这是我在2024年4月30日多伦多JS上做的闪电演讲的扩展思考文章。👉🏻 幻灯片在此
TLDR; 使用浏览器开发工具中的设备模式来准确模拟移动设备和平板电脑上的体验。
一个熟悉的故事

你得知自己有一周时间重写一个应用的前端,并且你得到了非常高精度的设计图。
在确认设计是移动优先后,你对断点感到痛苦。
然后到了业务审查或质量检查的时候,你注意到你的同事在调整浏览器大小,然后提到在平板或移动设备上看起来不对劲。

这种行为对于测试复杂UI来说非常有问题。
当你调整浏览器大小时,你不是在测试响应性。你在测试当你调整浏览器大小时布局的副作用。
浏览器调整不会考虑 👇🏻
视口高度
这不会匹配你希望测试的实际设备的可视视口高度。Chrome在Android和iOS上以难以捉摸的视口高度而闻名,这与CSS中
100vh的理解不匹配。缩放级别
根据开发者在meta视口标签中写入的内容,浏览器不会可靠地缩放。缩放根据设备像素比改变可见视口的宽度。例如,从Macbook Pro的1440px以2的设备像素比放大150%将得到960px的视口宽度。
触摸事件模拟
在触摸设备上没有悬停或点击事件。
方向
横向或纵向模式的过渡或初始加载不会被捕捉到。
用户代理字符串
这些是浏览器向服务器发送的一系列头部,包含有关浏览器正在运行的特定设备和操作系统的信息。
例如,如果有人使用iOS 12的iPhone 8上的Safari,而产品特别有一个横幅要求用户使用Chrome,你可能会错过这一点。
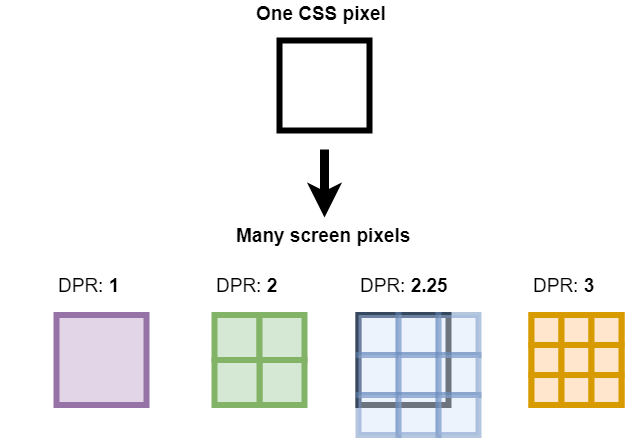
### 设备像素比
这是分辨率和软件在屏幕上绘制像素的方式之间的关系。
在硬件分辨率像素、设备像素和CSS像素之间
我们通常认为像素是屏幕上的一个光点或打印上的一个点,但它在不同媒体上的绘制方式不同。1
W3 CSS3规范 定义像素为:
具有96dpi像素密度和阅读者一臂之遥距离的设备上的一个像素的视觉角度。
所以CSS像素有一个物理基础,但对我们的目的来说并不有用,因为大多数顶级设备和屏幕今天有各种分辨率,大多数都高于96dpi。
规范解释了有2种方式可以使像素对我们开发者显现:
对于CSS设备,这些尺寸可以锚定:
- 通过将物理单位与它们的物理测量相关联,或者
- 通过将像素单位与参考像素相关联。
或者,我们可以将CSS像素视为开发人员在开发浏览器软件时使用的东西,当涉及到为我们的视口定义断点时。2
瞧,规范定义了设备像素 指屏幕上最小的物理单位"。这些像素通常由红色、绿色和蓝色的子像素构成。在16:9这样的屏幕长宽比上,这些像素甚至是矩形的!

高密度显示屏的硬件像素远远多于标准的96dpi,所以通过一些神奇的下采样 或上采样,浏览器使用设备像素比将更多的像素塞进1个CSS像素。
这就是一个声称分辨率为750 x 1336px,设备像素比为2的设备如何仍然可以通过320px到600px的媒体查询来定位的原因!

