介绍
上周,Meta开源了一个名为[react-strict-dom](https://github.com/facebook/react-strict-dom)的新库,其目标是改进和标准化编写用于Web和Native的React组件的方式。在本文中,我想通过建立一个通用的代码库的历史背景来解释,该代码库在Web和Native之间共享组件,并探讨react-strict-dom如何改变我们的做法。
历史背景
你可能知道,React Native具有不同的原语来渲染UI,与Web相比,当你作为Web开发人员看到基本的RN组件时:
import { View, Text } from "react-native";
const App = () => {
return (
<View>
<Text>Hello, world!</Text>
</View>
);
};
起初,这似乎有点奇怪和难以使用。此外,它会删除使用Web原语的UI库在React Native中的能力。此外,从Web迁移组件需要很长时间,而且很痛苦。
react-native-web
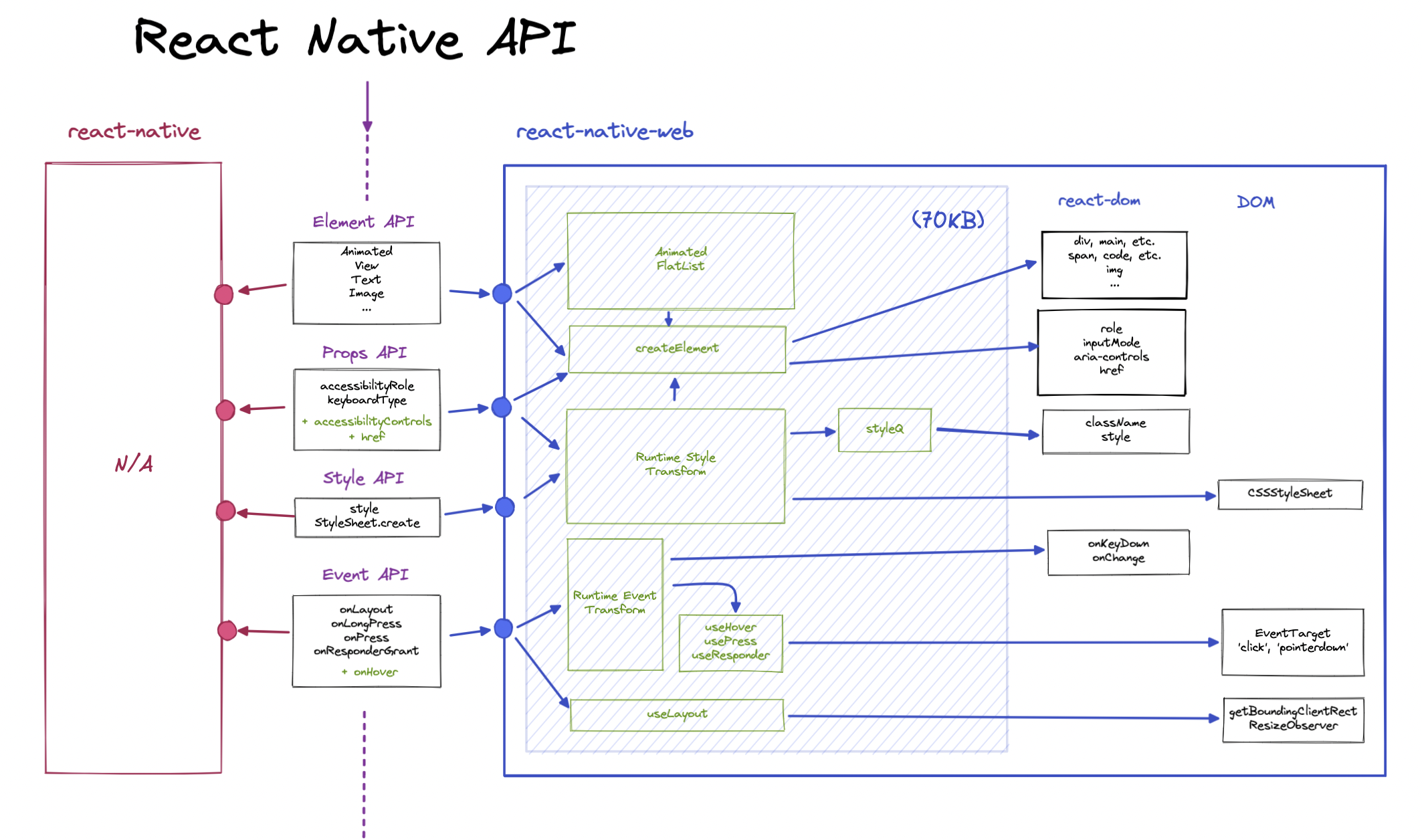
几年前,在开发Twitter的渐进式Web应用程序期间,Nicolas Gallagher创建了React Native for Web。 RNW添加了一个兼容性层,将React Native的原语转换为react-dom原语,从而允许我们在Web上渲染React Native组件:

但是这种原语带来了一些缺点:
- 这个兼容层实现了一个大而分散的API表面,并且需要匹配React Native的非标准实现(例如事件)。
- 这个兼容层本身相当庞大,对于现代Web应用程序来说并不是最好的选择。
react-strict-dom方法是什么?
