
很久以前,在Atomic Object,我们构建了一个名为Punchit的自定义时间跟踪应用程序,它功能齐全,但并不是互联网上最漂亮的软件。在一次出色的愚人节玩笑中,整个应用程序被重新设计,加入了闪亮的青蛙gif,这激发了我尝试使用Chrome扩展程序来定制外观和感觉。
请注意,这种方法最适合使用人类可读选择器的网站,例如id和class。使用CSS Modules、Styled Components和Emotion等框架生成的CSS类的网站将很难或无法调整,因为它们可能会频繁变化。由于我们的工具是内部的,我将在rainymood.com上进行演示,以便您可以跟随。
第1步:跟随教程
Google提供了一个很好的教程,帮助您设置自己的Chrome扩展程序。按照这些说明开始。最后,您的manifest.json应该看起来像这样:
{
"manifest_version": 3,
"name": "Hello Extensions",
"description": "基础级扩展",
"version": "1.0",
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
让我们花一点时间通过找到一个图标并更新弹出HTML,使其更具描述性来定制我们的扩展。我将default_icon更改为水滴表情的图片,并将hello.html更改为以下内容:
在hello.html中
<html>
<body style="background-color: #222">
<h1 style="font-family: 'Papyrus', sans-serif; color: cornflowerblue">
我的Rainymood更新器
</h1>
<script src="popup.js"></script>
</body>
</html>
结果看起来像这样!

第2步:添加content.js
太好了,现在我们希望能够自动运行扩展程序。要在任何网站上运行,我们需要更新manifest.json。
{
"manifest_version": 3,
"name": "Hello Extensions",
"description": "基础级扩展",
"version": "1.0",
"action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"content_scripts": [
{
"js": ["scripts/content.js"],
"matches": ["https://rainymood.com/*"]
}
]
}
这个content_scripts数组描述了一个单一规则,它将在任何URL匹配模式”https://rainymood.com/*”的网站上运行scripts/content.js。如果您想更通用,可以在那里添加更多的通配符。
第3步:确定要更改的CSS
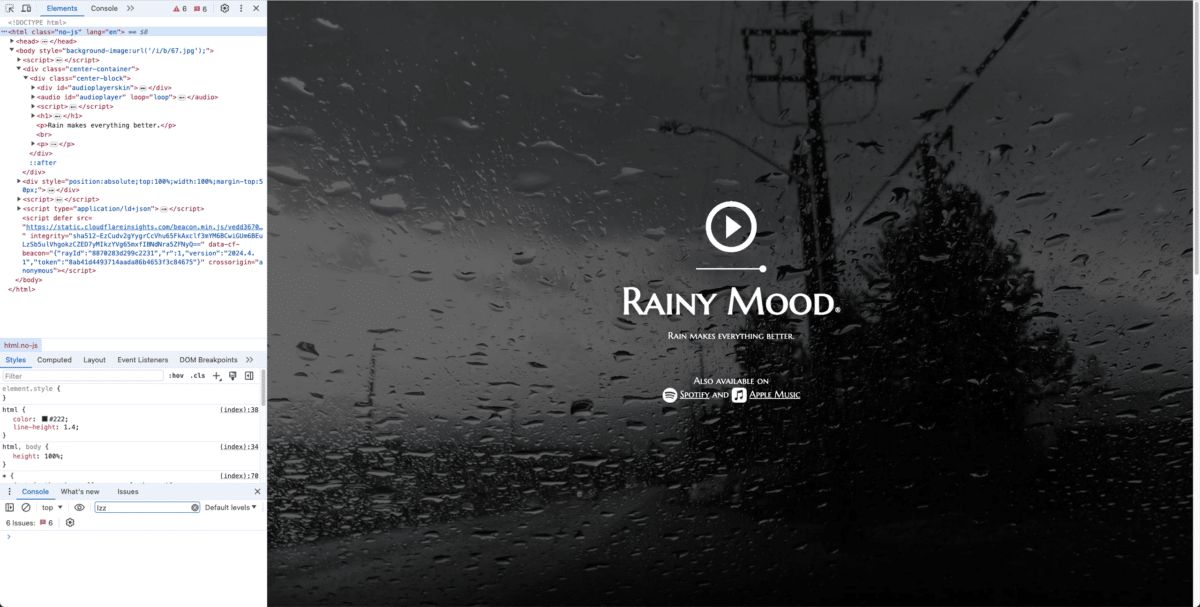
检查页面以找到与您想要更新的内容相匹配的DOM中的某个部分。首先加载您的网站。然后,您可以通过以下方式之一打开Web Inspector:
- 在页面上右键单击并从菜单中选择“检查”。
- 键盘快捷键:
- Mac:
Fn+F12或Cmd+Option+I - Windows:
F12或Ctrl+Shift+I
- Mac:

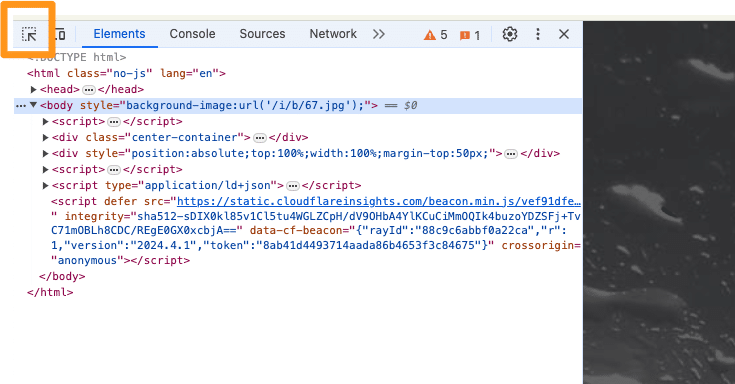
现在点击下面用橙色框标记的选择按钮,并将鼠标悬停在您想要编辑的页面元素上。您应该会看到它周围出现一个蓝色框,并且在检查器面板中,DOM元素将被突出显示。您可以点击页面上的元素以在检查器窗口中选择DOM元素。

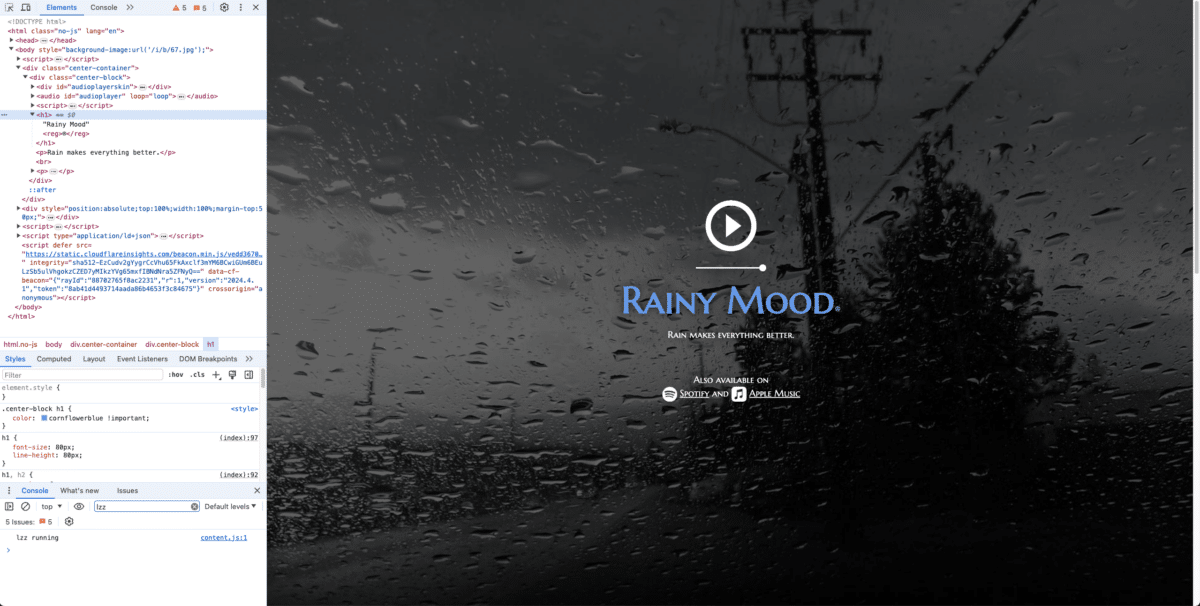
我想更新“Rainy Mood”标题中文本的颜色,所以这里有一个我选择该元素的视频。
第4步:使用自定义CSS更新DOM
在Rainy Mood上,让我们尝试.center-block,这是标题父元素的类。然后我们可以使用以下方式覆盖白色文本:
// 定义您想要注入的CSS样式
const customCss = `
.center-block {
color: cornflowerblue !important;
}
`;
// 创建一个新的样式元素并设置CSS
