了解搜索引擎如何爬取、渲染和索引网页对于优化网站以适应搜索引擎至关重要。多年来,随着像Google这样的搜索引擎不断改变它们的处理过程,要跟上哪些方法有效、哪些无效是相当困难的——尤其是涉及到客户端JavaScript。
我们注意到一些旧的信念一直在持续,让社区对应用SEO的最佳实践感到不确定:
- “Google不能渲染客户端JavaScript。”
- “Google对JavaScript页面有不同对待。”
- “渲染队列和时间显著影响SEO。”
- “JavaScript密集型网站的页面发现速度较慢。”
为了解决这些信念,我们与MERJ合作,这是一家领先的SEO和数据工程咨询公司,进行了Google爬取行为的新实验。我们分析了超过100,000个Googlebot在各种网站上的获取请求,以测试和验证Google的SEO能力。
让我们看看Google的渲染能力是如何发展的。然后,我们将探讨我们的发现以及它们对现代Web应用程序的实际影响。
Google渲染能力的发展
多年来,Google爬取和索引Web内容的能力已经显著改变。看到这种发展对于理解现代Web应用程序当前的SEO状态很重要。
2009年之前:有限的JavaScript支持
在搜索的早期,Google主要索引静态HTML内容。由JavaScript生成的内容对搜索引擎来说基本上是不可见的,这导致了广泛使用静态HTML进行SEO目的。
2009-2015年:AJAX爬取方案
Google引入了AJAX爬取方案,允许网站提供动态生成内容的HTML快照。这是一种权宜之计,要求开发人员为他们页面创建单独的、可爬取的版本。
2015-2018年:早期JavaScript渲染
Google开始使用无头Chrome浏览器渲染页面,这是一个重大的进步。然而,这个较旧的浏览器版本在处理现代JS特性时仍有限制。
2018年至今:现代渲染能力
今天,Google使用最新的Chrome进行渲染,跟上了最新的Web技术。当前系统的关键方面包括:
- 通用渲染: Google现在尝试渲染所有HTML页面,而不仅仅是一部分。
- 最新的浏览器: Googlebot使用最新稳定版本的Chrome/Chromium,支持现代JS特性。
- 无状态渲染: 每个页面渲染发生在一个新的浏览器会话中,不保留来自先前渲染的cookies或状态。Google通常不会点击页面上的物品,例如标签内容或cookie横幅。
- 伪装: Google禁止向用户和搜索引擎显示不同内容以操纵排名。避免使用基于
