原文:https://deno.com/blog/jsr_open_beta
JSR 简介 - 非常简短版本
查看下文以了解我们是如何以及为何构建 JSR 的更详细版本!
JSR - JavaScript Registry 现在处于公共测试版 - 立即注册!JSR 专为 TypeScript 进行了优化,仅支持 ES 模块。它与 Deno 和基于 npm 的项目(Node、Bun、Cloudflare Workers 等)兼容,并且是免费且开源的。
你可以像这样安装包:
# deno
deno add @luca/flag
# npm (and npm-like systems)
npx jsr add @luca/flag
你可以像导入任何其他 ES 模块一样导入包:
import { printProgress } from "@luca/flag";
printProgress();
轻松发布你的 TypeScript 和 JavaScript 模块,只需使用命令行:
# 已安装 deno(https://docs.deno.com/runtime/manual)
deno publish
# 与类似 npm 的系统一起使用
npx jsr publish
模块以 TypeScript 源代码的形式发布到 JSR。JSR 处理 API 文档生成、用于 Node 等环境的类型声明以及转译的所有工作。模块作者只需专注于编写 TypeScript 即可。
继续阅读,了解我们构建 JSR 的背景、如何今天使用它以及如何参与到这个项目中!
JSR 简介 - 稍微详细版本
JavaScript 已经成为全球默认的编程语言。在浏览器中运行以及在移动设备、机器人和服务器上,您可以使用 JavaScript 编程几乎任何事物。
Node 在过去的 15 年中成为这一转变的重要组成部分,但是谈论到 Node 的成功时,也不能不提 npm 同样不可思议的成功。在过去的 30 天里,npm 已经下载了约 2500 亿次,拥有超过 250 万个包,可以说是全球最成功的软件包注册表。
如果没有 JavaScript 社区共同建立的这个令人难以置信的生态系统,JavaScript 今天可能不会享有它现在的地位。这对于 npm 上的每个模块作者来说应该是一种骄傲。
从 2009 年到 2024 年
自 npm 首次发布以来,JavaScript 的世界发生了很大的变化。
- ECMAScript 模块已成为编写可重用 JavaScript 代码的 Web 标准,取代了 CommonJS。
