去年对 WebKit 来说是极好的一年。继在 WWDC23 上推出 Safari 17 测试版后,我们已经发布了六个 Safari 17.x 的版本,总共新增了 200 项网络技术。我们还一直在努力进行多项架构改进项目,以加强 WebKit 的长期实力。
现在,我们很高兴地宣布 Safari 18 的 WebKit 测试版。它新增了 48 项网络平台特性,以及 18 项弃用和 174 个错误修复。今天就在 iOS 18 测试版、iPadOS 18 测试版、visionOS 2 测试版和 macOS Sequoia 测试版上进行测试。
WebXR
Safari 18 针对 visionOS 2 测试版增加了对 WebXR 的支持。现在,您可以创建完全沉浸式的体验,并通过 Apple Vision Pro 将它们传递到网络上的人们。visionOS 2 测试版上的 Safari 支持 immersive-vr 会话。WebXR 场景使用由 WebGL 驱动的硬件加速图形显示。

试试 Chess Garden 演示 来看看 WebXR 的实际效果。
针对 visionOS 2 测试版的 Safari 支持新的 WebXR transient-pointer 输入模式。它让您可以充分利用 visionOS 上的自然输入,并允许您的用户通过一看一捏与之交互。

在您的 WebXR 体验中使用 transient-pointer 来支持这种交互,玩家使用手捏和拖动来移动棋子。
如果您想为用户的手部动画一个 3D 模型,针对 visionOS 2 测试版的 Safari 还包括了对 WebXR 手部追踪 的支持。为确保隐私,将在 WebXR 会话开始时从用户那里请求允许手部追踪的权限。
通过观看 WWDC24 上的 使用 WebXR 构建沉浸式网络体验,了解有关 visionOS 2 测试版上 WebXR 的所有信息,该视频将于 6 月 12 日星期三提供。通过阅读 在 Apple Vision Pro 中为 WebXR 引入自然输入,了解更多关于 transient-pointer 输入模式的信息。
CSS
视图转换
WebKit 在 Safari 18 测试版中增加了对视图转换 API 的支持。它提供了一个优化的浏览器 API,用于将元素从一种状态动画到另一种状态。Safari 支持 CSS 视图转换模块级别 1 规范,该规范增加了新的 CSS 属性和伪元素,用于定义转换动画,以及一个新的浏览器 API,用于启动转换动画并响应不同的转换状态。它的工作原理是捕获页面的当前(旧)状态,并对新状态应用动画转换。默认情况下,浏览器在状态之间应用交叉淡出效果。
调用 document.startViewTransition() 方法来启动捕获。您可以将回调函数作为第一个参数传递,以便在旧的和新的捕获之间进行 DOM 状态更改。该方法返回一个 ViewTransition 对象,其中包含可以用于跟踪视图转换开始或结束的 promise。
一旦捕获了状态,就会构建一个可以被 CSS 定位的伪元素树,允许您修改用于转换的 CSS 动画。可以通过 ::view-transition-new(*) 和 ::view-transition-old(*) 选择器修改旧页面状态的动画和新页面状态的动画。您还可以要求浏览器独立跟踪特定元素的状态更改,通过使用 CSS view-transition-name 属性为其命名。然后,您可以使用伪元素自定义它的动画。
.page-view {
view-transition-name: page-view;
}
::view-transition-old(page-view) {
animation: 500ms ease-in-out transition-out-animation;
}
::view-transition-new(page-view) {
animation: 500ms ease-in-out transition-in-animation;
}
以下示例演示了带有标签导航的状态管理。每个标签视图都有自定义的转换动画,而标签本身依赖于默认的页面转换。
在 这个演示 中查看视图转换的实际效果。
样式查询
WebKit 为 Safari 18 测试版增加了在测试 CSS 自定义属性时的样式查询支持。与开发人员可以使用 Sass 混合类似,样式查询可以用于定义一组可重用的样式,它们将作为一组被应用。