User-Agent的代码更改内容。相反,优化您的应用程序的无状态渲染以适应Google,并通过网络状态方法实现个性化。 - 资源缓存: Google通过缓存资源来加速网页渲染,这对于共享资源的页面和同一页面的重复渲染非常有用。Google不是使用HTTP
Cache-Control头部,Google的Web渲染服务使用自己的内部启发式方法 来确定缓存的资源何时仍然新鲜,何时需要重新下载。

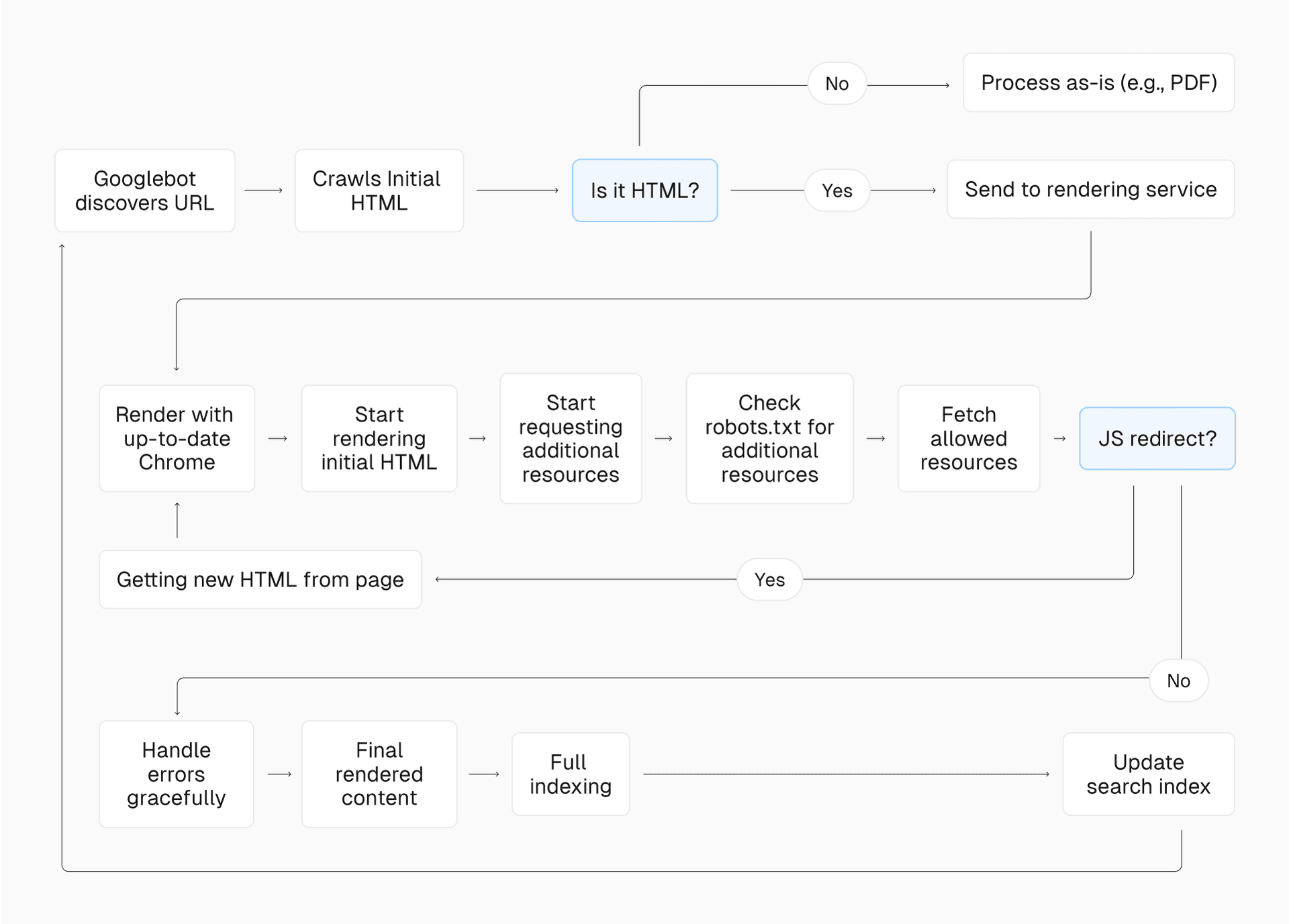
今天,Google的索引过程看起来有点像这样。
有了对Google能力的更好理解,让我们看看一些常见的神话以及它们对SEO的影响。
方法论
为了调查以下神话,我们使用Vercel的基础设施和MERJ的Web渲染监控(WRM)技术进行了研究。我们的研究集中在nextjs.org上,辅以monogram.io和basement.io的补充数据,时间跨度为2024年4月1日至4月30日。
数据收集
我们在这网站上放置了一个自定义Edge Middleware来拦截和分析来自搜索引擎机器人的请求。这个中间件允许我们:
- 识别和跟踪来自各种搜索引擎和AI爬虫的请求。(此查询中没有包含用户数据。)
- 为机器人在HTML响应中注入一个轻量级JavaScript库。
当页面完成渲染时触发的JavaScript库将数据发送回一个长期运行的服务器,包括:
- 页面URL。
- 唯一的请求标识符(将页面渲染与常规服务器访问日志匹配)。
- 渲染完成的时间戳(这是使用服务器上JavaScript库接收请求的时间计算的)。
数据分析
通过比较服务器访问日志中存在的初始请求与我们的中间件发送到外部信标服务器的数据,我们可以:
- 确认哪些页面被搜索引擎成功渲染。
- 计算初始爬取和完成渲染之间的时间差。
- 分析不同类型的内容和URL的处理模式。
数据范围
对于本文,我们主要关注了Googlebot的数据,它提供了最大和最可靠的数据集。我们的分析包括超过37,000个与服务器信标配对的渲染HTML页面,为我们得出结论提供了一个稳健的样本。
我们仍在收集其他搜索引擎的数据,包括像OpenAI和Anthropic这样的AI提供商,希望将来能更多地谈论我们的发现。
在接下来的部分中,我们将深入探讨每个神话,并在必要时提供更多相关的方法论。
神话1:“Google不能渲染JavaScript内容”
这个神话导致许多开发人员避免使用JS框架或为SEO采取复杂的变通方法。
测试
为了测试Google渲染JavaScript内容的能力,我们专注于三个关键方面:
- JS框架兼容性: 我们分析了Googlebot与Next.js的交互,使用来自
nextjs.org的数据,该网站使用了静态预渲染、服务器端渲染和客户端渲染的混合。 - 动态内容索引: 我们检查了
nextjs.org上的页面,这些页面通过API调用异步加载内容。这使我们能够确定Googlebot是否能够处理和索引初始HTML响应中不存在的内容。 - 通过React服务器组件(RSCs)流式传输的内容: 类似于上述,
nextjs.org的大部分内容都是使用Next.js App Router和RSCs构建的。我们可以看到Googlebot如何处理和索引逐步传输到页面的内容。 - 渲染成功率: 我们将服务器日志中的Googlebot请求数量与收到的成功渲染信标数量进行了比较。这让我们洞察到有多少百分比的爬取页面被完全渲染。
我们的发现
- 在
nextjs.org上分析的超过100,000个Googlebot获取请求中,不包括状态代码错误和不可索引的页面,100%的HTML页面实现了全页面渲染,包括具有复杂JS交互的页面。 - 所有通过API调用异步加载的内容都成功被索引,证明了Googlebot处理动态加载内容的能力。
- 基于React的框架Next.js被Googlebot完全渲染,确认了与现代JavaScript框架的兼容性。
- 通过RSCs流式传输的内容也被完全渲染,证实了流式传输不会对SEO产生不利影响。
- Google尝试渲染它爬取的所有HTML页面,不仅仅是一部分JavaScript密集型页面。
神话2:“Google对JavaScript页面有不同对待”
一个普遍的误解是Google对JavaScript密集型页面有一个单独的处理过程或标准。我们的研究结合Google的官方声明,揭穿了这个神话。
测试
为了测试Google是否对JS密集型页面有不同对待,我们采取了几个有针对性的方法:
- **CSS *
@import* 测试:** 我们创建了一个没有JavaScript但有CSS文件的测试页面,该CSS文件@imports第二个CSS文件(只有在渲染第一个CSS文件时才会下载并出现在服务器日志中)。通过将这种行为与启用JS的页面进行比较,我们可以验证Google的渲染器在启用和禁用JS时处理CSS是否有任何不同。 - 状态代码和meta标签处理: 我们开发了一个Next.js应用程序,使用中间件测试Google处理不同HTTP状态代码的情况。我们的分析集中在Google如何处理具有不同状态代码(200, 304, 3xx, 4xx, 5xx)的页面以及那些具有