- TypeScript不仅成为使用编译时类型检查编写 JavaScript 的一种方式,还成为 TC39 提出的最新 JavaScript 语言特性的测试平台。
- Node 不再是浏览器之外唯一相关的 JavaScript 运行时。类似 Deno、workerd(Cloudflare Workers)、Bun 等运行时正在创新 DX,更紧密地遵循 Web 标准,或者做出设计取舍以在边缘服务器上快速启动。
尽管 npm 今天仍然是 Web 开发的基石,但它并没有考虑到这些新的现实。我们认为是时候重新设想 2024 年包注册表应该如何运作了。
- 它应该接纳 ESM 作为 JavaScript 模块的 Web 标准
- 它应该从第一原则上为 TypeScript 设计
- 它应该简单、快速,并提供出色的开发者体验
- 它应该是免费和开源的,并在 JavaScript 能运行的任何地方工作
- 它应该建立在 npm 的成功基础上,而不是分叉它
为了追求这些设计目标,我们非常激动地分享 JSR - JavaScript Registry。从今天开始,它在公共测试版中免费访问。希望你注册并尝试一下!
从 JSR 使用模块
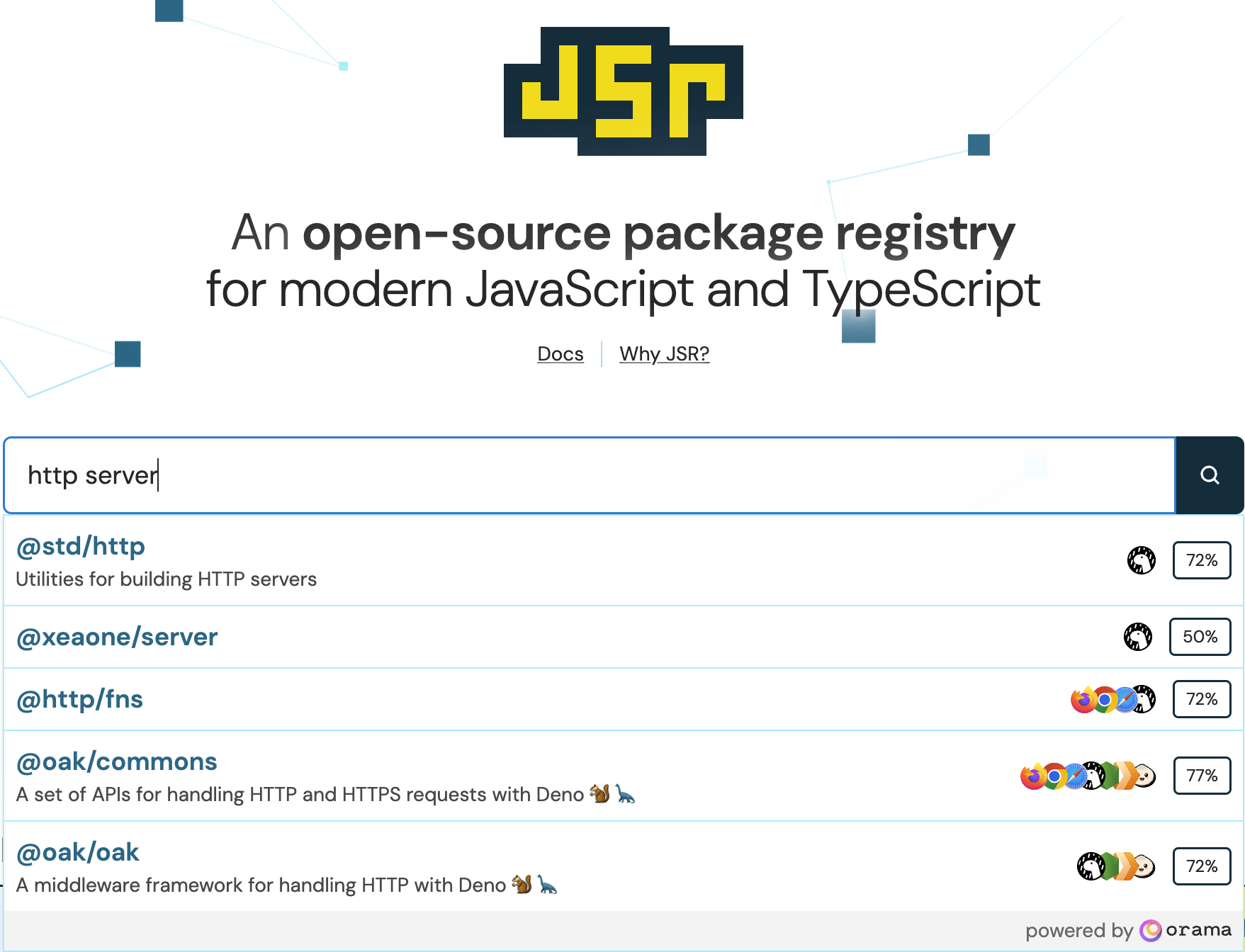
在 JSR 主页 上,您可以按名称搜索模块,或根据它们的包描述进行搜索。下面是搜索 HTTP 服务器包并找到 oak 的一个示例,它是来自 deno.land/x 中较受欢迎的 HTTP 中间件框架,已经在 JSR 上发布。

按名称或描述搜索包
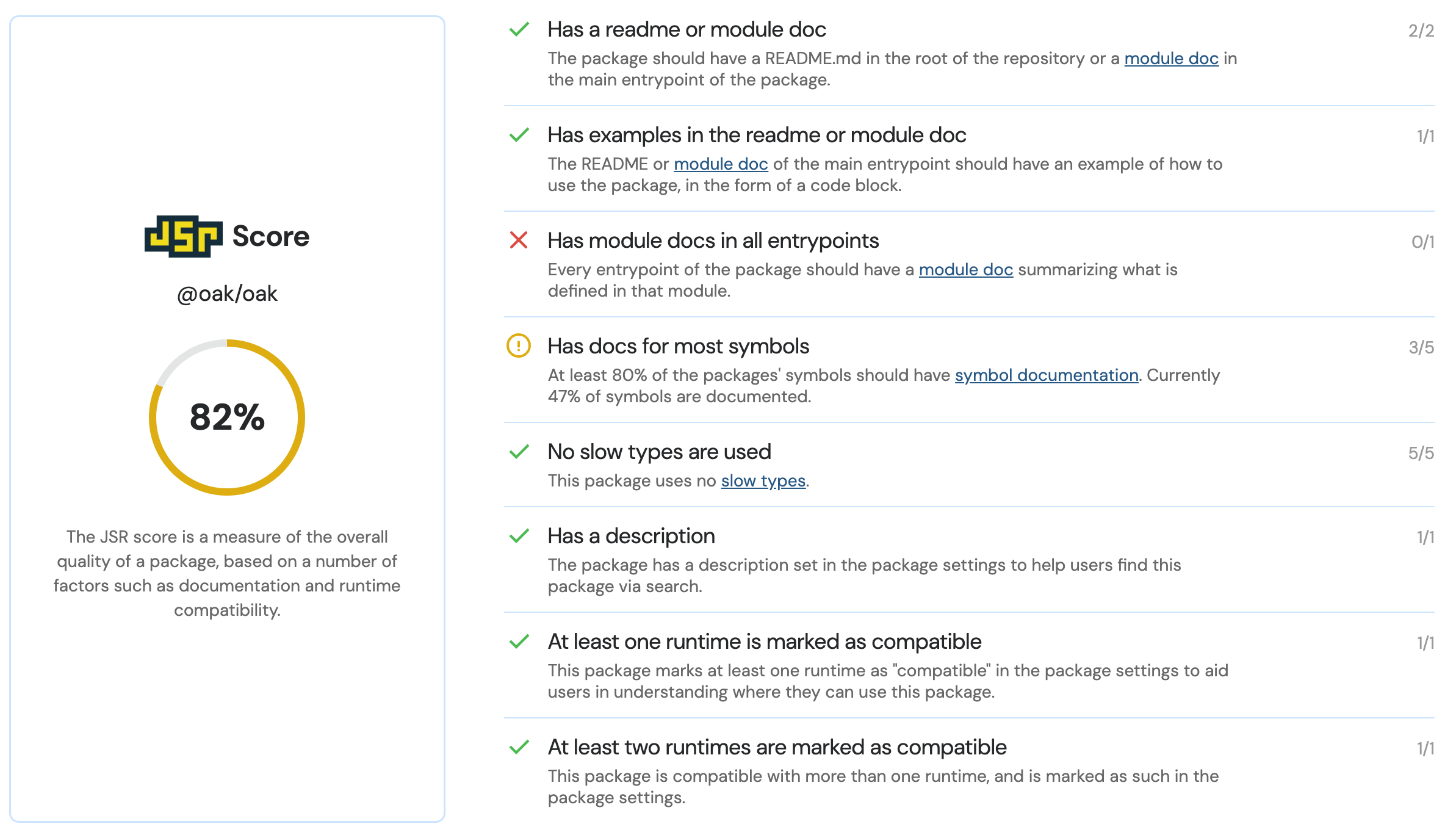
注意每个包都有一个质量分数。分数由许多因素决定,例如文档的完整性、用于快速类型检查的最佳类型声明以及与多个运行时的兼容性。

影响质量分数的一些因素
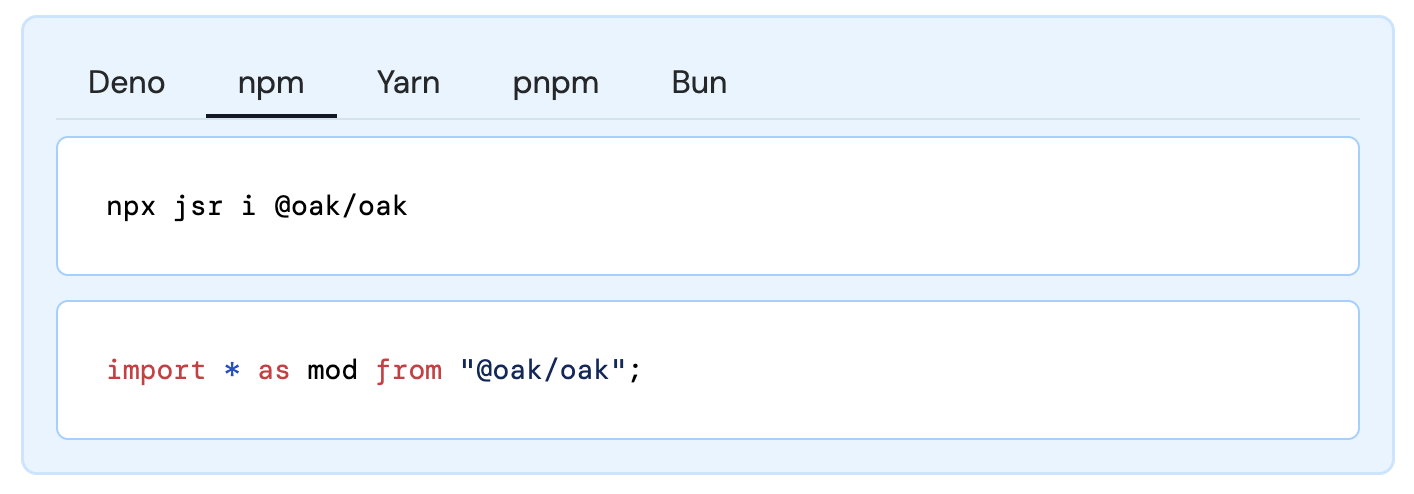
一旦找到合适的模块,每个页面的顶部都有模块自动生成的 API 参考文档,其中包含安装和使用说明。

使用 npm 安装和使用 oak 的说明
让我们在 Node.js 项目中使用 npm 中的 oak。在终端中,使用以下命令初始化一个新的 Node 项目,并使用以下命令安装 oak:
npm init --yes
npx jsr i @oak/oak
在相同的目录中,创建一个名为 index.mjs 的文件,并添加以下代码,该代码使用您最近安装的 oak 模块:
import { Application, Router } from "@oak/oak";
const router = new Router();
router.get("/", (ctx) => {
ctx.response.body = `<!DOCTYPE html>
<html>
<head><title>Hello oak!</title><head>
<body>
<h1>Hello oak!</h1>
</body>
</html>
`;
});
const app = new Application();
app.use(router.routes());
app.use(router.allowedMethods());
app.listen({ port: 8080 });
您可以使用 node index.mjs 运行此应用程序,然后访问 http://localhost:8080 查看您的“hello, world” oak 应用程序。
发布到 JSR
作为包的创建者,JSR 让您的生活变得更加轻松。您可以使用 TypeScript 编写您的包,并直接将 TypeScript 源代码发布到 JSR,无需构建步骤。
为了了解这是如何工作的(并查看 JSR 在幕后为您做了多少工作),让我们创建并发布一个名为 yassify 的 TypeScript 模块,它将一串文本变得更有趣,添加了一些 emoji 💅✨👸。然后,我们将在一个 Astro 项目中使用此模块的 TypeScript 接口,在 Node 上运行此项目。
由于 Deno 支持 TypeScript,使用 Deno 构建此模块会更快。但是,您可以使用任何您喜欢的运行时来编写 TypeScript。
构建 yassify 包
在终端中,创建一个名为 yassify 的新文件夹,并在其中创建三个文件:
jsr.json- 包的元数据文件mod.ts- 我们模块的实现(此文件可以命名为任何内容)README.md- 用作 jsr.io 上模块概览的 markdown 文件
在 jsr.json 中,包含有关您的包的以下元数据:
{
"name": "@kwhinnery/yassify",
"version": "1.0.0",
"exports": "./mod.ts"
}
此元数据包括:
在 README.md 中,包含关于您的包的一些高级使用说明和示例。目前,使用以下内容足够了:
# yassify
Use `yassify` to apply advanced beauty filters to any string of text.
## License
MIT
在 mod.ts 中,包含 yassify 函数的实现:
/**
* Yassify a string of text by appending emoji
*
* @param str The string of text to yassify.
* @returns a string of text with emoji appended
*/
export function yassify(str: string): string {
return `${str} 💅✨👑`;
}
有了这三个文件,您可以使用以下命令(或 npx jsr publish,如果您使用基于 Node 的环境)从命令行发布您的模块:
deno publish
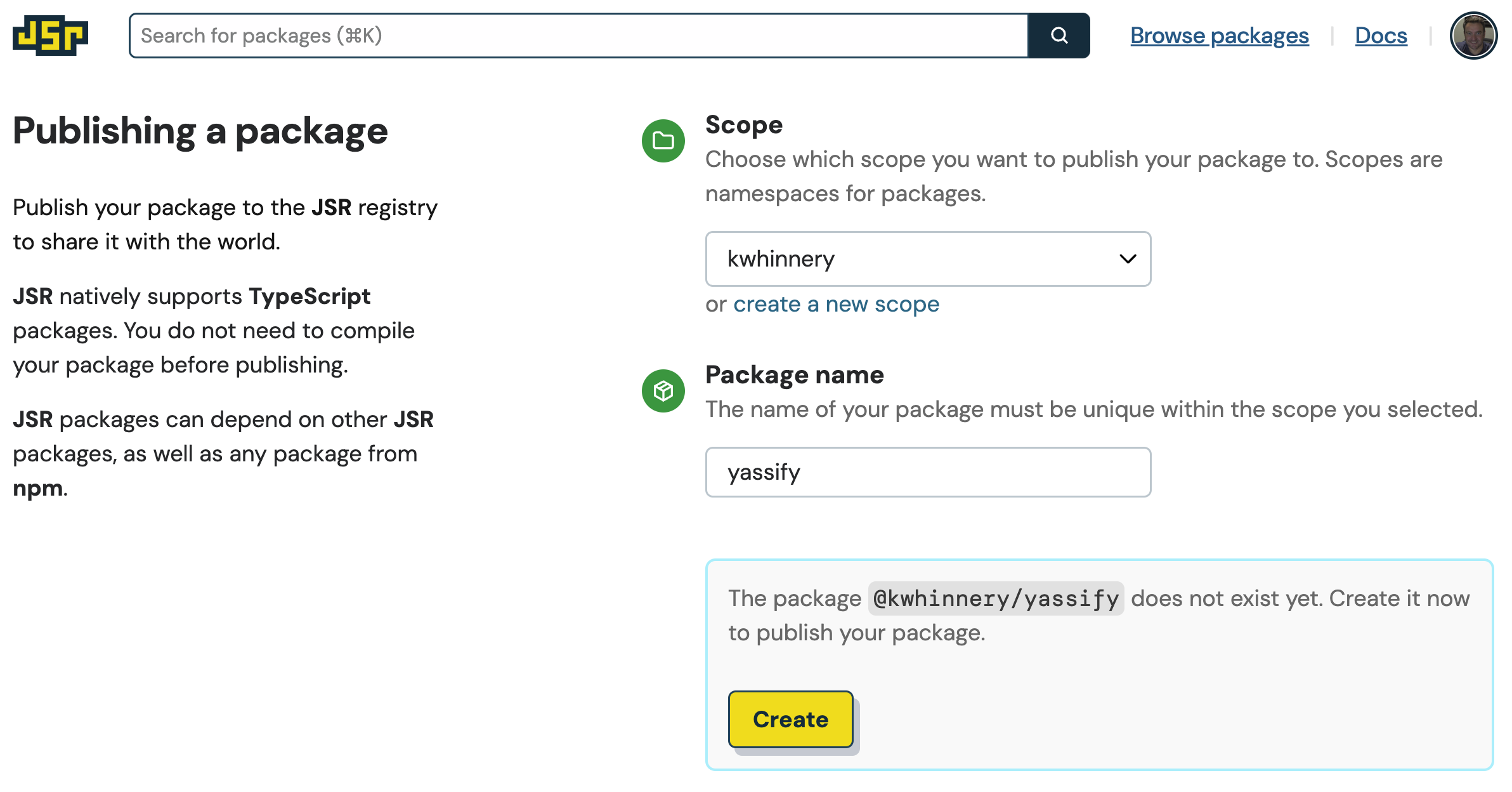
如果这是您第一次发布此模块,您可能会被提示创建一个作用域和包名称。

从 CLI 打开一个浏览器来创建作用域和包
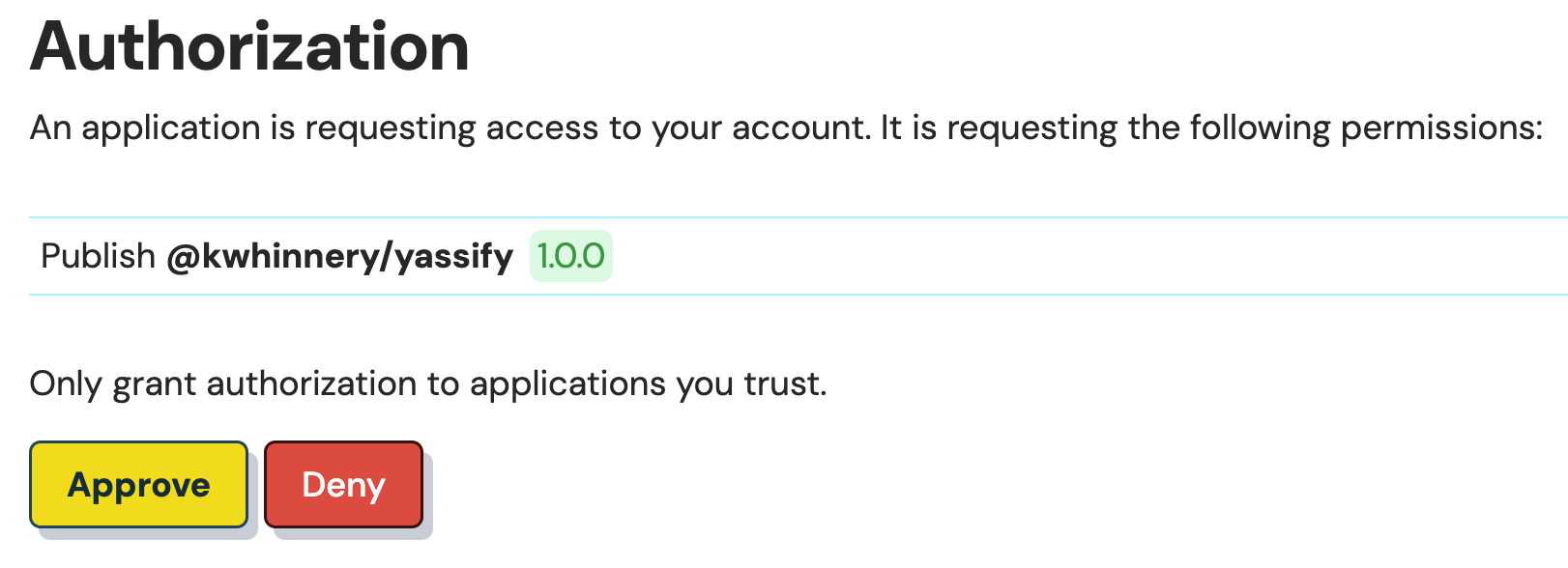
点击“创建”按钮将提示进行最终的授权检查:

授权 CLI 为您创建包
片刻后,您的包应该已经发布到 JSR!
kevin@kevin-deno yassify % deno publish
Check file:///Users/kevin/dev/kwhinnery/yassify/mod.ts
Checking for slow types in the public API...
Check file:///Users/kevin/dev/kwhinnery/yassify/mod.ts
'@kwhinnery/yassify' doesn't exist yet. Visit xxx to create the package
Waiting...
Package @kwhinnery/yassify created
Visit https://jsr.io/auth?code=x to authorize publishing of @kwhinnery/yassify
Waiting...
Authorization successful. Authenticated as Kevin Whinnery
Publishing @kwhinnery/yassify@1.0.0 ...