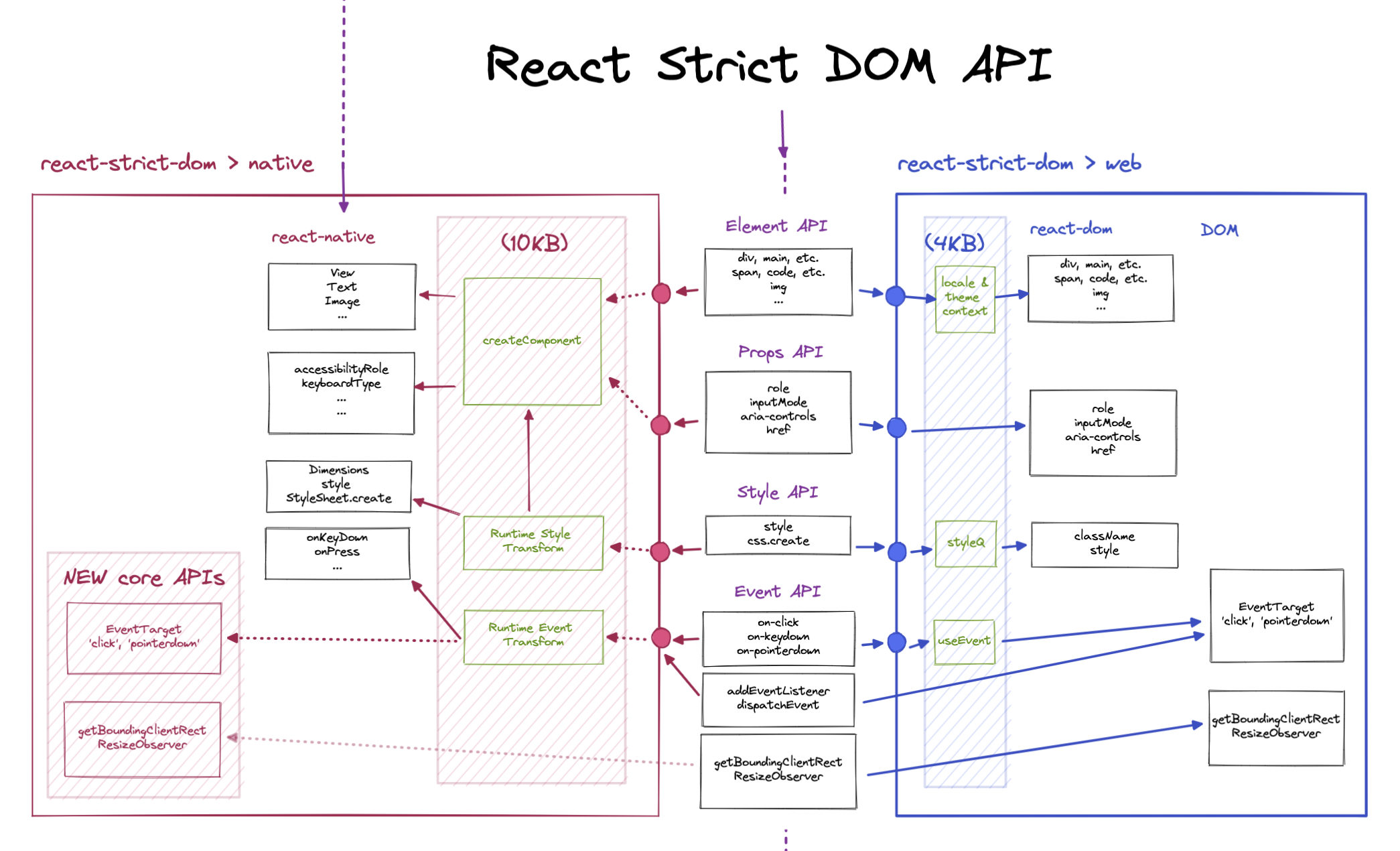
react-strict-dom采用与React Native for Web相反的方法,并利用Web API来渲染组件。为此,它添加了两个 小型 polyfill,负责将其API转换为react-native和react-dom原语。以下是详细说明其工作原理的漂亮图形:

目前,并非所有的API都是通过polyfill实现的或内置在Native平台中,但正在努力实现这一点(这是当前兼容性列表 ,其中包含支持原语的进度)。
使用react-strict-dom创建组件
react-strict-dom由stylex支持,这是Meta创建的一个新的样式解决方案,已经在facebook.com上线。它在css模块下作为包的一部分提供。我们可以使用html下的所有构建块来构建我们的应用程序。以下是使用RSD构建UI的样子:
import React from "react";
import { css, html } from "react-strict-dom";
// apps/examples/src/App.js的一部分
export default function App() {
return (
<html.div style={styles.div}>
<html.div data-testid="testid">div</html.div>
