作者是一个乐高爱好者,他将CSS代码的模块化类比于乐高的模块。
作者介绍了三个CSS模块化的方法:OOCSS、BEM 和 SMACSS。
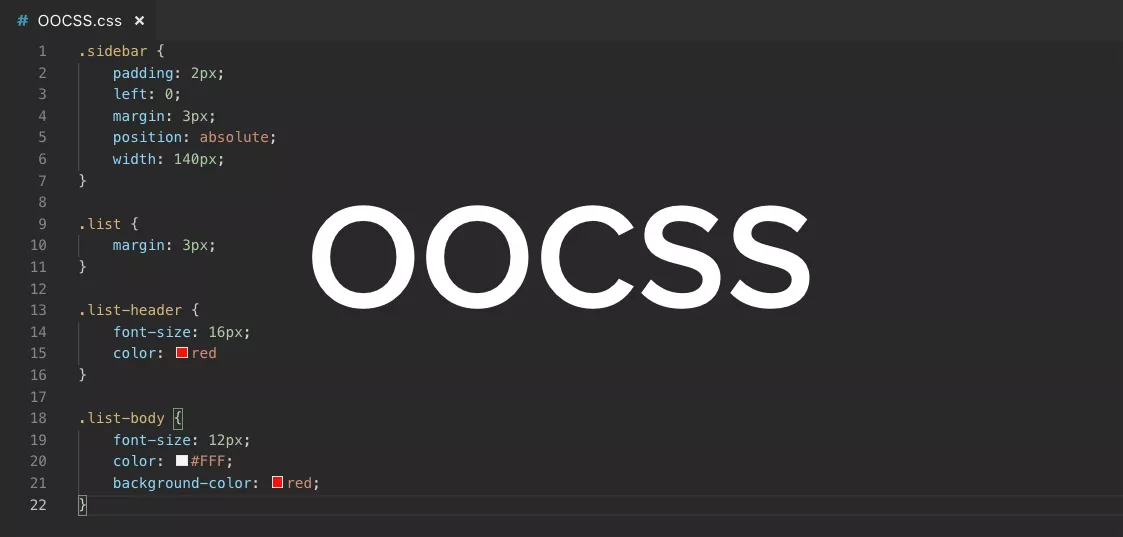
OOCSS(Object Oriented CSS)是一种以专注于弹性可复用的组件设计,每个组件专注于做一个事并且做好。它可以让组件满足单一职责准则、关注点分离和DRY(don't repeat yourself)。

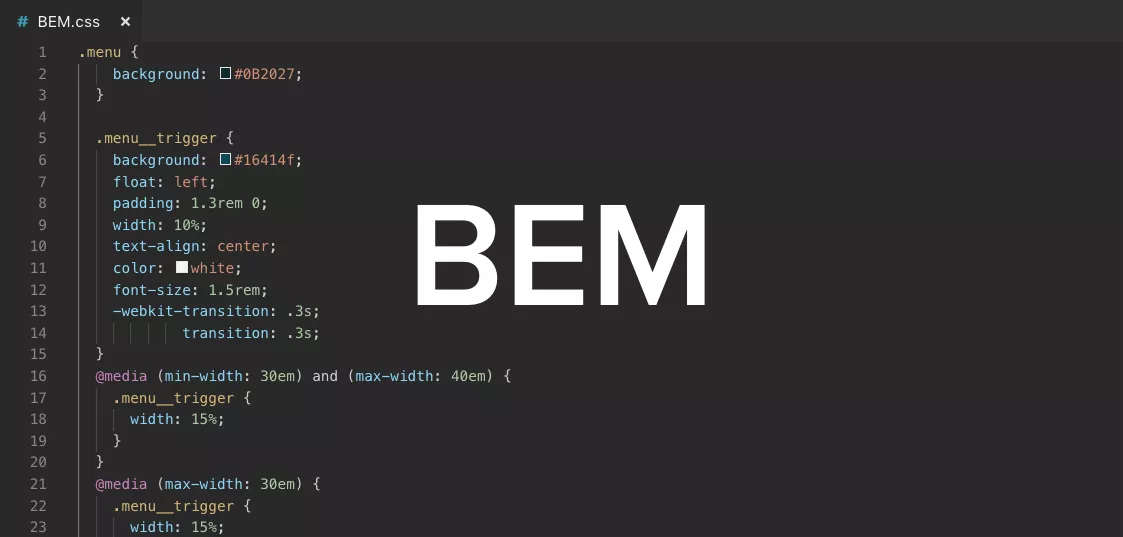
BEM是OOCSS的一个具体概念实现,名称的缩写分别代表:Block、Element和Modifier,也是一个复杂的框架。
BEM最重要的一点是特征性控制。使用BEM的命名约定可以自动地把特性扁平化到一个class选择器。

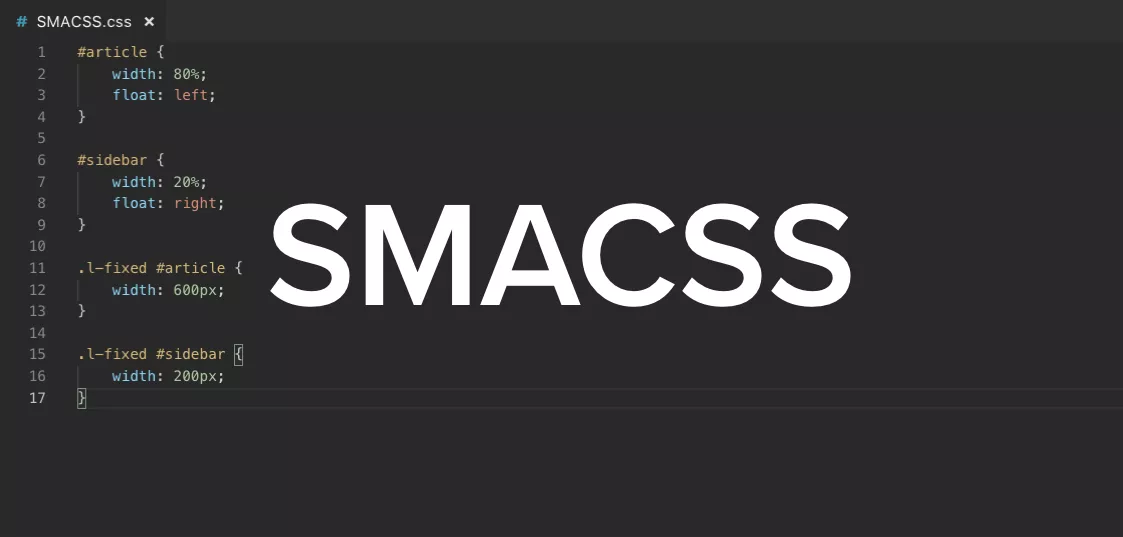
SMACSS是Scalable and Modular Architecture for CSS的缩写。