const style = document.createElement("style");
style.textContent = customCss;
// 将样式添加到文档头部
document.head.appendChild(style);
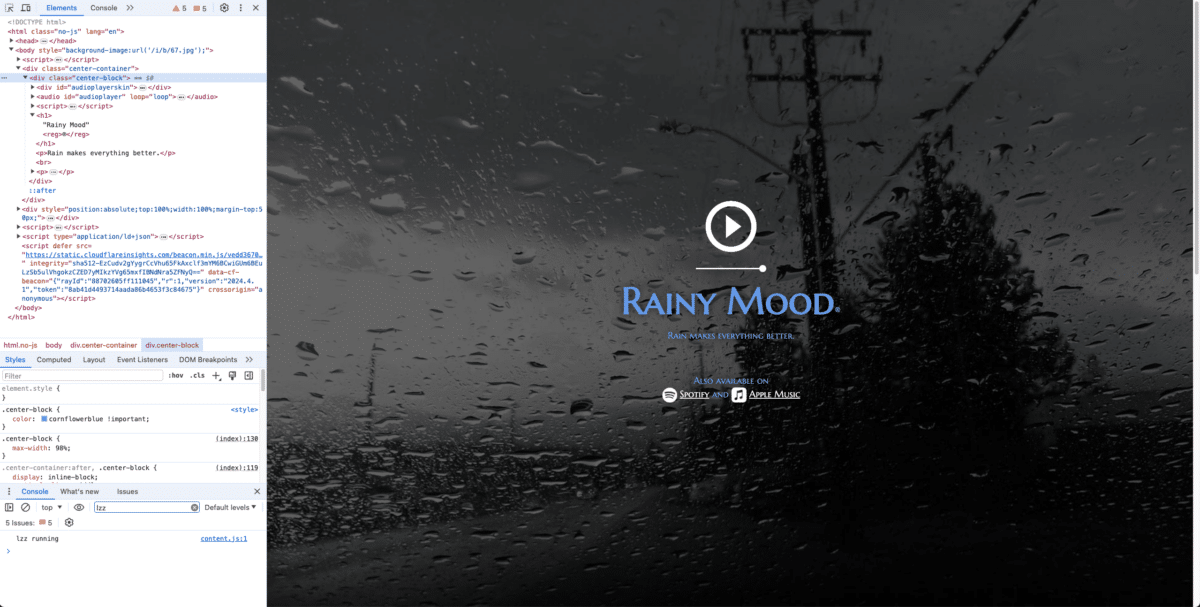
通过刷新扩展程序,然后刷新页面,我们在这里看到了更新:

那并不完全是我想要的效果。让我们更具体一点,只针对.center-block类中的h1。我们可以在customCss中更新选择器:
const customCss = `
.center-block h1 {
color: cornflowerblue !important;
}
`;
当我们刷新时……看,那看起来很棒!

太好了!这暂时满足了我的目的,但如果我希望我的扩展程序更加灵活呢?请继续关注,我将在未来的帖子中介绍如何使用扩展程序的弹出窗口从用户那里获取数据。