Successfully published @kwhinnery/yassify@1.0.0
Visit https://jsr.io/@kwhinnery/yassify@1.0.0 for details
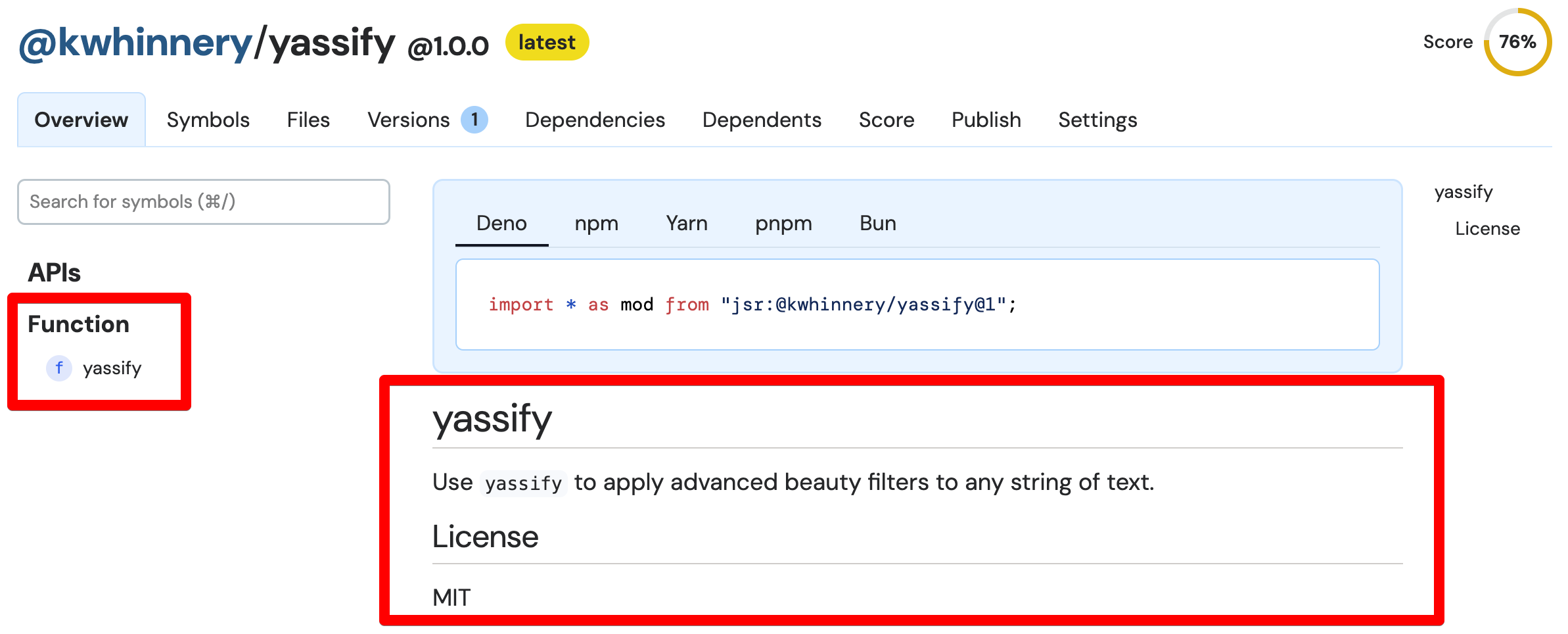
如果访问您的包页面,如 CLI 输出的最后一行所示,您会注意到您创建的 README 文件正在充当包的主页。您还会注意到 TypeScript API 文档已经自动生成了您的包。

yassify 包在 JSR 上的新主页
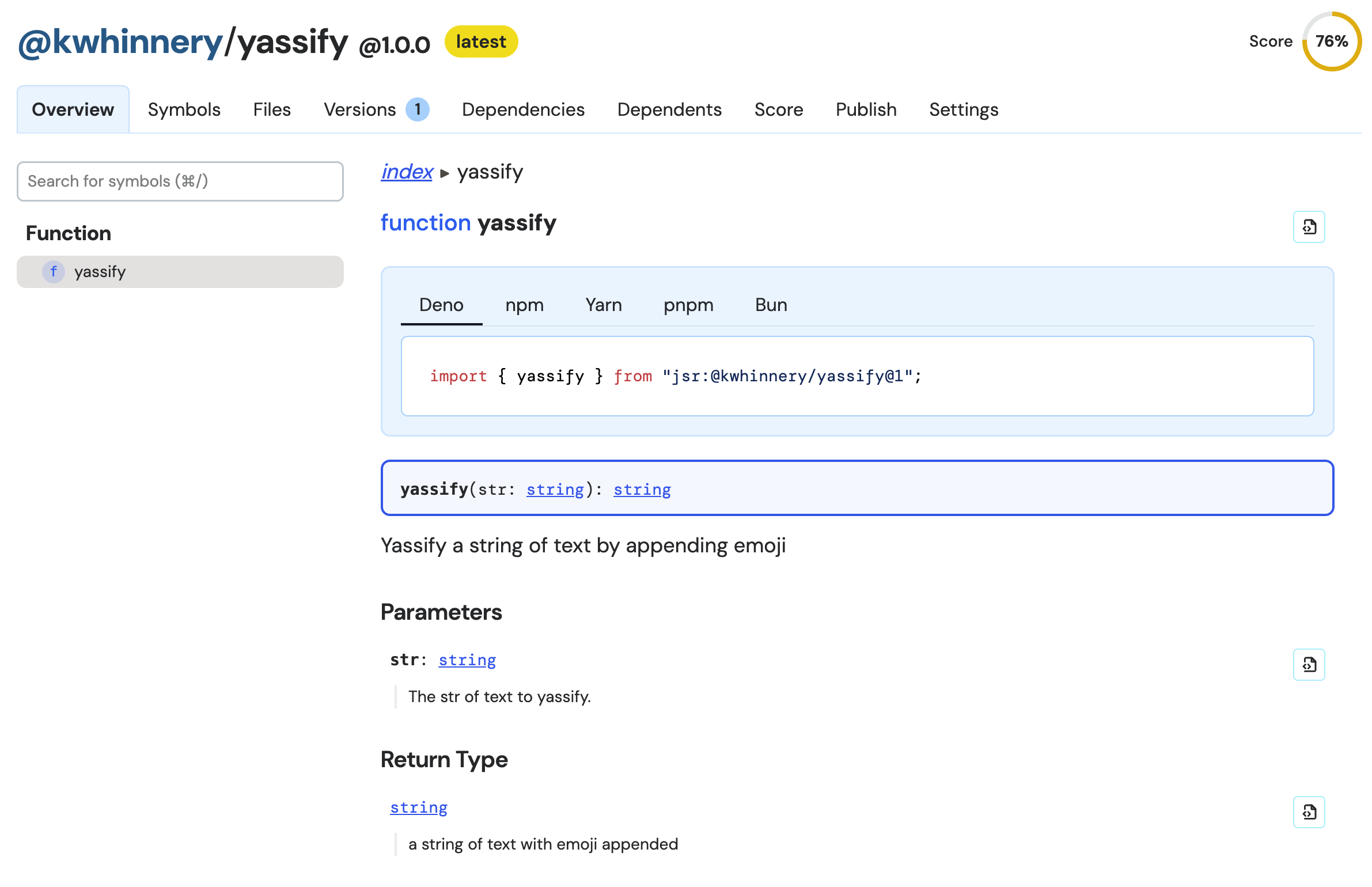
