
Astro 4.12现已发布!此版本包括服务器岛屿(Server Islands)的首次实验性发布,这是我们新的解决方案,用于将高性能静态HTML与动态服务器生成组件整合在一起。还包括对分页和语法高亮显示的改进。
此版本包括以下亮点:
- 实验性特性:服务器岛屿
- 在分页数据中添加了
first和lastURL - 增加了对Shiki的
defaultColor选项的支持 - 新的
inferRemoteSize函数
要升级现有项目,请使用自动化的@astrojs/upgradeCLI工具。或者,您可以通过运行您包管理器的升级命令手动升级:
# 推荐:npx @astrojs/upgrade
# 手动:npm install astro@latest pnpm upgrade astro --latest yarn upgrade astro --latest
实验性:服务器岛屿
在2021年,Astro将岛屿架构的概念引入主流,允许您创建交互式的客户端组件“岛屿”,而大部分页面是静态生成的。
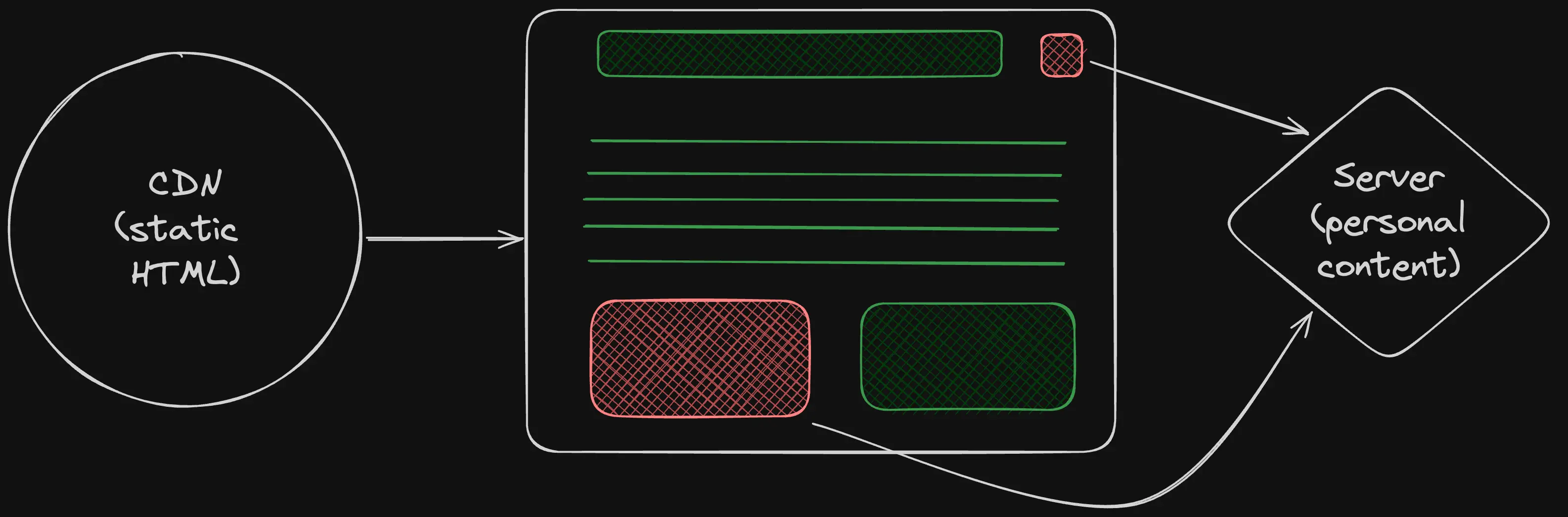
通过服务器岛屿,我们将同样的架构扩展到服务器端。服务器岛屿使结合高性能静态HTML和动态服务器生成组件变得容易。
在任何给定的网页上,您可能拥有以下内容:
- 完全静态且永不改变。
- 由数据库动态支持,不经常变化,但比您部署的频率更高。
- 针对个别用户的个性化内容。
目前,您必须为所有这些类型的内容选择一种缓存策略,如果页面是登录体验,那通常意味着根本没有缓存。现在,有了服务器岛屿,您可以两全其美。

服务器岛屿用于您的最动态的内容;像用户的头像、购物车和产品评论这样的个性化内容。当这些组件被推迟加载时,您可以更积极地缓存页面本身。
这意味着无论用户是否登录,他们都会立即看到页面上最关键的部分,因为它们在边缘CDN上进行了缓存。备选内容将在动态岛屿加载之前短暂可见。
每个岛屿独立于其余部分加载;这意味着一个较慢的岛屿,例如连接到遗留后端的岛屿,不会延迟其余个性化内容的显示和交互。
性能
更新(2024年7月19日):partialprerendering.com 自本文发布以来已有所更改。重新运行基准测试可能会产生不同的结果。这些结果在发布时是准确的。
为了测试这个想法的可行性,我们建立了server-islands.com。这个演示受到Next.js部分预渲染演示的启发,重新设计以适应Astro的个性。服务器岛屿与部分预渲染(PPR)有很多共同点,特别是在其目标上,允许页面的缓存性增加。
| 指标 | partialprerendering.com | server-islands.com |
|---|---|---|
| TTFB首次字节时间 | 0.838s | 0.766s |
| FCP首次内容绘制 | 1.740s | 1.251s |
| LCP最大内容绘制 | 1.740s | 1.405s |
| TBT总阻塞时间 | 0.093s | 0.018s |
| 来源 | WebPageTest | WebPageTest |
server-islands.com 在重复运行中的性能始终更快;它的Largest Contentful Paint得分比Google的3个核心Web Vitals之一快20%,这影响着用户体验和SEO。
与PPR不同,服务器岛屿不是在服务器上开始对原始请求的处理,而是从浏览器开始。这意味着虽然服务器岛屿更早地开始绘制,但它们可能比PPR晚完成。
无论是服务器岛屿还是PPR,在像这样的网站上效果最好,其中主要页面内容可以被边缘缓存。它们适用于电子商务,但可能不适合用于社交网络动态。由于页面被边缘缓存,等待岛屿请求的等待时间是最小的。
最终,我们相信这种权衡是Astro用户在用户体验和通过核心Web Vitals方面的最佳整体性能,而无需任何特殊的后端基础设施或支持即可开始。
可移植性
