border-radius这个css属性,相信都不陌生。但是,你知道它可以设8个值吗?
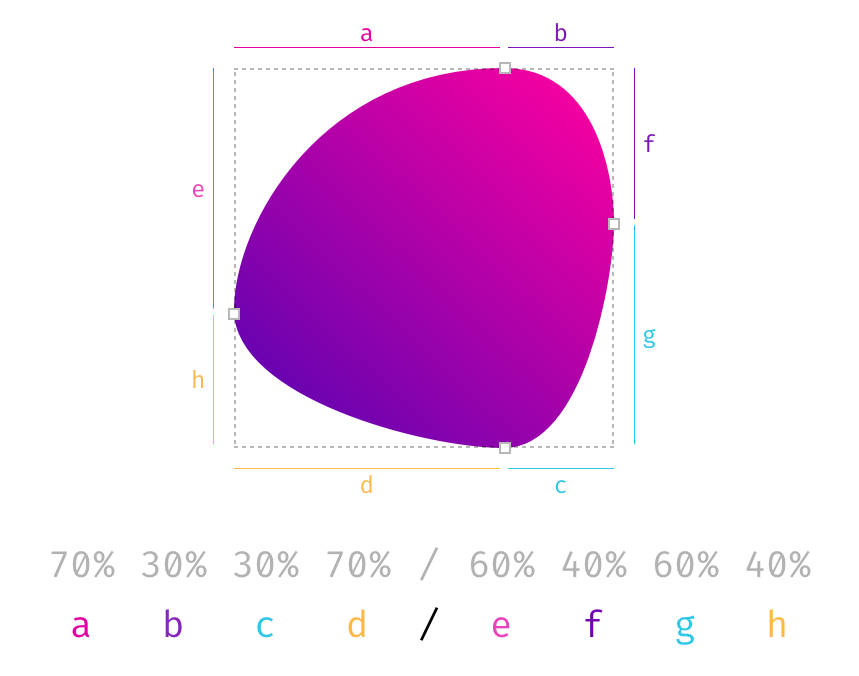
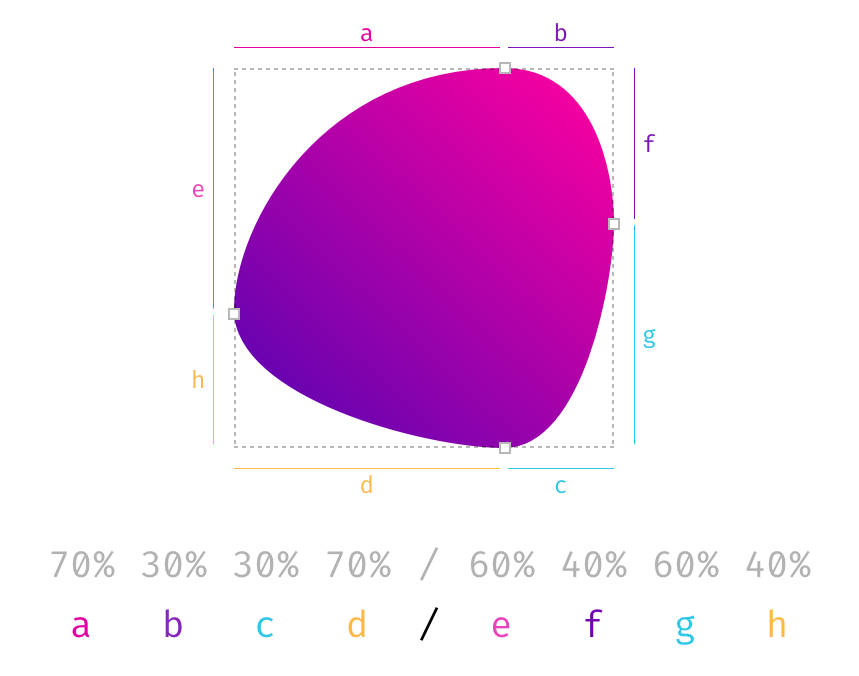
一般,常用的场景下,border-radius都是设置成一个属性,如:10px 或 30%。这篇文章会讲述border-radius一个不常用的特性,利用这个特性可以做出很炫酷的边框效果,你可以设置成”4em 8em“、”4em / 8em“、”70% 30% 30% 70% / 60% 40% 60% 40%“等。

酷炫的border-radius,可以做更多的事
border-radius这个css属性,相信都不陌生。但是,你知道它可以设8个值吗?
一般,常用的场景下,border-radius都是设置成一个属性,如:10px 或 30%。这篇文章会讲述border-radius一个不常用的特性,利用这个特性可以做出很炫酷的边框效果,你可以设置成”4em 8em“、”4em / 8em“、”70% 30% 30% 70% / 60% 40% 60% 40%“等。

1722