观看重新发现Safari开发者功能或阅读检查visionOS。
注意:从Web Inspector参考文档中了解更多关于Web Inspector的信息。
