本指南涵盖了Chrome DevTools的现代Web性能特性,特别关注新的性能面板特性,这些特性有助于您优化核心网络关键指标并提高一般网络性能。
我们将要介绍的内容
在本指南中,我们将深入探讨Chrome DevTools中新的性能面板特性。我们将探索这些新特性是什么,如何访问它们,以及如何在修复您的网络性能和核心网络关键指标时有效使用它们。
虽然接下来的部分直接进入新的性能面板特性,但本文后面的部分也快速回顾了核心网络关键指标,并提供了如何在工作流程中使用性能面板的更多上下文。
介绍DevTools中的新性能面板
信息 截至2024年8月,Chrome DevTools中的新性能面板特性仍然是实验性的,只有在启用实验性特性后才可用。用户界面可能在未来的更新中发生变化。
Chrome DevTools中的新性能面板特性由两个主要组件组成:
性能面板的DevTools 首页。首页显示核心网络关键指标的实验室和现场指标:

在录制后可以打开的性能面板中的一个 侧边栏。侧边栏提供额外的信息,如LCP加载阶段(本指南后面介绍):

注意:此功能目前是实验性的,用户界面可能在未来的更新中发生变化。
新性能面板显示了什么?
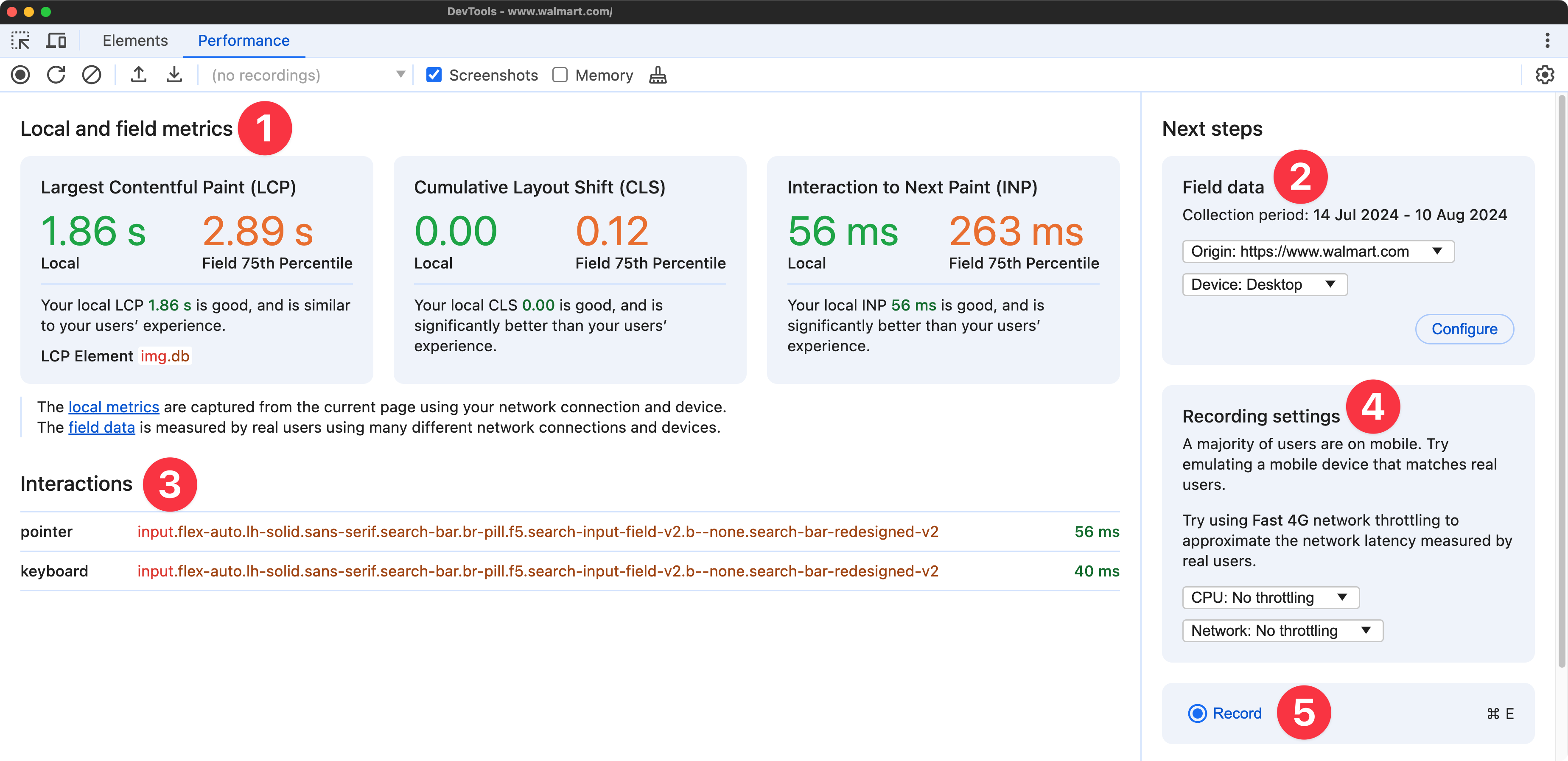
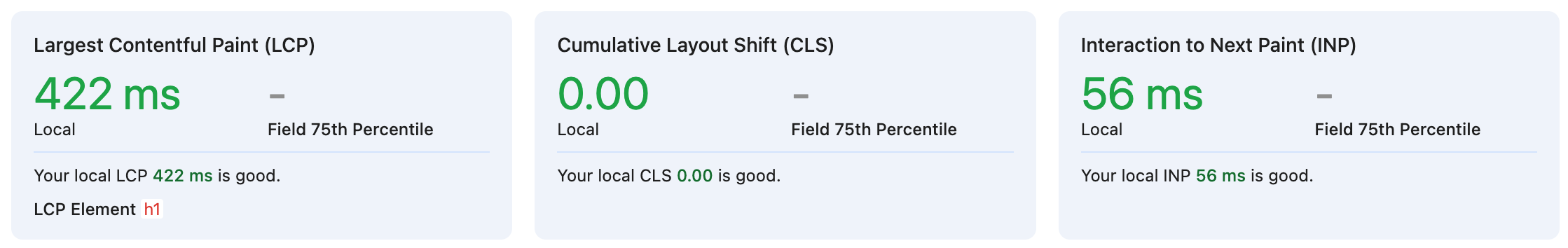
新性能面板有有用的信息,可以帮助您了解和优化您网站的performance。这里有快速概览(您可以将截图上的数字与图片后面的列表匹配):

- 核心网络关键指标数据:LCP、CLS和INP的实验室和现场数据。
- CrUX数据设置:自定义来自Chrome用户体验报告的现场数据。
- INP交互元素:触发INP的交互元素。
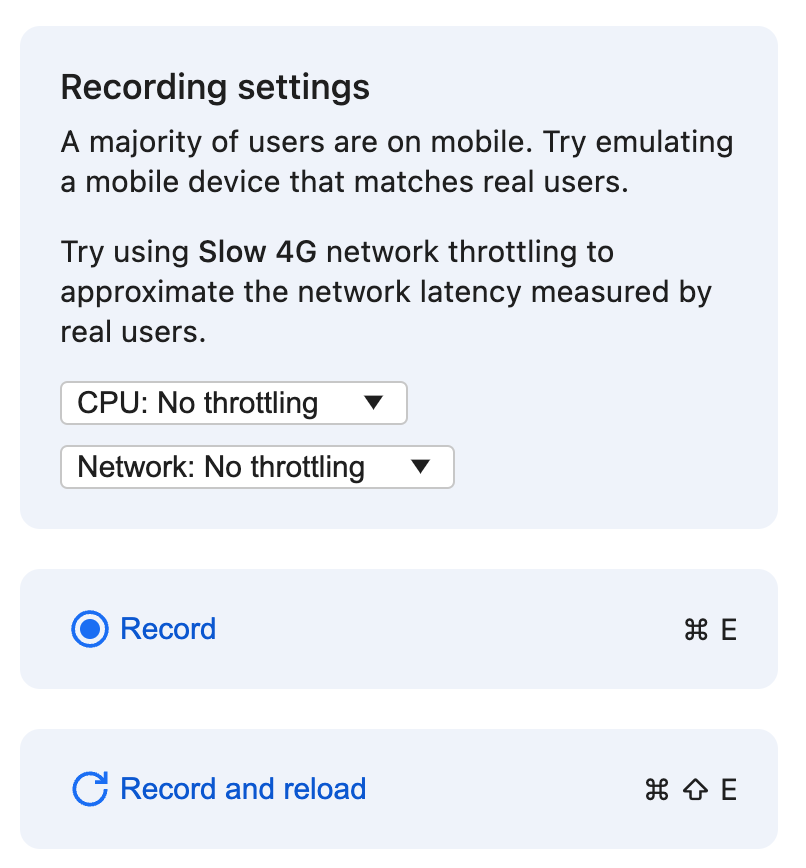
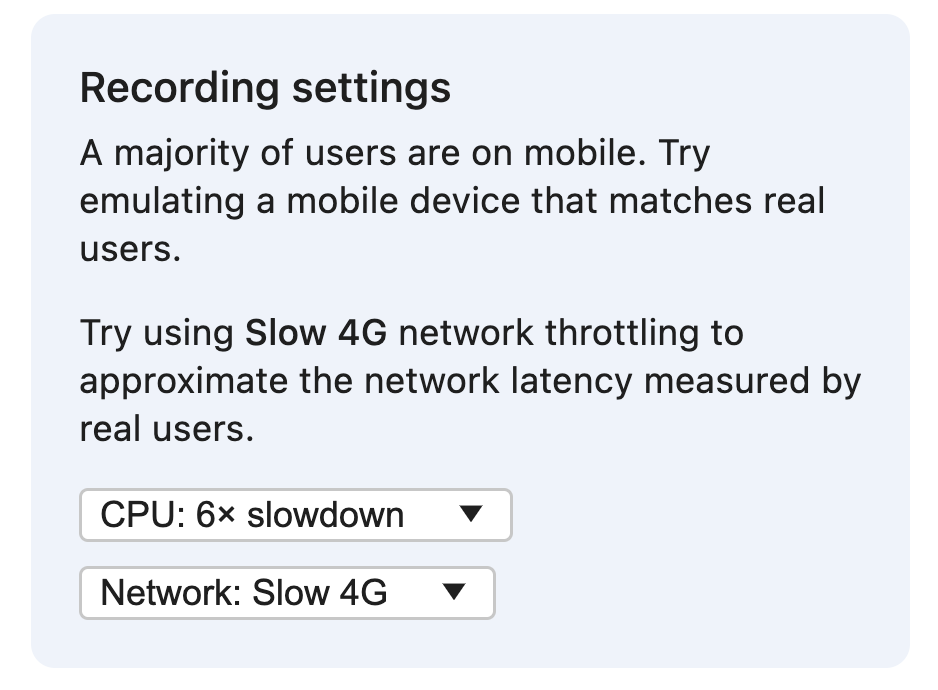
- 录制设置:控制CPU和网络条件的控制。
- 录制控制:开始新录制的控制。
核心网络关键指标数据:实验室和现场
性能面板的一个显著特性是它能够显示两者实验室和现场数据 为核心网络关键指标:

- 实验室数据:这代表从您的本地浏览会话收集的性能指标。
- 现场数据:这来自Chrome用户体验报告(CrUX),代表真实世界用户体验。
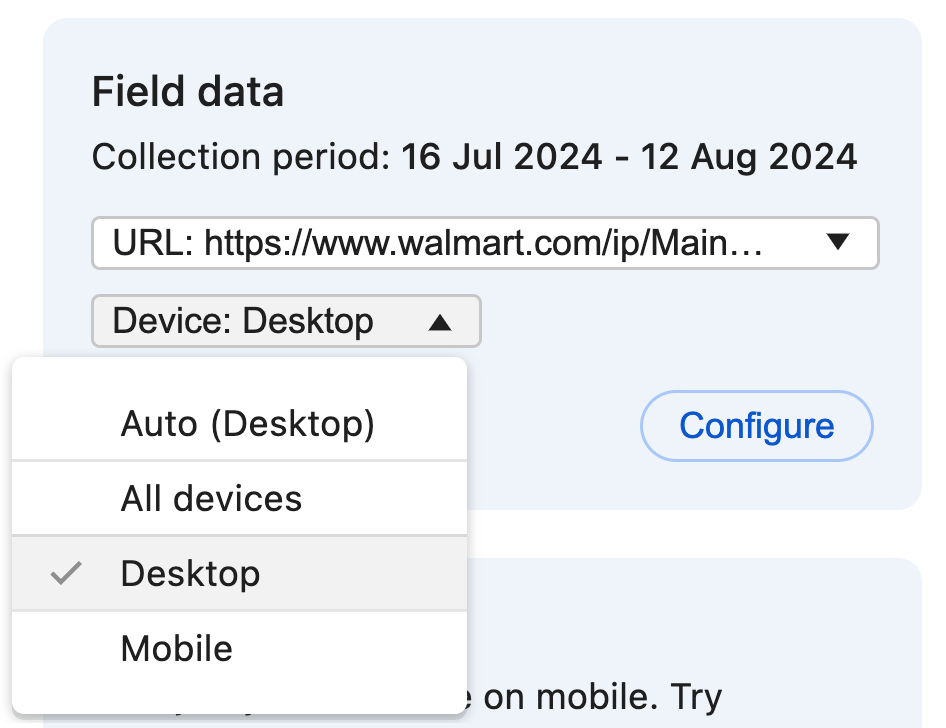
CrUX的现场数据可以自定义,以显示整个来源或仅当前URL的数据,有桌面、移动或所有设备的选项。