专业提示:你实际上可以只需在浏览器控制台中输入window.devicePixelRatio 就可以获得你所在的屏幕的设备像素比。Web API 💖
不打算的重新流动和重新渲染
在具有监听器的复杂UI中缩小浏览器也会触发重新流动和重新渲染,这并不代表设备浏览器上的初始页面渲染。
如果你使用的是带有观察者组件的组件,比如在旋转木马中的ResizeObserver,你会触发事件和副作用,如果用户最初是在移动设备上加载页面,否则这些事件和副作用就不会发生。
示例:Wayfair的床上用品和浴室用品类别页面
这里有一个Wayfair的床上用品和浴室用品类别页面的示例 - 我与他们没有任何关联或推荐链接;这只是为了我不使用我付费工作中的例子,在那里我首先发现了这种差异。
在gif中,你会看到缩小会导致类别的水平布局被切断。然而,如果你是在Chrome开发工具中加载页面,你会看到导航项是堆叠的。

系统规格:分辨率为3024 x 1964的Macbook M2,使用Chrome 124.0.6367.62,设备像素比为2

Pixel 7上的Chrome开发工具中的Wayfair的床上用品和浴室用品类别页面
视口meta标签
你可能认识这个在网站文档头部找到的标记。它告诉浏览器的内容根据设备宽度渲染,并以1的初始缩放比例。
<meta name="viewport" content="width=device-width, initial-scale=1">
除非你在浏览器开发工具中的设备宽度中加载你的页面,否则你不会利用这个原生功能。

在响应模式下调整大小:对于具有监听器的组件来说是不够的
改进的响应式测试方法
1. 用于时尚视觉测试的免费工具
如果你懒惰(或者更有可能在紧迫的时间表下),你可以使用像Responsively或ResponsiveTestTool.com这样的工具,或者浏览器扩展如Responsive Viewer将使你能够一次性快速预览多个设备。
我个人喜欢在开发时进行视觉测试时使用Responsively,因为当我没有任何付费选项时,我还能够一次性捕获多个设备上的多个快照。
请注意,虽然这些工具非常适合快速视觉检查,但它们不会模拟设备的CPU或网络速度。
在浏览器开发工具上
这是设备响应性的第一近似。你可以模拟不同的设备、方向、触摸事件和缩放级别,并且在某种程度上,你甚至可以限制连接并模拟旧设备的网络和CPU速度。
这样的事情让你了解初始页面加载速度和交互到下一个绘制(INP)(异步事件的结果脚本如何影响页面交互的便利性)。
作为经验法则,如果它影响用户体验或对业务成本产生负面影响,性能应该是一个关注点。
3. 使用像BrowserStack或SauceLabs这样的设备仿真服务
没有什么能像在浏览器上运行实际设备的测试一样好,但作为开发人员,我们从来没有足够的时间尝试每一个设备。
像Browserstack或SauceLabs这样的平台为手动和端到端测试提供了真实设备和浏览器的虚拟实例。警告:订阅需要花钱,并且是按座位计算的。
对于Android设备,你可以使用Android Studio的模拟器在不同仿真的Android设备上测试Chrome。
你也可以阅读我为了在IE11上免费测试而在网络上戏弄设备测试的那段时间。
4. 将自动化视觉回归测试作为CI的一部分


如果你正在设计一个设计系统或组件库,那么自动化你的单元测试,并将视觉回归快照测试链接在一个流水线中,可以让你完全确信你的前端表现如预期!
通过这种方法,你可以捕捉视觉错误,并在它们进入生产环境之前更新测试的基线。无论它们是否自动化,你仍然需要一个人来编写单元测试,并验证什么被认为是回归,而不仅仅是设计变化的进一步实施。
下次你测试响应性时,记住调整浏览器大小与在移动设备上测试不是同一回事。
