浏览器是想象力的失败。
我知道,新的浏览器特性和功能需要谨慎推出,因为需要适应广泛的技术素养和熟悉程度。更不用说根深蒂固的肌肉记忆和对变化的抗拒风险。
即便如此,从长期来看,网络浏览器的融合进化让我感到不满。
对于那些日复一日使用这些应用程序的人来说,真正有益的功能却让位于诸如优化深奥的 JavaScript 调试技术、发明新的广告指标生成方式,以及通过不断的 AI 炒作 加剧我们的气候危机。
为了进一步说明我的观点,我想谈谈 contrast-color(),这是一个新的 CSS 函数。
contrast-color()
这个函数是 CSS 级别 5 颜色模块 的一部分。这个模块包含了许多我为之兴奋的东西,并且是 CSS 当前复兴时刻 的一部分。
contrast-color() 解锁了浏览器的能力,使其能够自动介入 与颜色对比度相关的考虑。它“在指定颜色的纯色背景上用作文本颜色时,自动提供保证颜色对比度的颜色。”
这非常酷。鉴于我们知道:
- 最小合规对比度阈值,
- 使用的字体大小,以及
- 至少一种颜色值
我们可以指示浏览器生成 符合 WCAG 标准的文本或其放置背景的颜色值。
// [1] 设置自定义属性
// [2] 使用 @supports 作为更好的防护栏
// [3] 结合使用 contrast-color() 和自定义属性
:root {
--color-secondary: #FFEDEF; // [1]
}
.my-selector {
@supports (color: contrast-color(#FFEDEF)) { // [2]
background-color: var(--color-secondary);
color: contrast-color(var(--color-secondary)); // [3]
}
}
本质上,contrast-color() 是一个新工具,将有助于确保一个易于访问的、因此可用的网络。这从根本上来说是件好事!
如果我正确理解了语法,它还可以作为颜色变量的“夹子”。这里的想法是,它可以与像 color-mix() 这样的东西一起工作,为动态生成的颜色值创建防护栏。
// [1] 对最后一个颜色计算使用 contrast-color()
// [2] 动态混合 --color-accent 到 --color-secondary
.my-selector {
@supports (color: contrast-color(#FFEDEF)) {
background-color: var(--color-secondary);
color: contrast-color( // [1]
color-mix( // [2]
in srgb,
var(--color-primary),
var(--color-accent) 70%
);
);
}
}
技术不是孤立存在的
我们还需要考虑 contrast-color() 将被引入的更大背景。
由于前端和 CSS 作为行业关注点的普遍 贬值,意识到并实际使用 contrast-color() 的可能性很可能只会出现在两个一般领域:
使用更成熟概念的设计系统,如 颜色令牌,可能已经有了 执行 contrast-color() 所做功能 的机制。这些设计系统也倾向于更加易于访问,无论是出于原则还是法律强制。例如,Primer 已经具备了这种基础设施。
这也意味着,没有这种基础设施的组织和网站 不太可能考虑合规性,或者拥有实施它的知识或资源。
我们还需要考虑关于残疾的非生产性心态
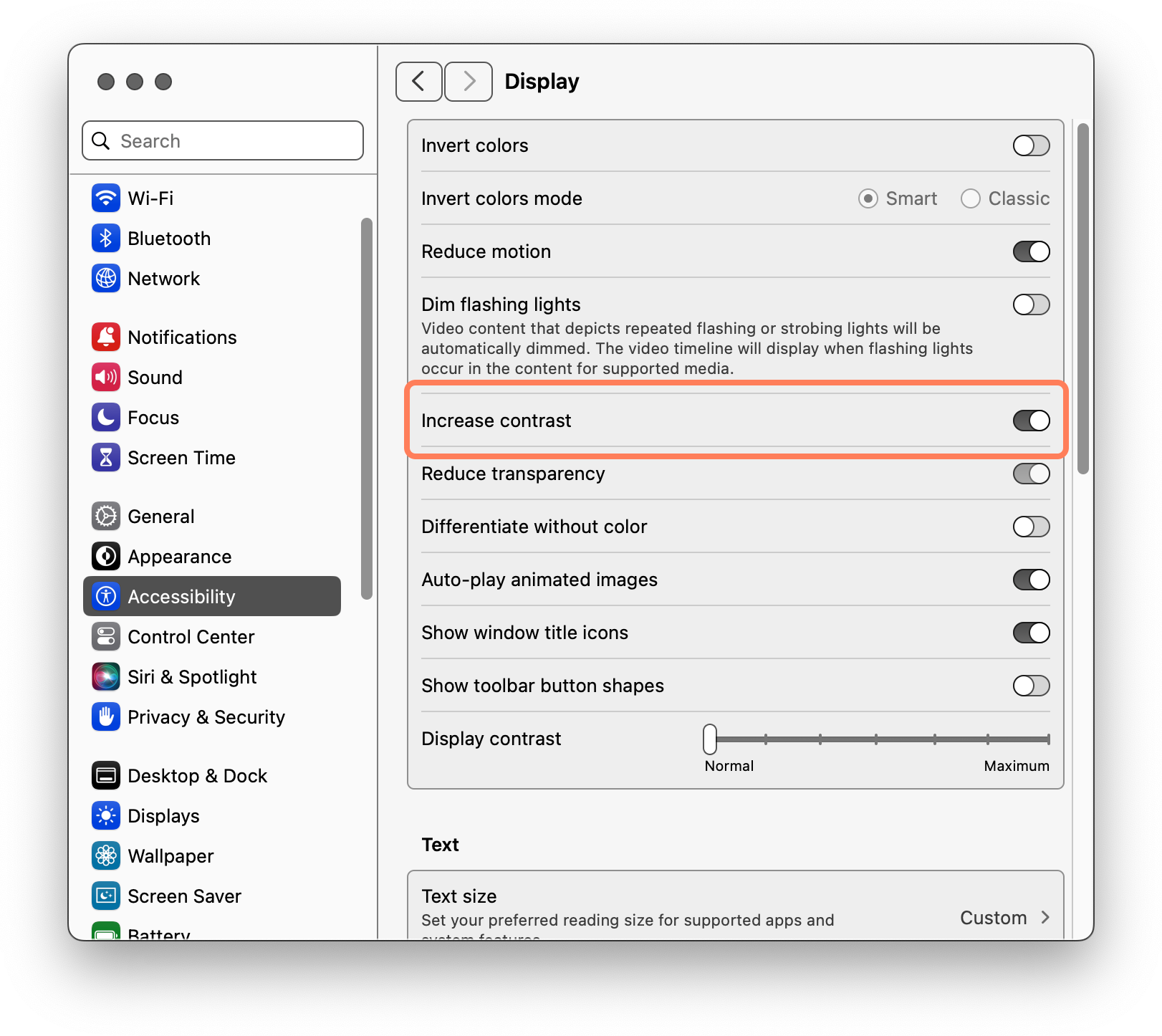
当提到 contrast-color() 时,通常还会提到 prefers-contrast 媒体特性。
如果你不熟悉 prefers-contrast,它是一种调整你的网站的方式,如果启用了操作系统的更高对比度体验偏好。可以将其想象为 暗模式 或 偏好减少运动。

这里的想法是,你会在有人请求更高对比度体验的情况下应用 contrast-color(),理解这将有助于确保体验实现其承诺。
.my-selector {
color: var(--color-primary);
background-color: var(--color-secondary);
@media (prefers-contrast: more) {
color: contrast-color(var(--color-primary));
}
}
不幸的是,这种思维方式也建立了一个丑陋的“我们与他们”的心态。它还假定人们:
- 知道有他们无法感知的文本内容,
- 知道自己有视力低下的情况,
- 接受自己有视力低下的情况,并且
- 知道并使用偏好来解决这个问题。
它还假定操作系统首先有偏好切换,这并不总是给定的。
如果你走下这个兔子洞——我希望你不要——那么更好的做法是 从可访问的默认设置开始,然后使替代体验不符合标准:
.my-selector {
color: var(--color-primary);
background-color: var(--color-secondary);
@media (prefers-contrast: less) {
color: var(--color-tertiary);
}
}
这消除了人们消费你的内容时需要额外努力来抵消你的不可访问选择的负担。
更多问题
这里的另一个假设是,人们想要对所有东西都有高对比度体验,这并不一定是真的。对于这里的更多思考,我建议将其与 Bramus Van Damme 的帖子进行比较,Dark Mode Toggles Should be a Browser Feature。
此外,依靠高对比度主题来承担重任,会创造出一种默认视图可能太浅而无法使用的场景。这意味着有人可能实际上无法感知启用适合他们的体验所需的机制。
体验应该是 默认可访问的。
将适应性委托给基于模式的操作使设计师可以继续不良实践和关于美学的有能主义观念。这也是更多的设计和代码考虑的开销,以管理和维护——最好是在 教育层面 解决这个问题。
针对正确的层面
说到层面,我现在提出问题:为什么所有这些都必须由网站或 web 应用程序作者负责?