对于包导出的函数和符号,文档是从源代码和注释中自动生成的:

我们包的自动生成 API 文档
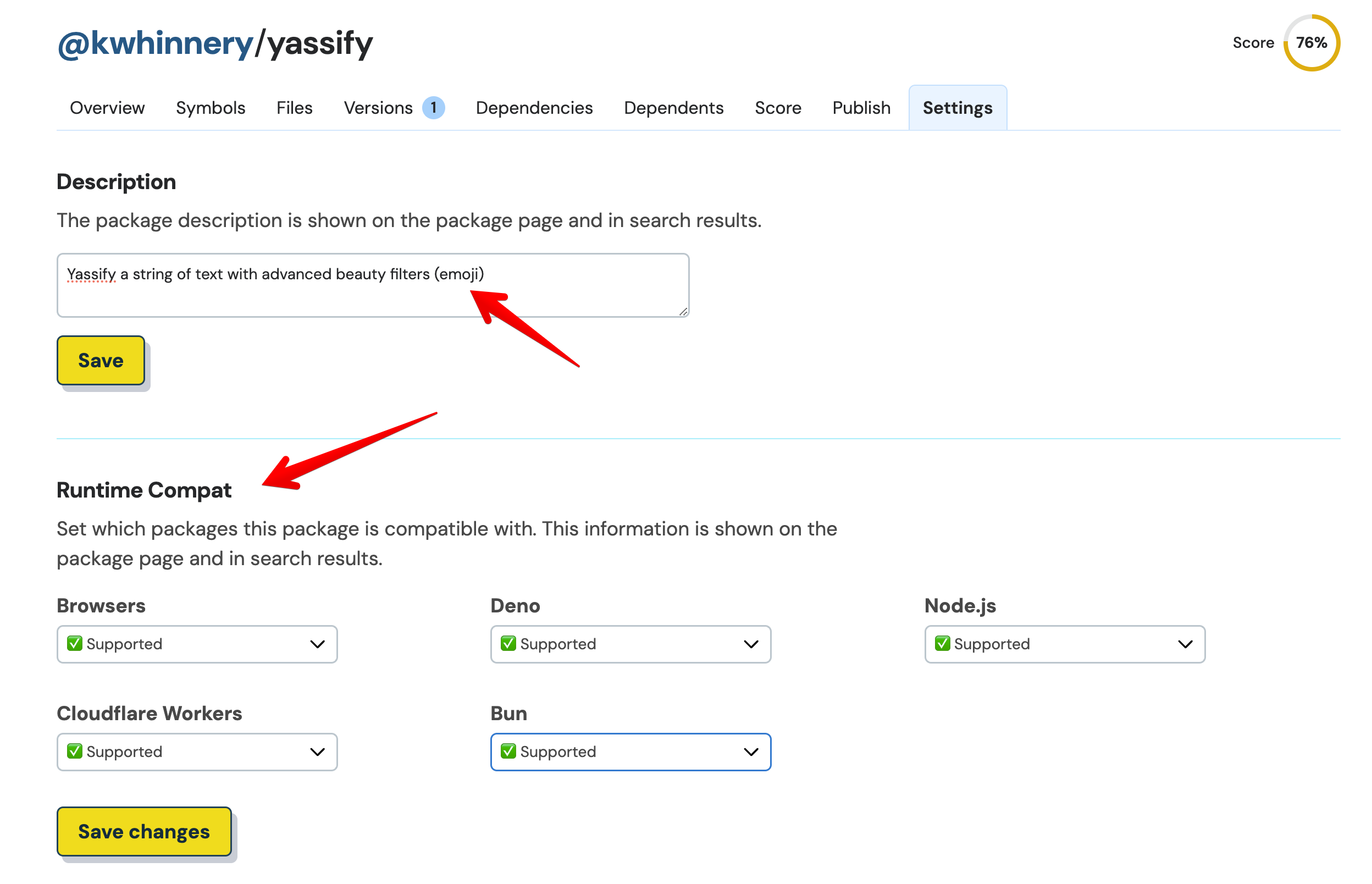
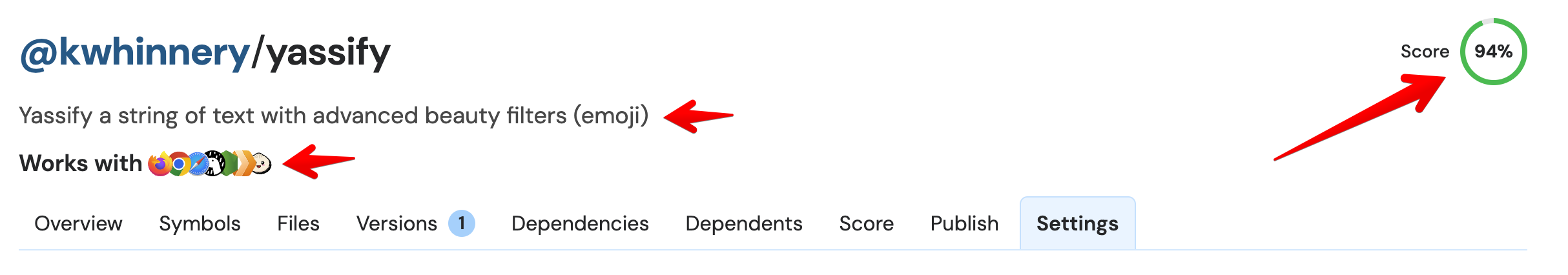
您还可以帮助潜在用户了解哪些运行时支持您的模块,该信息位于Settings选项卡下。您可能还希望在此处配置您模块的描述,该描述将出现在搜索结果中。

配置支持的运行时和包描述
花时间更新这些信息也将提高您包的整体质量分数。yassify 可能不做太多事情,但它有很好的文档!