除了原始指标外,性能面板还提供了友好的解释。例如:
"您本地的LCP 540毫秒是好的,并且与97%的真实用户LCP体验评级相同。此外,现场数据75百分位LCP 993毫秒是好的。"
交互元素
性能面板可以链接到对理解性能指标重要的元素。这些包括:
- LCP元素:考虑LCP指标的最大元素。
- INP目标元素 (触发INP的元素是什么)。

单击这些元素会将您带到元素面板DOM树中的相应节点。
LCP请求发现
这部分在通过性能面板收集页面加载录制后显示。这一部分提供了有关您的LCP资源的有用建议:
- 您是否延迟加载LCP(您不应该这样做)。
- 您是否为LCP资源使用
fetchpriority=high。 - 该请求是否可以直接从主HTML文档中发现。

按阶段划分的LCP
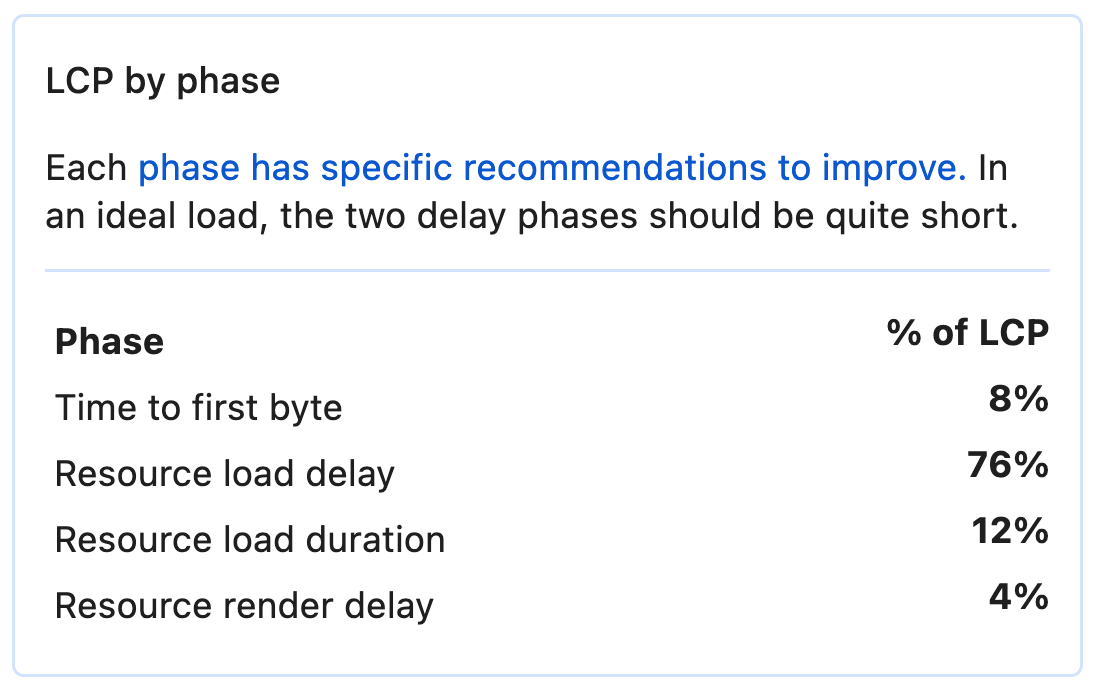
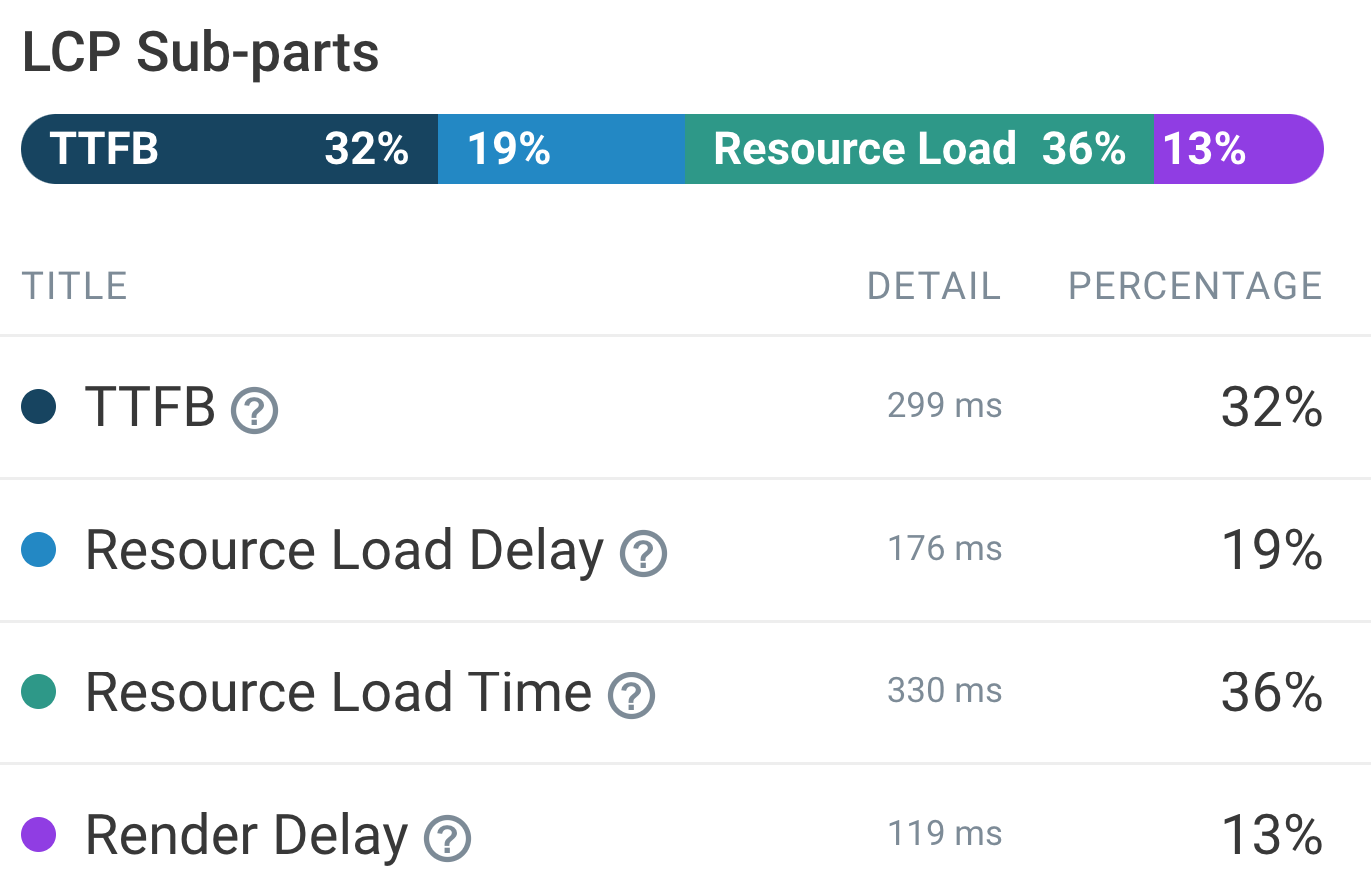
这部分在您通过性能面板收集页面加载录制后也会出现。这一部分将LCP计时细分为不同的阶段,也称为LCP子部分。它包括:
- 首字节时间:接收HTML文档响应的第一个字节所花费的时间。
- 资源加载延迟:发现和请求LCP资源所花费的时间。
- 资源加载持续时间:下载LCP资源所花费的时间。
- 资源渲染延迟:下载后渲染LCP资源所花费的时间。

当您打开这一部分时,DevTools会在性能面板配置文件上叠加注释,直观地划分不同的LCP阶段。

录制和节流控制
更新后的性能面板还包括以下控制:
- 开始新的录制。
- 节流CPU和网络条件,允许您模拟真实用户体验。

如何使用新的性能面板特性
现在您已经了解了新的性能特性,以下是如何在Chrome DevTools中启用和使用这些特性。
启用性能面板特性
要访问这些新特性,您需要在Chrome Canary DevTools中启用一些实验:
- 下载、安装并打开Chrome Canary,从这里。
- 打开Chrome DevTools(在Windows上按Cmd + Alt + I / F12)。
- 转到DevTools的设置面板(点击齿轮图标或按F1)。
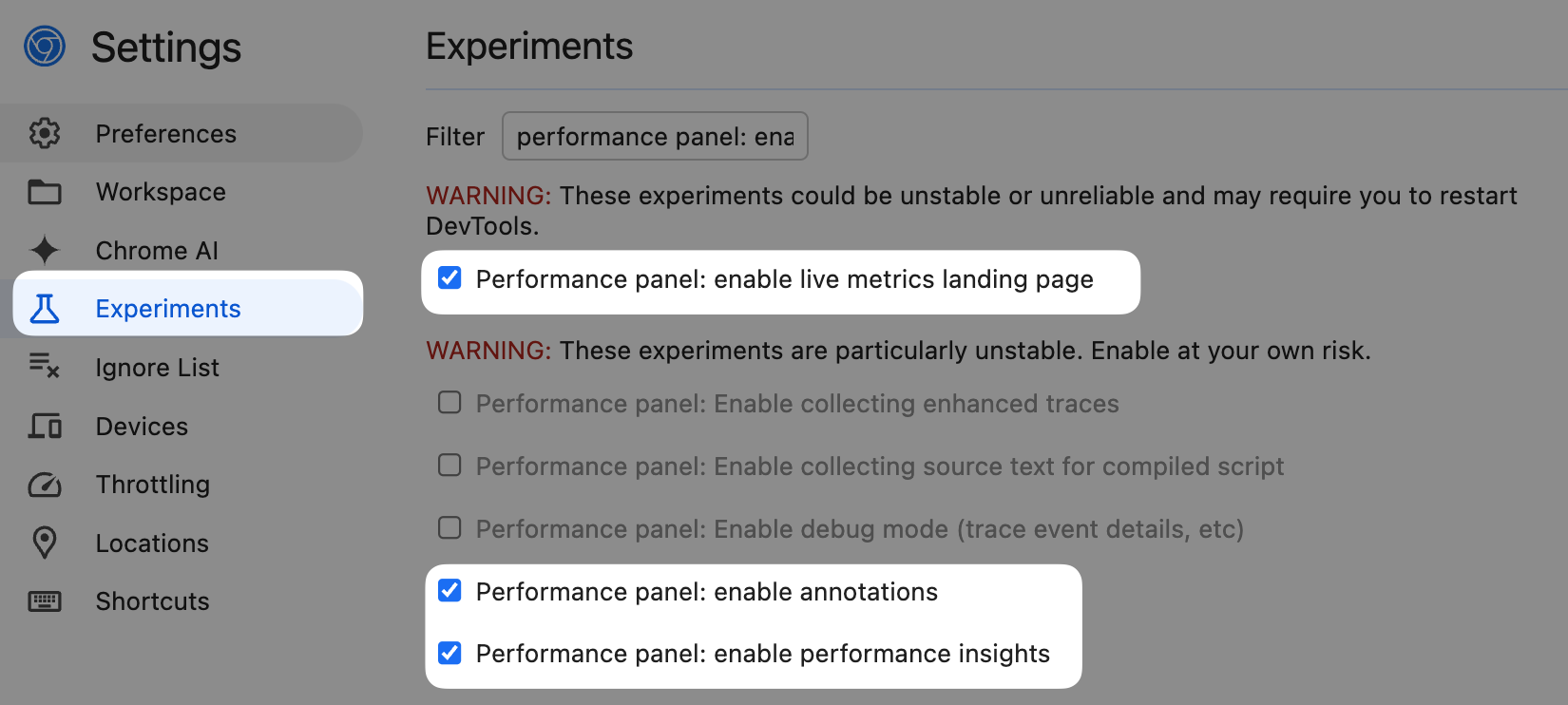
- 导航到实验标签。
- 启用以下实验:
- "性能面板:启用实时指标首页"
- "性能面板:启用注释"
- "性能面板:启用性能洞察"
- 使用Alt + R重新加载DevTools,同时重新加载当前网页。

配置CrUX访问
性能面板内的CrUX数据是可选的,因为您正在查看的URL会发送到CrUX API。
信息
当您启用CrUX数据访问时,DevTools会提供隐私披露。
要启用此功能并查看Chrome用户体验报告的现场数据:

- 在新的性能面板首页,点击现场数据下的设置。
- 点击“确定”以选择加入。
就是这样!您现在已设置好查看CrUX的现场数据。现在是熟悉可用的自定义选项的好时机,例如选择来源级别和URL级别数据以及选择设备类型。
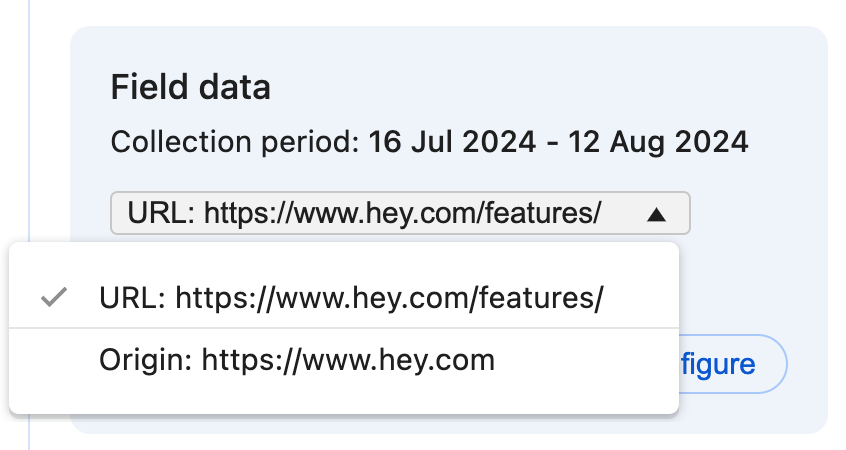
在来源和URL数据之间进行选择:

