快速总结:你有没有想过CSS3之后发生了什么?众所周知,我们从未看到CSS4出现在它之后,然而我们有大量新特性,却没有类似的方式来定义它们是何时引入的。W3C CSS-Next社区小组正在积极寻找更好的方法来描述CSS随时间的演变,并像2009年CSS3那样有效地识别特性集——而你可以帮忙。
我们已经谈论CSS3很长时间了。叫我化石好了,但我仍然记得新的border-radius属性感觉就像是最令人难以置信的CSS3特性。自从我们有了border-radius之后,2009年一次性发布了一系列新的CSS3特性。
CSS作为一种语言也已经发展了,然而“CSS3”仍然是我们词汇中最后“官方”语义化版本发布的CSS语言。
并不是说2009年到2024年之间我们没有得到任何新的和令人兴奋的CSS特性;更多的是开发、发布和实施新CSS特性的过程有点像猜测游戏。
我们看到CSS工作组(CSSWG)的讨论是公开进行的。我们有草案规范和版本存档可供使用。资源就在那里!但是开发-发布-实施流程仍然难以捉摸,让许多开发人员想知道:下一次CSS发布是什么时候,它包含什么?
这是一个具有挑战性的平衡行为。我们有规范作者、代码作者和用户代理既相互依赖又独立工作,沟通差距众多且广泛。结果呢?新特性需要更长时间才能被实施,导致开发人员采用它们的时间更长。我们甚至可能考虑CSS3是CSS作为语言的最后一次重大“营销”推动。
这就是CSS-Next社区此刻正在努力解决的问题。如果你还没有听说过这个小组,你并不孤单,但无论如何,现在是我们揭示它及其想法的时候了。作为参与该小组的人,我想分享我们正在进行的对话以及我们如何接近CSS发布沟通的方式。
遇见CSS-Next社区
在我们正式“遇见”CSS-Next小组之前,值得知道的是,就W3C而言,它仍然正式被称为CSS4社区小组。
而那可能就是关于CSS-Next你需要知道的第一件事:它是W3C的一部分,由CSSWG成员、开发人员、设计师、用户代理组成,实际上是任何对网络充满热情并希望参与讨论的人。像CSS-Next这样的W3C小组对每个人都是开放的,将我们不同的小组聚集在一起,为塑造明天的网络愿景提供机会。
特别是CSS-Next,是人们聚集讨论过去十年提高CSS演变意识的可能性的地方。在核心上,该小组正在讨论自2009年CSS3发布以来已经发布CSS特性的捆绑方法,以及如何命名该捆绑(或捆绑们,也许),以便我们有一种方式来引用这个特定的“时代”的CSS,并推动这些特性向前发展。
为什么我们需要像CSS-Next这样的小组
让我们回到几年前。更具体地说,让我们回到2020年。
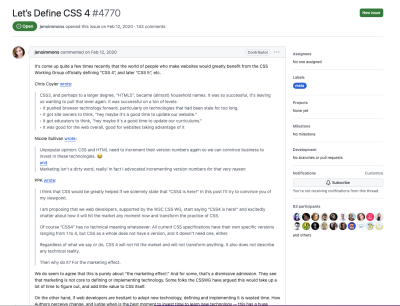
一切都始于Safari布道者Jen Simmons在CSSWG的GitHub存储库中发布了一个公开问题,请求定义“CSS4”发布。
(大图预览)
这可能是基于表情符号反应的CSSWG问题的最大响应——如果不是最大响应的话。
(大图预览)
定义CSS4的想法得到了Chris Coyier、Nicole Sullivan和PPK的支持。这个想法是为了推动技术发展,并帮助教育工作者和网站所有者,即使只是为了营销的目的。
但这为什么重要呢?我们为什么要关心另一个级别或“CSS传奇”?要达到那个点,我们可能需要谈谈CSS3以及它到底定义了什么。
“CSS3”到底是什么?
CSS3的功能组包括了从排版到选择器和背景的3级规范。从这一点开始,每个CSS规范都被单独编号。
然而,CSS3仍然是开发人员用来定义现代CSS能力的最常用术语。我们在网络的各个方面都看到了这一点,从教育培训机构教授CSS的方式到简历上的工作要求。
CSS3这个术语的意义逐年减弱。你可以在任何地方看到这种稀释。最早的CSS3草案是在1999年6月发布的——比我的许多同事出生还要早——然而CSS是当前网络环境中增长最快的语言之一。
关于CSS3标志怎么样?