在这里,如果 --background 自定义属性设置为黑色,那么将应用特定的样式 - 在本例中是使标题和段落文本颜色为白色。
@container style(--background: black) {
h2, h3, p {
color: white;
}
}
不要忘记注意 HTML 结构。默认情况下,样式查询引用直接父元素上的样式。您可以通过使用容器查询名称创建不同的引用。
相对颜色语法中的 currentcolor 和系统颜色关键字
相对颜色语法在 Safari 16.4 中发布。它允许您以更动态的方式定义颜色,从现有颜色创建新颜色。例如,lch(from var(--color) calc(L / 2) C H) 的值使用 lch 颜色空间,从变量 --color 并计算一个新的颜色,其亮度是原来的一半,calc(L / 2)。
现在,从 Safari 18 测试版开始的 WebKit,您可以在定义新颜色时引用 currentcolor 或 系统颜色关键字。例如,此代码将背景颜色设置为与文本颜色相同的颜色,只是在 oklch 颜色空间中计算为 4 倍亮。
section {
background: oklch(from currentcolor calc(L * 4) C H);
}
在 这个演示 中查看 currentcolor 如何与相对颜色语法一起工作。
能够引用 系统颜色关键字 打开了一个选项的世界。系统颜色就像代表操作系统、浏览器或用户设定的默认颜色的变量 - 默认值会根据系统是否设置为浅色模式、深色模式、高对比度模式等而改变。例如,canvas 代表 HTML 页面的当前默认背景颜色,而 fieldtext 与表单字段中文本的颜色相匹配。在 CSS Color 级别 4 中查找系统颜色的完整列表。
相对颜色语法允许您在 CSS 中定义颜色之间的动态连接,减少了通过在严格规定设计系统中的变量来控制颜色的需求。通过观看 WWDC23 上的 CSS 中的新内容 的这一部分,了解更多关于相对颜色语法的信息。
显示动画
Safari 18 测试版为 display 属性增加了过渡动画的支持。
许多开发者都对使用 @starting-style 结合 transition-behavior 和 display: none 插值感到兴奋。WebKit 为 Safari 17.4 添加了对 transition-behavior 的一般性支持,包括 transition-behavior: allow-discrete。WebKit 为 Safari 17.5 添加了对 @starting-style 的支持,它允许你为元素的创建(或重新创建)期间的过渡定义起始值。现在,在 Safari 18 测试版中,你可以将这些特性结合使用,对 display 属性进行过渡。
在 visionOS 上塑造交互区域
作为网络开发者,你非常熟悉网页上的链接样式。几十年来,你一直可以使用 CSS 来为 :link、:hover、:active 和 :visited 状态设置 text-decoration、color 等样式。你也可以通过使用内边距来调整不可见的点击目标的大小。
Apple Vision Pro 为链接的工作方式增加了一个新的维度 — 在 visionOS 上点击目标是 可见的。每当用户看向一个交互元素时,它会突出显示,让用户知道可以点击。而你作为设计师或开发者,可以有意识地设计交互区域的外观。你可能想要添加内边距,或者甚至为原本不可见的框添加圆角。
现在,在 visionOS 2 测试版中的 Safari,当你使用 CSS clip-path 来改变链接的可点击区域的形状时,可见的交互区域也会改变形状。使用 SVG 构建的交互 UI 元素也会以正确的形状被突出显示。通过观看 为空间网络优化 在 WWDC24 上的演示,了解更多信息,该视频将于 6 月 11 日星期二提供。
背景滤镜
最初在 Safari 9.0 中发布,背景滤镜 提供了一种将图形效果应用于特定元素背后内容的方法。例如,你可以对标题应用 backdrop-filter,标题背后的所有内容将会变得模糊,或者饱和度降低,或者对比度增加。你可以使用 SVG 中的任何 滤镜函数 — blur(), brightness(), contrast(), drop-shadow(), grayscale(), hue-rotate(), invert(), opacity(), saturate(), 和 sepia()。