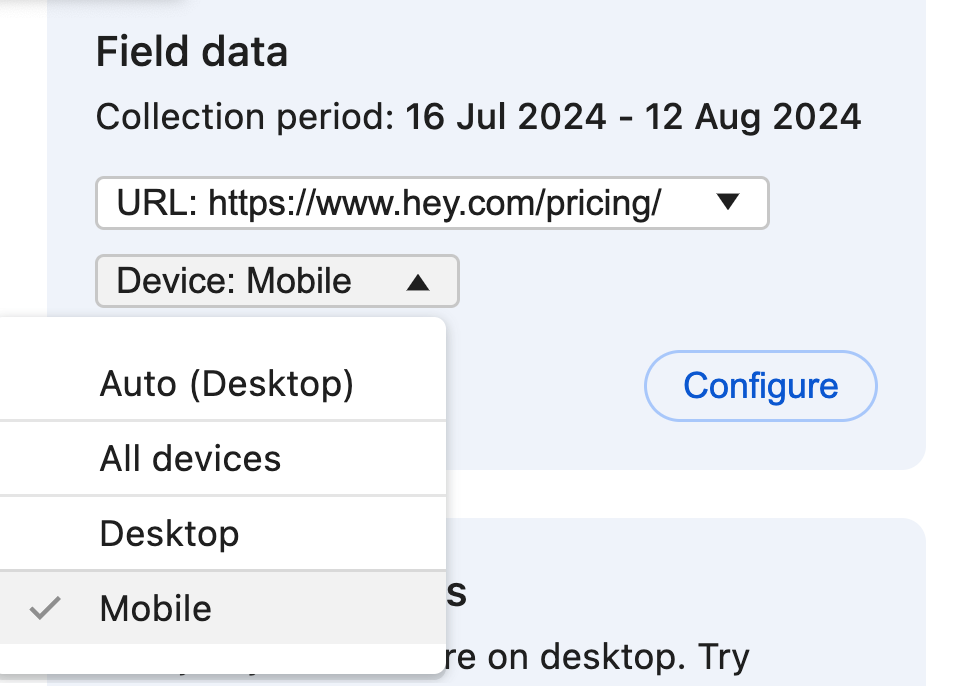
选择设备类型:

核心网络关键指标快速回顾
核心网络关键指标是Google认为对网页整体用户体验重要的三个指标。核心网络关键指标是:
- 最大内容绘制(LCP): 主页内容多久渲染完成?
- 交互到下一绘制(INP): 页面对用户输入的响应速度有多快?
- 累积布局偏移(CLS): 视觉页面布局有多稳定?
核心网络关键指标可以在实验室和现场环境中 进行测量。Google目前使用核心网络关键指标作为搜索结果的排名因素 ,使它们对SEO很重要。
到目前为止,您已经了解了新的性能面板特性是什么,如何启用它们,以及如何根据您的需求对它们进行配置。接下来,您将看到一些将这些性能特性纳入您的工作流程的方法。
在您的工作流程中使用新的性能特性
到目前为止,您已经知道如何访问和配置新的性能面板。但是将它们纳入开发和性能调试工作流程的方法是什么呢?
- 持续监控:在浏览您的网站(和竞争对手的网站)时保持性能面板打开,以快速评估不同页面的核心网络关键指标性能。
- 开发反馈循环:在性能调试和开发期间使用它。在您进行更改时注意实验室数据的微小改进。
TIP
还要考虑回归:例如,您可能通过提前加载来修复LCP问题,但这可能会加剧CLS问题,因为其他网络资源现在被延迟了。
比较分析:使用来源与URL数据来了解特定页面与您整个网站相比的表现。
设备特定优化:定期在移动和桌面视图之间切换,以确保跨设备的良好性能。
交互测试:点击页面以触发INP测量并识别慢速交互。
理解数据:性能面板中的实验室与现场
是时候更深入地了解性能面板提供的数据了。一个重要的概念是理解实验室数据和现场数据之间的区别。
为什么实验室和现场数据不同
实验室数据和现场数据以不同的方式测量性能:
- 实验室数据是在具有特定设备和网络设置的受控环境中收集的。
- 现场数据代表了跨各种设备、网络和用户行为的真实世界使用情况。
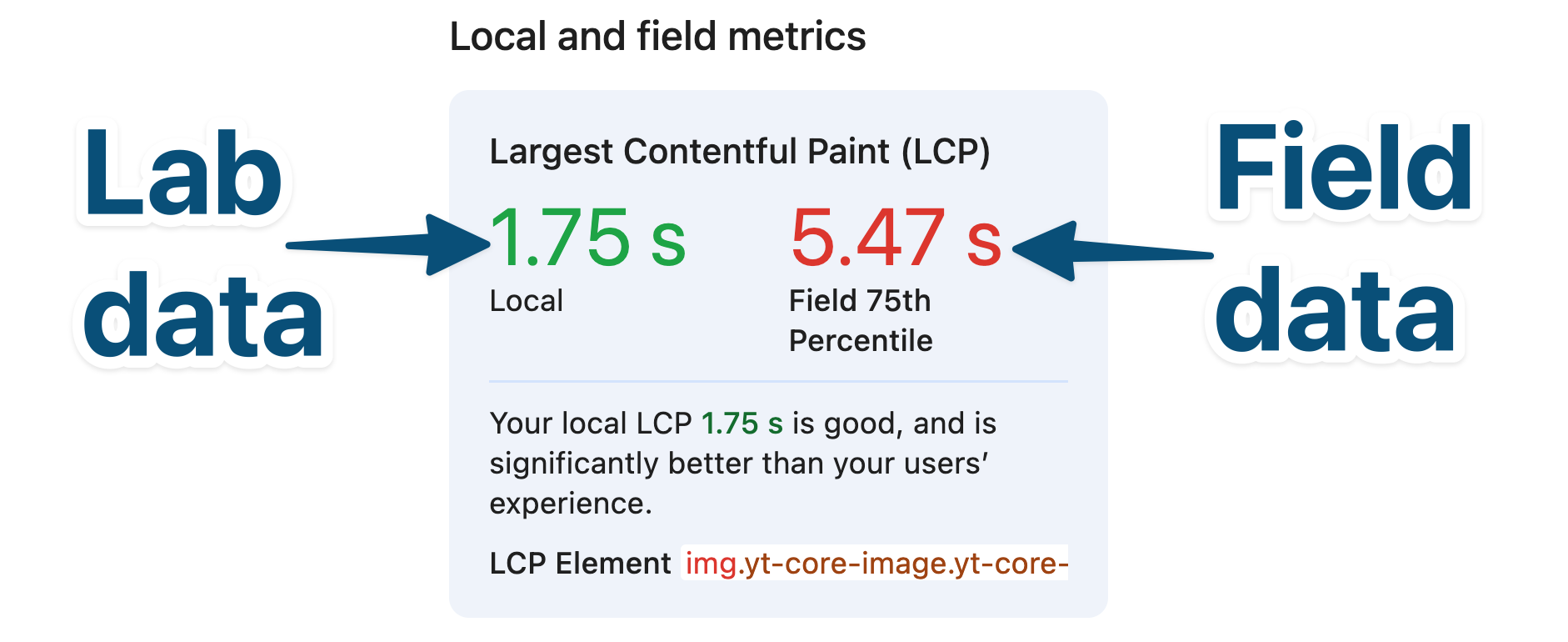
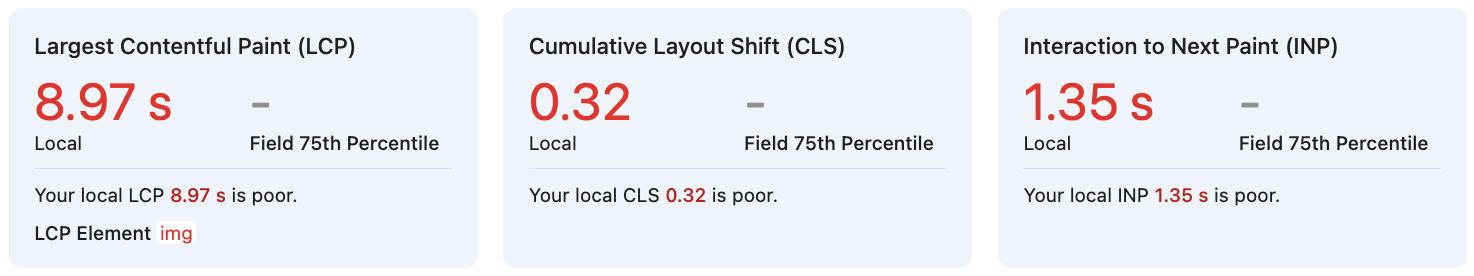
当您使用新的性能面板时,检查两种类型的数据很重要。例如,以下截图显示了LCP指标的“良好”实验室评分,因为页面在快速网络上的快速机器上打开:

然而请注意前一个截图中,相同的LCP指标在相同的页面上有一个“较差”的现场评分。这些分数的差异完全正常,但这强调了检查核心网络关键指标的两种数据类型的重要性。
来源级别与URL级别数据
信息
如果一个网站或URL不够受欢迎 - 除了其他因素外,可能甚至不在CrUX数据集中。
性能面板允许您在字段指标的来源级别和URL级别数据之间切换。
何时使用哪个:
- 当您想了解您网站的总体性能或处理低流量页面时,使用来源级别数据。
- 当优化特定、高流量页面或调查页面特定问题时,使用URL级别数据。
真实世界性能洞察
本节将前面介绍的一些概念应用于分析一个流行的旅游网站的性能。