当我们查看招聘启事时,我们遇到了要求了解CSS3的空缺,这已经超过10年了。没有一个更新的级别,我们只是问你是否写过CSS,因为border-radius属性出现了。此外,当我们想要学习CSS时,教育材料旁边的CSS3标志不再表示当前的材料。这感觉就像是时间已经停止了。
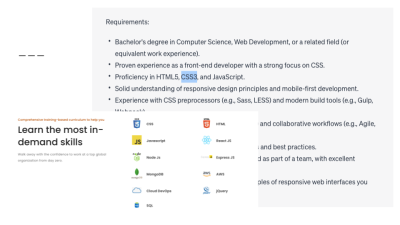
这里有一个招聘启事的例子,说明了这个问题:
(大图预览)
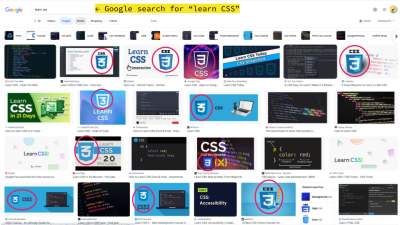
但还不止这些。如果你在Google上搜索“Learn CSS”并查看图片,你可能会惊讶地发现有多少CSS3标志:
(大图预览)
大约50%的图片显示了CSS3徽章。对我来说,这清楚地表明:
- 人们希望有徽章或标志来帮助传递技能。
- CSS3品牌对网络生态系统产生了巨大影响。
- CSS3标志已经达到了其效力的终点。
CSS3 ~已经~ 仍然对生态系统产生了巨大影响。 同一个标志试图表达它教授Flexbox一直到color-mix()——数百个CSS特性的传播。
“现代CSS”到底意味着什么?
CSS3和HTML5是对这些语言的重大改进——我们从那时起已经走了很长的路。 我们拥有2012年人们甚至认为不可能的特性(当我们正式将CSS3作为一个级别时)。
例如,曾经有一段时间,人们认为容器什么都不知道,根据其父元素的宽度来设置元素样式永远不可能。但现在,当然,我们有了CSS容器查询,所有这些今天都是可能的。随着时间的推移,CSS所能做的事情发生了变化,正如Miriam Suzanne在2023年CSS Day上优美地讲述的。
我们不想忽视CSS3的成功并说它是错误的;事实上,我们认为是时候重复CSS3的巨大成功了。
想象一下,从现在起10年后,你读到一个“现代”CSS特性,这个特性在10年前就已经引入了。这不合逻辑,对吧?“现代”不是一个未来证明的名称,这是Geoff Graham在提出正确的问题时的意见,“‘现代CSS’到底是什么?”
“命名总是很难,然而这是我们在CSS中必须做的事情,以便正确选择东西。我认为现在是时候我们也开始这样命名[CSS发布]了。‘现代’不再是‘现代’只是时间问题。”
— Geoff Graham
这正是CSS-Next社区小组的切入点。
让我们谈谈“CSS时代”
CSS-Next社区小组的目标是通过标记自CSS3最初特性集发布以来已经发布的特性集,帮助开发者提高对CSS的生态系统理解,从而与更广泛的开发社区对齐并现代化对CSS的普遍理解。
为什么这不是Web平台基线的组成部分?
“当前”CSS的定义随着时间而变化。有时,规范是不完整的,甚至还没有起草。虽然基线着眼于CSS中特性的当前浏览器支持,我们想要看看语言本身的演变。CSS级别不应该关心哪个浏览器首先实现了它。
实际情况可能比这更微妙,但这就是要点。我们也不想让它成为另一个“现代CSS”的桶。实际上,将CSS3称为一个“时代”有助于我们如何转变为CSS4、CSS5等。例如,将某物标记为“CSS4”特性提供了有关该特性诞生时间的提示。与此同时,达到“基线”的只是表明了该特性的浏览器实现状态,这是另一个问题。
通过时代和实现状态识别特性都是指标,并提供了有关CSS特性的元信息,但目的不同。
为什么不使用年度快照而不是编号时代?