多年来,背景滤镜只在 Safari 中有效。当你用 -webkit-backdrop-filter 前缀属性时,它是可用的。现在,从 Safari 18 测试版开始,你不再需要前缀。我们还改进了我们的实现,修复了错误并增强了互操作性。
在 这个演示 中看看背景滤镜的可能性。使用下拉菜单来切换滤镜。
这个演示展示了八种不同的滤镜以及每种滤镜单独使用时你可能会有的操作。当然,你可以组合滤镜来创造更有趣的结果。随着背景滤镜自 2015 年以来在 Safari 中得到支持,自 2018 年以来在 Edge 中得到支持,自 2019 年以来在 Chrome 中得到支持,自 2020 年以来在 Samsung Internet 中得到支持,以及自 2022 年以来在 Firefox 中得到支持,现在是考虑它所开启的图形设计可能性的好时机。
Flexbox 中的 safe
Safari 18 测试版为 Flexbox 的对齐增加了 safe 关键字的支持。这提供了一种机制,用于细化 flex 项目的溢出方式。让我们来看一个简单的导航菜单的例子 — 一个经典的 Flexbox 使用案例。
<nav aria-label="main"><ul>
<li><a href="/us">U.S.</a></li>
<li><a href="/business">Business</a></li>
<li><a href="/investigations">Investigations</a></li>
<li><a href="/style">Style</a></li>
<li><a href="/tech">Tech</a></li>
<li><a href="/world">World</a></li>
</ul></nav>
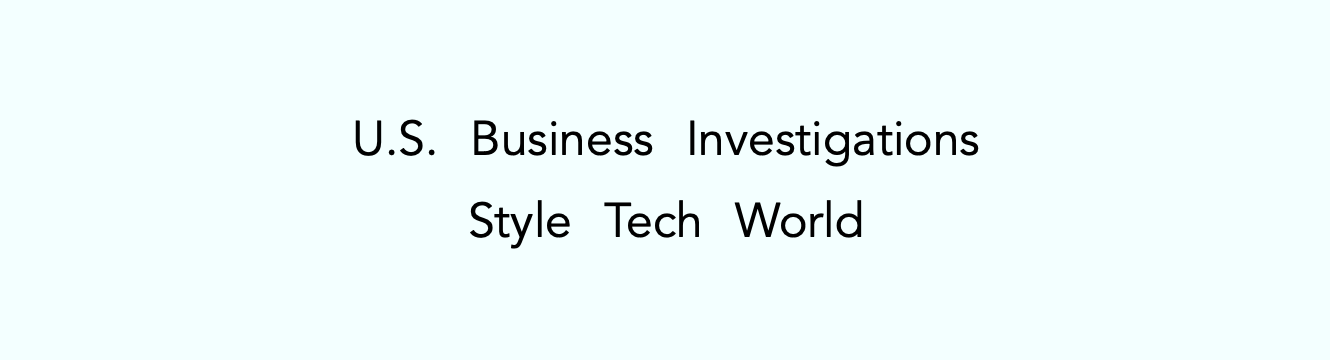
以下 CSS 创建了一个简单的布局,当菜单一行空间不足时会换行,同时在可用空间中居中显示项目。
header nav {
display: flex;
flex-flow: wrap;
gap: 1.5rem;
justify-content: center; /* 在可用空间中居中项目 */
}

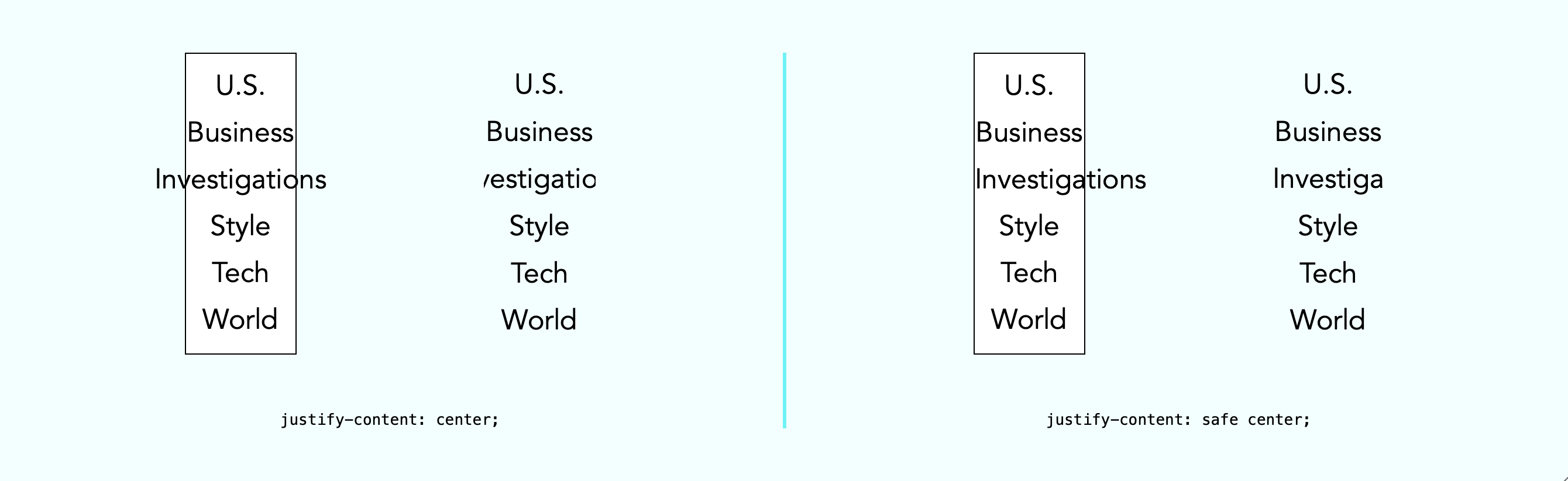
默认情况下,justify-content: center 总是会保持项目居中,即使内容溢出包含框。然而,当内容溢出时,你可能更希望内容不要居中 — 居中会同时切断单词的开头和结尾,使得当溢出不可见时内容更难以理解。

在 这个演示 中比较有无 safe 关键字的 justify-content: center。
safe 关键字让你可以在内容溢出时改变对齐的工作方式。justify-content: safe center 规则将改为开始对齐任何溢出的项目,同时继续居中那些没有溢出的项目。
如果你想覆盖 safe 关键字,你可以使用 unsafe。justify-content: unsafe center 规则将和 justify-content: center 做同样的事情。unsafe 关键字在 WebKit for Safari 中已经支持了相当长的时间。
内容可见性
WebKit 为 Safari 18 测试版增加了 content-visibility 的支持。这个属性控制元素是否以一种有助于性能优化的方式渲染其内容。它让你可以告诉浏览器页面的某些部分可能最初是屏幕外的,并建议它们被省略在布局和渲染之外。这可以使页面加载得更快。
Mac 的 Web 应用
去年,我们在 macOS Sonoma 中增加了对 Web 应用的支持。你可以将任何网站添加到你的 Dock —— 无论它是否使用 Manifest 文件、Service Worker 或其他技术来定制 Web 应用体验。在 Safari 中访问该站点,然后选择文件 > 添加到 Dock… 在这里你可以自定义图标,更改名称,甚至清理 URL。然后,只需点击 Dock 中的 Web 应用图标,它就会像应用一样打开。
今年为 Mac 上的 Web 应用带来了两项改进。
打开链接
macOS Sequoia 测试版增加了在 Web 应用中直接打开链接的支持。现在,当用户点击一个链接时,如果它与用户已添加到他们的 Dock 中的 Web 应用的 scope 匹配,那个链接将在 Web 应用中打开,而不是他们的默认网页浏览器。