noindexmeta标签的页面。这帮助我们理解JavaScript密集型页面在这些情况下是否被不同对待。 - JavaScript复杂性分析: 我们比较了Google在
nextjs.org上不同JS复杂性级别的页面上的渲染行为。这包括具有最少JS的页面,具有中等交互性的页面,以及具有广泛客户端渲染的高动态页面。我们还计算并比较了初始爬取和完成渲染之间的时间,看看更复杂的JS是否导致了更长的渲染队列或处理时间。
我们的发现
- 我们的CSS
@import测试确认,Google成功渲染了无论是否启用JS的页面。 - Google渲染所有200状态的HTML页面,无论JS内容如何。具有304状态的页面使用原始200状态页面的内容进行渲染。具有其他3xx, 4xx和5xx错误的页面没有被渲染。
- 初始HTML响应中具有
noindexmeta标签的页面没有被渲染,无论JS内容如何。客户端移除noindex标签对于SEO目的无效; 如果页面在初始HTML响应中包含noindex标签,它将不会被渲染,并且移除该标签的JavaScript将不会被执行。 - 我们发现Google在渲染不同JS复杂性级别的页面方面的成功率没有显著差异。在
nextjs.org的规模上,我们还发现JavaScript复杂性与渲染延迟之间没有相关性。然而,在一个更大的网站上,更复杂的JS可能会影响爬取效率。
神话3:“渲染队列和时间显著影响SEO”
许多SEO从业者认为,JavaScript密集型页面由于渲染队列而面临显著的索引延迟。我们的研究为这一过程提供了更清晰的看法。
测试
为了解决渲染队列和时间对SEO的影响,我们调查了:
- 渲染延迟: 我们检查了Google对页面的初始爬取和完成渲染之间的时间差,使用了
nextjs.org上超过37,000个匹配的服务器信标对的数据。 - URL类型: 我们分析了带和不带查询字符串的URL的渲染时间,以及
nextjs.org的不同部分(例如/docs,/learn,/showcase)。 - 频率模式: 我们观察了Google重新渲染页面的频率,以及不同类型内容的渲染频率是否有模式。
我们的发现
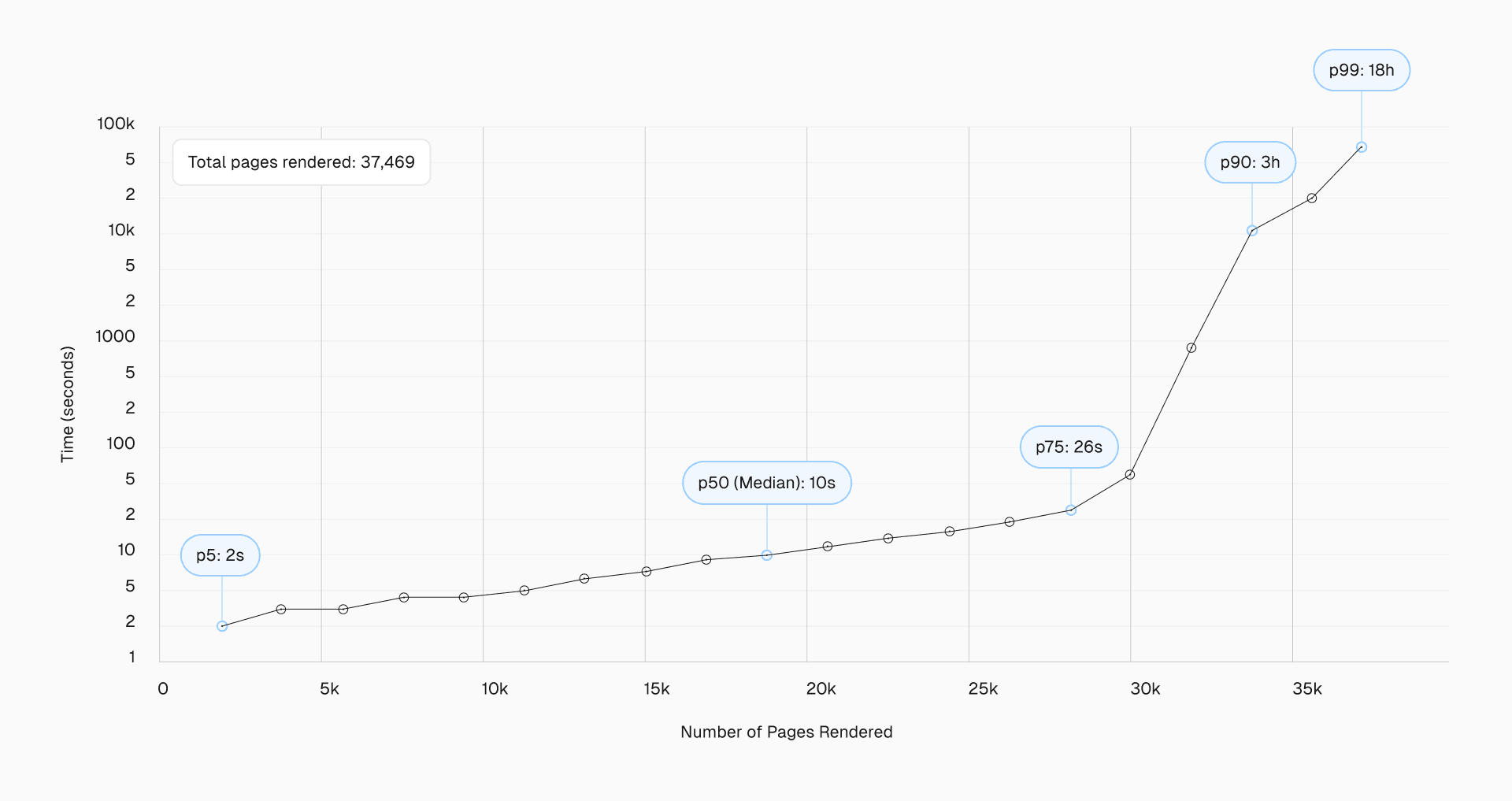
渲染延迟分布如下:
- 50th百分位数(中位数):10秒。
- 75th百分位数:26秒
- 90th百分位数:约3小时
- 95th百分位数:约6小时
- 99th百分位数:约18小时

我们在超过37,000个匹配的服务器信标对中发现的确切渲染延迟分布。