使用受支持的运行时和描述的 yassify 包进行 Yassify
目前,作为包发布者,我们应该做的就是这些 - 让我们看看作为消费者使用我们的包的体验如何。
在 Astro 项目中使用您的新模块
现在是时候使用 Astro 构建的 web 应用程序来 Yassify 一下了。要创建一个使用 Node 运行的 Astro 项目,请执行以下命令:
npm create astro@latest
接受所有默认选项,包括使用 TypeScript 进行开发的选项。您还可以允许 Astro 安装所有其 npm 依赖项。
创建 Astro 项目后,您可以使用以下命令(根据需要替换自己的作用域名称)安装刚刚创建的 yassify 模块:
npx jsr add @kwhinnery/yassify
安装我们的包后,使用您喜欢的编辑器打开 Astro 项目。如果使用 Visual Studio Code,我将在我们继续的过程中指出一些很好的功能。
在默认的 Astro 示例代码中,打开 src/components/Card.astro。Astro 组件可以在文件的组件脚本部分中使用 TypeScript 代码。在文件的顶部,添加对 yassify 的导入,如下所示:
import { yassify } from "@kwhinnery/yassify";
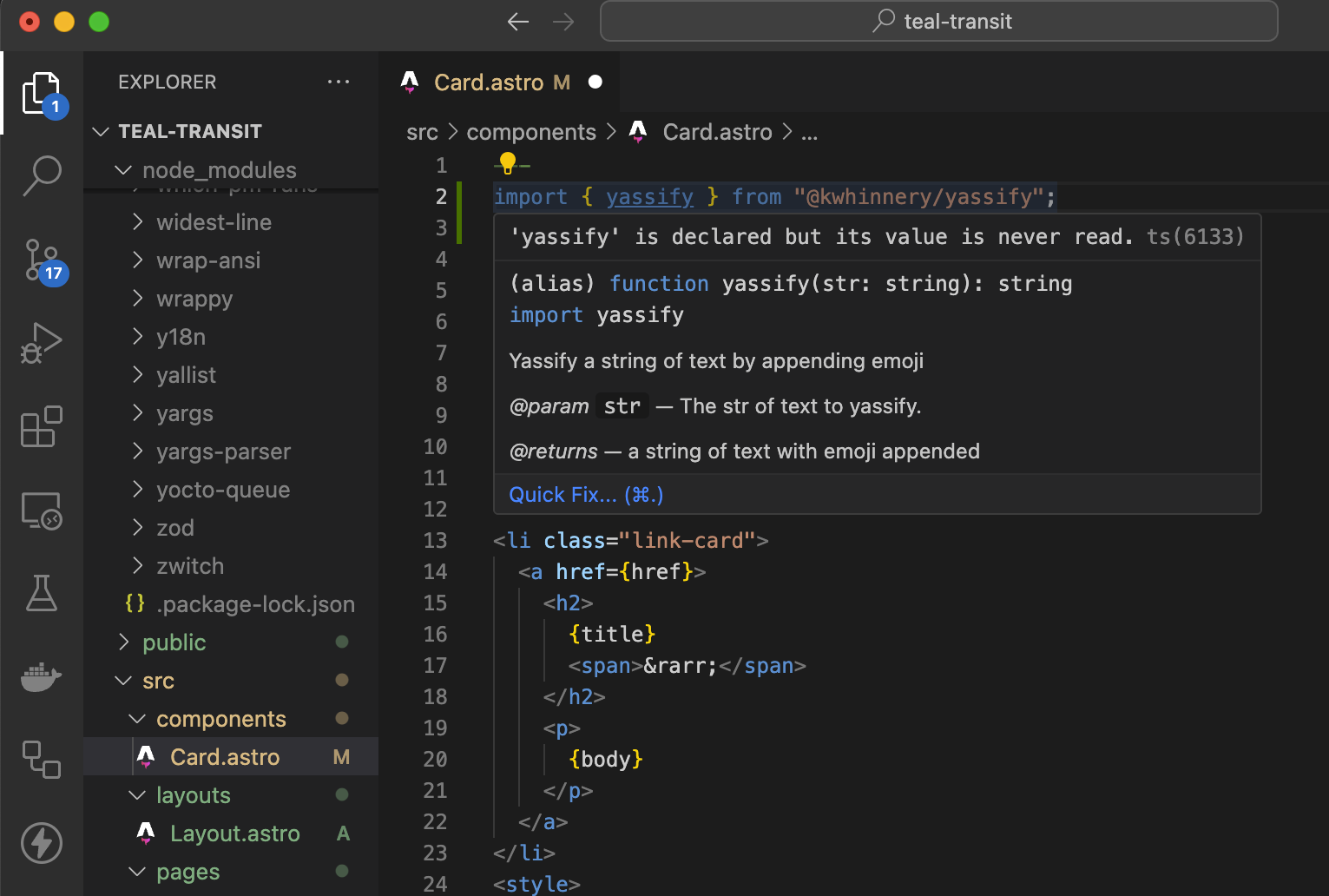
如果使用 VS Code,请将鼠标悬停在 yassify 导入上 - 请注意编辑器中已经提供了内联文档!

编辑器中的内联文档,免费提供!
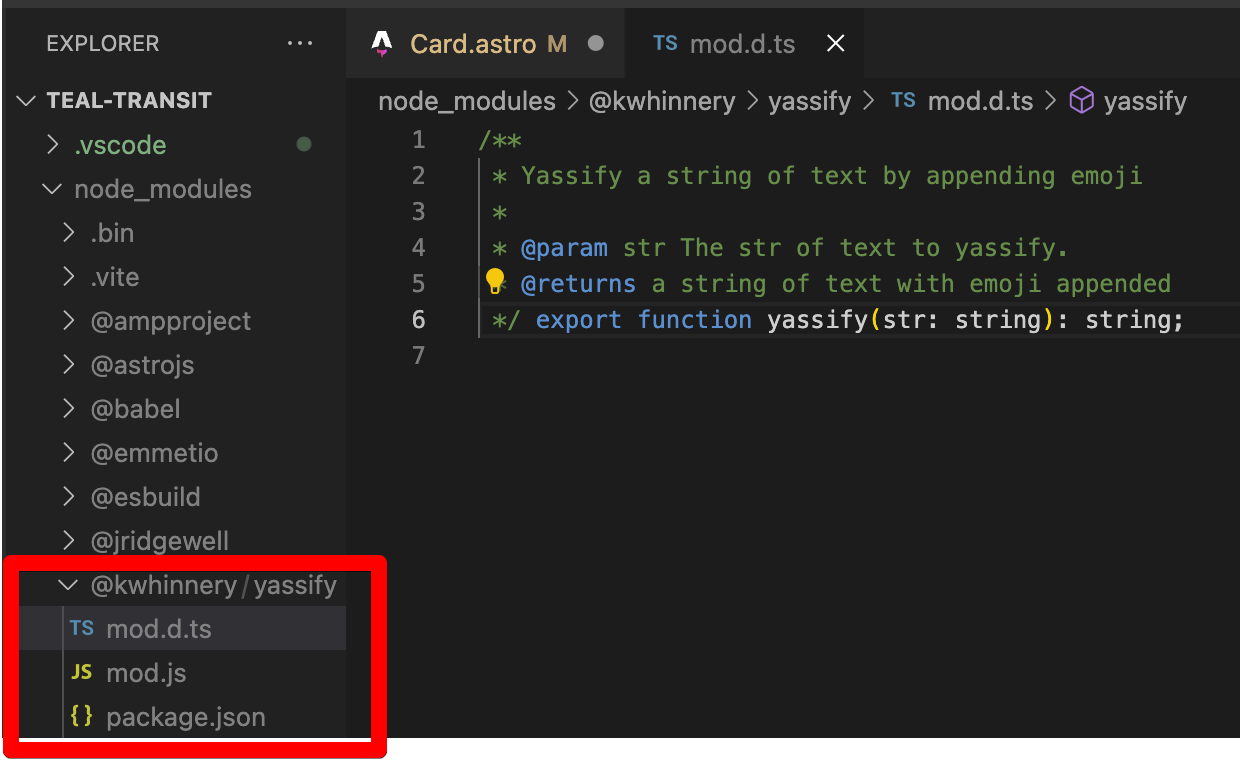
这是因为 JSR 已经自动转译了您模块的 TypeScript 代码,并包含了 .d.ts 文件,为您的编辑器提供有关您的模块如何工作的提示。单击 yassify 函数,您将看到 node_modules 文件夹中的您的 Astro 项目的 .d.ts 文件:

JSR 为您生成并包含在您的包中的 .d.ts 文件。您的 TypeScript 源代码也会被转译为 Node 上的 JavaScript。
最后,您实际上可以在 Astro 项目中使用 yassify 函数!在 Card.astro 文件中,将组件的 title 属性 Yassify 如下:
<li class="link-card">
<a href={href}>
<h2>
{yassify(title)}
<span>→</span>
</h2>
<p>
{body}
</p>
</a>
</li>
如果尚未这样做,您现在应该使用以下命令启动本地 Astro 开发服务器:
npm start
访问 http://localhost:4321 应该会显示一个新的 Astro 占位符页面,其中所有卡片标题都得到了适当的变换。太棒了!

Astro 已经正式 Yassify
从 GitHub 发布
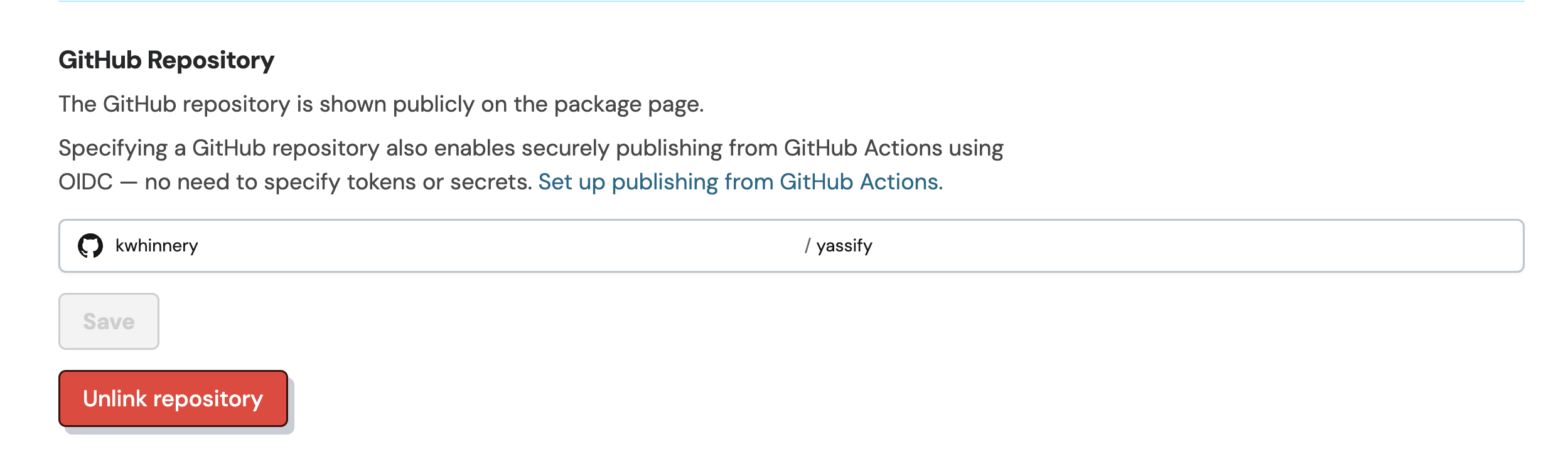
虽然从命令行发布一切都很好,但您可能希望从 CI 中发布您的包。在 JSR 上设置这样的最简单方法是链接 GitHub 存储库。在 JSR 包的 Settings UI 中,配置一个 GitHub 用户名和存储库名称,该存储库存储了您的包源代码。如果您对 git 和 GitHub 不熟悉,请在此处了解如何设置 GitHub 存储库。

链接用于存储包的 GitHub 存储库
链接您的存储库后,将以下配置添加到 .github/workflows/publish.yml 文件中:
name: Publish
on:
push:
branches:
- main
jobs:
publish:
runs-on: ubuntu-latest
permissions:
contents: read
id-token: write # The OIDC ID token is used for authentication with JSR.
steps:
- uses: actions/checkout@v4
- run: npx jsr publish
此配置为每次推送到 GitHub 主分支时运行。要从 GitHub 操作使用 JSR CLI,我们需要一个专用的 API 令牌。请在 JSR 用户界面上创建一个新的令牌,然后将其添加到 GitHub 存储库的机密存储库中。
现在,每次推送到您的包的 GitHub 主分支时,GitHub 操作都会运行并将新的版本发布到 JSR 上!
加入 JSR 社区
JSR 是开源项目,我们非常欢迎您的贡献。请阅读有关如何加入并开始解决问题,创建请求,并加入我们的讨论。此外,JSR 还有运行时适配工作组和类型声明工作组,他们正在努力确保 JSR 对多个运行时的完美支持,以及为常见库和框架生成高质量的类型声明。
如果您正在使用 Deno,我们鼓励您使用 JSR 插件来使您的 Deno 项目支持 JSR 包。
我们还有一个社区论坛,您可以在这里提出问题,分享您的项目,获得帮助,甚至向我们展示您的作品!
我们相信 JSR 是一个使 JavaScript 生态系统更强大、更健壮的工具。我们将继续倾听社区的声音,优化和改进 JSR。在 JSR 主页注册并体验 JSR!
如果您有任何疑问、评论或反馈,请在下面留言!