例如,想象你已将 MDN Web Docs 添加到 Dock。然后一个同事在 Messages、Mail、Slack、Discord、IRC 或你的 Mac 上的任何非浏览器应用程序中向你发送一个链接到 MDN 页面。现在当你点击那个链接时,它将在 MDN Web Docs Web 应用中打开,而不是你的默认浏览器。
在浏览器内点击链接将保持当前行为。这个特性只影响在其他地方打开的链接。(当用户在Safari 中时,如果点击的链接与已添加到 Dock 的 Web 应用的 scope 匹配,除非他们之前已经关闭了横幅,否则他们会看到一个“在 Web 应用中打开”的横幅。)
默认情况下,当链接与用于创建 Web 应用的网页的主机匹配时,此行为才适用。作为开发人员,你可以通过在 web 应用清单 中定义 scope 成员来细化这一体验,以确定哪些 URL 范围应该在 Web 应用中打开。
扩展支持
现在,你可以使用 Safari Web 扩展和内容拦截器来个性化 Mac 上的 Web 应用。导航到 Web 应用的设置菜单,以访问所有已安装的内容拦截器和 Web 扩展。在 Safari 中启用的任何扩展将默认在 Web 应用中启用。每个 Web 应用都可以像 Safari 配置文件一样进行独特定制。
Safari 扩展
Safari 18 测试版还增加了对移动设备管理 (Mobile Device Management, MDM) 对扩展启用状态、隐私浏览状态和管理设备上的网站访问的支持。这意味着现在管理 iOS、iPadOS 或 macOS 设备的学校和企业可以将 Safari 应用扩展、内容拦截器和 Web 扩展的配置包含在他们的管理中。
空间媒体
在 Apple Vision Pro 上可以体验到的惊人体验之一是查看空间照片和全景图。当您在 visionOS 中打开照片应用时,您会看到您的照片的蒙太奇。点击一张图片,它会单独出现在您面前的浮动框架中,而应用的其余部分则消失。

空间照片出现在恰到好处的高度和视角,让人感觉仿佛回到了某个时刻。第二次点击 UI,它会从框架中跳出,变得更加沉浸。同样,全景图在第一次点击时会浮动在框架中。然后在第二次点击 UI 时,它扩展并围绕你包裹起来,创造出完全沉浸式的体验。
现在,在 Safari 18 for visionOS 2 测试版中,你可以使用全屏 API 在网络上创建相同的体验。你可以将照片嵌入到网页中,并提供点击的能力。照片将弹出到浮动框架中,Safari 窗口消失。然后,当用户点击 visionOS 提供的空间照片或全景图 UI 时,照片将进一步扩展,创造出完全沉浸式的体验。当他们退出图片时,Safari 窗口将返回。
让我们来了解如何使用全屏 API 在网上支持体验空间照片或全景图。首先,使用我们多年来在网页上使用过的任何技术,将图像包含在您的网页上。在这里,我们可以使用简单的 HTML 将全景照片嵌入到网页中。
<img src="panorama.jpeg" class="go-fullscreen" alt="[描述]">
然后使用 JavaScript,在点击时触发 .requestFullscreen()。也许像这样。
document.querySelectorAll('.go-fullscreen').forEach(element => {
element.addEventListener('click', async () => {
await element.requestFullscreen();
});
});
当然,你可以创建自己的用户界面供用户点击,而不是使整个照片成为点击目标。
空间图像的工作原理相同,尽管我们可能需要为不支持 HEIC 文件 的浏览器提供回退。我们可以使用 picture 元素这样做。
<picture>
<source srcset="spatial.heic" type="image/heic">
<source srcset="fallback.avif" type="image/avif">
<img src="fallback.jpg" class="go-fullscreen" alt="[描述]" >
</picture>
空间图像是立体的,具有左右两个声道。在 Safari 中,当图像嵌入到网页中时,浏览器将显示左声道。而且,对于 macOS、iOS 或 iPadOS 上的 Safari,没有必要担心提供任何形式的回退 —— 立体 HEIC 文件效果很好。