很公平地想知道一个潜在的解决方案是每年对CSS特性集进行一次“快照”,并使用它作为CSS特性发布的里程碑。然而,一种语言的年度画面比定义特定时代引入特定特性的效果要差。
有些年份,与过去几年的疯狂相比,CSS相对安静。想象一下,一年中没有发布任何特性,或者可能只有很少的CSS特性被发布,那一年的快照与前一年的快照几乎相同。现在想象一下,接下来的一年CSS爆炸了,大量新特性导致快照之间的巨大差异。需要精神敏捷性来比较整个语言的完整快照并找出什么是新的。
目标和非目标
我认为我已经有效地建立了“CSS”这个术语本身并不足以清晰或有帮助地说明CSS的演变,就像将某个特性称为“现代”随着时间的流逝而逐渐退化一样。
将特性分组到代表不同发布时代的级别——即使从营销的角度来看——提供了很多意义,并且有着成功的记录,正如我们所看到的CSS3。
所有这些都回到了CSS-Next小组围绕的一组目标:
- 帮助开发人员学习CSS。
- 帮助教育工作者教授CSS。
- 帮助雇主定义现代网络技能。
- 帮助社区理解CSS能力随时间的进展。
- 创建一个共享术语来描述CSS是如何演变的。
我们不想要的是:
- 影响规范定义。
CSS-Next不是一个会定义或影响像CSSWG这样的工作组的工作流程的小组。 - 创建官方开发文档。
制作像MDN的新版本这样的东西并不能让我们更接近于更好地理解语言在时代之间是如何变化的。 - 定义浏览器规范工作。
这应该在相关的标准化或预标准化论坛(如CSSWG或OpenUI)中进行。 - 教育开发人员关于CSS最佳实践。
这与特性实现有更多的关系,而不是特性本身。 - 管理浏览器兼容性数据。
基线已经在做这个了,而且,我们已经确定特性规范和实现是分开的问题。
这并不意味着最后列表中的一切都是无效的。例如,我们可以有列出那个时期所有规范特性的CSS时代。在那个列表中,可能有一个基线参考,用于那些特性的实现,使它更容易为下一个Interop提出一些想法,这将通知基线。
这让CSS-Next小组有着超级清晰的目标:
- 研究社区对现代CSS的理解,
- 构建自CSS3以来CSS特性演变的共享理解,
- 分组这些特性到易于消化的级别(即,CSS4、CSS5等),以及
- 教育社区关于现代CSS特性。
我们可能会从“CSS5”时代开始
已经进行了很多思考和工作,以时代的方式描述CSS。最初的想法是接上CSS3的结束并直接进入CSS4。但是,两个时代之间发布的功能数量将是巨大的,即使我们将它缩小到仅自2020年以来发布的特性,更别提2009年了。
相反,将差异分成两半,将CSS4作为一个已经完成的交易,比如说,到2018年,并作为CSS当前状态的一个基本部分,随着我们开始下一个逻辑时期:CSS5。
目前的定义是这样的:
CSS3 (~2009-2012):
由CSSWG定义的3级CSS规范。(不可变)
CSS4 (~2013-2018):
不是CSS3的一部分但已经成为CSS基本部分的必要特性。
CSS5 (~2019-2024):
采用率稳步增长的较新特性。
CSS6 (~2025+):
计划用于未来CSS的早期阶段特性。
山姆大叔~叔叔~CSS需要你!
我们在去年5月发布了一个征求意见,征求像你这样的开发人员的社区输入。我们已经收到了一些已经被考虑在内的评论,但我们还需要更多的反馈来帮助指导我们的方法。
我们希望得到社区的大量代表性回应!但这需要意识,我们需要你来实现这一点。你能做的任何事情,让你的团队和同事知道CSS-Next小组是一个事物,我们正在尝试解决我们谈论CSS特性的方式,将不胜感激。我们想知道你和其他人对我们正在努力的事情的看法,比如我们是否认为我们上面的时代分组方法是合理的方法,你认为那些线条应该在哪里画,以及你是否同意我们正在追求正确的目标。
我们也希望您参与。 欢迎任何人加入CSS-Next小组,我们当然可以利用帮助进行头脑风暴的想法。甚至还有一个孵化小组,每周一上午8:00(太平洋时间)(格林尼治标准时间下午2:00)进行一次为期一小时的会议。
完全就个人而言,我想补充说,我纯粹出于兴趣加入了CSS-Next小组,但一旦任务变得非常清晰,我就更加积极地参与了。作为一名在代理机构工作的开发者,我看到了CSS变化有多快,并且像你们许多人一样,一直在努力跟上。
我的一位资深同事前几天评论说,他们甚至不知道如何在一个新的网站项目中处理纯CSS。这没什么好羞愧的!我知道我们许多人都有同样的感觉。那么,为什么不将其带到营销术语中,并找出一种更好的方式,根据时代框架CSS特性的讨论呢?你可以帮我们到达那里!
如果你认为我在用笼统的“现代”术语谈论CSS时无可指责,只需快速看一下我今年撰写的另一篇Smashing文章的标题……
让我们开始CSS5并传播这个词!让我听听你的想法。