深入的 CSS 知识很少见,并且没有得到激励。浏览器已经计算并因此知道前景和背景颜色值。鉴于这两个考虑,我们是否错过了更好的处理方式?
我很想看到这种特性在浏览器层面上实现。猜猜看?有可以参考的先前作品。
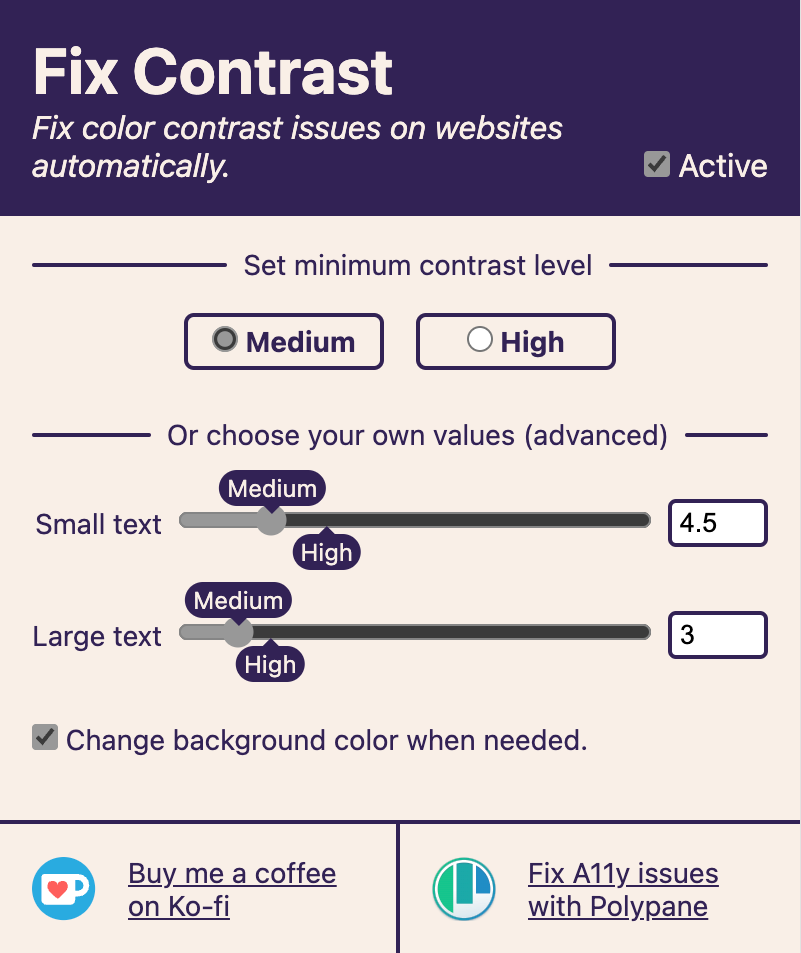
FixA11y,Kilian Valkhof 的优秀浏览器扩展。这是一个很好的资源,我们很幸运拥有它。如果你以前没有听说过?那它就是我正在强调的更大观点的一部分。
 ### 第七层
### 第七层
我的问题是 为什么这种功能不是浏览器 UI 的标准部分?
我们可以做得更好。就像 prefers-contrast 操作系统偏好设置一样,使用这个假想功能将依赖于你首先知道它的存在。
再次,浏览器知道大部分前景和背景颜色,因此它们之间的比例。如果它们介入告诉你它们可以为你修复事情,然后你请求它们这样做怎么样?
这将使某人 在需要时意识到偏好。它也可以配置为全局偏好,或者根据每个站点或会话进行微调。
此外,这种思维方式还为调整所需的对比度比例本身提供了机会,无论是全局、站点还是基于会话的。
我很高兴看到 Arc 在这个领域进行实验,这离集成 Midnight Lizard 风格的功能只有一步之遥。我也对其他 奇怪的浏览器 可能会在这里推动对话感到希望。
在阴沟里,仰望星空
我明白,制作浏览器需要 难以置信的、不被人感激的努力。我也明白许多从事浏览器工作的人可能赞同我的思路。
我不生这些人的气。我只是看到了可能性,并希望得到更多。
创建帮助人们但无助于提取利润的新特性,不太可能被激励。与此同时,已知文本对比度不足是网络上最普遍的可访问性问题之一。
我们所处的这种情况激发了我的不满。我希望在阅读这篇文章时,你不仅了解到了 contrast-color(),还学会了如何审视它所处的更大环境以及它是如何形成的。
与此同时,我将继续使用基线可访问的颜色调色板,在适当的地方倡导整合 contrast-color(),并希望情况会有所改善。