这种技术还会导致图像在任何支持全屏 API 的浏览器中全屏。通过观看 WWDC24 上的 为空间网络优化,了解更多关于在您的网站上添加全景和空间照片的信息,该视频将于 6 月 11 日星期二提供。
HTML
写作建议
在去年的 WWDC 上,苹果 推出了 在 iOS、iPadOS、macOS 等上的内联预测文本。它通过预测用户可能正在输入的内容,在用户点击空格键时完成单词、短语甚至整个句子,帮助用户更快地输入文本。现在,WebKit 为 iOS、iPadOS、visionOS、macOS Sequoia 和 macOS Sonoma 上的 Safari 18 测试版将内联预测文本带到了网络上。
虽然内联预测文本提供了出色的个性化用户体验,但在某些网络情况下,可能最好不要有预测。WebKit 为 iOS、iPadOS、visionOS、macOS Sequoia 和 macOS Sonoma 上的 Safari 18 测试版,通过 writingsuggestions 属性,为 web 开发人员提供了禁用内联预测的机会。默认情况下,写作建议设置为 true。你可以通过在任何类型的文本输入字段上包含 writingsuggestions="false" 属性来关闭该功能。
在 这个演示 中尝试有和没有写作建议之间的差异。确保使用提供写作建议的浏览器和操作系统,并支持 writingsuggestions。
开关
WebKit 为 iOS 上的 Safari 18 测试版增加了 <input type=checkbox switch> 的触觉反馈。这意味着,现在当用户在 iPhone 上点击开关控件时,会感觉到一次点击 —— 就像在 iOS 的设置应用中切换开关的感觉一样。试试 这个演示 看看它的感觉。
日期和时间输入
WebKit 为 macOS 上的 Safari 18 测试版改进了对日期和时间输入字段类型的辅助功能支持。现在 <input type="date">、<input type="datetime-local"> 和 <input type="time"> 元素可以与 VoiceOver 正常工作。
ARIA
通常元素具有它们需要的标签,但有时特定按钮或 UI 没有文本标签。在这种情况下,可以使用 ARIA 提供可访问的标签。aria-label 属性提供标签的名称,而 aria-roledescription 提供元素角色的描述。
在极少数情况下,你可能需要覆盖 aria-label 或 aria-roledescription,以提供特定于盲文的不同名称或描述。aria-braillelabel 和 aria-brailleroledescription 属性提供了这样的能力。它们存在是为了解决非常特定的需求,包括教育环境,其中网站需要呈现特定的盲文点模式。如果你确实使用了与盲文相关的 ARIA 属性,请确保使用盲文阅读器进行测试。如果有疑问,依赖内容或 aria-label / aria-roledescription 提供的可访问名称几乎总是更好的用户体验。WebKit 多年来一直支持这些 ARIA 属性。
现在,WebKit 为 Safari 18 测试版增加了对 ariaBrailleLabel 和 ariaBrailleRoleDescription 元素反射属性的支持。这使得你可以直接通过 JavaScript API 获取和设置 DOM 元素上的 aria-braillelabel 和 aria-brailleroledescription ARIA 属性,而不是使用 setAttribute 和 getAttribute。
媒体
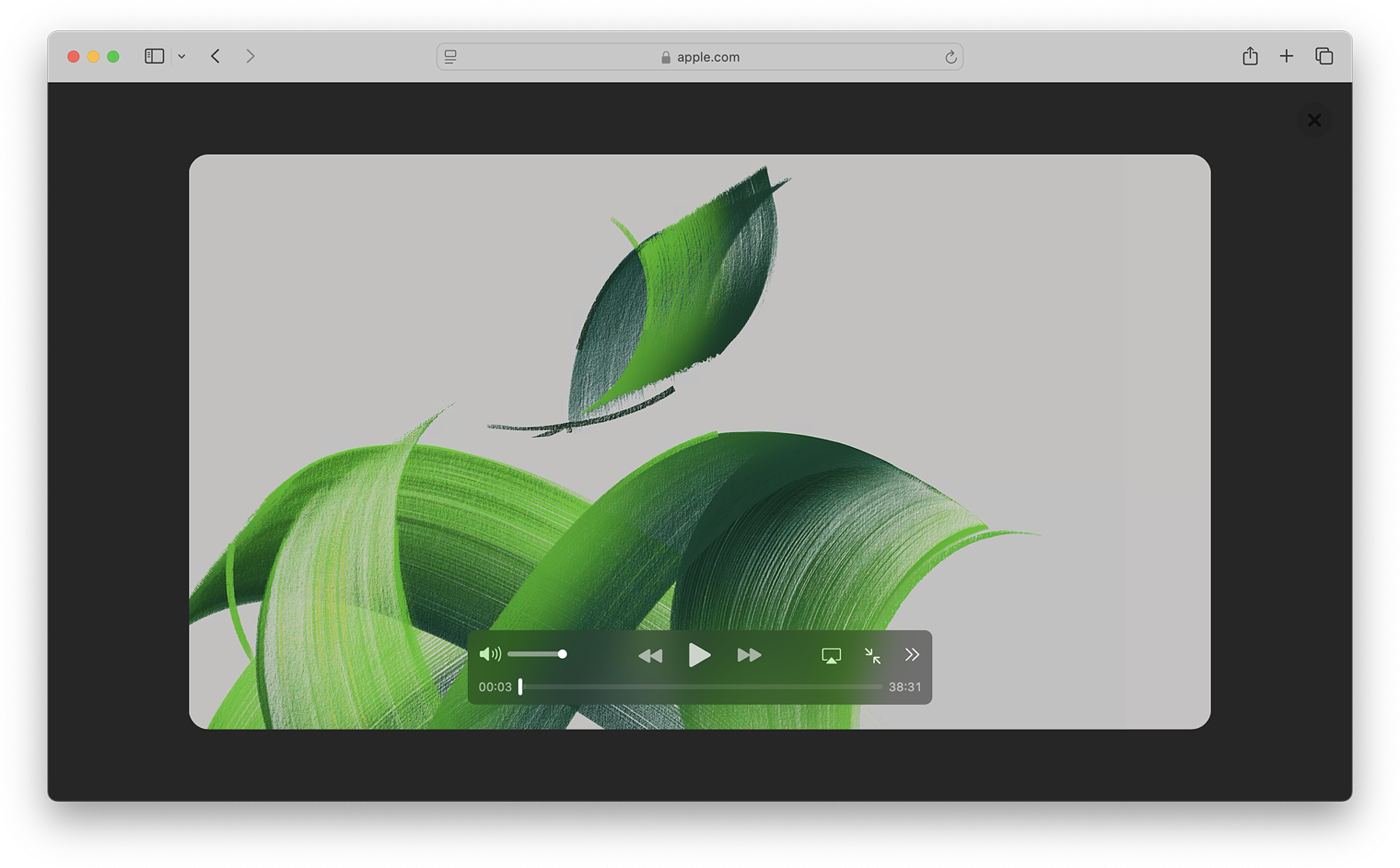
在 macOS 上的 Safari 18 测试版中,无干扰地观看 Viewer 中的视频。

当在 Viewer 中播放时,视频填满了 Safari 窗口,同时提供了对系统播放控件的完全访问。然后它会自动进入画中画模式,每当你切换标签、关闭窗口或用另一个窗口遮挡网页时。每当你在带有突出视频元素的网页上时,在 Safari 的新页面菜单中寻找视频查看器。
visionOS 上的视频
Safari for visionOS 2 测试版增加了将全屏视频停靠到当前 环境 的支持。每当用户全屏观看视频时,他们可以点击  进入完全沉浸式的体验。转动数字表冠可以调节沉浸程度。从视频发出的光会反射到环境中,而音频则在大型声场中渲染。