我们以可移植性为设计目标构建了服务器岛屿。它不依赖于任何服务器基础设施,因此它可以与您拥有的任何主机一起工作,从Docker容器中的Node.js服务器到您选择的无服务器提供商。
我们的实现主要在构建时发生,组件内容被一个小脚本替换,这个脚本几乎可以放入一条推文中。
每个用server:defer标记的岛屿都被分成它们自己的特殊路由,该脚本在运行时获取。权衡是,岛屿没有像如果它依赖于边缘处理那样提前渲染的开始,但我们认为到目前为止我们采取的更简单方法在性能数字上是有利的。
尝试服务器岛屿
我们仍在完善这个功能,但您今天可以通过在Astro 4.12中启用功能来尝试Astro服务器岛屿:
import { defineConfig } from 'astro/config';
import netlify from '@astrojs/netlify';
export default defineConfig({
output: 'hybrid',
adapter: netlify(),
experimental: {
serverIslands: true,
},
});
正如名称所示,服务器岛屿在服务器上运行,因此您需要使用'server'或'hybrid'输出之一。一旦您启用了此功能,您可以在任何组件上使用server:defer指令:
<Avatar server:defer>
<GenericUserImage slot="fallback" />
</Avatar>
当Astro构建您的站点时,它将省略组件并在其位置注入一个脚本,除了您用slot="fallback"标记的内容。当页面在浏览器中加载时,这些组件以及您传递给它们的任何属性,将被请求到一个特殊端点进行渲染并返回HTML。
服务器岛屿是标准的Astro组件,可以使用您期望从Astro获得的任何功能,如中间件、插槽、client:岛屿。
参与进来
服务器岛屿有一个活跃的RFC。 我们仍在敲定细节和功能;例如,我们可能会添加加密属性。在4.12中尝试发布版本,并让我们知道您的想法。
在分页数据中添加了first和lastURL
paginate()辅助工具现在在分页数据中返回first和last属性。这些属性分别包含第一页和最后一页的URL。感谢@tsawada为此功能做出的贡献!
增加了对Shiki的defaultColor选项的支持
defaultColor选项允许您覆盖主题内联样式的值,仅添加CSS变量,以便在应用多个颜色主题时提供更大的灵活性。此选项可以在您的Shiki配置中进行配置,以在整个站点中应用,或者传递给Astro内置的<Code>组件以样式化单个代码块。感谢@madcampos为此做出的贡献!
新的inferRemoteSize函数
在Astro 4.4中,我们为图像和图片组件以及getImage()添加了一个新的属性,以自动推断远程图像的大小。感谢@itsmatteomanf,此版本现在包括一个新的函数inferRemoteSize(),允许您独立于这些组件或getImage()获取远程图像的大小。
如果您使用图像宽度来生成不同的密度,或者如果您需要图像尺寸进行样式设置,这将非常有用。
---
import { inferRemoteSize, Image } from 'astro:assets';
const { width, height } = await inferRemoteSize('https://...');
---
<Image src={"https://..."} width={width / 2} height={height} densities={[1.5, 2]} />
一些其他事项
像我们通常做的那样,Astro 4.12还包括更多的错误修复和小的改进,这些改进没有包含在本文中!查看完整的发布说明了解更多。
特别感谢@sarah11918、@Fryuni、@ARipeAppleByYoursTruly以及所有为此次发布做出贡献的其他人。
