原文:https://tonsky.me/blog/js-bloat/
我有点与现代前端开发脱节。我还记得关于 Web 冗余的文章,平均网页大小接近几兆字节!
所以这段时间以来,我一直以为,例如,如果平均网页大小为 3 MB,那么 JavaScript 捆绑包应该在 1 MB 左右。毕竟,内容应该占据大多数,不是吗?
好吧,唯一的方法就是自己尝试一下。让我们来一次现实检查吧!
我是在 2024 年写这篇文章的,也许几年后可以再来个续集?
方法
- macOS 上的 Firefox(但在任何浏览器中都应该相同)
- 非无痕模式(我想在应用程序内看到数字,并且这样更有可能类似于实际日常体验)
- 所有扩展都已禁用
- 仅 JavaScript
- 未压缩
- 启用 Service Workers(再次更符合实际情况)
- 禁用所有缓存(冷启动)
为什么仅 JavaScript?内容在不同的网站之间差异很大(毫无疑问,YouTube 上的视频比 Slack 上的文本消息重),但 JavaScript 是衡量“交互复杂性”的通用度量。
主要目标是评估浏览器解析和执行代码的工作量。
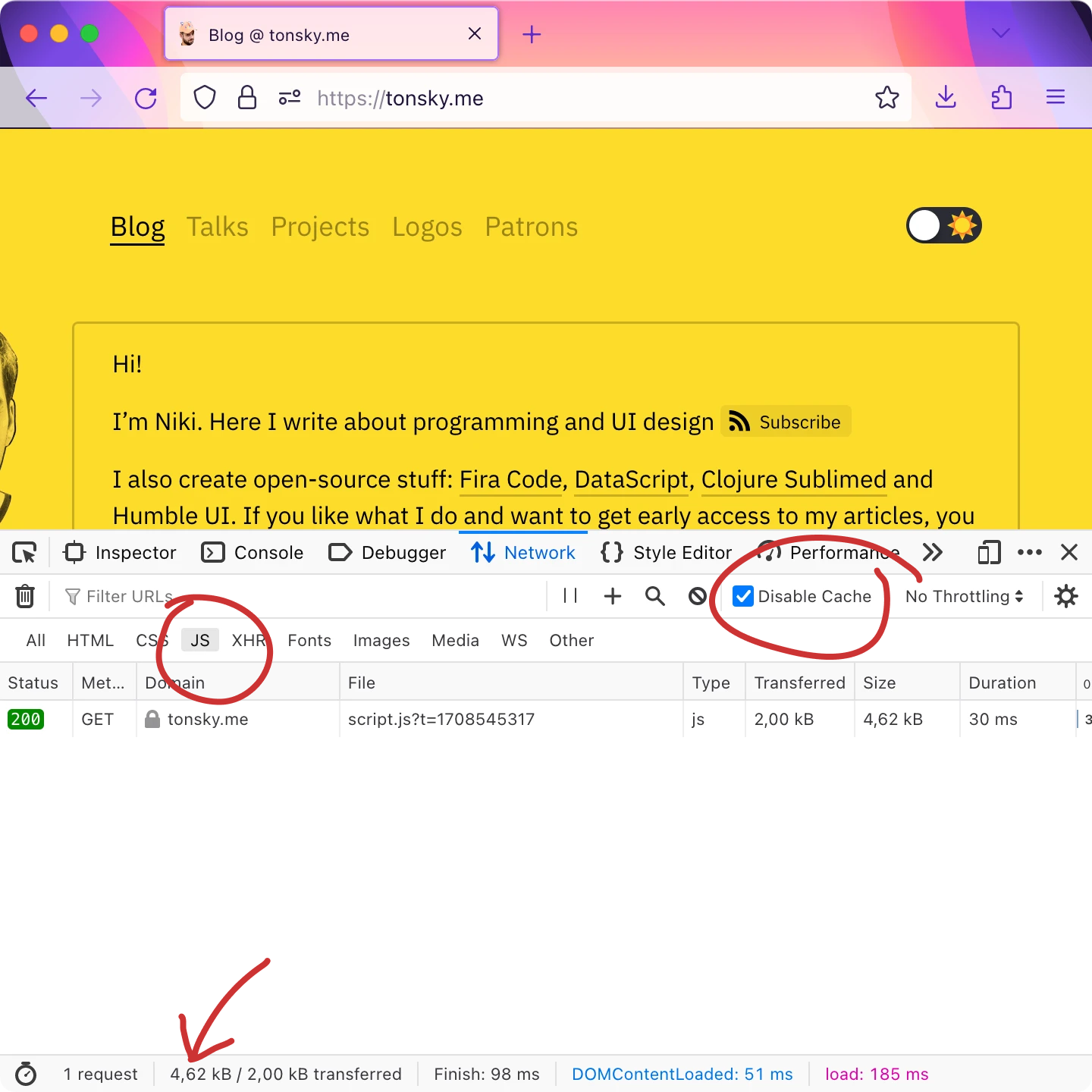
为了设定一些基线,让我们从这个博客开始:

这里的数字将是 0.004 MB。我还突出显示了您在家里重现这个过程时需要设置的所有重要部分。
着陆页
好的,让我们从一些简单的东西开始,比如着陆页/非交互应用程序。
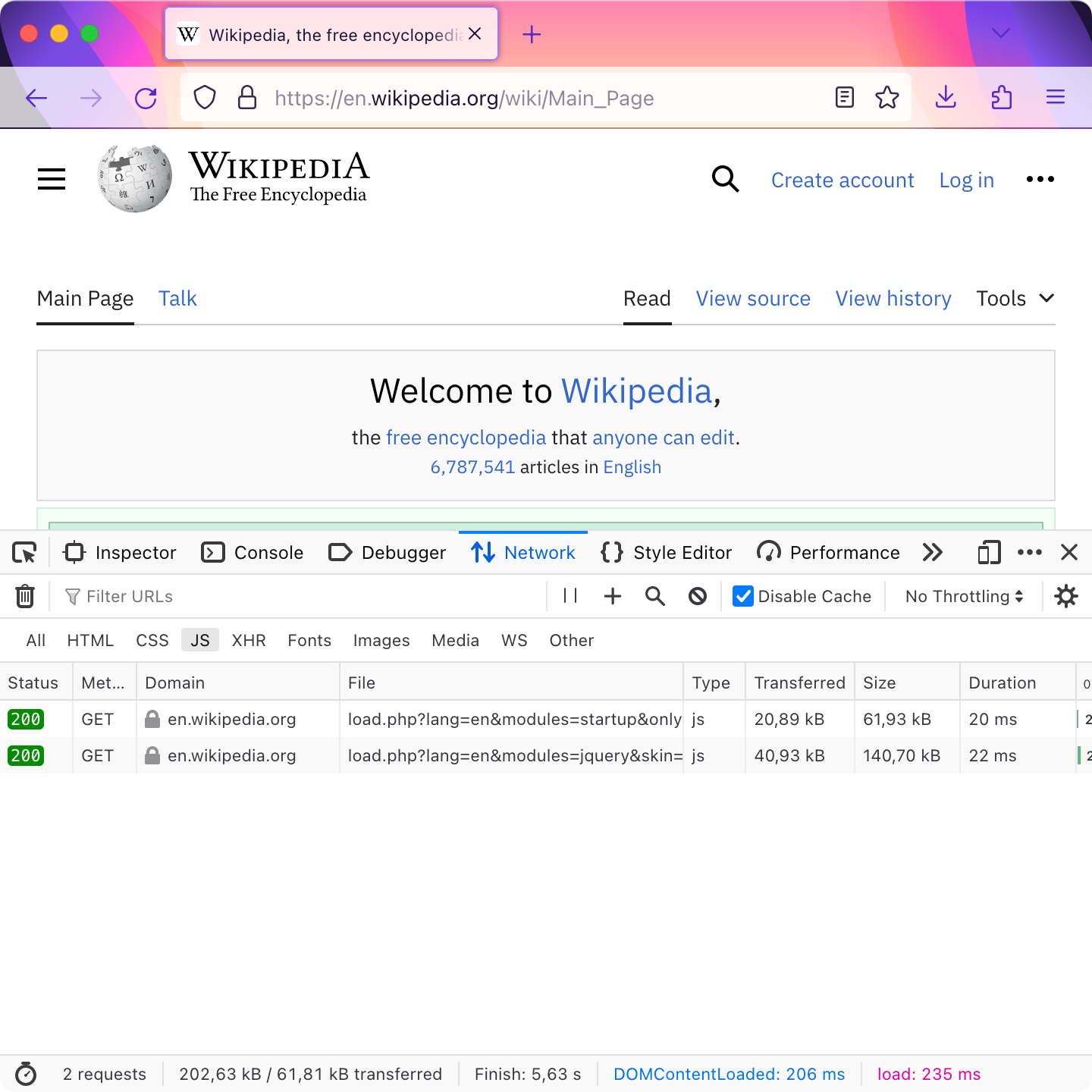
一个正常的稍微交互的页面看起来像这样——Wikipedia,0.2 MB:

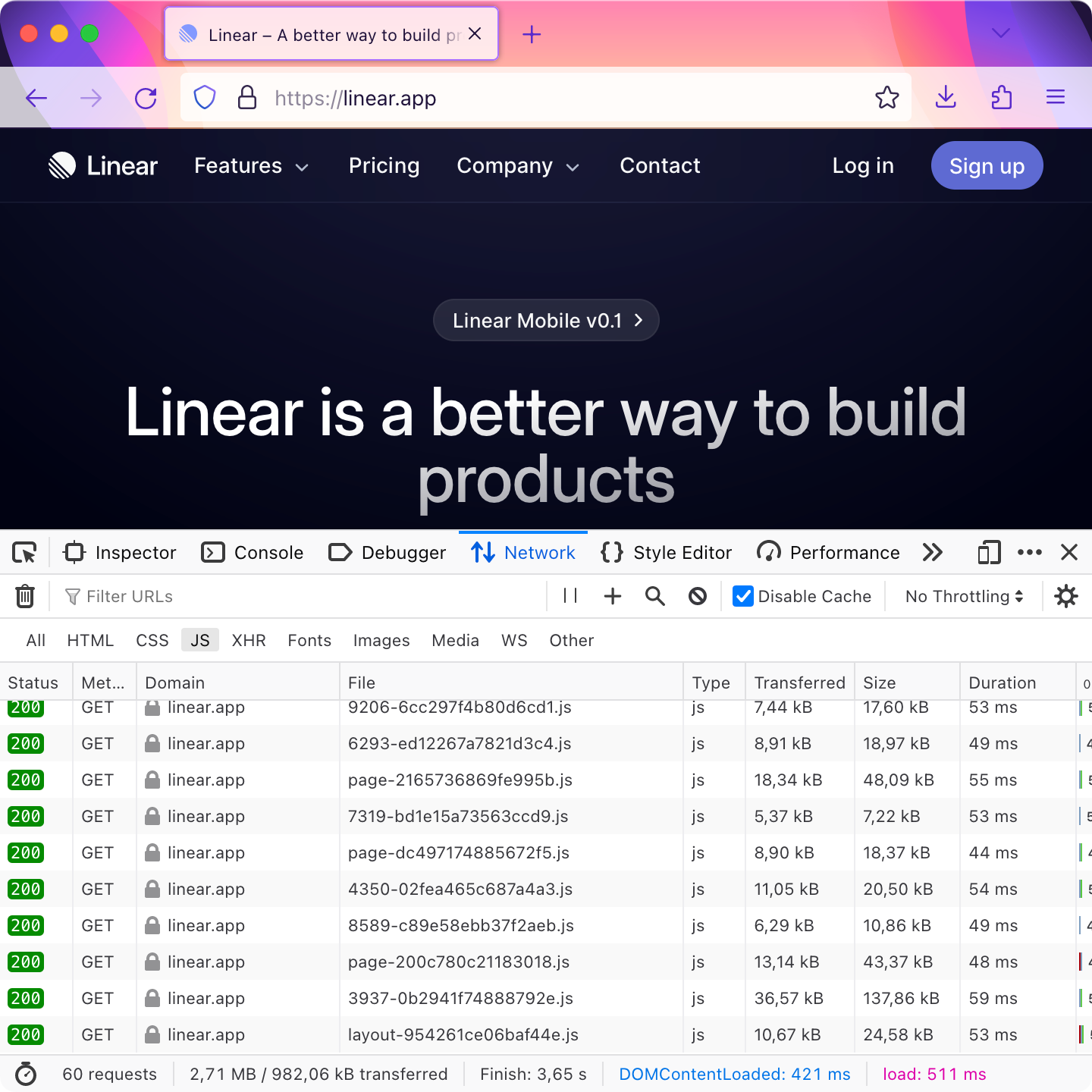
稍微臃肿——Linear,3 MB:

请记住:这没有图像,没有视频,甚至没有样式!只是 JS 代码。
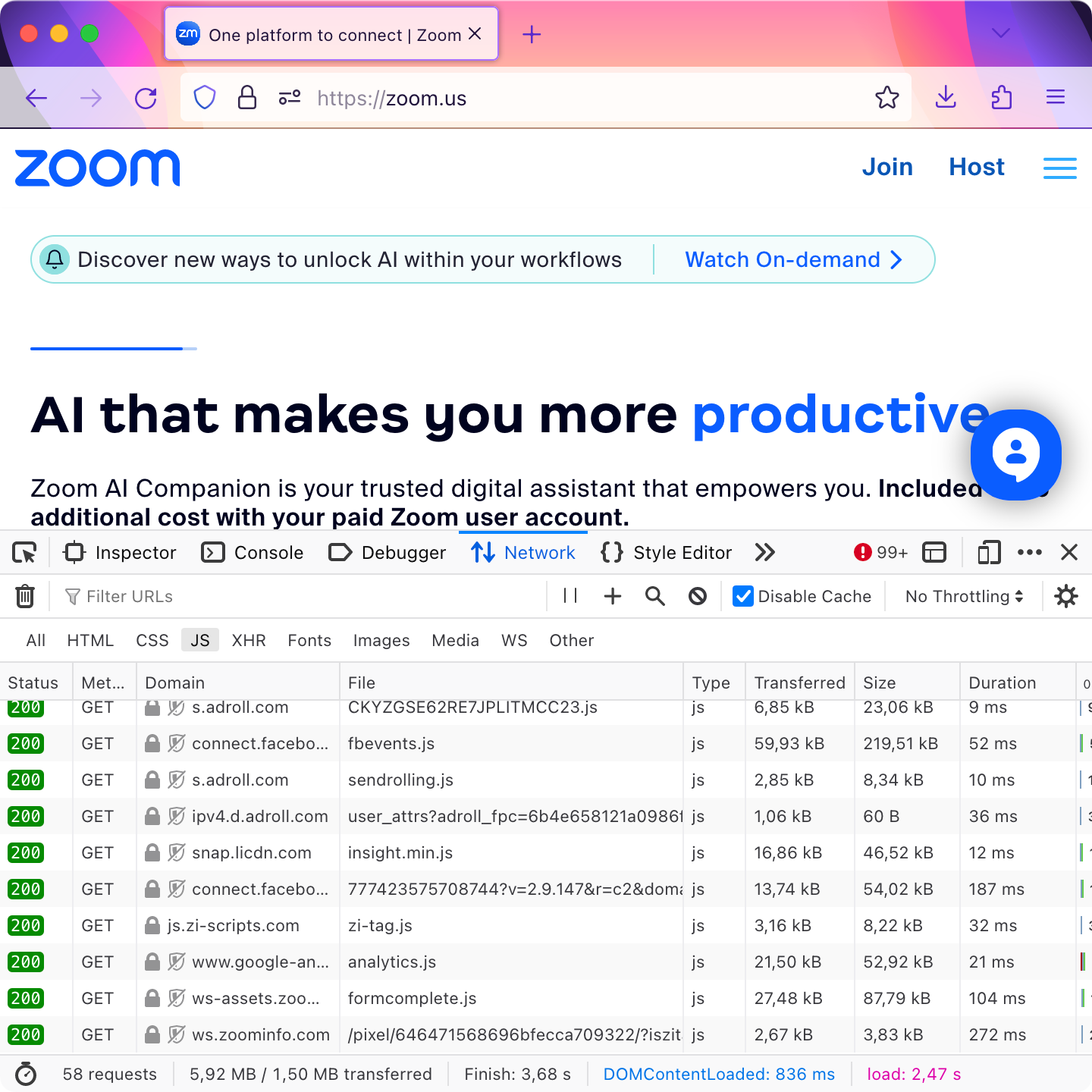
一个糟糕的着陆页看起来像这样——Zoom,6 MB:

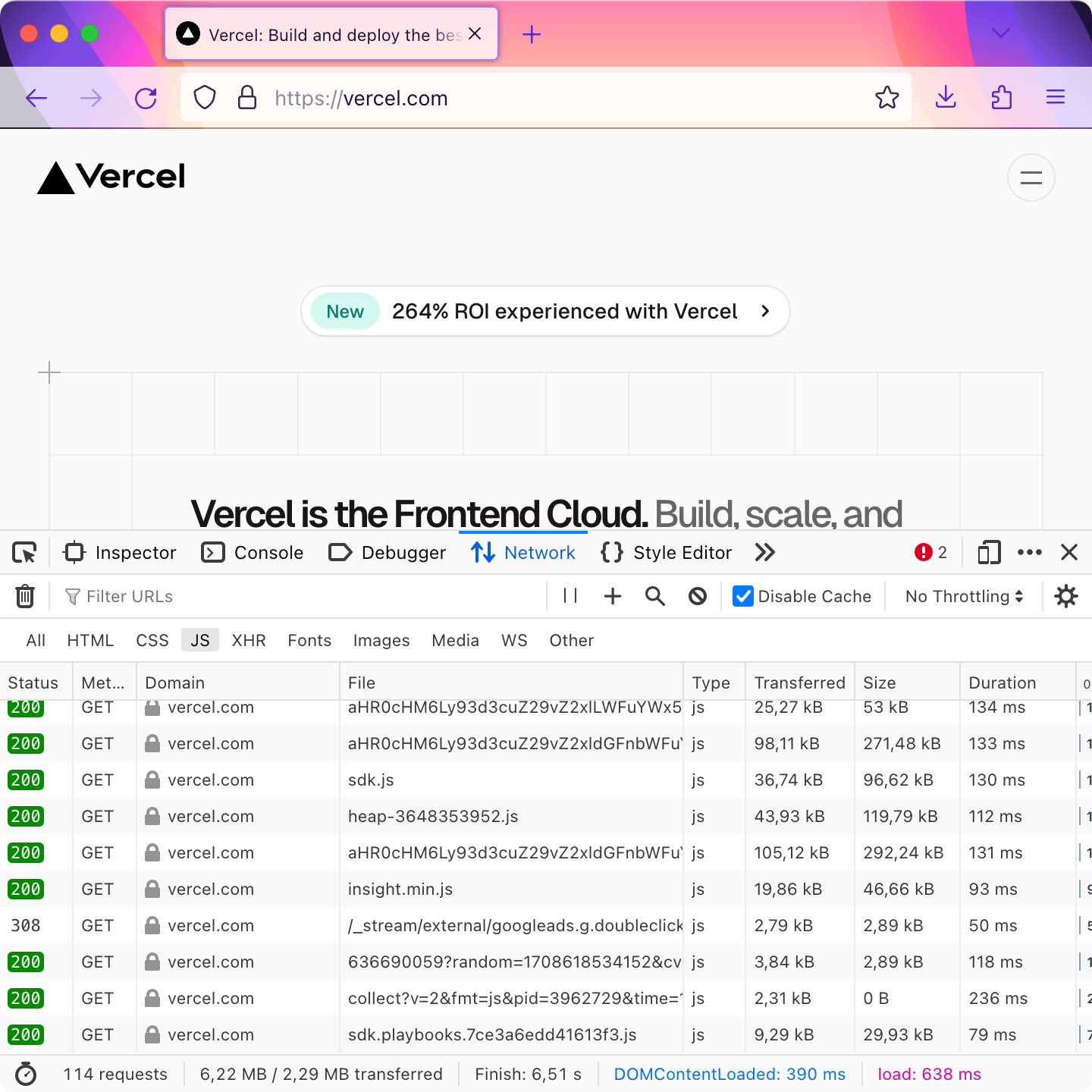
或者像 Vercel,6 MB:

是的,这只是一个着陆页。没有应用程序,没有功能,没有调用。光是为此目的而存在的 6 MB JavaScript。
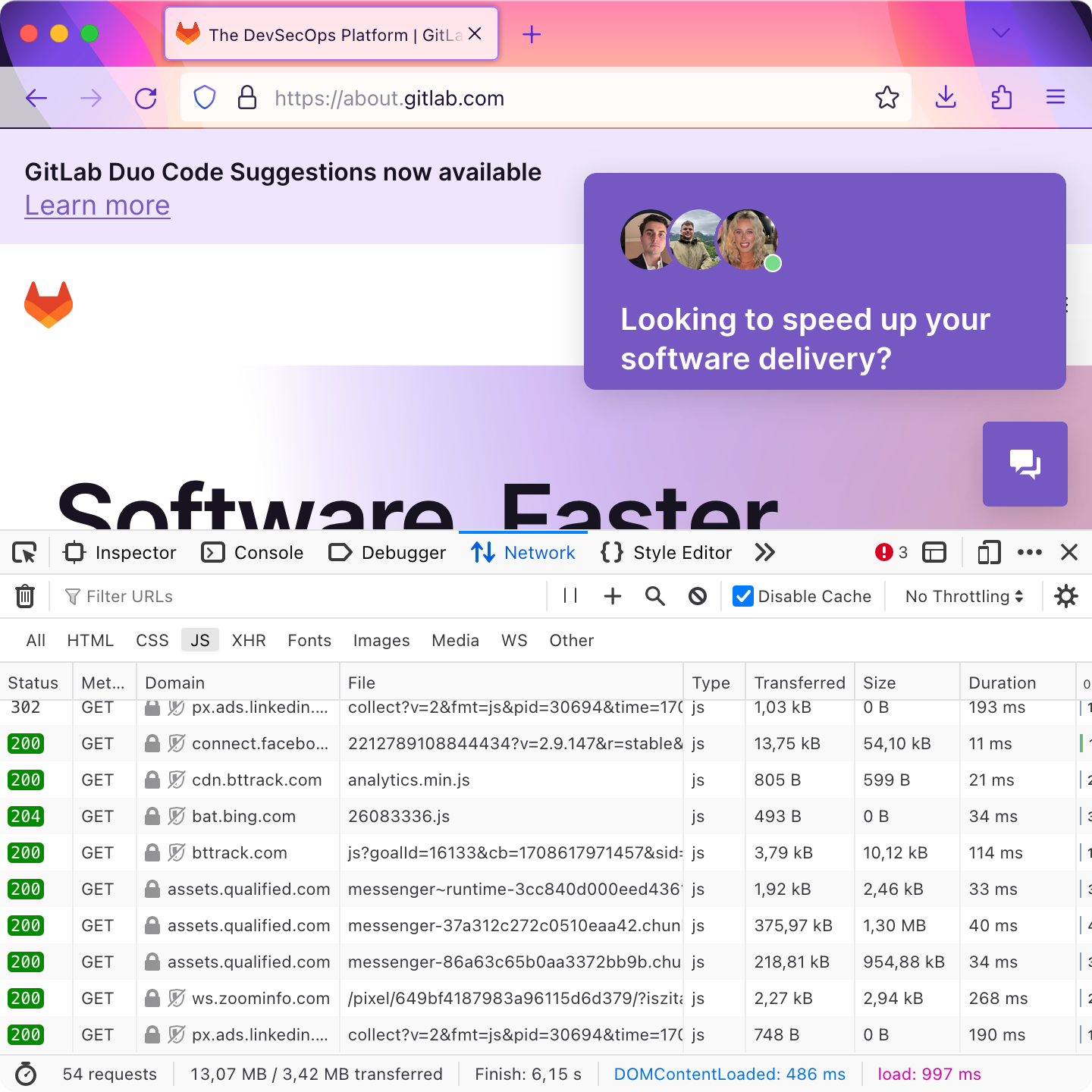
当然,还有更糟糕的 —— GitLab,13 MB:

仍然只是着陆页。
大多数静态网站
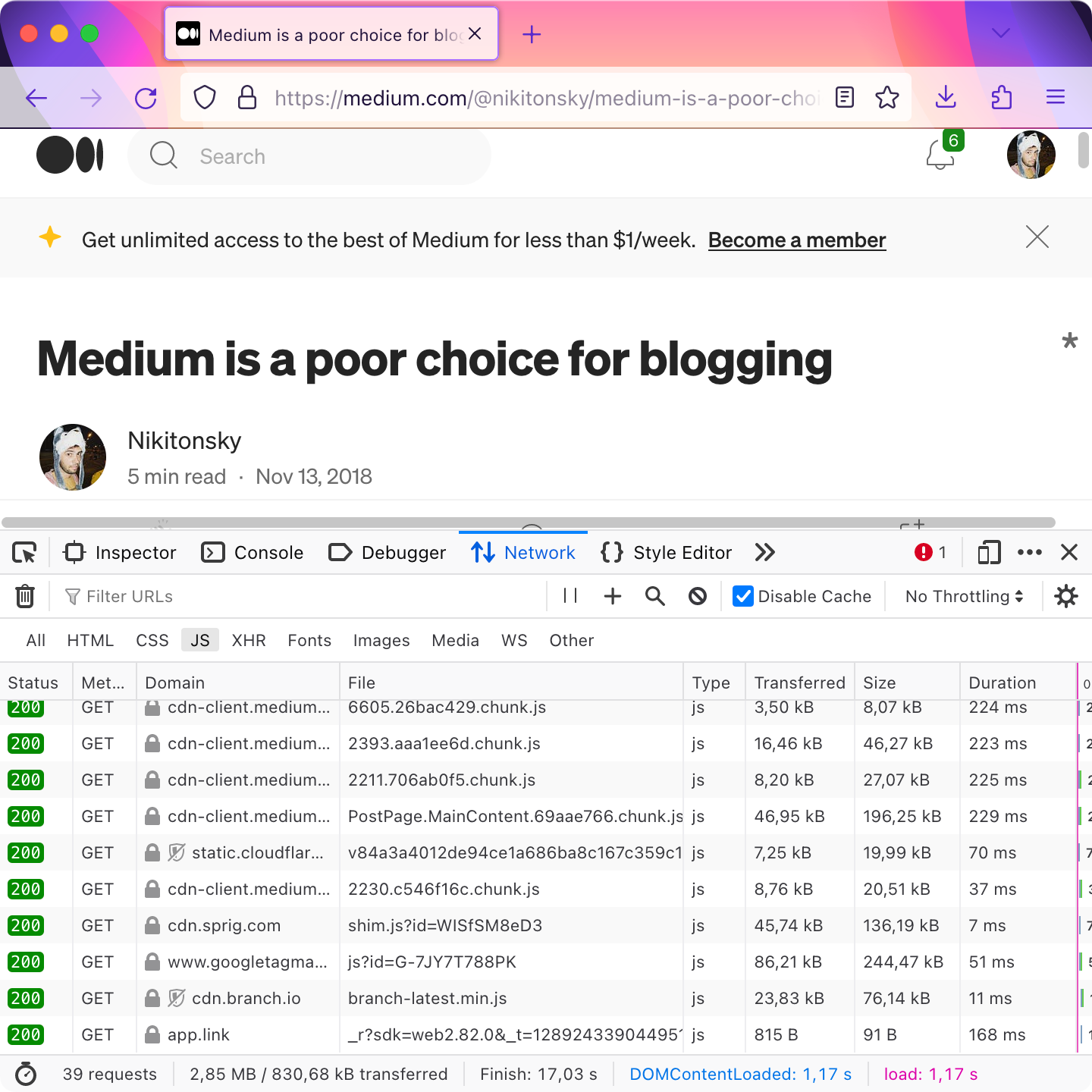
没有比展示一堵静态的文字墙更简单的了。Medium 需要 3 MB 只是为了展示那些:

Substack 需要 4 MB:

有进步吗?
Quora,4.5 MB:

Pinterest,10 MB:

Patreon,11 MB:

所有这些本来可以是一个静态页面……
搜索
当您的应用程序的互动主要限于搜索时。输入查询 — 显示结果列表。那有多重?
StackOverflow,3.5 MB:

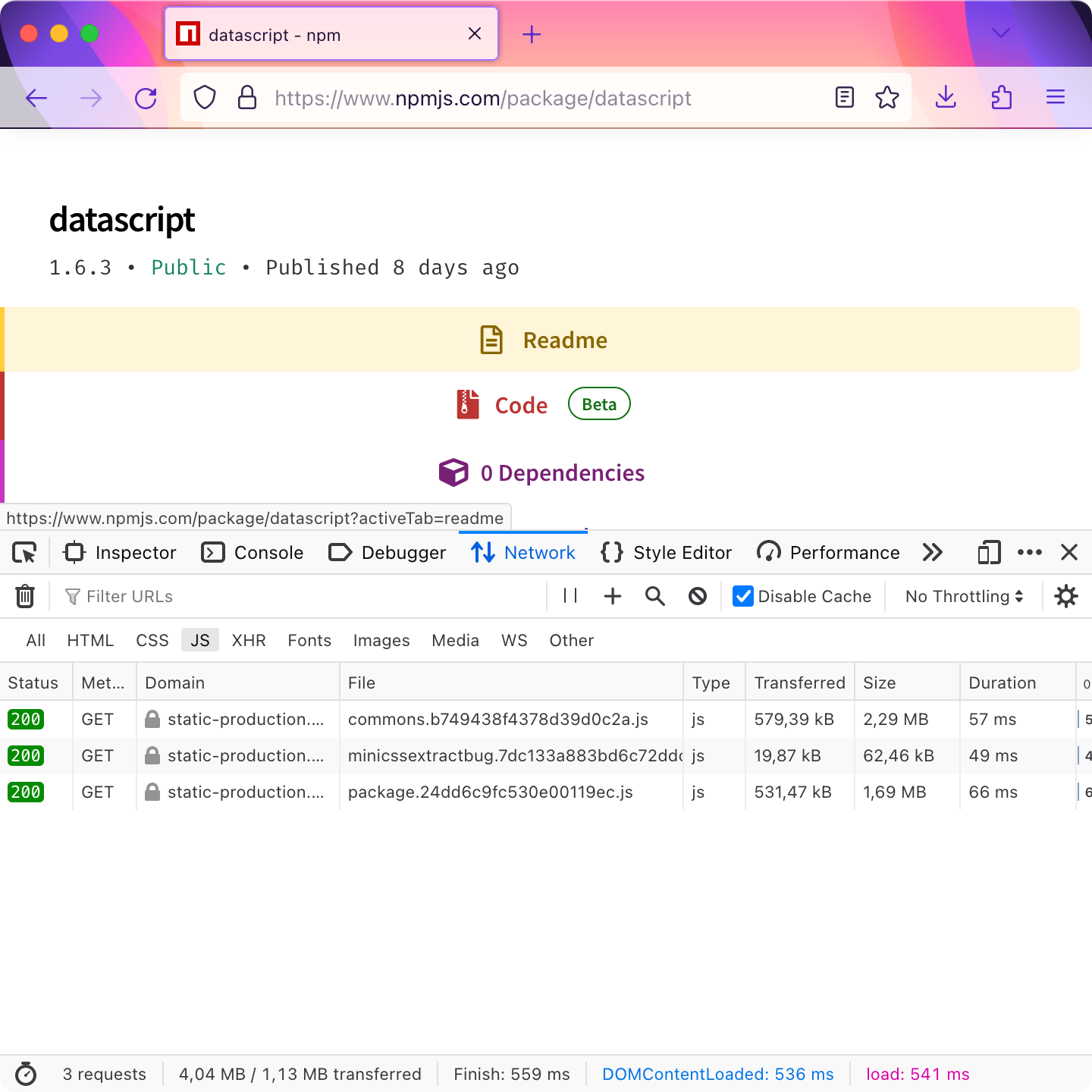
NPM,4 MB:

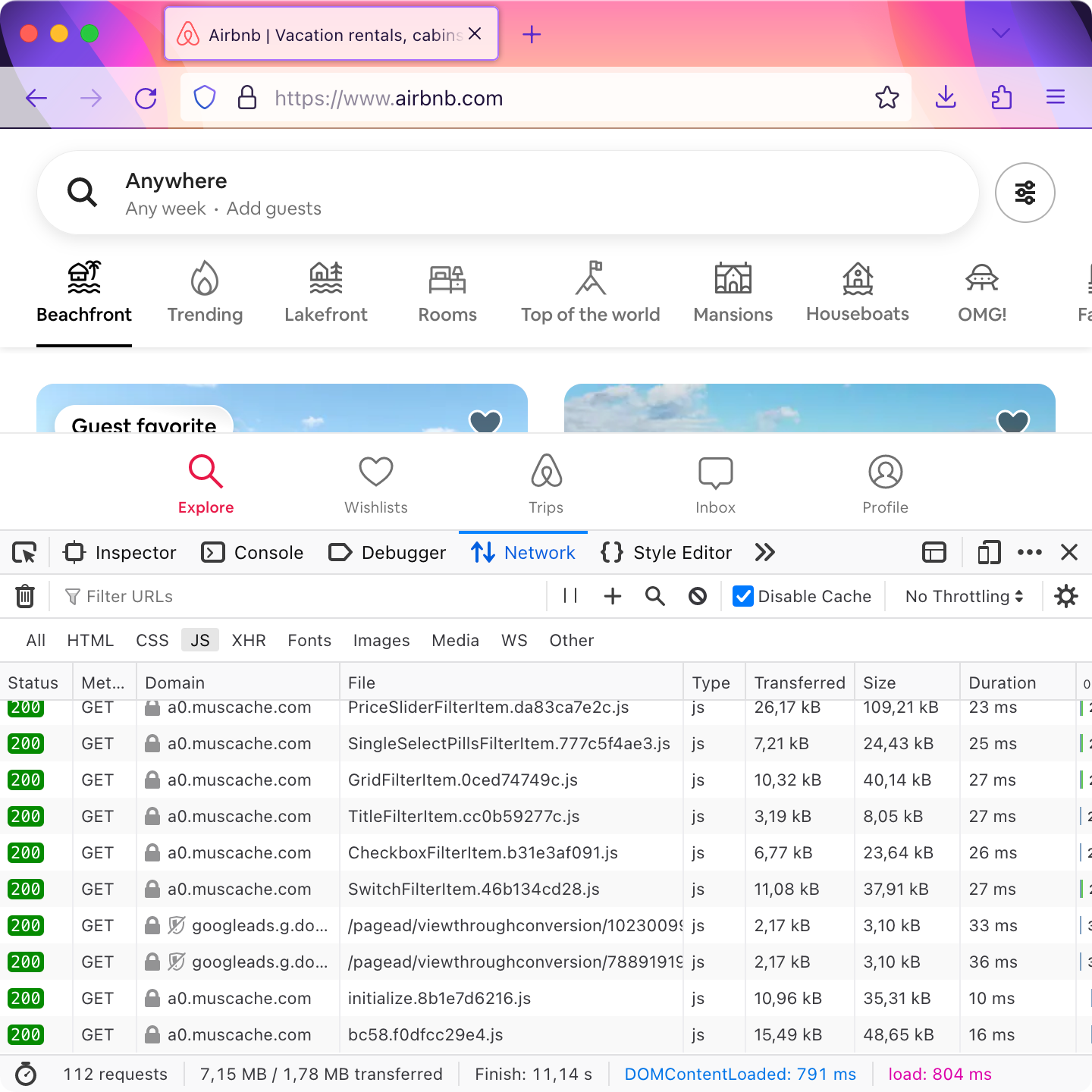
Airbnb,7 MB:

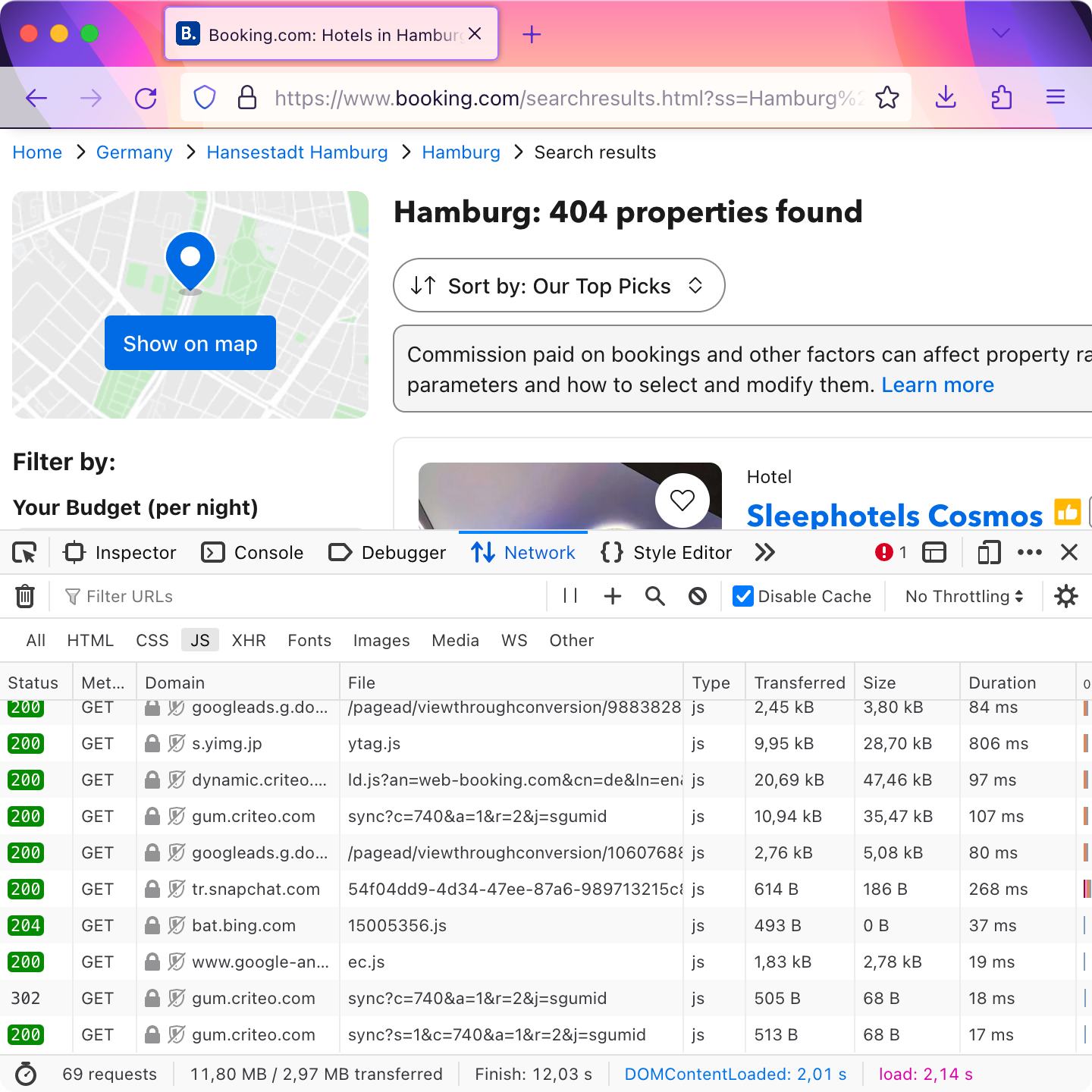
Booking.com,12 MB:

但 Niki,预订是复杂的!看看所有这些 UI!所有关于附近的人偷走您的假期的弹出窗口!
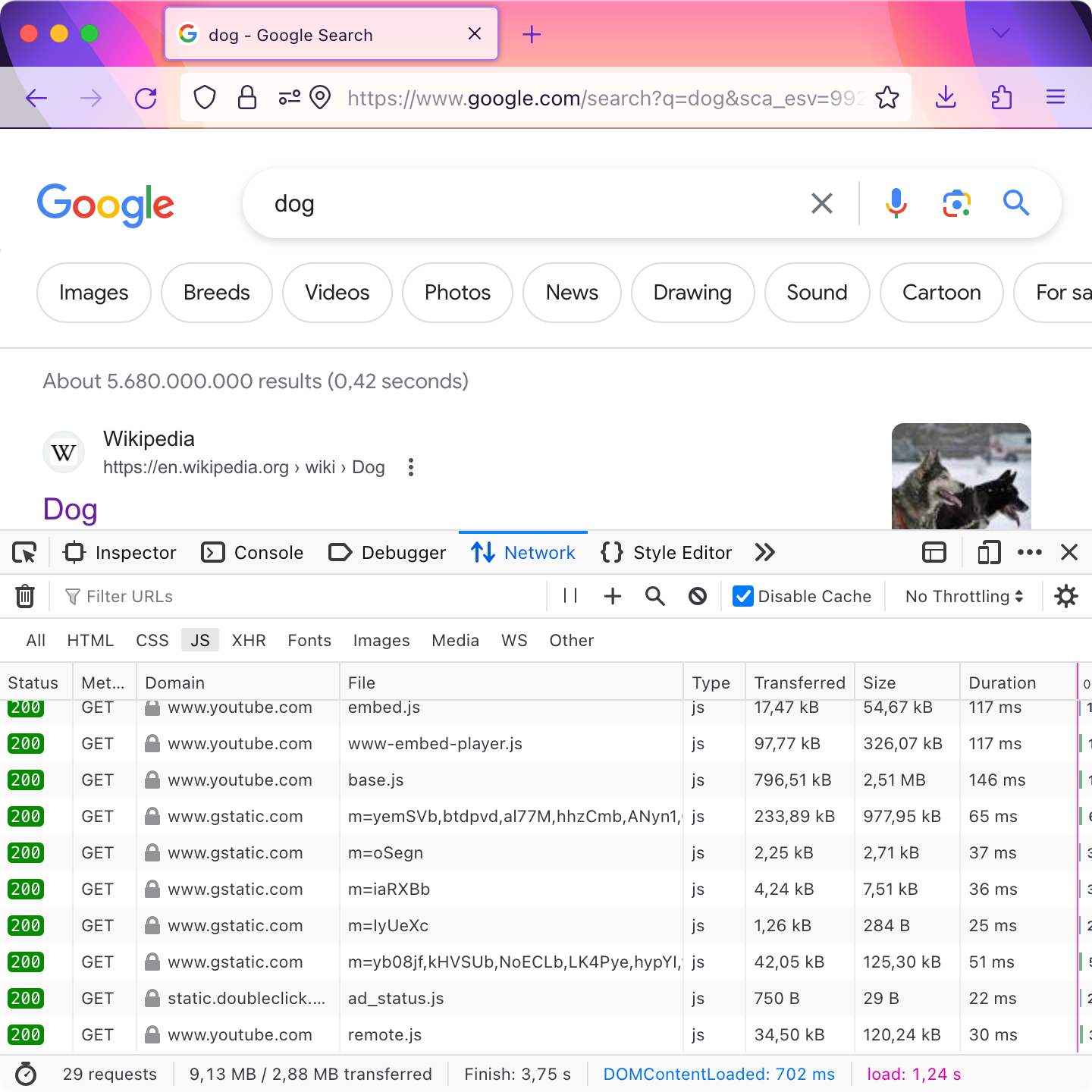
好的,好的。那么简单点。Google。Google 怎么样?一个文本字段,链接列表。对吧?
好吧,你得付出 9 MB:

只是为了显示一个链接列表。
简单的一次互动应用程序
Google 翻译只有两个文本框。为此,你需要 2.5 MB:

ChatGPT 只有一个文本框。7 MB:

我的意思是,确实,ChatGPT 很复杂。但在服务器上,而不是在浏览器中!
视频
Loom — 7 MB:

YouTube — 12 MB:

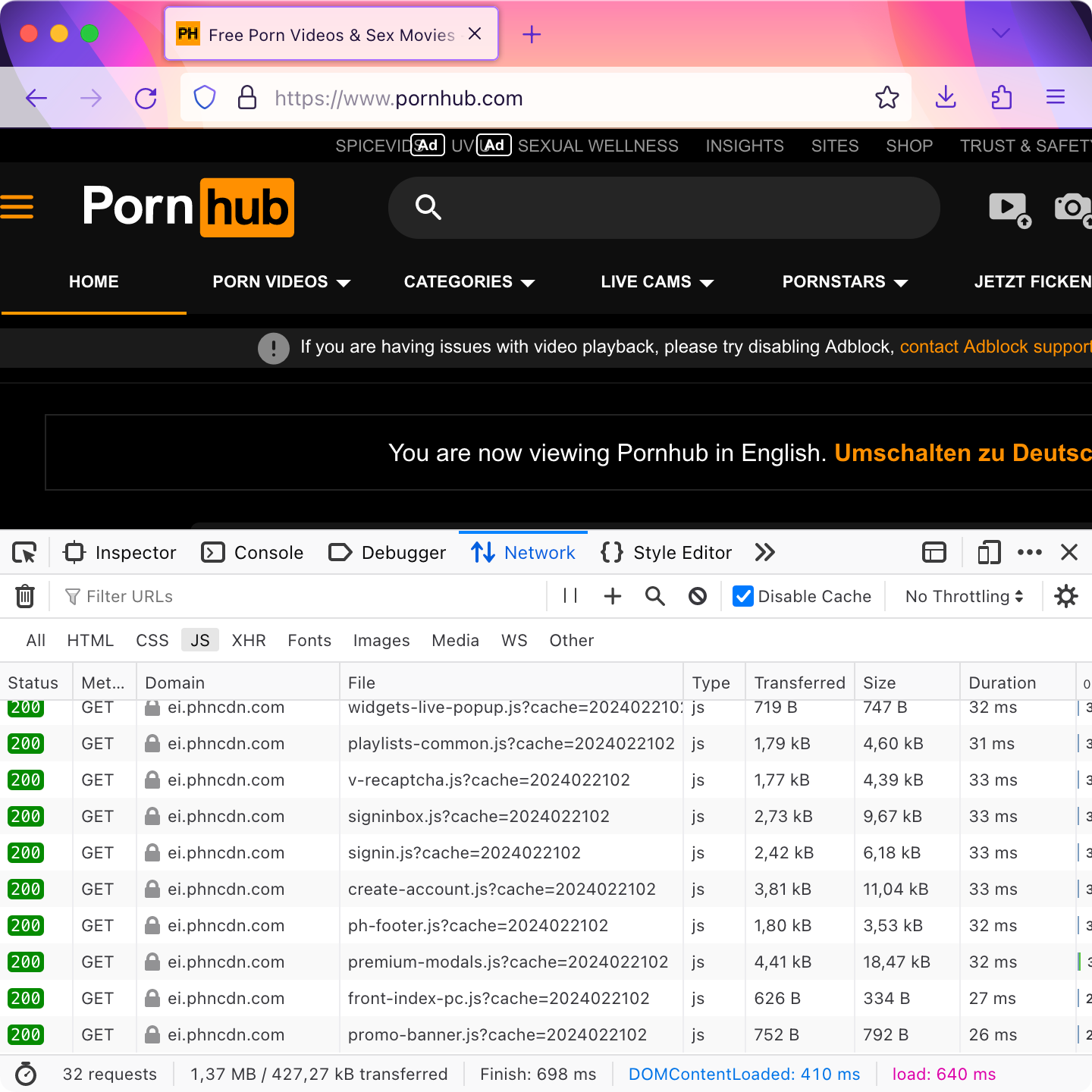
与真正关心性能的人进行比较 — Pornhub,1.4 MB:

音频
我猜音频无论如何都需要 12 MB:
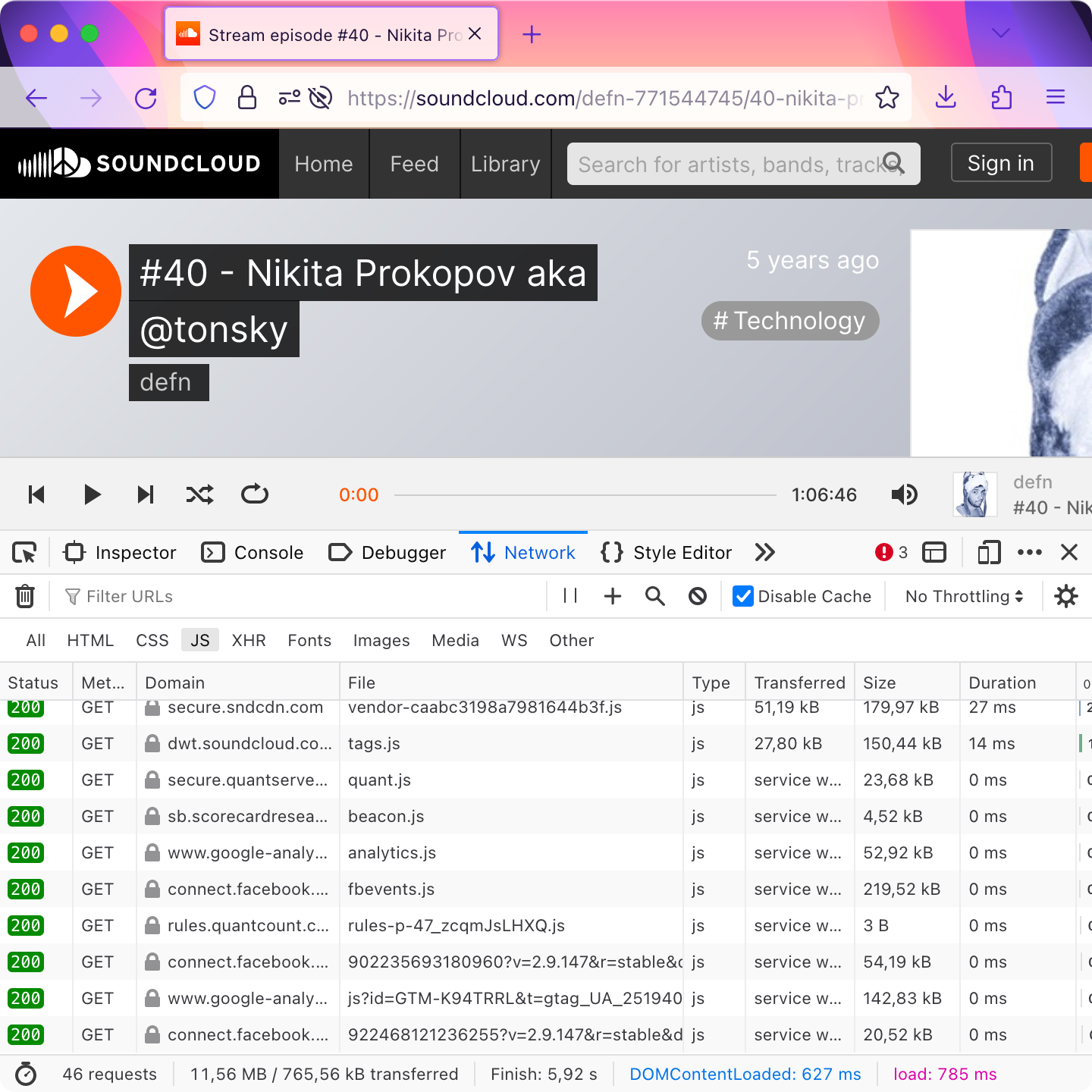
SoundCloud:

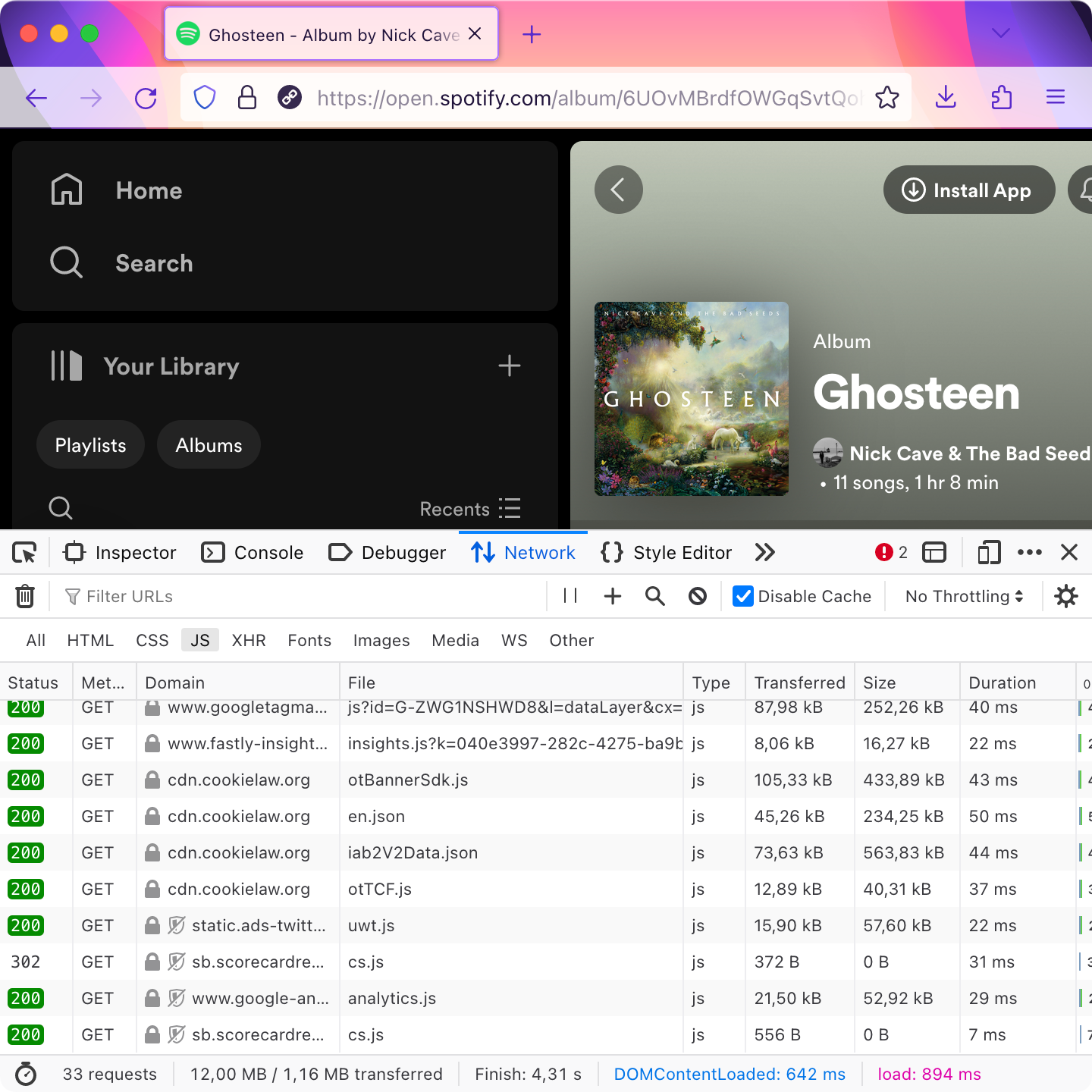
Spotify:

电子邮件
好吧,视频和音频可能是沉重的东西(即使我们只测量 JS,而不是内容,记住!)。让我们转向更简单的办公任务。
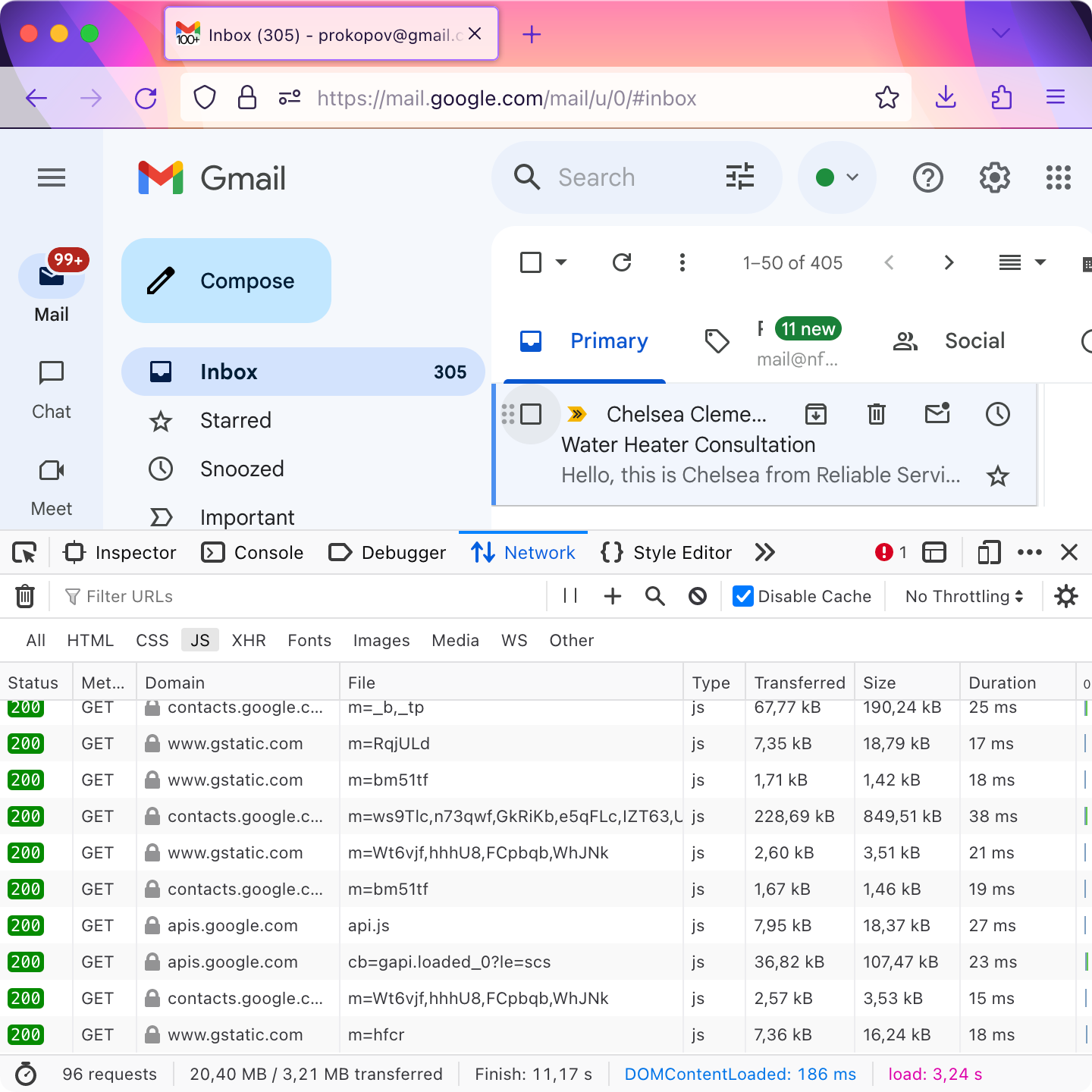
Google 邮件只有(只有!)20 MB:

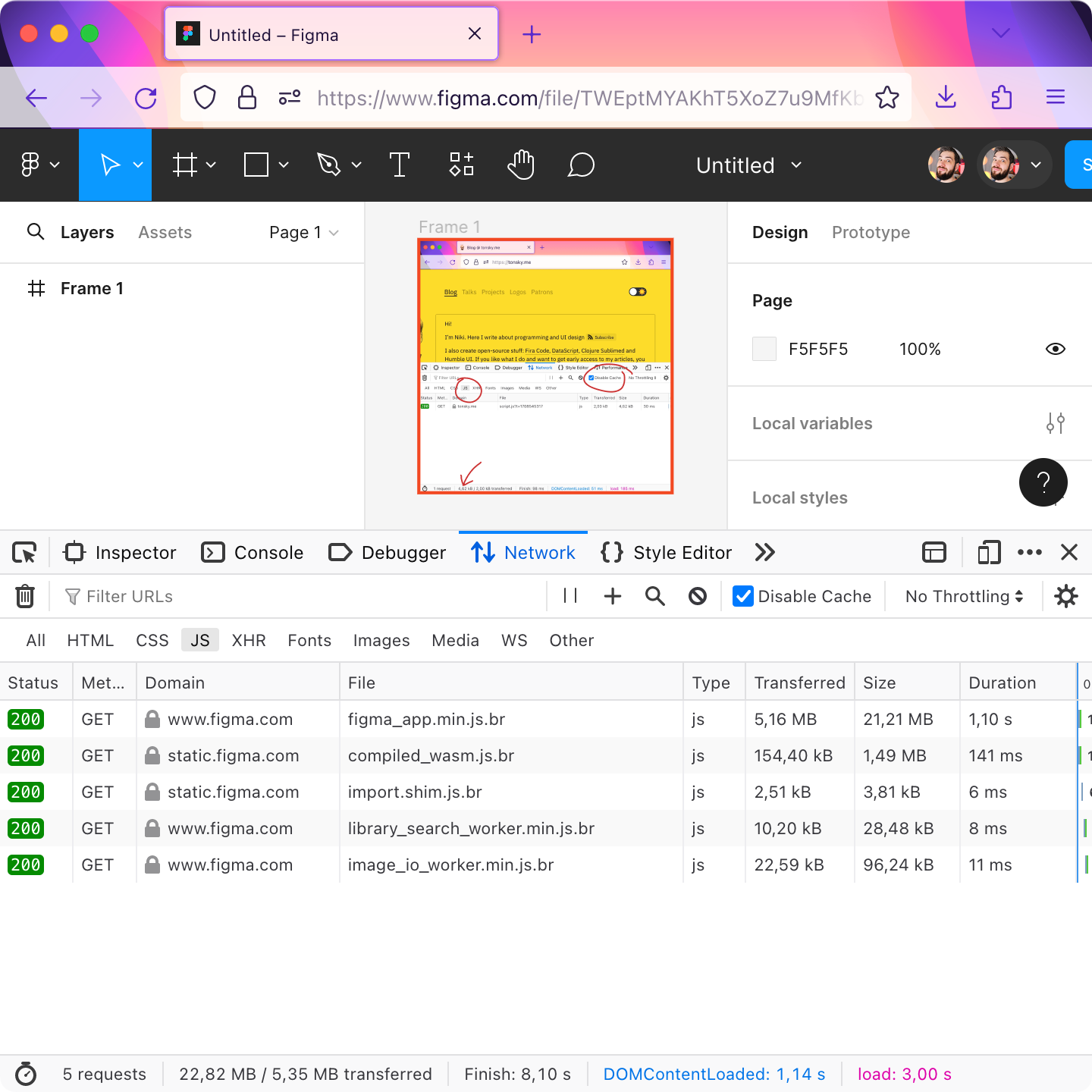
这只是一个该死的邮箱!!!它怎么会几乎和 Figma 一样大,而后者为其应用程序发布了整个自定义 C++/OpenGL 渲染?

如果你在想:邮件也很复杂。很多 UI,很多互动。也许 20 MB 还好?
不!
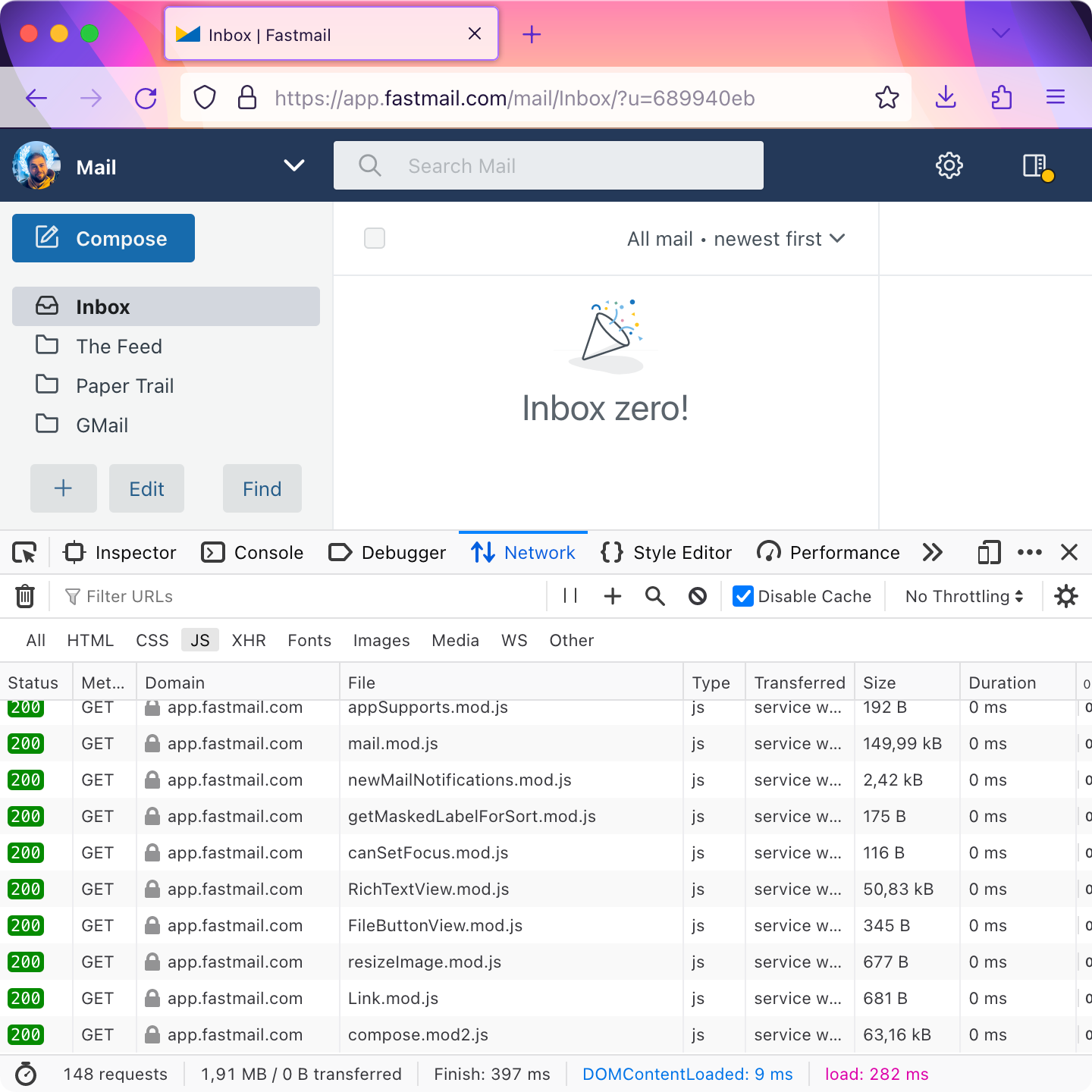
完全不好。看,FastMail,同样的问题,但只有 2 MB。少了 10 倍!

生产力
好的,也许电子邮件太复杂了?更简单的东西呢?比如一个 TODO 列表?
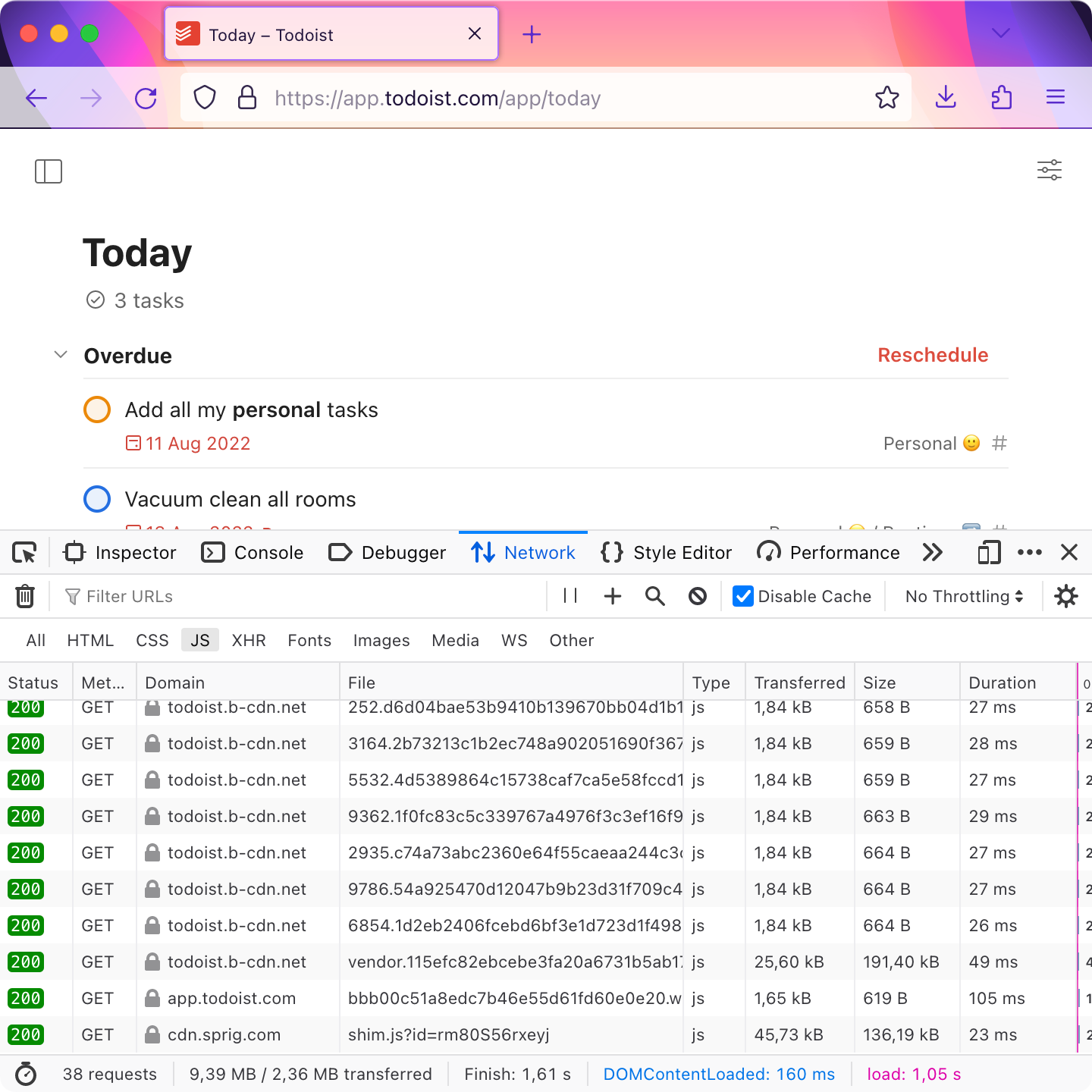
嗯,见 Todoist,9 MB:

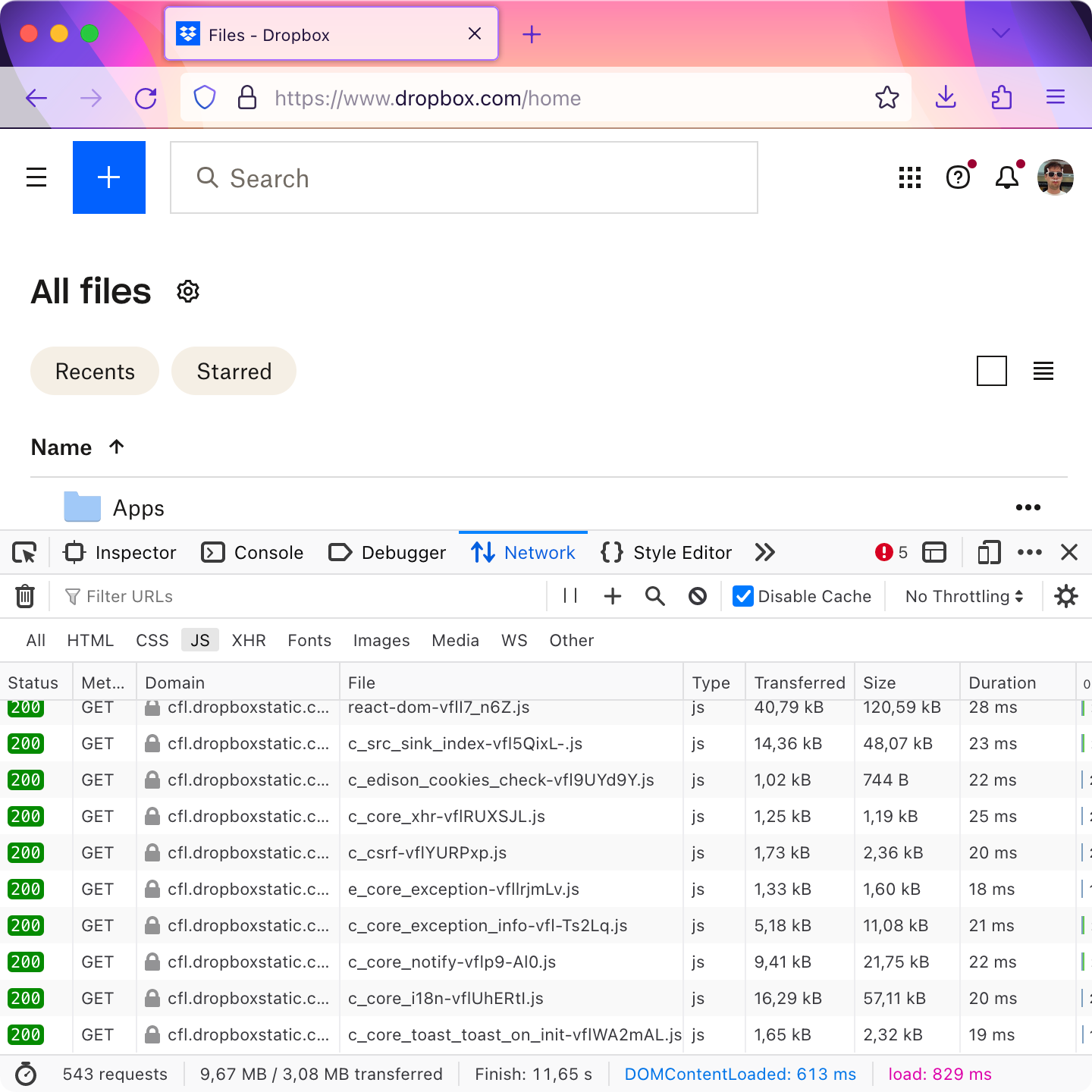
在 Dropbox 中显示文件夹中的文件列表需要 10 MB:

密码列表?在 1Password 上需要 13 MB:

卡片?再添加 0.5 MB,总共为 13.5 MB。Trello:

好吧,也许 TODO 列表也太复杂了?聊天怎么样?
嗯,Discord 需要 21 MB 才能做到:

文档编辑
好的,文档编辑很难,对吧?您必须实现光标移动、同步等。
Google 文档,13.5 MB:

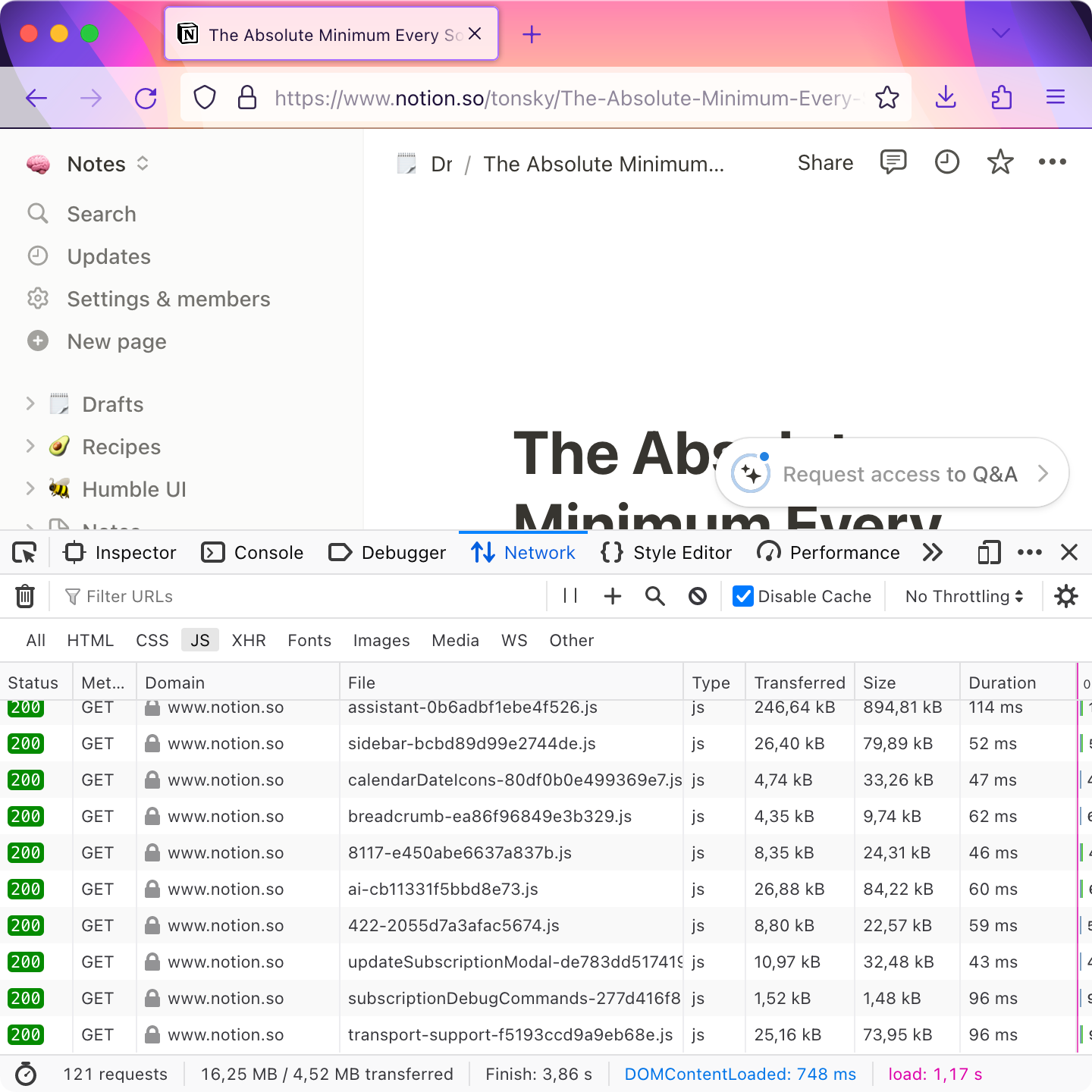
更简单的东西?Notion,16 MB:

社交网络
社交网络需要用于喜欢按钮的代码的典型大小为 12 MB。
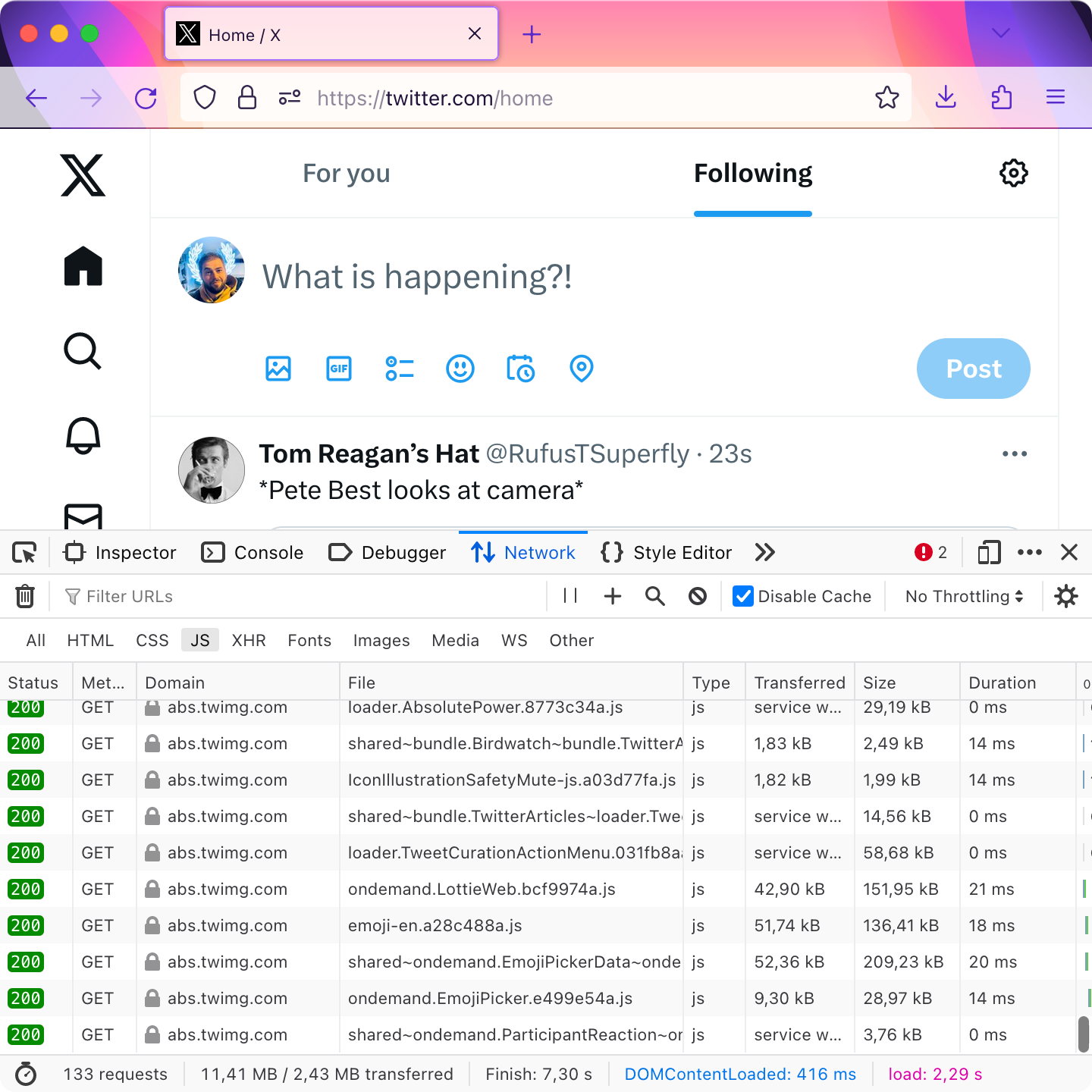
Twitter,11 MB:

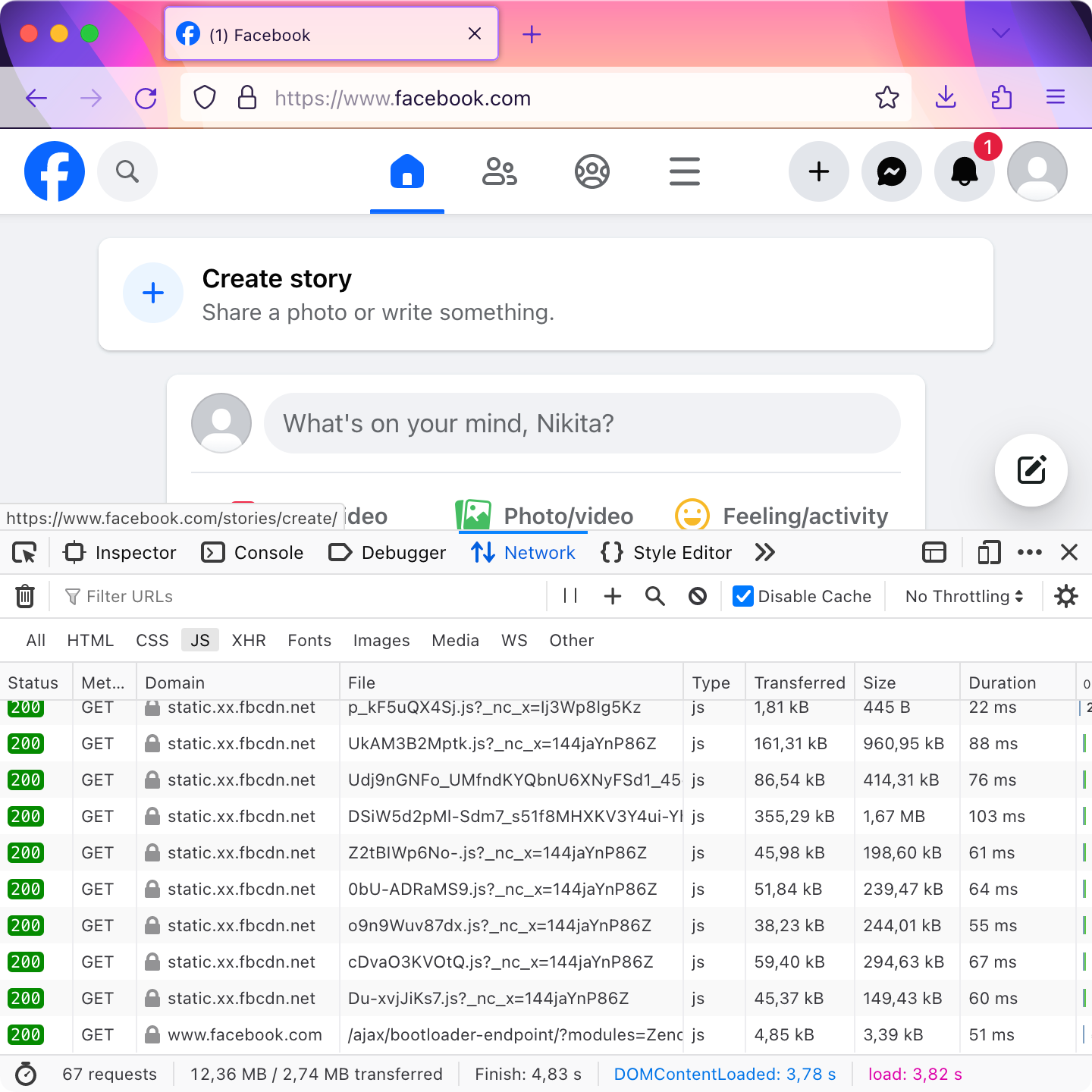
Facebook,12 MB:

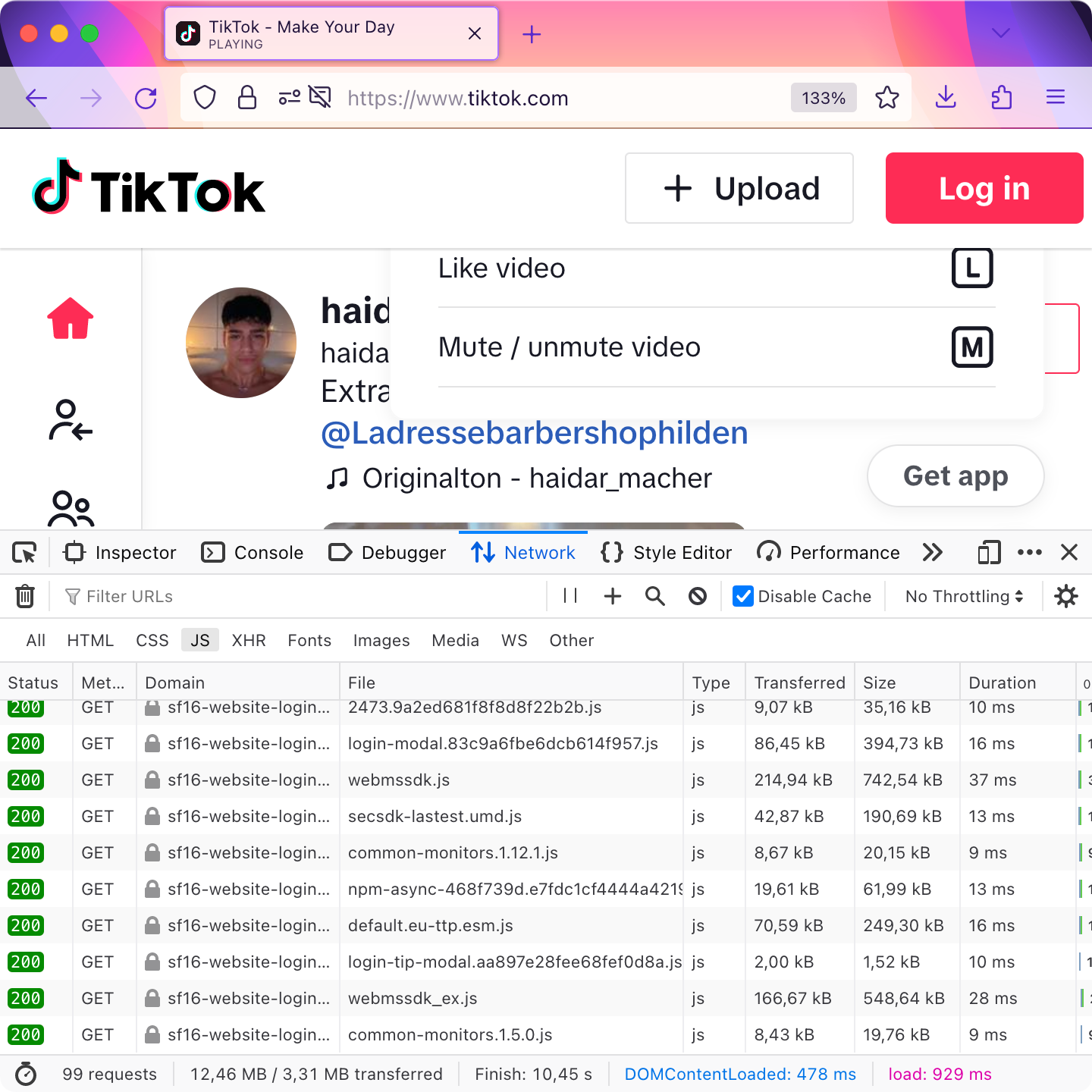
TikTok,12.5 MB:

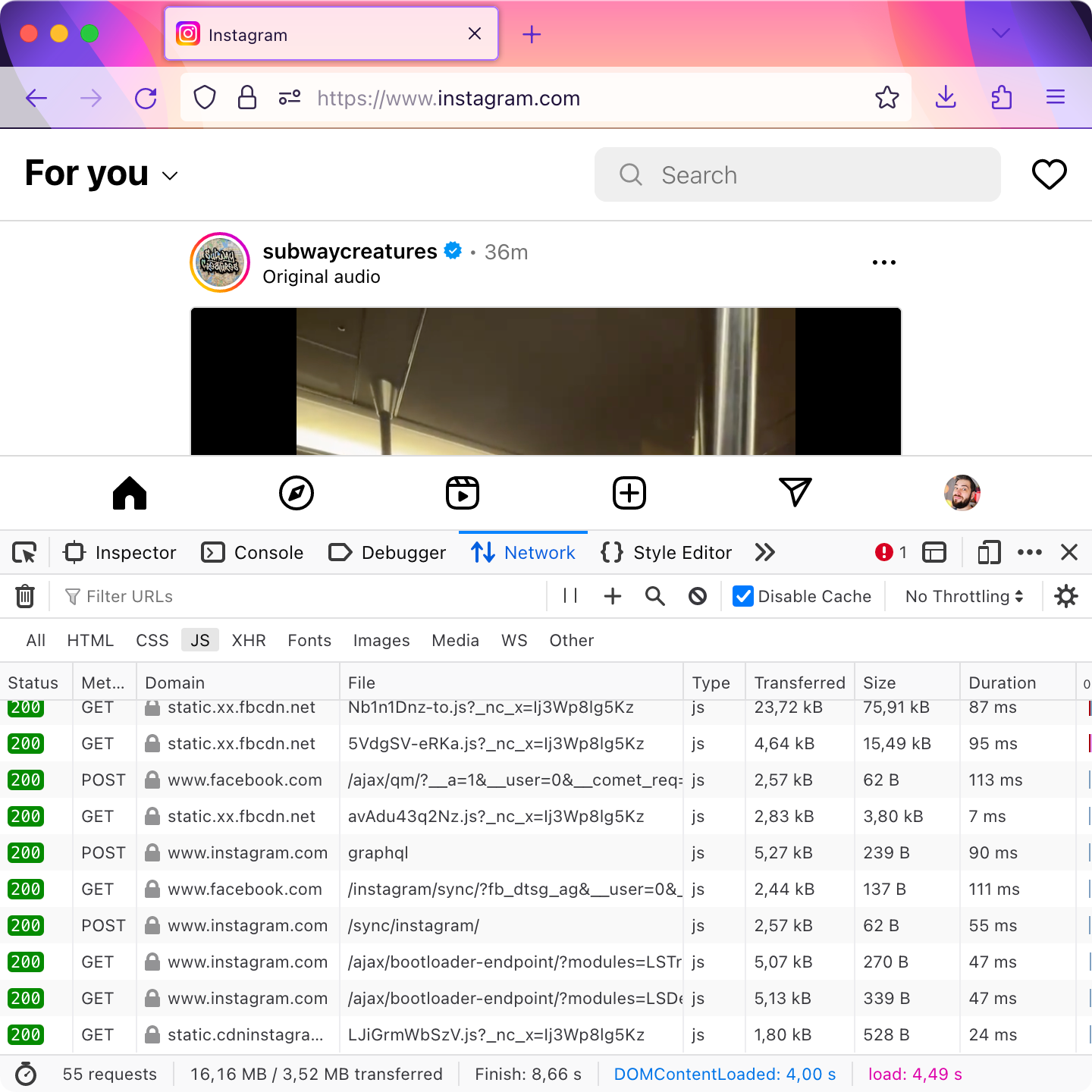
Instagram 比 Facebook 还要大,尽管功能少了 10 倍。16 MB:

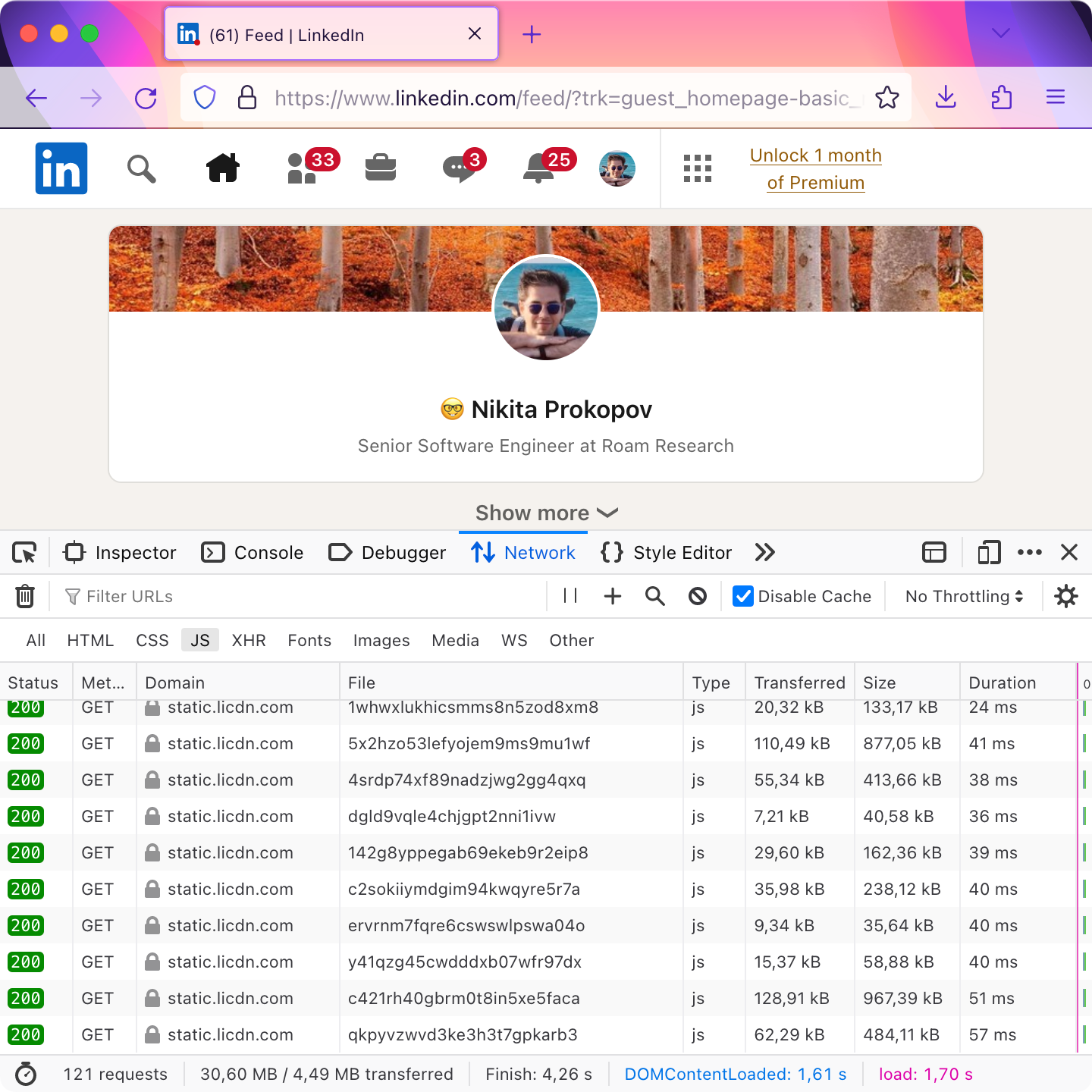
LinkedIn。这是一个博客吗?一个平台?它有搜索,它有消息,它有社交功能。反正,那就是 31 MB:

顺便说一下,我想把你加入我的 LinkedIn
专业网络。
大象 —— 它们自己的类别
有时网站如此愚蠢、荒谬地庞大,以至于它们值得有自己的类别。
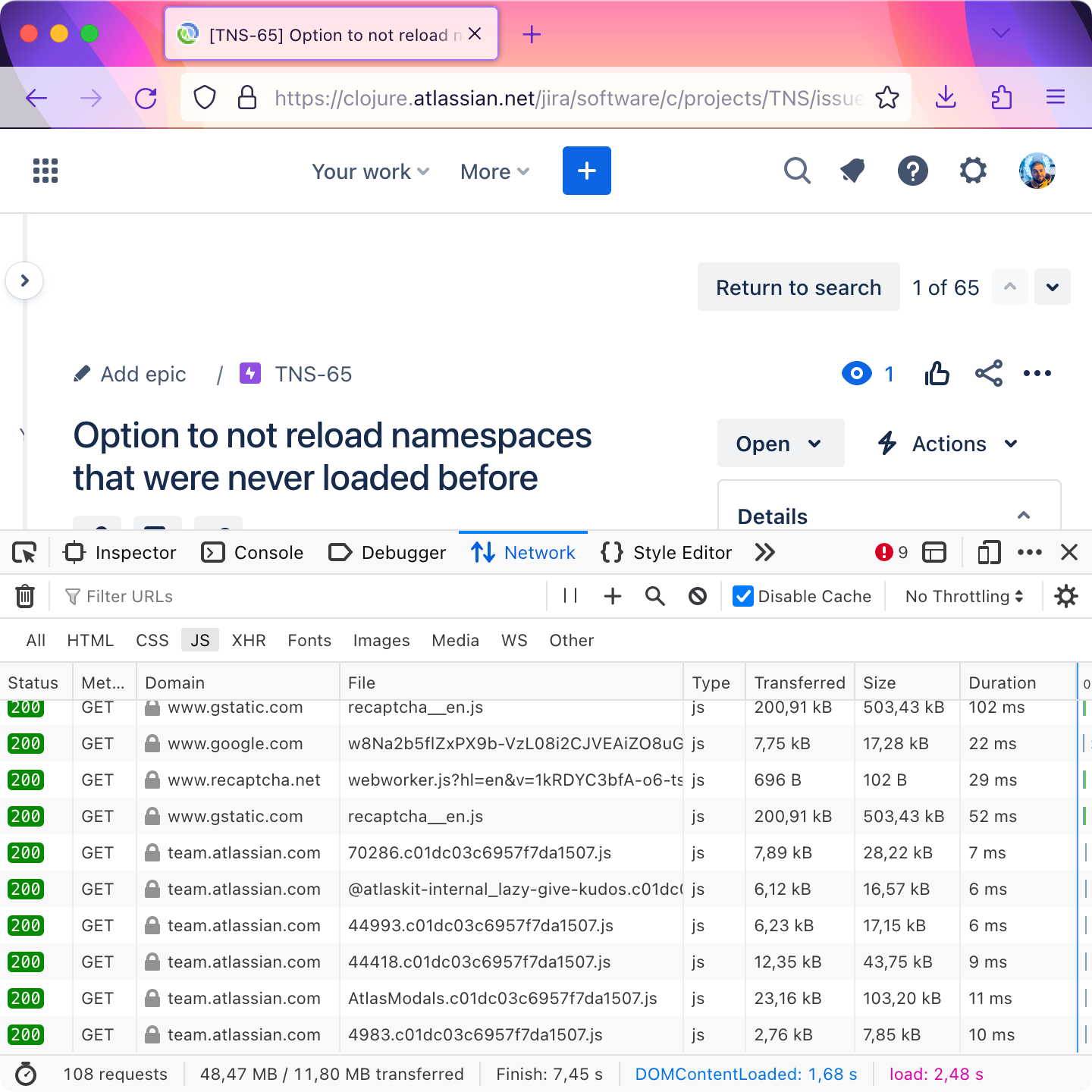
在这里,Jira,一个任务管理软件。将近 50 MB!

他们是不是发布了整个 Electron 编译的 WASM?
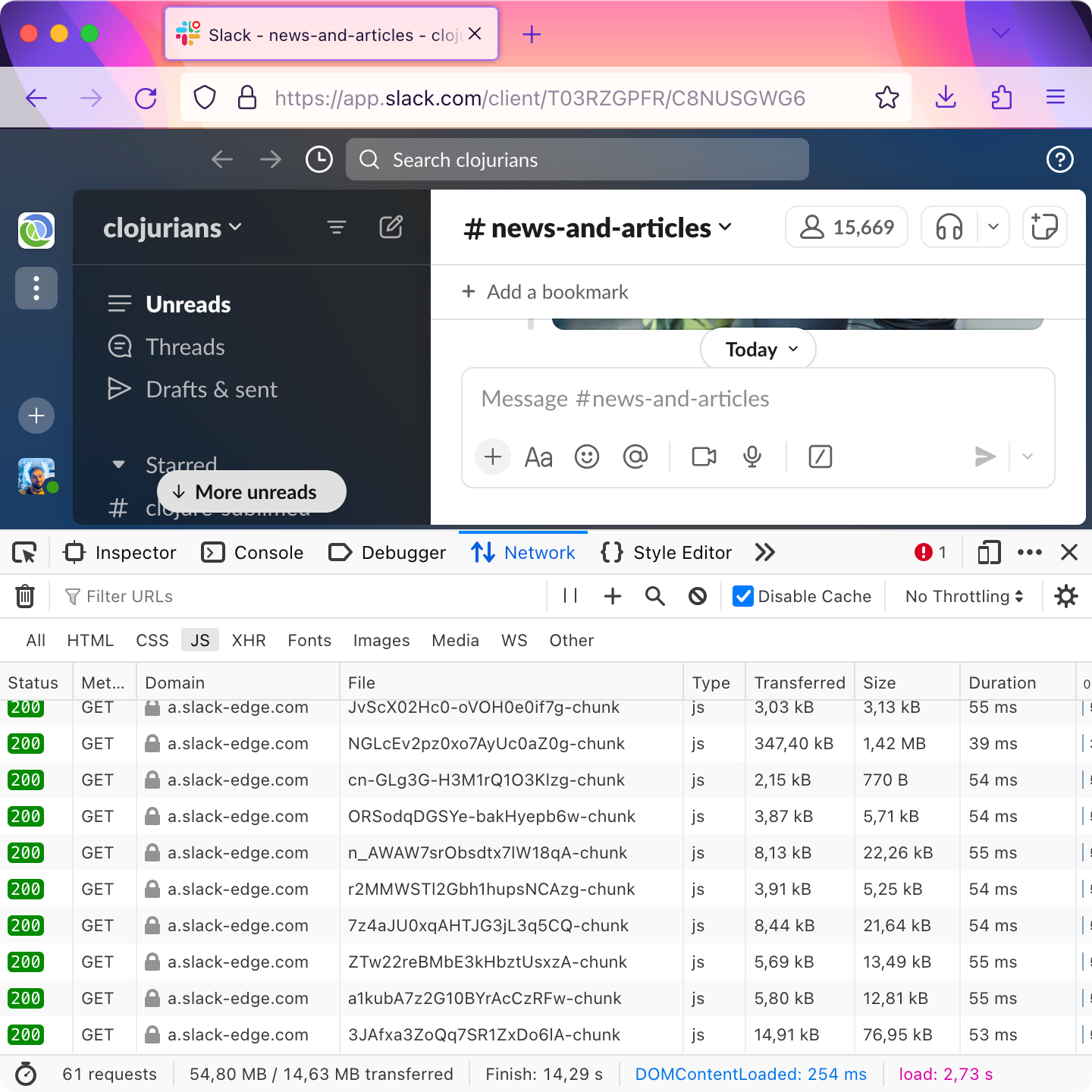
但这还不是极限!Slack 再增加 5 MB,总共达到 55 MB:

是的,这是一个聊天。你知道,用户列表,消息,反应。这是我们在原始 HTML 上完成的工作,甚至在 JS 发明之前?
这是当今世界的 55 MB。这几乎就像他们在试图看看在浏览器中可以放多少更多的废话,然后才会崩溃。
最后,这让我震惊。某种方式,react.dev 从谦虚的 2 MB 开始,但当你来回滚动时,它会无限增长。只是为了好玩,我让它达到了 100 MB(JavaScript!),但你可以走得更远:
那里发生了什么?即使它卸载并下载博客文章的某些部分,它是如何增长得如此之快的?文本本身可能只有 50 KB(0.05 MB)。
更新:有人提醒我,这种行为实际上并不代表正常的用户体验。通常,嵌入的代码编辑器在首次加载后将被缓存,后续加载将从磁盘缓存中提供。因此,当您滚动时,您将看不到任何网络流量,但这 100 MB 的 JS 仍将被解析、评估并在滚动时反复初始化。
我们的性能降级有多快?
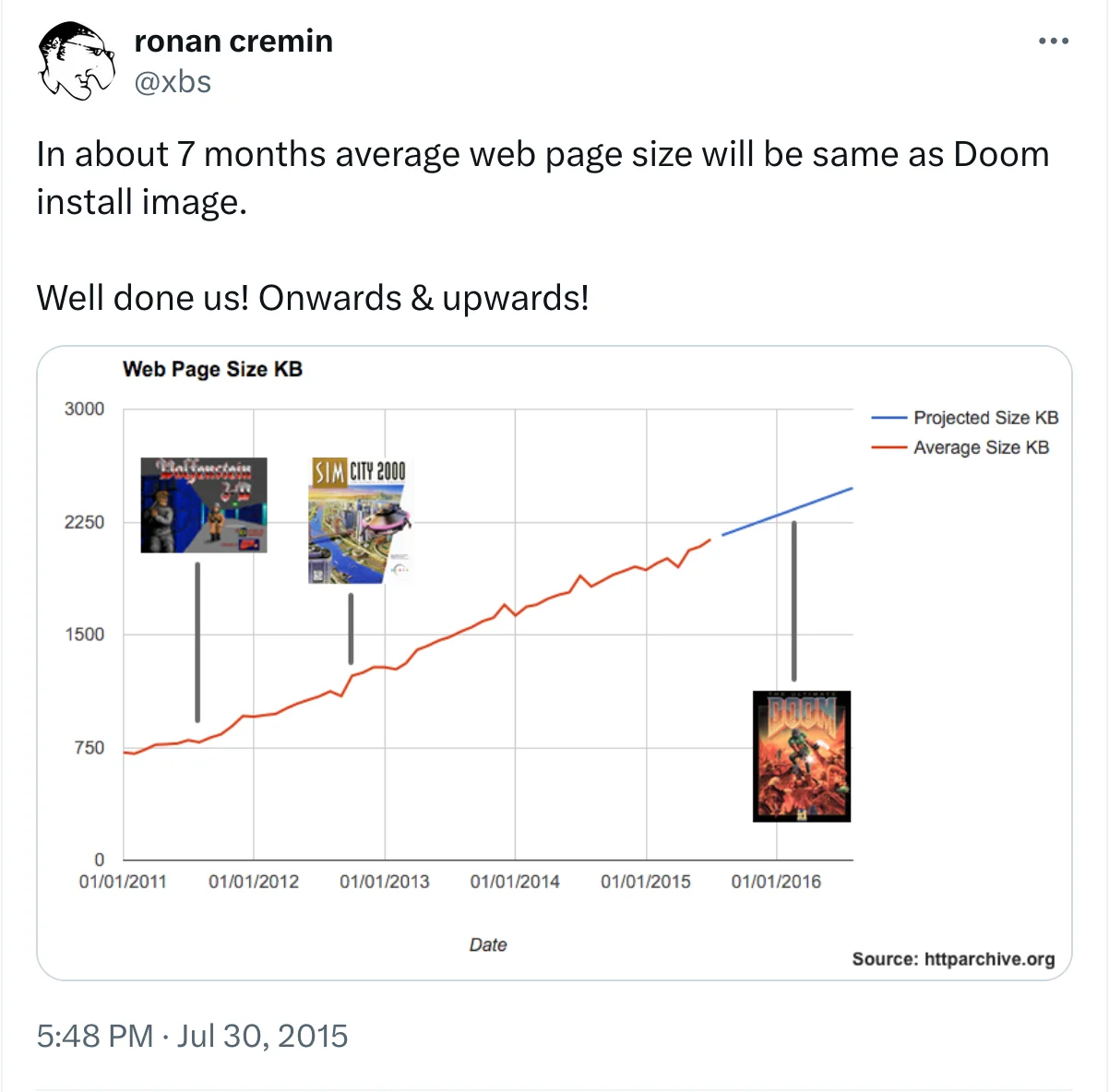
看起来多可爱!在 2015 年,平均网页大小接近共享版 Doom 1(2.5 MB):

嗯,在 2024 年,Slack 的大小达到 55 MB,相当于原始 Quake 1 的大小,包含所有资源。但现在它仅仅是 JavaScript。
对于一个聊天应用程序!
10 MB 究竟有多大?
老实说,打了这么多数字后,10 MB 甚至都不觉得很大或很特别。似乎现在正常运送 10 MB 的 代码。
如果我们假设平均代码行约为 65 个字符,那将意味着我们正在运送 ~150,000 行代码。每个网站都有!有时只是为了显示静态内容!
而且这些代码已经被缩小了。所以实际上更像是为一个网站的 300K+ LoC。
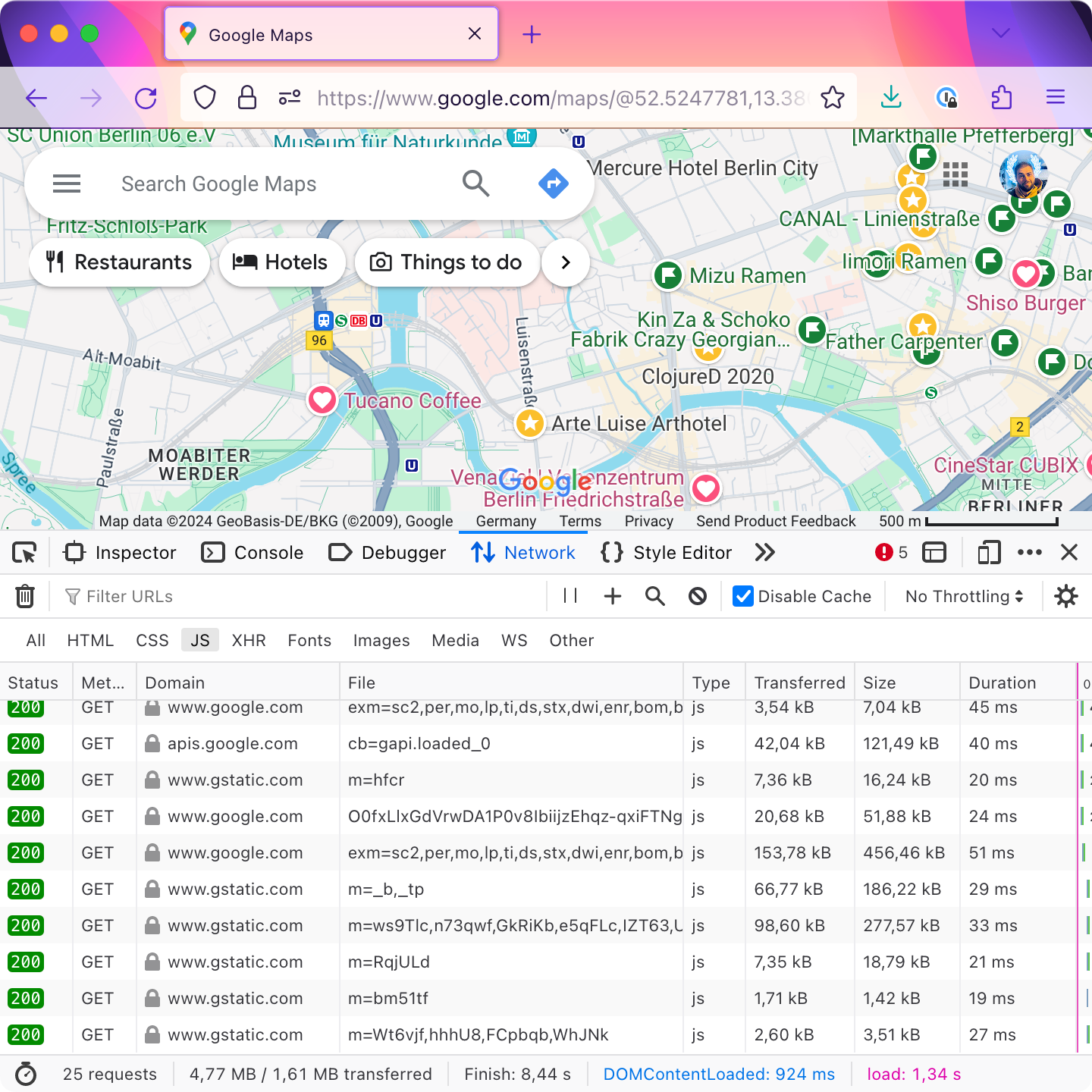
但现代网站真的有 那么 复杂吗?SPA 的代表性应用程序,Google 地图,按现代标准来说相当适度 —— 仍然只有 4.5 MB:

Google 的某人严重掉队。用现代前端技术编写的话,至少应该是 20 MB。
如果你和我一样认为“Figma 是一个非常复杂的前端应用,所以它必须有很大的 JavaScript 下载大小”,好吧,那是正确的,但 Gmail 的复杂性与 Figma 相当,LinkedIn 的复杂性是后者的 1.5 倍,而 Slack 是后者的 2.5 倍 ¯\_(ツ)_/¯
结论
问题不仅仅在于下载大小。我和下一个人一样欢迎高速互联网。但代码 —— JavaScript —— 是您的浏览器必须解析、保留在内存中、执行的东西。这是不是免费的。而这些人谈论性能和电池寿命……
叫我守旧,但我坚信,内容应该胜过代码大小。如果你为 10K 字节的博客文章编写,你不需要 1000× 的 JavaScript 来呈现它。
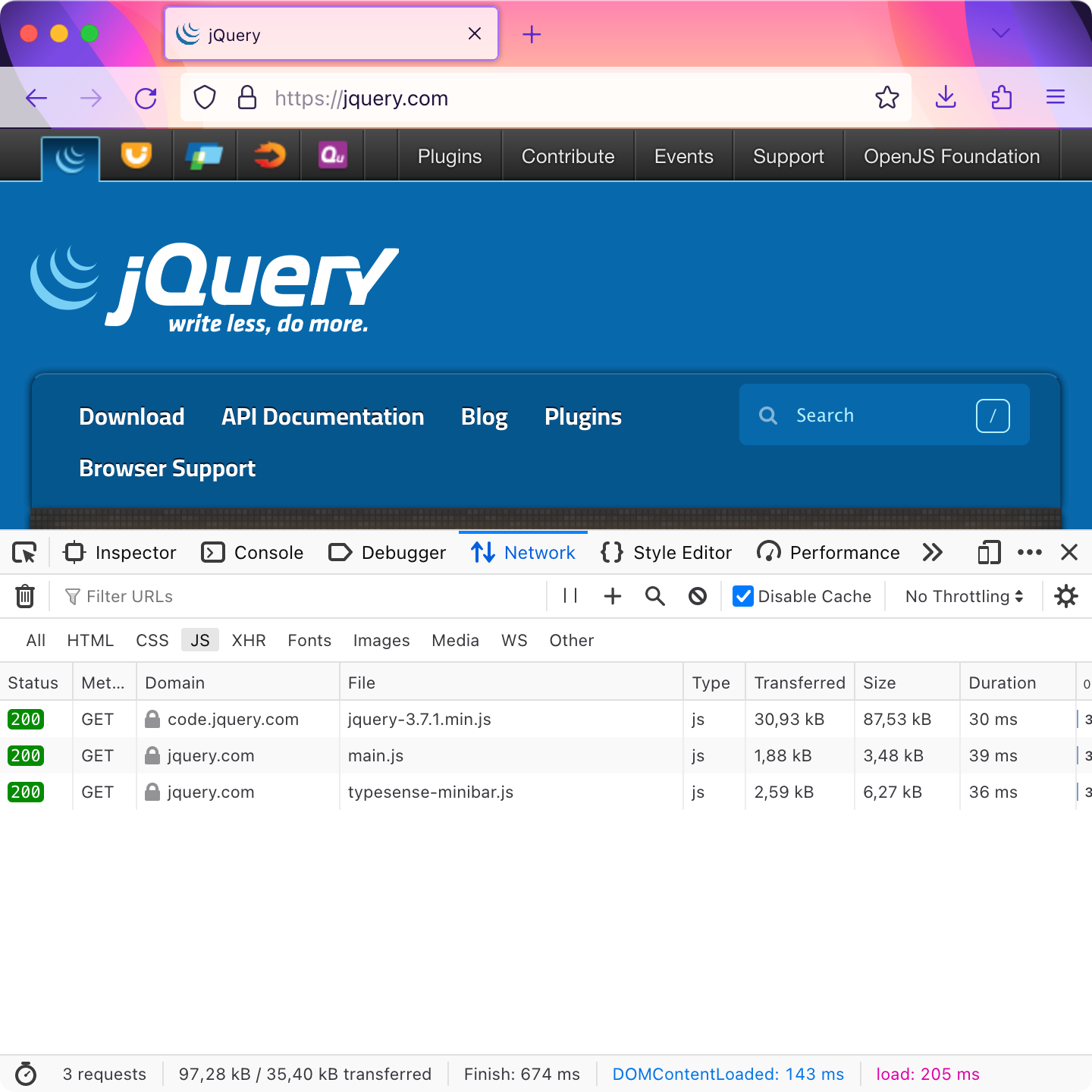
这个网站做对了:

那才 0.1 MB。而且那足够了!
然而,在同一个互联网上,在同一个时间轴上,GitLab 需要 13 MB 的代码,500K+ LoC 的 JS,只是为了显示一个静态的着陆页。
该死。
2024 年 2 月 22 日·在 HackerNews 上讨论