进入完全沉浸式的体验。转动数字表冠可以调节沉浸程度。从视频发出的光会反射到环境中,而音频则在大型声场中渲染。
受控媒体源
WebKit 为 Safari 18 测试版增加了对受控媒体源(Managed Media Source, MMS)和媒体源扩展(Media Source Extensions, MSE)的 Web Workers 支持。这对于希望确保即使在其他站点活动(如实时评论)导致主线程非常繁忙时,也能持续和平滑播放视频的复杂网站特别有帮助。你可以在 这个演示 中看到性能差异。
WebRTC
WebKit 为 Safari 18 测试版增加了对 WebRTC HEVC RFC 7789 RTP 有效载荷格式的支持。以前,WebRTC HEVC 使用通用打包而不是 RFC 7789 打包。这种有效载荷格式为改进视频会议、视频流和传输高比特率电影和电视节目提供了新的选项。
WebKit 为 Safari 18 测试版增加了在专用工作者中处理 MediaStreamTrack 的支持。并且它增加了对缺少的 WebRTC 统计数据的支持。
通行证密钥
两年前的 WWDC22 上,我们宣布支持 通行证密钥 — 一种开创性的行业标准方式,用于登录网站和应用程序服务。通行证密钥为用户提供了极其便捷的用户体验,同时带来了安全性的显著提升。要了解更多信息,请观看 Meet Passkeys 或阅读 Supporting passkeys。
WebKit 为 Safari 18 测试版增加了三项新功能,我们继续改进通行证密钥。首先,Safari 18 测试版增加了对使用 mediation=conditional 进行 Web 认证凭证创建的支持。这允许网站自动将现有的基于密码的账户升级为使用通行证密钥。通过观看 WWDC24 上的 Streamline sign-in with passkey upgrades and credential managers 了解更多信息,该视频将于 6 月 11 日星期二提供。
其次,WebKit 为 Safari 18 测试版增加了跨相关来源使用通行证密钥的支持。这让网站能够在共享凭证后端的有限数量的域上使用相同的通行证密钥。
第三,WebKit 为 Safari 18 测试版增加了对 WebAuthn prf 扩展的支持。它允许从通行证密钥中检索对称密钥,用于加密用户数据。
HTTPS
WebKit 为 Safari 18 测试版通过在混合内容设置中升级被动子资源请求,为所有图像、视频和音频增加了对安全 HTTPS 的支持。这意味着,如果网站的一些文件使用 HTTPS 提供,而另一些使用 HTTP(称为“混合内容”),现在所有图像和媒体将自动升级到 HTTPS,以遵守 Mixed Content Level 2。
JavaScript
WebKit 为 Safari 18 beta 增加了对 RegExp 中 Unicode 15.1.0 支持。Unicode 15.1 新增了 627 个字符,使得字符总数达到 149,813。现在,这些新字符可以在正则表达式中使用。
WebKit 为 Safari 18 beta 还增加了对带有 v 标志的 RegExp.prototype[Symbol.matchAll] 支持,提供了更强大的方式来匹配 Unicode 字符,这是根据 ECMAScript 2024 标准指定的。
例如,你现在可以指定只匹配拉丁字符,同时避免匹配西里尔字母字符。
const regex = /\p{sc=Latin}/v;
console.log(regex.test('A')); // true, 'A' 是拉丁字母字符
console.log(regex.test('А')); // false, 'А' 是西里尔字母字符
或者按 Emoji 分割字符串。
"a 🥰 b 🥰".split(/[\p{Emoji}--\p{ASCII}]/v) // ["a ", " b ", ""]
Web API
WebKit 为 Safari 18 beta 增加了对 URL.parse() 支持,这是一种解析 URL 的方式,当解析失败时返回 null 而不是异常。
// 之前
let url = null;
try {
url = new URL(input, base);
} catch(e) { }
// 现在