TIP
在这个案例研究中,应用了4倍CPU和“快速4G”网络条件。
首先要注意的是,实验室和现场指标在值上相似,这可能表明节流条件代表了真实世界条件 - 但也可能是巧合。
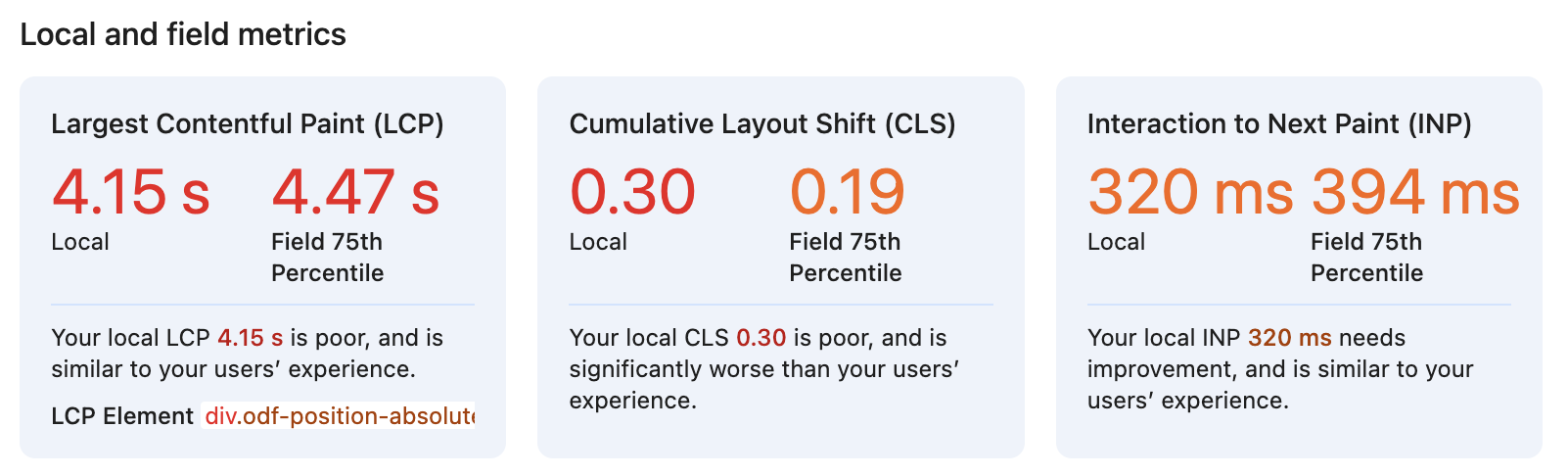
分析Opodo网站的最大内容绘制(LCP)
- 实验室数据:4.15秒
- 现场数据:4.47秒(75百分位)
Opodo网站在实验室和现场数据中都有“较差”的LCP评分。这表明页面上的主要内容需要很长时间才能渲染,可能是由于大型图像或慢速服务器响应时间。
分析Opodo网站的累积布局偏移(CLS)
- 实验室数据:0.30
- 现场数据:0.19(75百分位)
该网站在实验室数据中有一个“较差”的CLS评分,在现场数据中有一个“需要改进”的评分。这表明页面上发生了很多意外的布局偏移,这可能会让用户感到沮丧。
分析Opudo网站的交互到下一绘制(INP)
- 实验室数据:320毫秒
- 现场数据:394毫秒(75百分位)
该网站在实验室和现场数据中都有一个“需要改进”的INP评分。这表明用户交互的响应速度没有达到最佳,可能是由于繁重的JavaScript执行或长主线任务 。
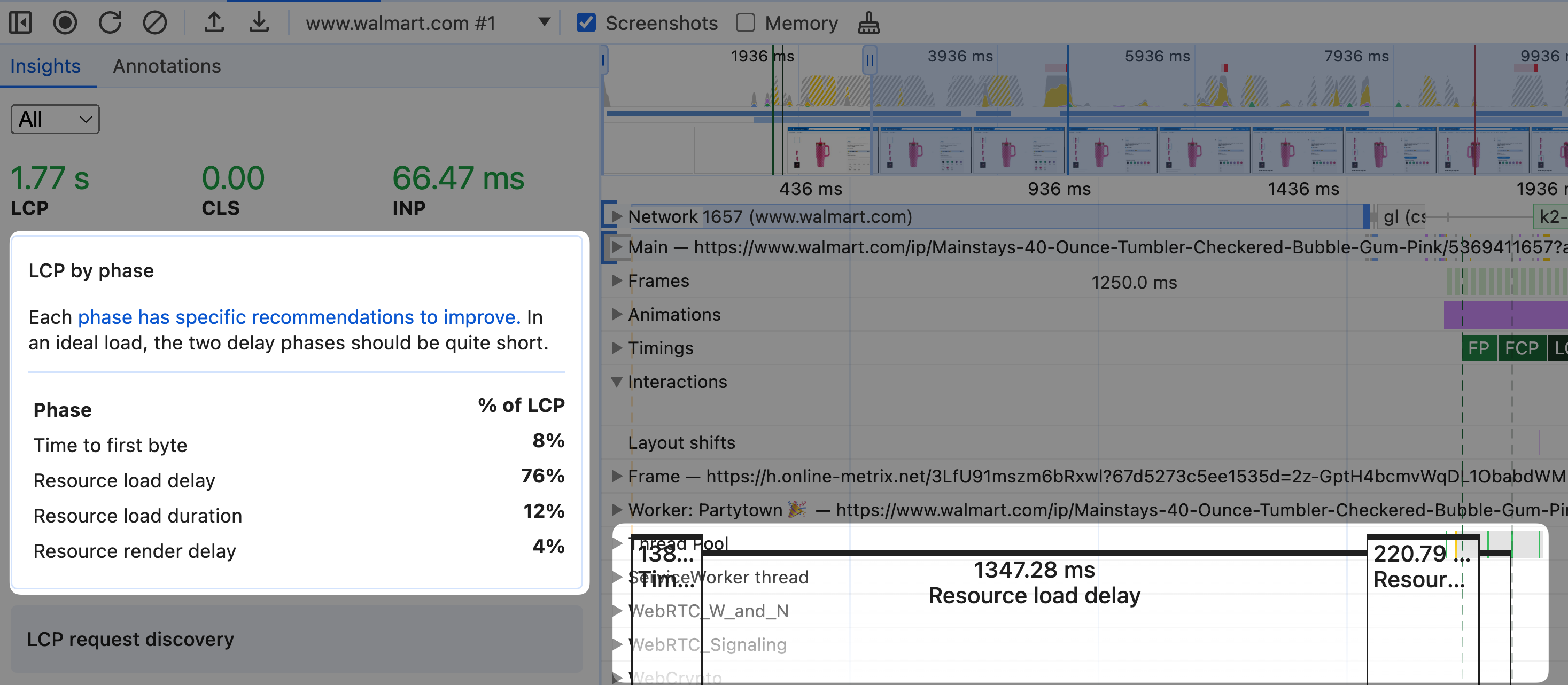
从性能面板了解LCP
新的性能面板侧边栏提供了一个洞察窗格,提供了有关LCP指标的额外信息。要访问侧边栏,您首先需要捕获页面加载录制。要做到这一点,请点击性能面板中的“录制并重新加载页面”按钮,或在macOS上使用快捷键Cmd + Shift + E,在Windows上使用Ctrl + Shift + E。
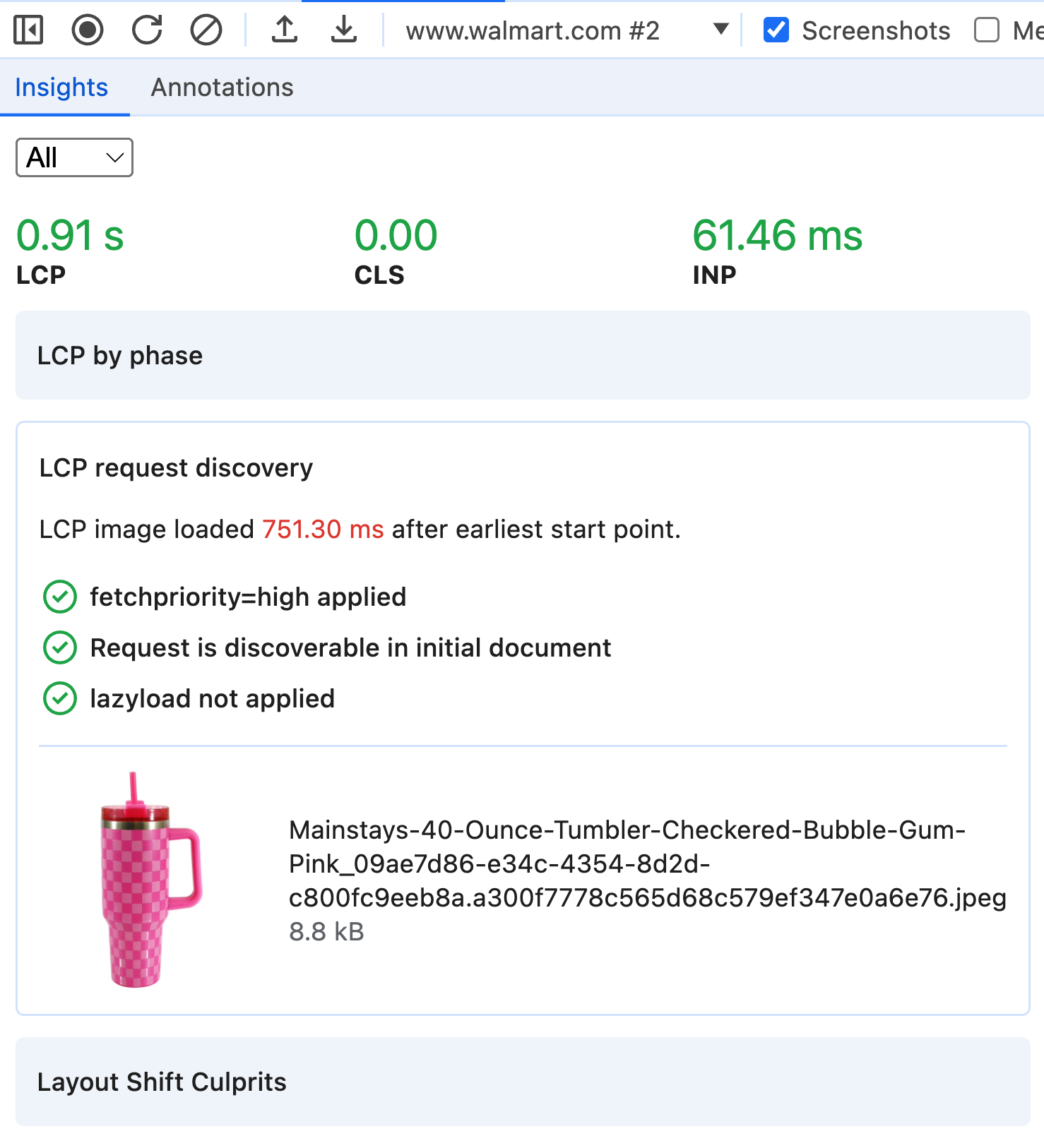
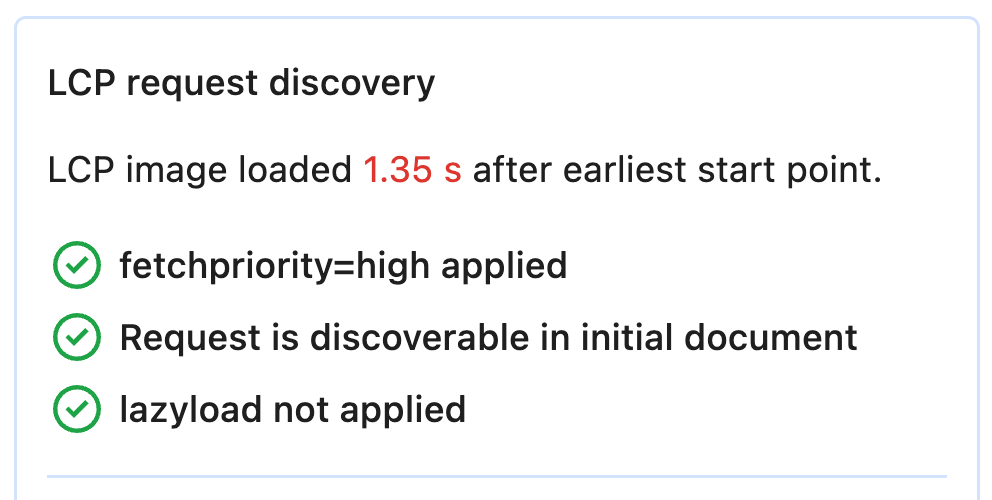
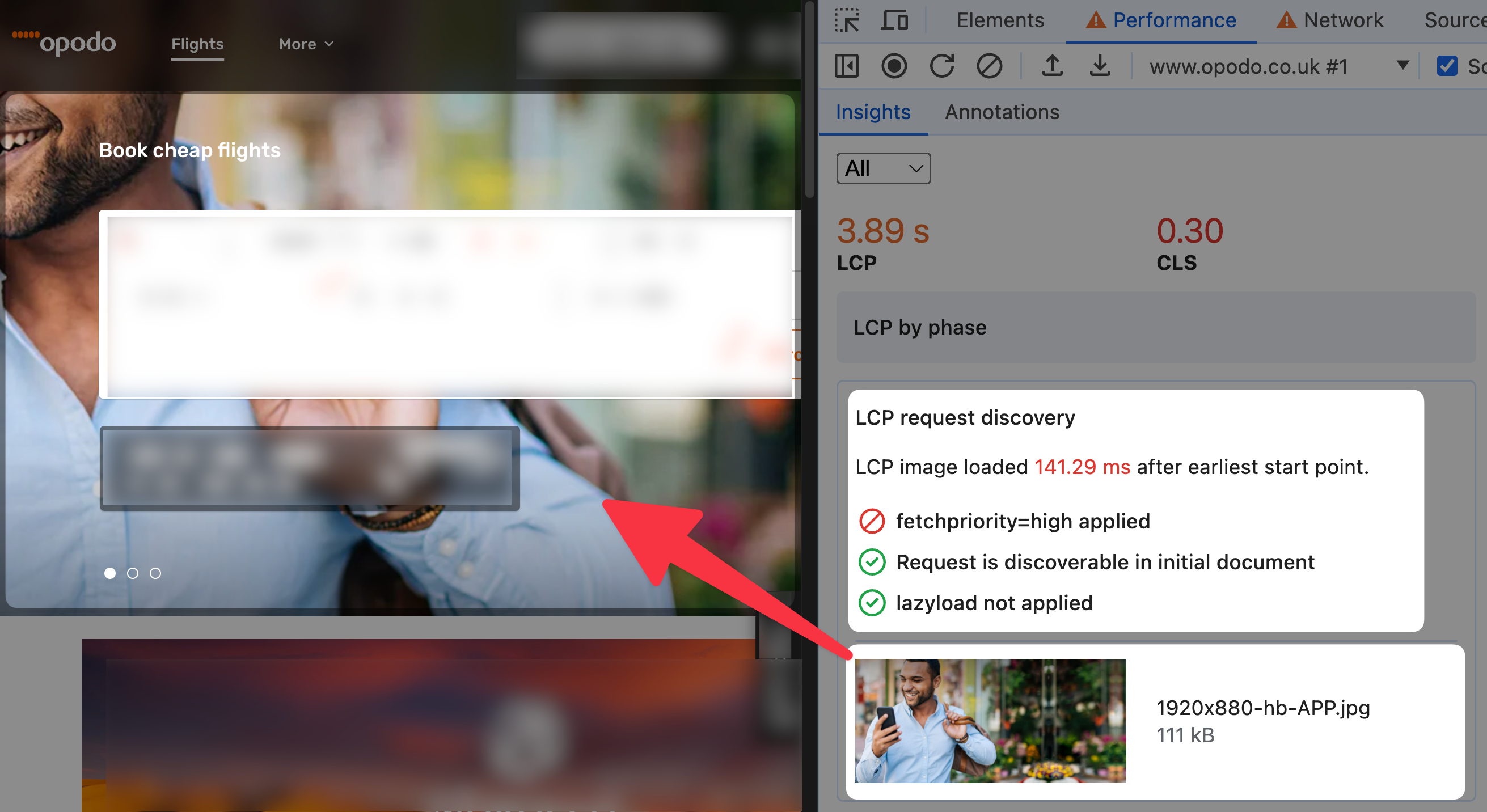
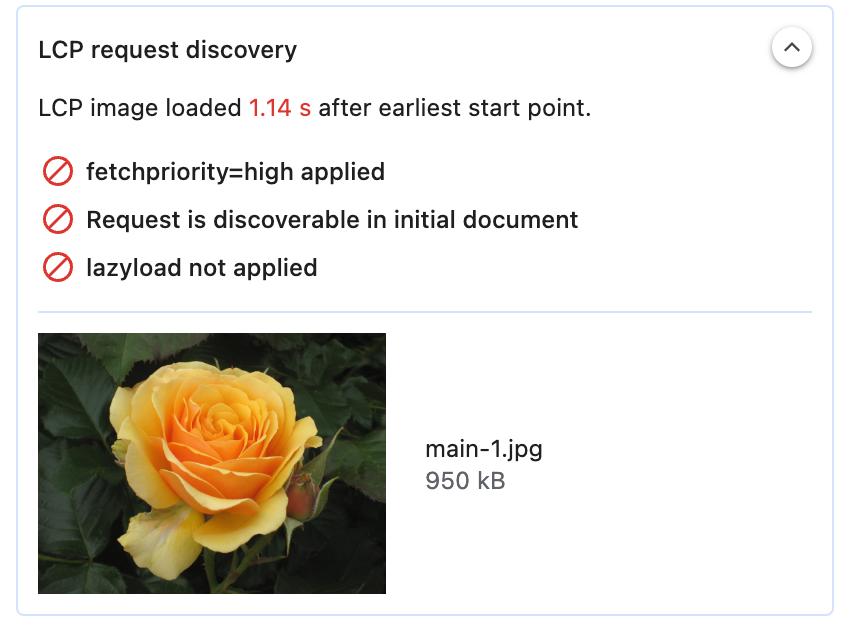
从侧边栏打开洞察窗格,您可以从LCP请求发现部分看到以下信息:

从前一个截图中,您可以推断出几个关键点:
LCP资源是一张图片
LCP元素通常是图片、视频或文本块。在这种情况下,LCP元素是一张图片
未使用fetchpriority=high属性
虽然图片可以直接从主HTML文档中发现,并且没有使用(好的)延迟加载,但LCP元素资源上没有设置fetchpriority=high属性(通常,不好)。
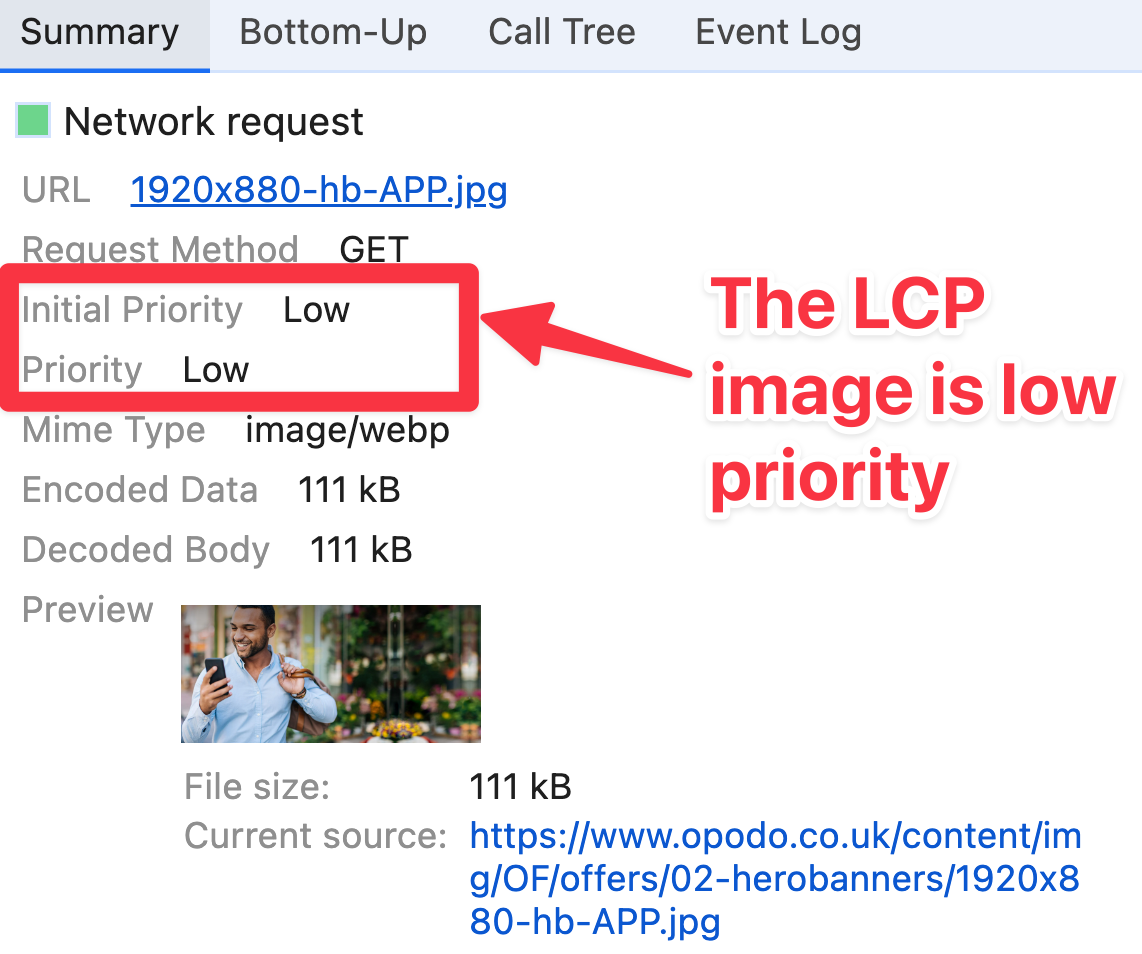
从性能面板中的网络摘要视图 ,很明显LCP图片被视为低优先级请求 。

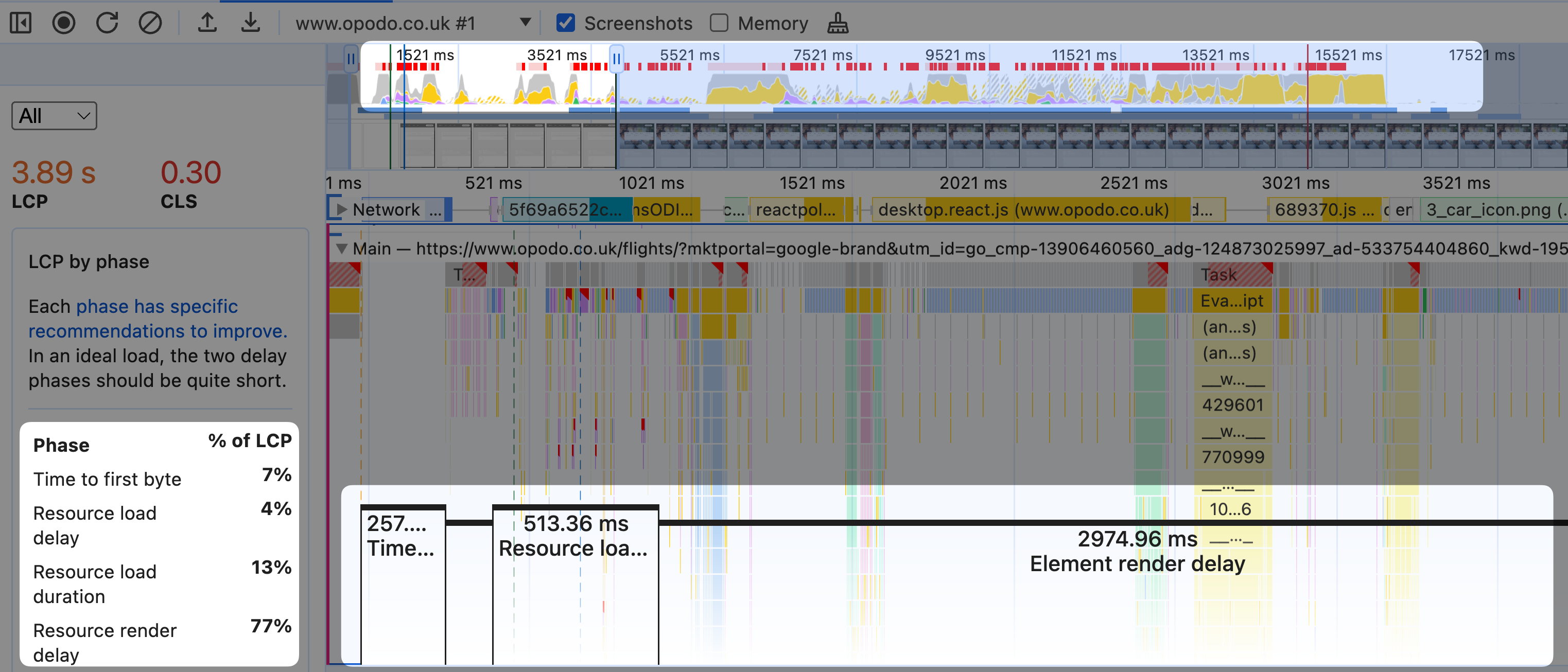
元素渲染延迟需要很长时间
按阶段划分的LCP部分还表明,在元素渲染延迟上花费了大量时间。这告诉我们,即使图像被下载,它也需要很长时间才能在页面上渲染。

有趣的是,LCP图片似乎是Opodo首页上自动播放的轮播图的一部分。这表明由JavaScript驱动的轮播图可能会延迟渲染图像。前一个截图确认在各个LCP阶段都发生了很多活动。
考虑到轮播图自动播放,也可能是轮播图中的后续图片成为更新的LCP元素。
资源加载持续时间需要很长时间
按阶段划分的LCP部分还表明,资源加载持续时间相当高 - 达到半秒钟。
使用WebP图像格式 很好,但可以使用Squoosh 将图像转换为AVIF图像格式,以获得更好的性能。
在快速测试中,WebP图像在转换为AVIF时从超过100kb变为30kb:

使用的LCP图像也非常大,为1920 x 880像素 - 但至少在这次测试中,这与页面上显示的图像大小不匹配。使用srcset ,或image-set 对于背景图像可以帮助减少小屏幕上的图像大小。这反过来又减少了资源加载持续时间。
TIP
很容易假设主LCP图像部分延迟是因为与LCP相关的JavaScript执行 - 例如,JavaScript轮播图代码。但是您应该从DevTools性能配置文件中确认这种假设。主线可能忙于其他任务,导致延迟渲染LCP图像。
有效使用新的性能面板
您已经看到了新的性能面板特性,但如何有效使用这些特性呢?
我应该从哪里开始使用DevTools性能?
考虑到性能面板只是DevTools的一个方面,有很多可以探索的地方!我们建议您从核心网络关键指标的较差现场指标开始,这些指标以红色突出显示。
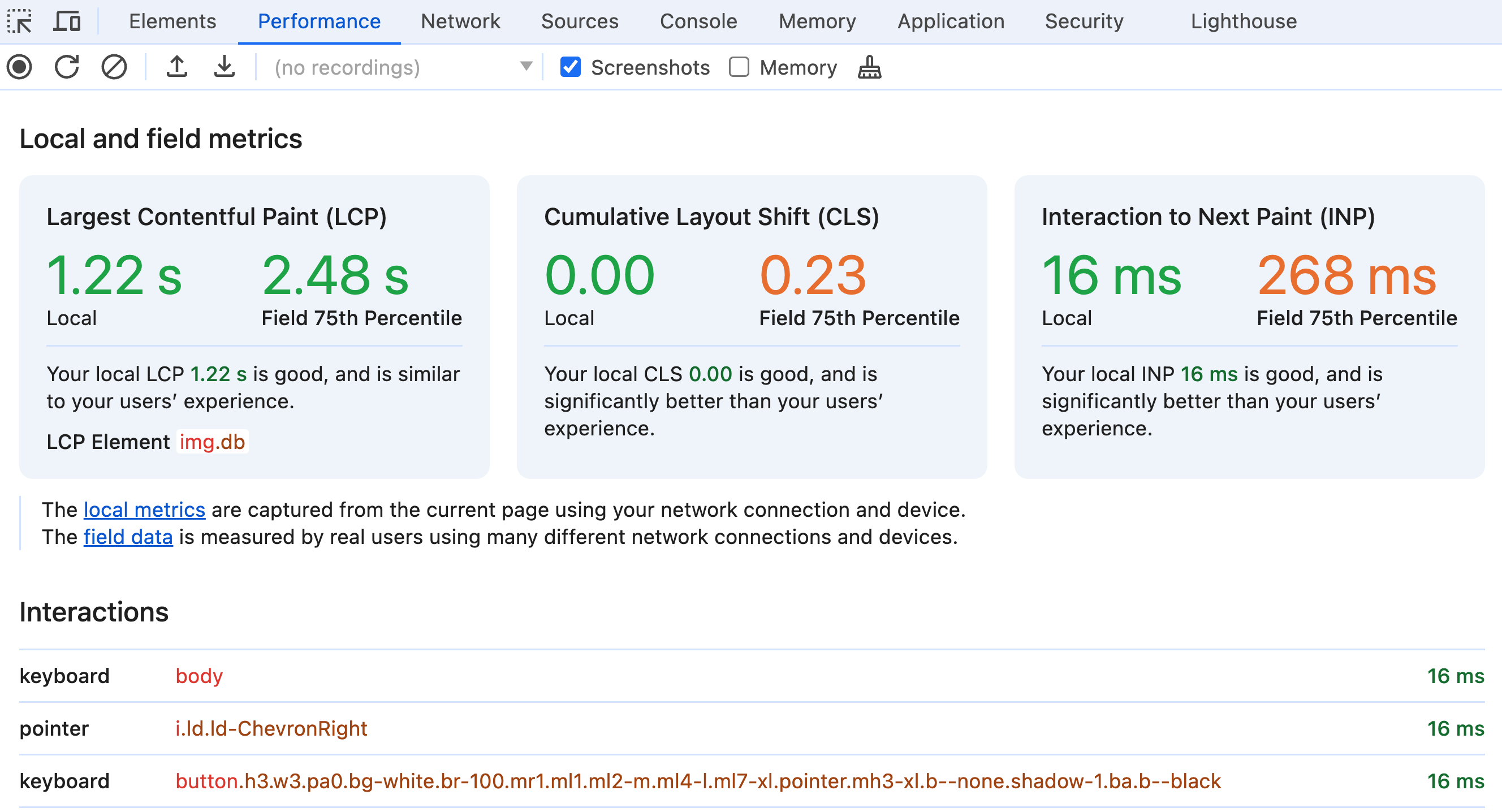
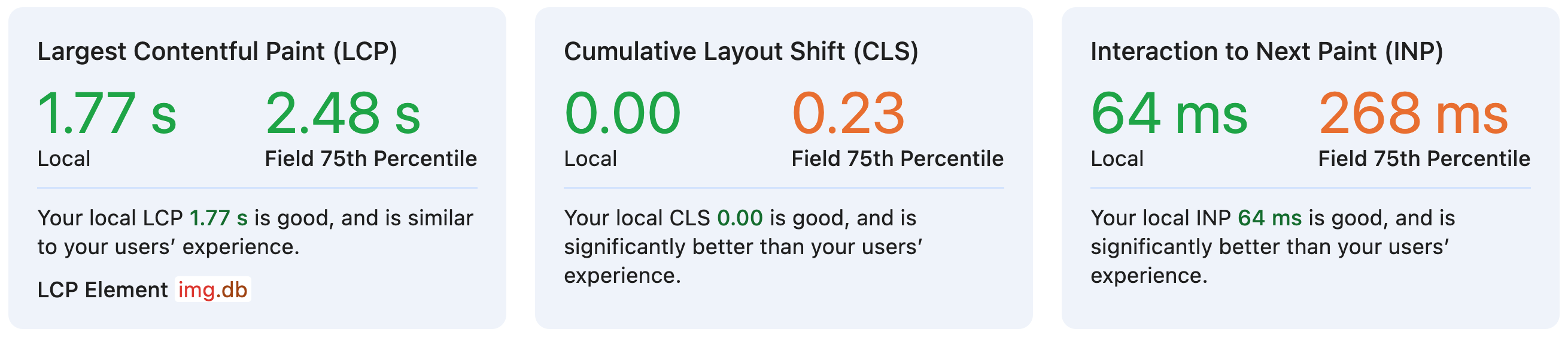
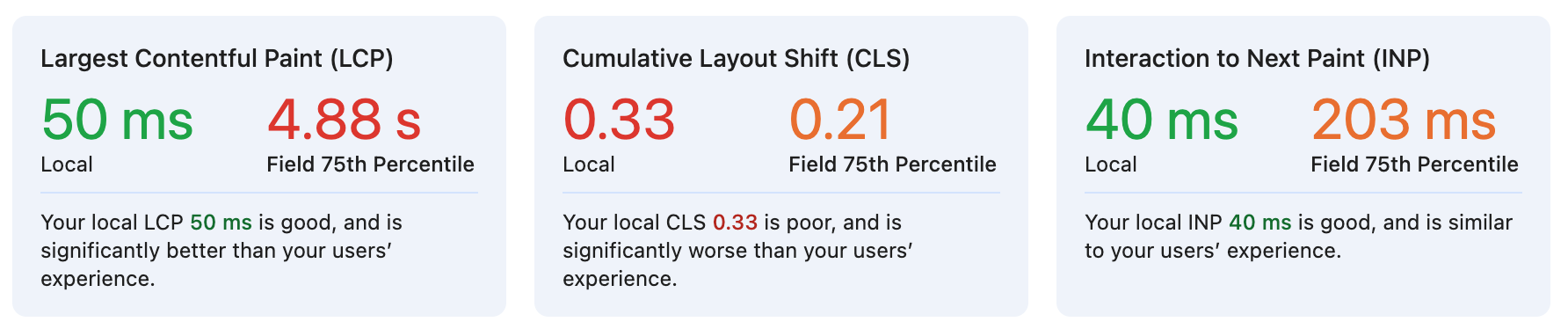
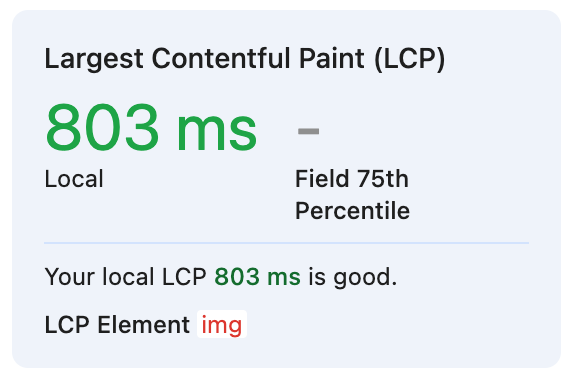
以下截图显示了三个核心网络关键指标,LCP现场指标以红色突出显示。在这种情况下,您应该首先调查LCP指标:

修复LCP后,您还剩下CLS和INP - 这些现场指标显示为“需要改进”,那么接下来应该关注哪一个?

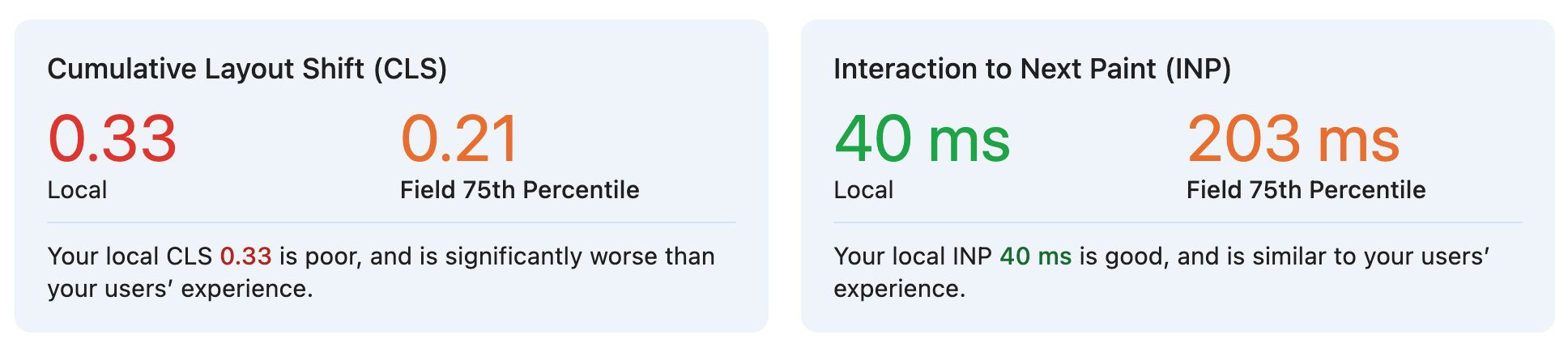
在这种情况下,您可以通过关注CLS找到一些容易实现的目标:
- 本地 CLS指标为0.33(较差)。
- 本地 INP指标为40毫秒(良好)。
能够在本地重现较差的核心网络关键指标并不是理所当然的!所以当您在本地发现一个较差的指标时,这是一个很好的调查和修复的机会。
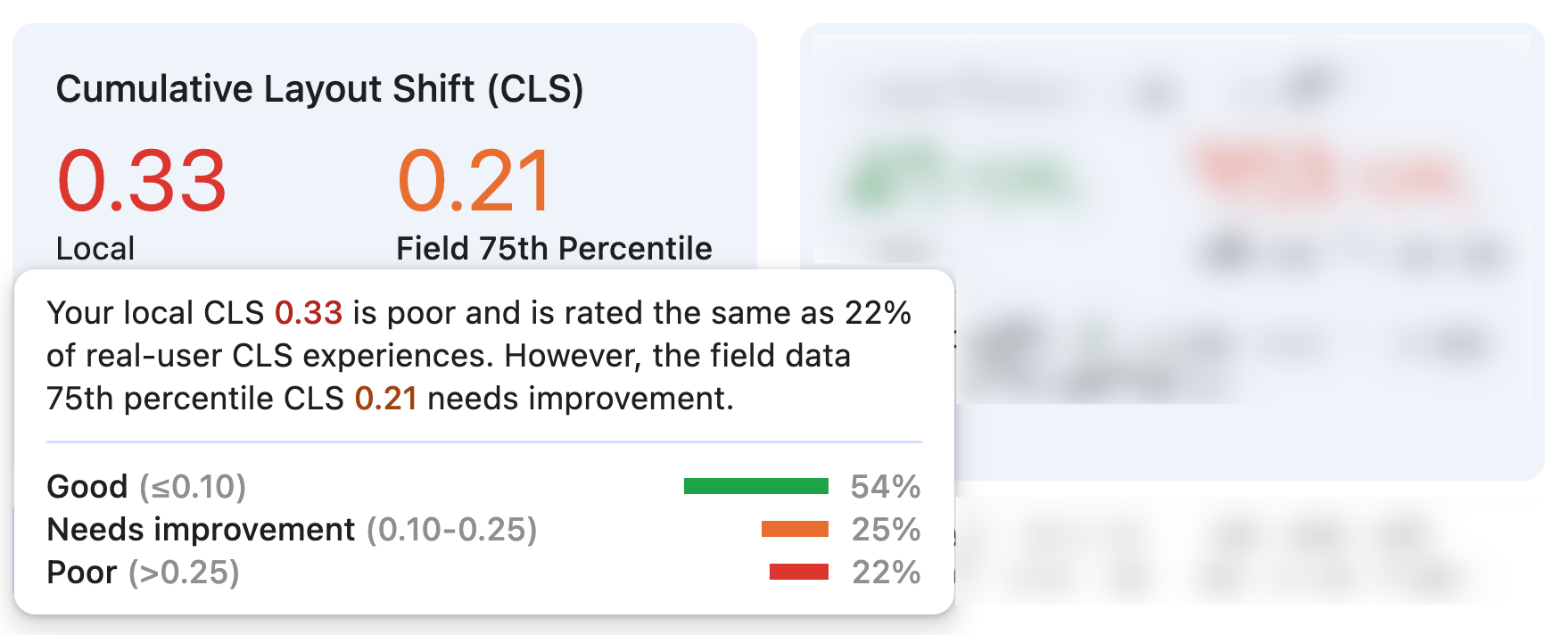
如果您将鼠标悬停在一个单独的指标上,您可以看到该指标的分布 现场数据:

前一个截图显示了很大一部分用户确实经历了“较差”或“需要改进”的CLS评分。这是另一个信号,表明CLS值得接下来关注。
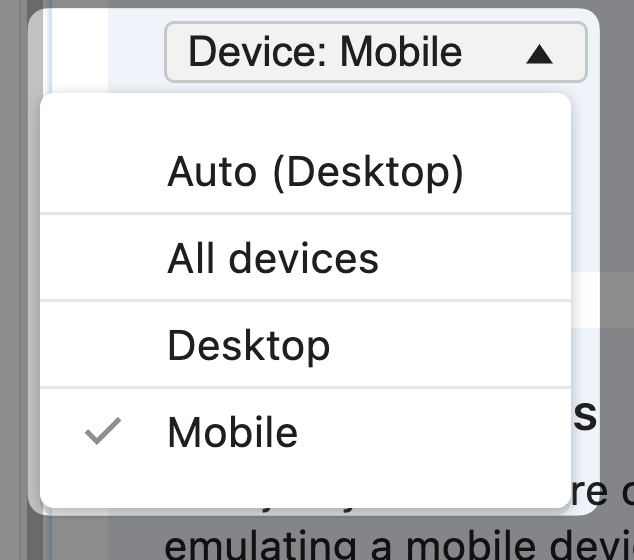
何时更改CrUX的设备下拉菜单
定期在CrUX数据中切换移动和桌面视图可以提供有价值的洞察。

通常,移动设备上的核心网络关键指标较差:
- INP:较低的设备硬件导致主线更忙。
- CLS:较慢的网络速度加剧了布局偏移,因为内容在不同时间到达。
- LCP:较慢的网络速度导致图像下载缓慢。
此外,移动和桌面指标之间的显著差异可能暗示不同的代码路径或代码优化没有按预期工作。
在性能面板中理解INP
LCP和CLS有时可能感觉更直观:您可以使用DevTools重新加载页面,可以看到您的LCP和CLS指标。但INP呢?
INP需要用户交互来测量。这可以是鼠标点击、触摸屏点击或键盘交互。
基于此,您应该注意到以下几点:
可见性:只有当您与页面交互时,INP才会出现。如果您在实验室数据中看不到INP,尝试点击页面周围。
现场与实验室数据:INP可能不会出现在您的实验室数据中,但如果CrUX数据中存在,它可能会出现在现场数据中。
考虑的交互:INP考虑鼠标点击、触摸屏点击和键盘交互。滚动不包括在内。

节流的影响
性能面板允许您节流CPU和网络条件。以下是这为什么很有价值:
CPU节流:帮助模拟较慢设备的performance,提供更真实的真实世界performance视图。
网络节流:允许您在各种网络条件下测试您网站的性能,帮助您为较慢或不稳定的网络连接的用户优化。