<html.span>span</html.span>
<html.p>paragraph</html.p>
<html.div />
<html.span>
<html.a href="https://google.com">anchor</html.a>,
<html.code>code</html.code>,<html.em>em</html.em>,
<html.strong>strong</html.strong>,
<html.span>
H<html.sub>2</html.sub>0
</html.span>
,<html.span>
E=mc<html.sup>2</html.sup>
</html.span>
</html.span>
</html.div>
);
}
// 这在底层调用`stylex`
const styles = css.create({
div: {
paddingBottom: 50,
paddingTop: 50,
backgroundColor: "white",
},
});
react-strict-dom利用我们从Web了解到的API来构建通用应用程序。
<html.div>是本地组件吗?
是的,是的!react-strict-dom的作用是将一个通用API转换为平台原语。
此外,正如我们在React Native Principles博客文章中所看到的:
我们React Native的首要目标是与每个平台的预期相匹配。这就是为什么React Native渲染为平台原语。我们重视原生外观和感觉,而不是跨平台一致性。
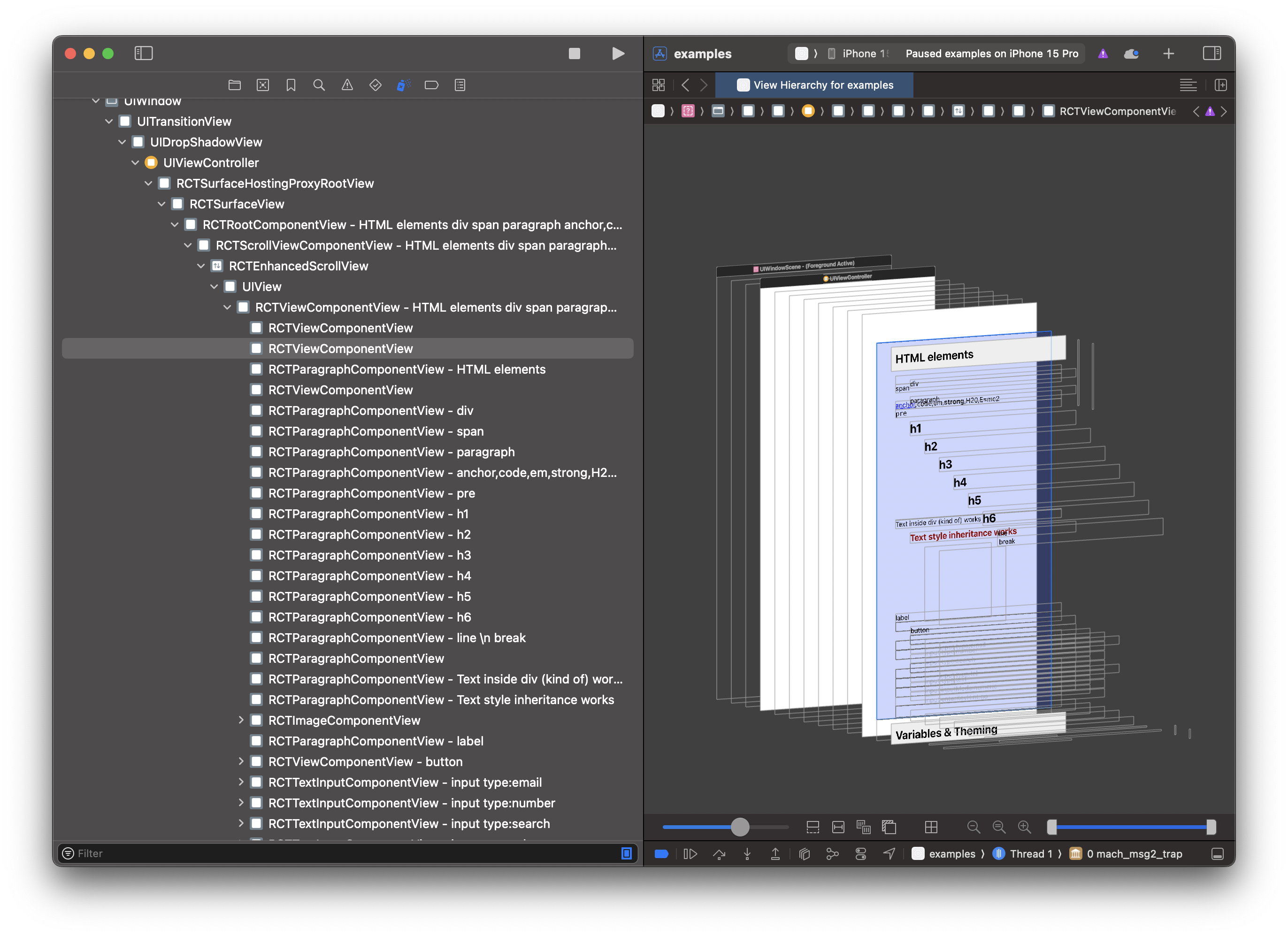
React Native的目标是创建完全本机的应用程序,因此采用新方法,到最后我们仍然拥有完全本机的应用程序,而不是一个WebView或其他任何东西。我们可以通过在存储库中运行示例应用程序并使用Xcode的View Hierarchy工具检查组件来轻松验证:

💡 对于技术上的深入探讨,我真的鼓励您阅读Nicolas的RFC:RFC:React DOM for Native(减少API碎片化)
未来
还有很多工作要做,您可以在存储库内的COMPATABILITY.md文档中关注当前状态,但看
起来拥有一个大多数开发人员从Web了解的原语是构建通用应用程序的最佳选择。
值得注意的是,react-strict-dom为Meta的团队提供了更快地推送功能到更多平台的能力,使用更少的工程师 🚀,这是第一个同时针对Web和Native的跨平台React解决方案,Meta直接投资于此!
总结
这是React生态系统中的一大进步,看起来react-strict-dom是React Native Web的继任者,它将使我们能够使用平台的API构建通用应用程序,而不会有任何妥协或性能问题。谢谢阅读! 🙌