const url = URL.parse(input, base);
WebKit 为 Safari 18 beta 通过向 <template> 元素添加 shadowRootDelegatesFocus 和 shadowRootClonable IDL 属性,扩展了声明性 Shadow tree 支持。它还向 <template> 元素添加了 shadowRootSerializable 属性和 shadowRootSerializable IDL 属性,使得使用声明性 Shadow roots 的用户可以选择使它们可序列化。序列化可以通过同时添加的新 getHTML() 方法完成。
WebKit 为 Safari 18 beta 增加了对 PopStateEvent 的 hasUAVisualTransition 支持,指示用户代理是否有针对片段导航的视觉转换。
WebKit 为 Safari 18 beta 增加了对导入模块脚本的子资源完整性支持,这为外部托管模块脚本内容的完整性提供了加密保证。
WebKit 为 Safari 18 beta 增加了对 Request, Response、Blob 和 PushMessageData 对象的 bytes() 方法支持。这取代了对 arrayBuffer() 的调用需求,后者可能难以使用,并将结果包装在 Uint8Array 中。现在,当您需要访问这些对象所代表数据的基本字节时,推荐使用 bytes()。
WebKit 为 Safari 18 beta 增加了对通过暴露 document.fragmentDirective 来检测文本片段的支持。注意返回的对象(一个 FragmentDirective)不提供任何功能,但如果你需要知道浏览器是否支持 Fragment Directives,它可能会有所帮助。
Canvas
WebKit 为 Safari 18 beta 增加了对 getContext() 方法的 willReadFrequently 上下文属性支持。它表示是否计划频繁进行读回操作。它强制使用软件加速的 2D 或 offscreen 画布,而不是硬件加速。当频繁调用 getImageData() 时,这可以提高性能。
WebKit 为 Safari 18 beta 扩展了 2D 画布对 currentcolor 的支持。现在它可以在 color-mix() 或相对颜色语法中使用。这里的 currentcolor 将默认为 canvas 元素上的计算得到的 color 属性值。
WebGL
WebKit 为 Safari 18 beta 新增了对六种新的 WebGL 扩展的支持:
EXT_texture_mirror_clamp_to_edgeWEBGL_render_shared_exponentWEBGL_stencil_texturingEXT_render_snormOES_sample_variablesOES_shader_multisample_interpolation
Web Inspector
WebKit 为 Safari 18 beta 在 Web Inspector 的 CSS 源代码编辑器中增加了模糊搜索代码补全的支持。
WKWebView
WebKit 为 iOS 18 beta、iPadOS 18 beta、visionOS 2 beta 和 macOS Sequoia beta 新增了两个新的 API — 写作工具 API 和控制自适应图像字形插入的 API。通过观看 WWDC24 上的 开始使用写作工具 和 使用 Genmoji 为应用增添表现力 了解更多关于这些 API 的信息,这两个视频都在 6 月 11 日星期二提供。
Apple Pay
WebKit 为 Safari 18 beta 新增了对 Apple Pay 资金转账的支持。
弃用
虽然很少从网络中弃用旧技术,但有时这样做是有意义的。我们一直在移除从未标准化的 -webkit 前缀属性、从未在其他浏览器中支持的旧媒体格式等。这有助于对齐浏览器引擎,提高互操作性,并通过减少网站依赖非网络标准的东西的可能性来预防兼容性问题。
Canvas
WebKit 为 Safari 18 beta 移除了 OffscreenCanvasRenderingContext2D 的 commit() 方法支持。
CSS
WebKit 为 Safari 18 beta 弃用了一些很少使用的 -webkit 前缀 CSS 伪类和属性 — 甚至是 -khtml 前缀属性。