通过使用这些节流选项,您可以更好地了解您的网站在一系列真实世界场景中的性能。
使用性能面板修复网络关键指标问题
前一节开始探讨修复核心网络关键指标问题的途径。虽然本文不是修复网络性能问题的全面指南,但以下部分提供了一些提示和策略,用于解决常见的核心网络关键指标问题 - 同时使用Chrome DevTools中的新性能面板特性。
本节使用cwv-guide.vercel.app 作为演示页面,该页面存在性能问题,并使用cwv-guide.vercel.app/solution 作为应用了所有核心网络关键指标修复的版本。
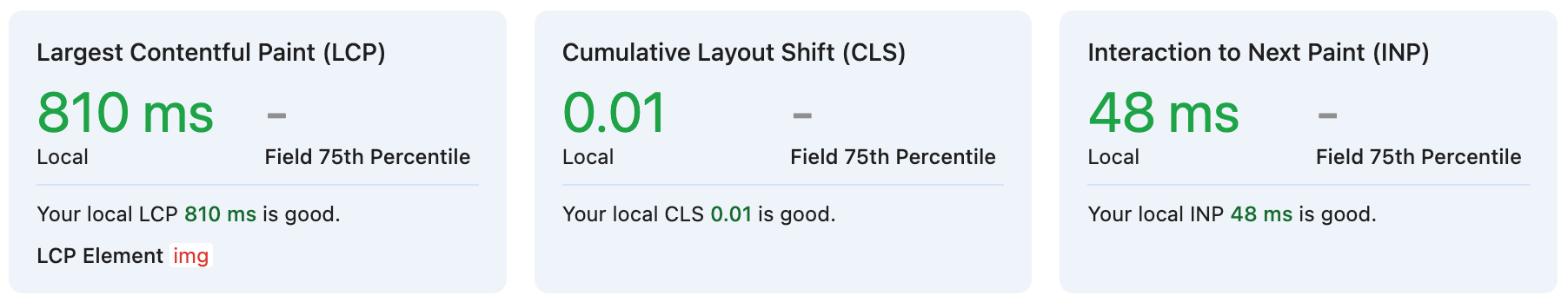
优化前:

优化后:

使用新的性能面板修复LCP
首先打开性能面板。加载演示页面 ,并注意页面加载期间本地LCP指标的变化。
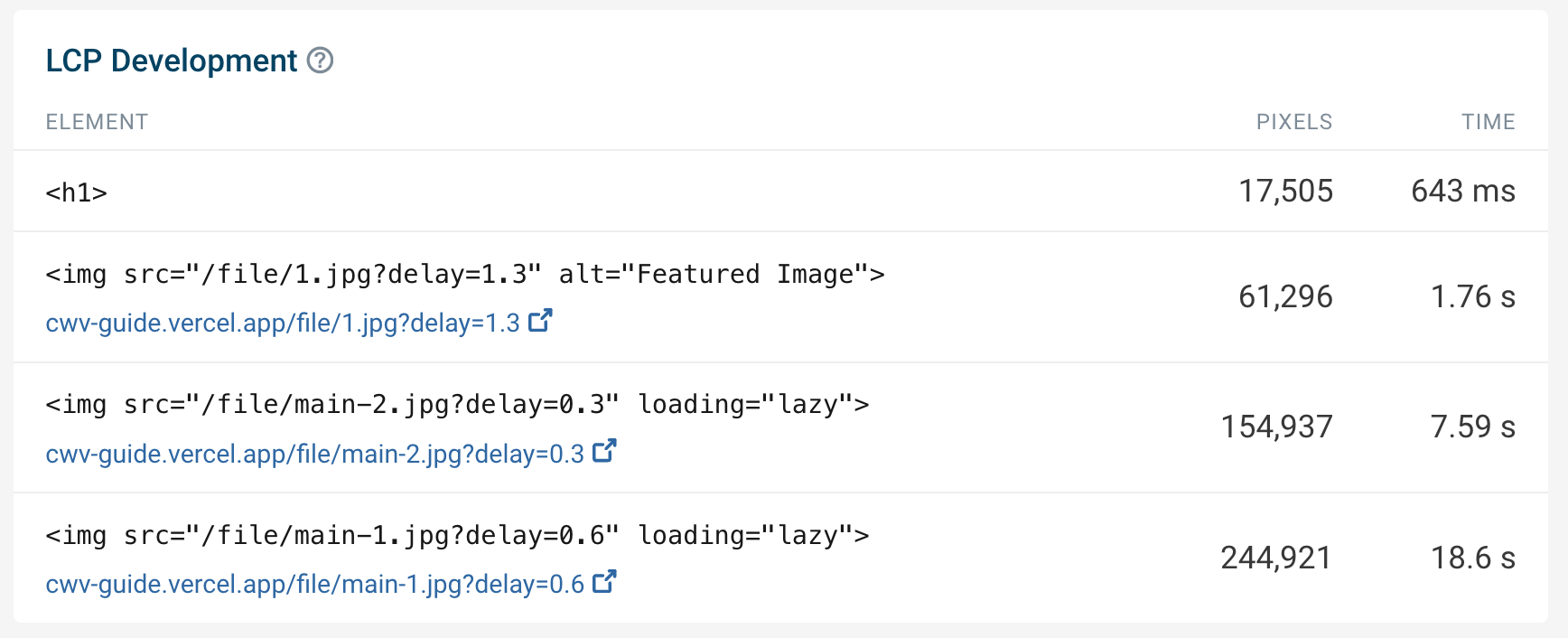
这种LCP开发 是了解LCP指标如何计算的好方法。
知道LCP指标正在更新很有帮助,但不清楚哪些特定元素导致LCP变化,以及为什么它们导致LCP变化。
TIP
此截图来自DebugBear。您可以在这里 查看包含LCP开发部分的免费网站速度测试。
LCP开发表显示了页面呈现时LCP元素如何变化。
页面上出现比之前的LCP元素更大的元素时,LCP值会更新。

查看LCP请求发现部分,很明显LCP图片缺少一些优化:

按阶段划分的LCP部分还显示资源加载持续时间占LCP时间的90%以上(750毫秒)。这表明LCP图片太大,没有针对性能进行优化。
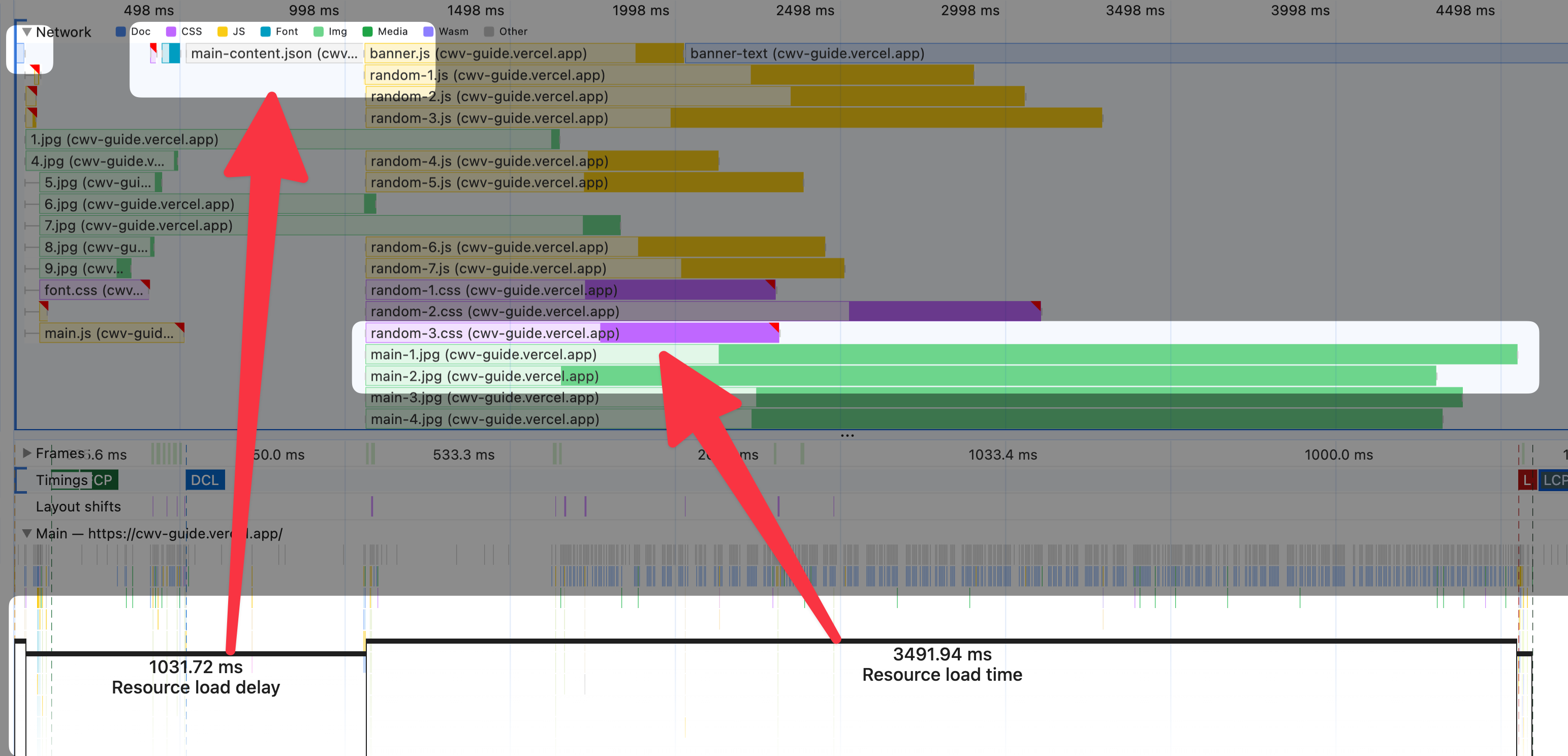
结合性能面板上的LCP阶段和网络轨道,可以发现LCP图片没有得到优先处理:

虽然前一个截图(完整分辨率版本)有很多需要处理的信息,但有几个关键点:
- 截图左上角的小矩形代表主HTML文档。然而,主HTML文档和LCP图片请求之间有很大的间隙。
- 资源加载延迟似乎可以归因于一个JSON文件,需要下载该文件后才能请求LCP图片。
- 当LCP图片最终被请求时,下载需要很长时间。
以下是应用于LCP图片的修复摘要:
| 应用的修复 | 为什么 |
|---|---|
| 图像格式:使用Squoosh 等工具将LCP图片转换(并调整大小)为AVIF格式。 | 资源加载持续时间太长,表明图片太大。 |
预加载:为LCP图片及其请求链添加<link rel="preload"> 。 | LCP请求发现部分表明LCP图片不能直接从主HTML文档中发现。 |
| 避免延迟加载:从LCP图片中移除延迟加载。 | LCP请求发现部分表明LCP图片正在延迟加载。 |
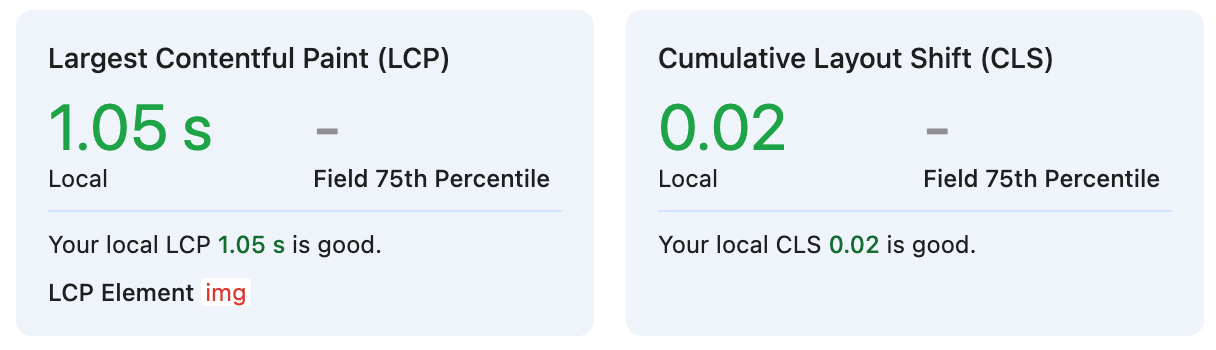
应用修复后,LCP指标显著改善:

您可以尝试应用了仅LCP修复的演示页面这里 。
使用新的性能面板修复CLS
信息
截至2024年8月,Chrome DevTools中的新性能面板特性对诊断和修复CLS问题的支持有限。然而,您仍然可以使用性能面板中的现有工具来识别和解决CLS问题。
还有一个新的CLS罪魁祸首部分可以帮助您识别和修复意外的布局偏移问题。然而目前,它似乎是正在进行中的工作。
随着新性能面板特性的发展,我们期望看到更详细的CLS洞察和建议。与此同时,您可以使用现有工具来诊断和解决CLS问题。我们在CLS指南中介绍了这一点。
以下是为解决CLS问题所采取的修复措施的快速总结:
- 图像宽高比:为图像添加宽高比以防止布局偏移。
- 服务器端渲染:在服务器上呈现关键内容,以减少水合 过程中的布局偏移。
- 字体匹配:使用与网络字体紧密匹配的备用字体,以最小化备用字体过渡到网络字体时的布局偏移。
应用CLS修复后,CLS指标显著改善:

您可以尝试应用了仅LCP + CLS修复的演示页面这里 。
使用新的性能面板修复INP
由于这是一个没有真实世界CrUX数据的演示页面,因此不清楚是否存在慢速交互问题。DebugBear的真实用户监控 可以帮助跟踪此信息,无论您的网站是否有CrUX数据。
然而,在本地测试时,通常的方法是:保持性能面板打开,与页面交互,看看INP指标是否恶化。
真实网站可能有很多可以交互的元素。首先从关键组件开始,例如,代表行动号召。在演示页面上,有一个行动号召:

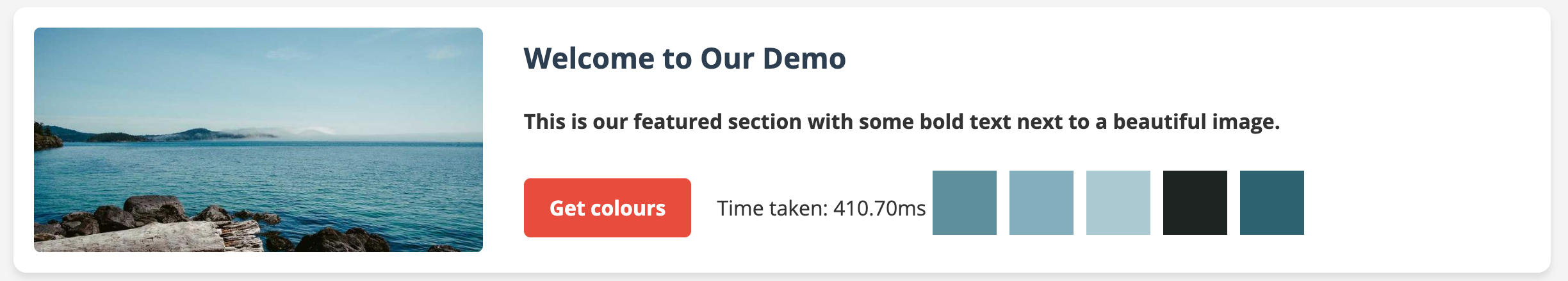
点击此行动号召会运行一个调色板提取算法:

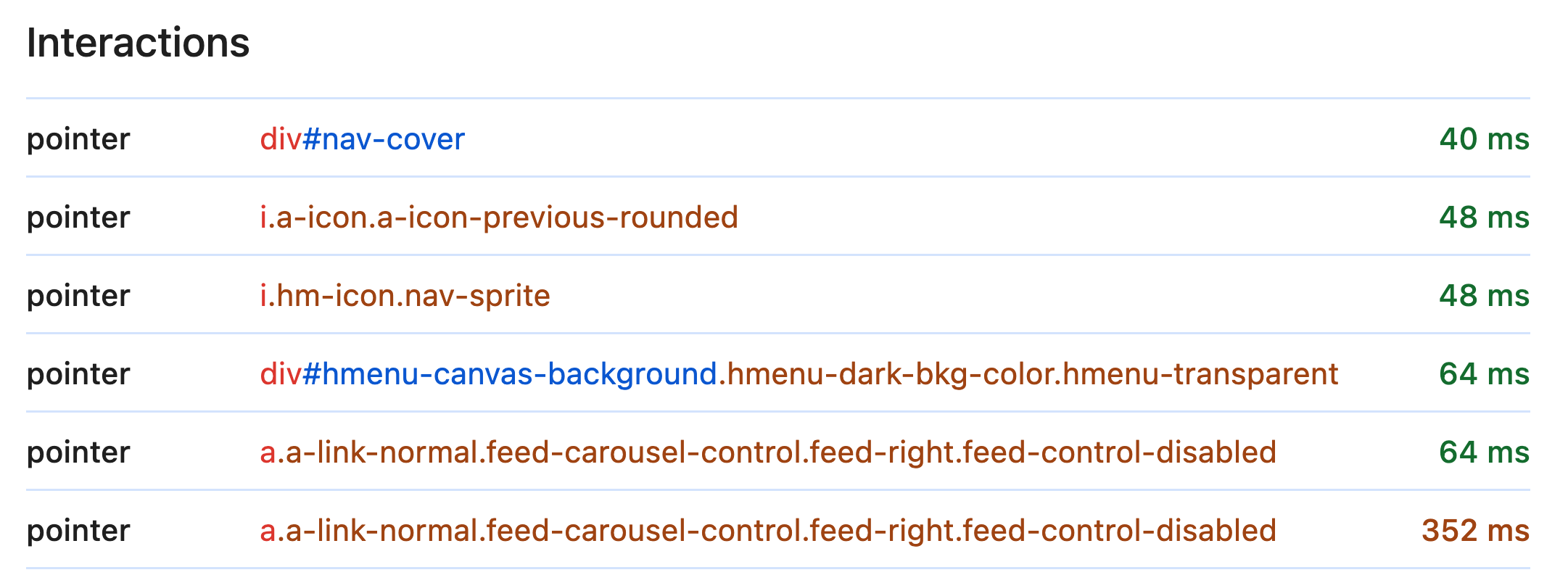
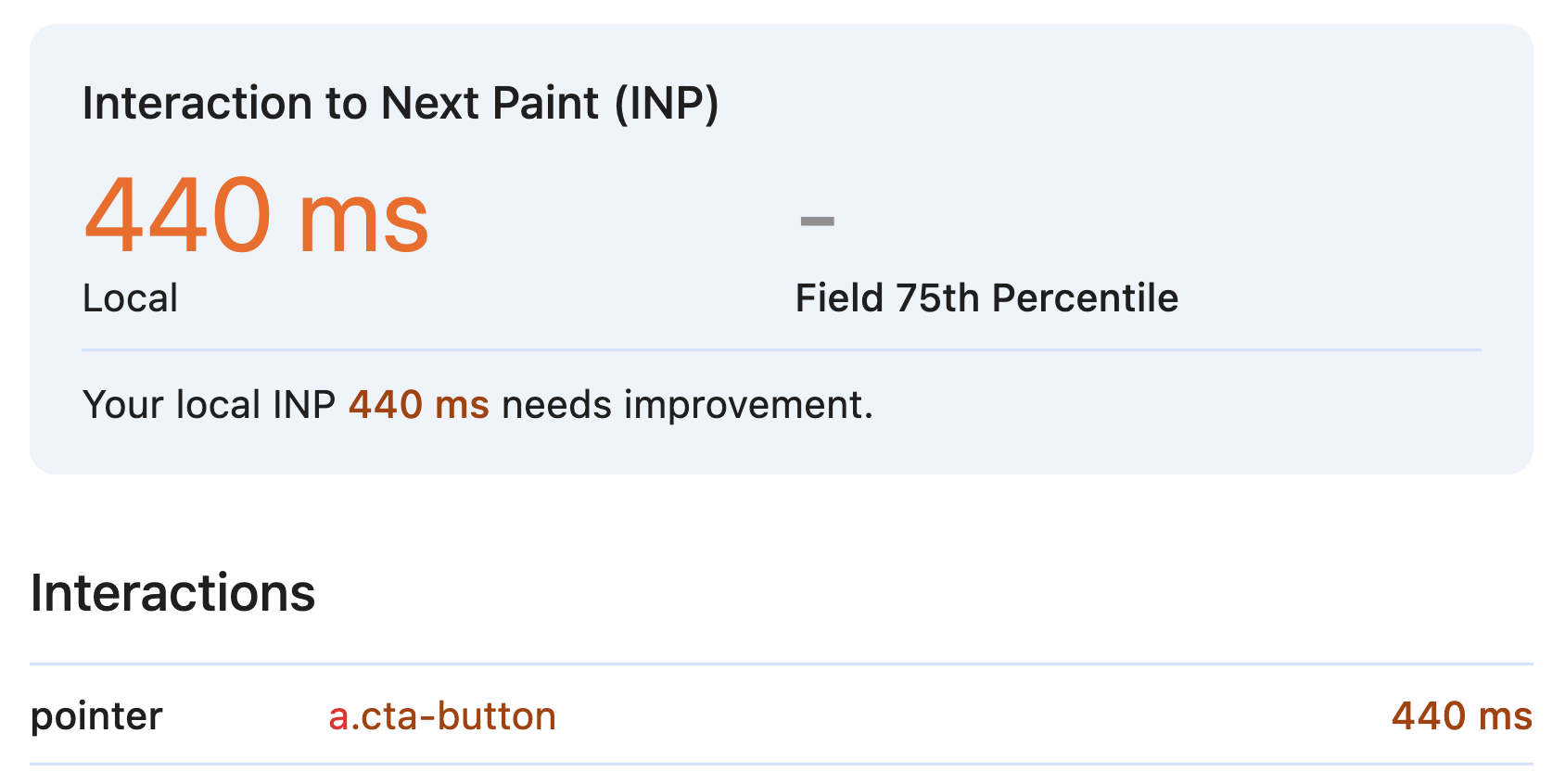
由于性能面板处于打开状态,INP指标更新并显示“较差”的评分,以及被交互的元素:

TIP
对
a.cta-button的引用指定该元素是一个锚点(<a>)标签,具有cta-button类。
如果您知道哪个元素被交互了,您如何发现导致慢速交互的代码?
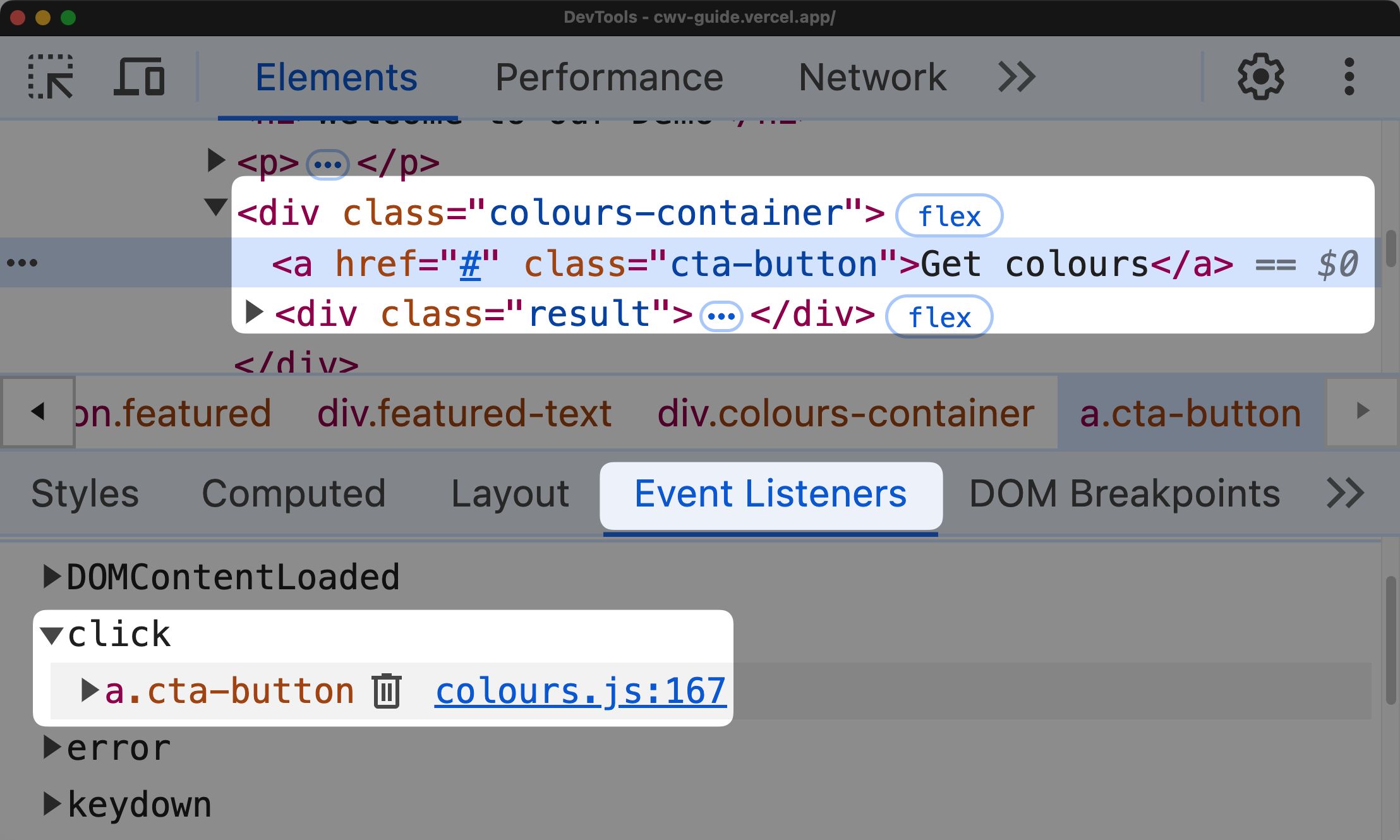
点击性能面板中的INP元素,查看元素面板中对应的节点。从那里,导航到事件侦听器窗格,查看元素交互时运行的确切JavaScript函数(s)。

虽然修复措施可能有所不同,并且在某些情况下甚至可能与JavaScript无关,但修复此问题涉及将调色板提取算法移动到Web Worker。这释放了主线,以便响应用户交互,提高了INP指标。
应用INP修复后,INP指标显著改善:

您可以尝试应用了所有修复(LCP + CLS + INP)的演示页面这里 。
深入探索DebugBear
虽然Chrome DevTools的全新性能特性提供了有价值的信息,但有时您需要更详细的分析,特别是真实用户数据。这就是DebugBear派上用场的地方。
DebugBear提供了多个LCP加载阶段的视图,也称为LCP子部分。
您可以针对真实用户的单个页面视图查看此视图:

并且您甚至可以:
- 跟踪LCP阶段随时间的变化:看看对您网站所做的更改如何影响LCP加载的每个阶段。
- 跨页面比较:轻松比较您网站上不同页面的LCP阶段。
- 按用户条件细分:分析不同设备类型、连接速度和地理位置的LCP阶段。
