
功能场景分析
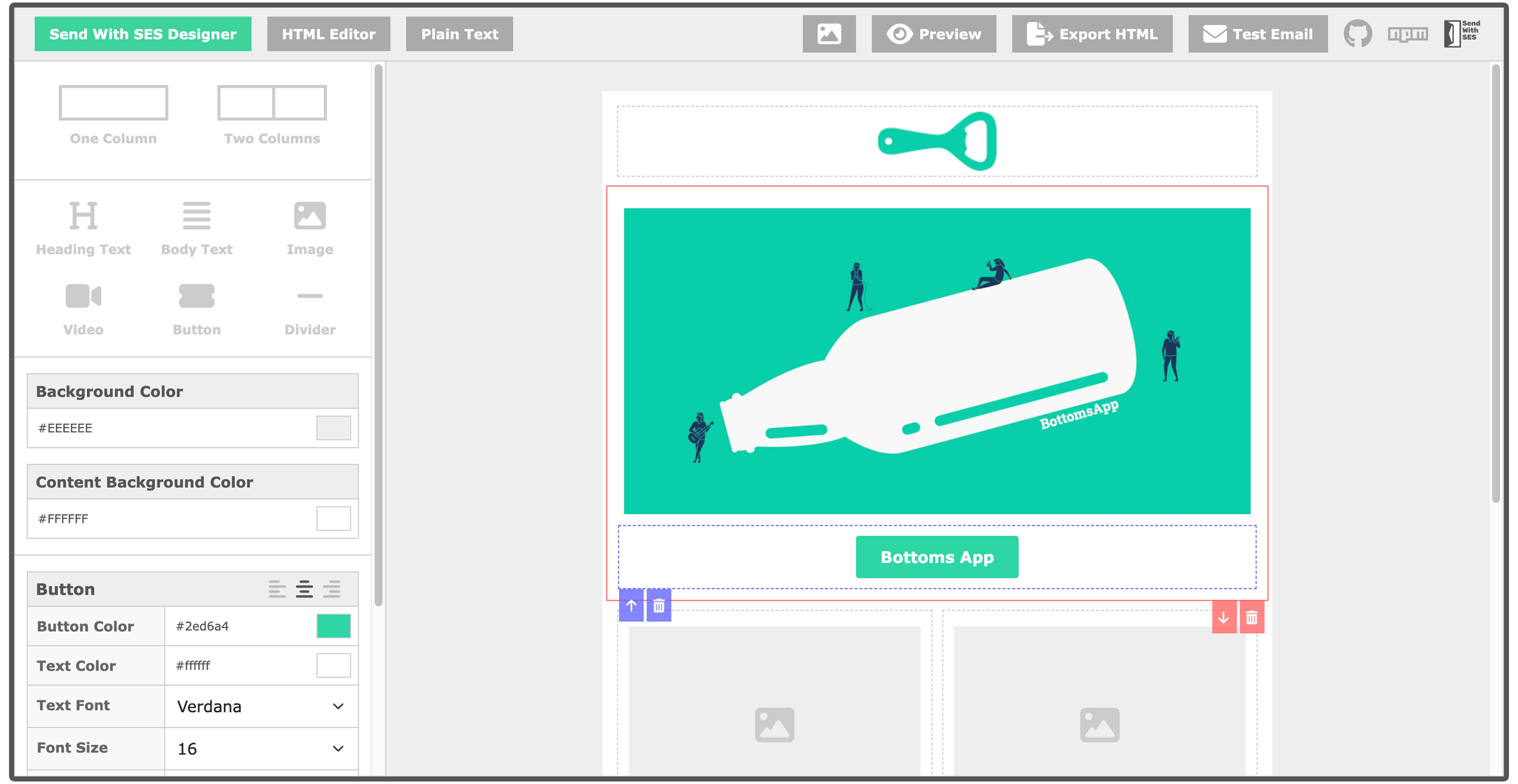
Drag-and-Drop-Email-Designer 是一个允许用户通过拖放界面来创建和个性化他们的电子邮件模板的开源项目。它提供了丰富的基础元素和组件,使用户无需编码技能即可修改电子邮件布局和内容。此外,一些插件支持与WPML等多语言插件的兼容性,使得非技术用户也能轻松设计多语言电子邮件模板。
兼容性和稳定性分析
在GitHub上,有一个名为 "Drag-and-Drop-Email-Designer-" 的项目,由thindor发起,专注于HTML电子邮件的拖放设计,且是完全免费和开源的。此外,Visual Email Builder插件与WordPress的默认电子邮件系统或任何SMTP服务/插件兼容,支持创建无限数量的模板,并且模板会自动调整布局以适应不同的设备屏幕尺寸。
优缺点总结
- 优点:用户界面友好,拖放操作简单直观;支持响应式设计,确保邮件在不同设备上都能良好展示;提供动态数据支持,方便个性化邮件内容;拥有丰富的控制选项,如颜色、间距、字体等。
- 缺点:可能需要一定的学习曲线来熟悉所有的功能和选项;对于高级用户来说,可能缺少一些特定的定制功能。
示例代码
以下是使用Drag-and-Drop-Email-Designer创建可拖动元素的基本示例代码:
import { draggable } from '@atlaskit/pragmatic-drag-and-drop';
const myElement = document.getElementById('my-element');
const cleanup = draggable({
element: myElement,
onDragStart: () => console.log('Dragging started'),
onDrop: () => console.log('Element dropped'),
});
// 使用cleanup函数来清理资源
推荐理由
Drag-and-Drop-Email-Designer因其易用性、灵活性和开源特性,非常适合需要快速制作个性化电子邮件模板的个人和团队。它降低了技术门槛,使得设计电子邮件变得更加快速和经济,同时还支持团队协作和云存储功能。
在选择拖放式电子邮件构建器时,应考虑其易用性、内容库的丰富性、模板的可定制性、云存储支持、品牌整合能力以及是否提供深入的分析功能等因素。