-webkit-alt和alt属性:-webkit-animating-full-screen-transition伪类:-webkit-full-screen-ancestor伪类:-webkit-full-screen-controls-hidden伪类:-webkit-full-page-media伪类:-webkit-full-screen-document伪类:-khtml-drag伪类
WebKit 为 Safari 18 beta 还弃用了 resize: auto 规则的支持。resize 属性的支持 仍然存在,就像自 Safari 4 以来一样。Safari 继续支持的值包括:none、both、horizontal、vertical、block、inline,以及全局值。CSS Basic User Interface Module Level 3 的早期版本定义了 auto,但后来从网络标准中删除了。
WebKit 为 Safari 18 beta 还弃用了在 CSSRule 中非标准化的 WEBKIT_KEYFRAMES_RULE 和 WEBKIT_KEYFRAME_RULE API 支持。
图像
WebKit 为 Safari 18 beta 移除了对 JPEG2000 图像格式的支持。Safari 是唯一提供支持的浏览器。
如果您一直在使用最佳实践提供 JPEG2000 文件,那么您的网站使用picture 元素为每个浏览器提供多种文件格式选项。Safari 18 beta 将简单地不再选择 JPEG2000,而是使用 JPEG XL、AVIF、WebP、HEIC、JPG/JPEG、PNG 或 Gif 压缩的文件 — 为每个用户选择最佳文件。当您使用 <picture> 时,只会下载一个图像,浏览器完成所有繁重的工作。
我们注意到一些内容分发网络(CDN)使用 User Agent 嗅探为每个 UA 提供一个文件,特别是向 Safari(尤其是在 iPhone 和 iPad 上)提供 JPEG2000 图像。如果您预计您的网站可能会发生这种情况,我们建议您在 macOS Sequoia 和 iOS 或 iPadOS 18 上的 Safari 18 beta 中进行测试。如果您发现问题,请联系您的 SaaS 提供商或更改您的图像传递设置,以确保您的网站使用行业最佳实践提供后备图像。
如果您注意到网站出现问题,请在 webcompat.com 上提交问题。
媒体
WebKit 为 Safari 18 beta 移除了对非标准的 VTTRegion.prototype.track 支持。
存储
WebKit 为 Safari 18 beta 移除了对 AppCache 的最后一点支持。
当 AppCache 最初在 2009 年出现在 Safari 4 中时,它作为缓存网页以供离线使用的工具充满了希望。它被想象成“HTML5 应用程序缓存”,当时 HTML 本身正在被进一步扩展以处理更多的网络应用用例。开发人员可以创建一个简单的缓存清单文件,列出要缓存的文件。它的简单性看起来很优雅,但是没有缓存破坏机制,这使得开发网站和随时间发展网站变得相当令人沮丧。AppCache 也存在安全挑战。因此,创建了新的网络标准来取代它。今天,开发人员使用 Service Workers 和 Cache Storage。
WebKit 在 Safari 11.0 中弃用了 AppCache 并在控制台中发出警告。然后在 2021 年,我们从 Safari 15.0 中移除了对 AppCache 的支持,除了一些第三方 WKWebView 用户的例外情况。现在我们正在移除这些例外。这个改变只会影响在旧的第三方应用程序中加载的罕见网络内容,这些应用程序的 JavaScript 代码依赖于 AppCache 相关接口的存在。
SVG
WebKit 为 Safari 18 beta 移除了 SVGAnimateColorElement 接口。
Web API
WebKit 为 Safari 18 beta 移除了四个非标准 Web API 的支持:
KeyboardEvent.altGraphKey- WebCrypto 中的 AES-CFB 支持
KeyboardEvent.prototype.keyLocationHashChangeEvent的非标准initHashChangeEvent()方法
