副标题:利用监听模式提升前端单元测试写作的速度
写单元测试最理想的情况是,运行测试用例,根据用例的结果输出来的反馈,为工程开发做迭代运行。
本篇文章会着重介绍作者如何通过Webpack 和 Karma 结合的前端JavaScript测试实现上述理想情况。
前端单元测试的设置
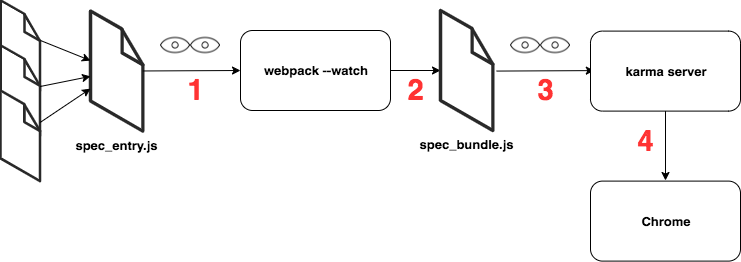
JavaScript测试用例被Webpack编译成静态文件,并通过Karma将它们放置到服务器中,然后通过浏览器执行这些用例。
流程执行如下图:

近距离查看实例代码
作者用ReactJS作为编程语言,写了一段实例代码,建议阅读原文。