令人惊讶的是,页面的25%在初始爬取后的4秒内被渲染,挑战了长时间“队列”的概念。
虽然有些页面面临显著的延迟(高达99th百分位数的约18小时),但这些是例外,不是规则。
我们还观察到了与Google渲染带有查询字符串的URL(?param=xyz)的速度相关的有趣模式:
| URL类型 | 50th百分位数 | 75th百分位数 | 90th百分位数 |
|---|---|---|---|
| 所有URL | 10秒 | 26秒 | 约3小时 |
| 不带查询字符串的URL | 10秒 | 22秒 | 约2.5小时 |
| 带查询字符串的URL | 13秒 | 31分钟 | 约8.5小时 |
这些数据表明,如果它们具有不影响内容的查询字符串,Google会不同地对待URL。例如,在nextjs.org上,带有?ref=参数的页面经历了更长的渲染延迟,特别是在更高的百分位数上。
此外,我们注意到像/docs这样经常更新的部分与更静态的部分相比,中位数渲染时间更短。例如,尽管经常被链接,但/showcase页面显示了更长的渲染时间,这表明Google可能会放慢对不显著变化页面的重新渲染。
神话4:“JavaScript密集型网站的页面发现速度较慢”
SEO社区中一个持久的信念是,依赖客户端渲染(CSR)的JavaScript密集型网站,特别是像单页应用程序(SPAs)这样的网站,在Google的页面发现方面遭受了较慢的发现速度。我们的研究在这里提供了新的见解。
测试
为了调查JavaScript对页面发现的影响,我们:
- 分析不同渲染场景中的链接发现: 我们比较了Google在
nextjs.org上的服务器渲染、静态生成和客户端渲染页面中发现和爬取链接的速度。 - 测试未渲染的JavaScript负载: 我们在
nextjs.org的/showcase页面上添加了一个类似于React服务器组件(RSC)负载的JSON对象,其中包含指向新的、以前未被发现的页面的链接。这使我们能够测试Google是否能够在未渲染的JavaScript数据中发现链接。 - 比较发现时间: 我们监控了Google发现和爬取以不同方式链接的新页面的速度:标准HTML链接、客户端渲染内容中的链接和非渲染JavaScript负载中的链接。
我们的发现
- Google成功地在完全渲染的页面中发现和爬取了链接,无论渲染方法如何。
- Google可以在页面上的非渲染JavaScript负载中发现链接,例如在React服务器组件或类似结构中的链接。
- 在初始和渲染的HTML中,Google通过识别看起来像URL的字符串来处理内容,使用当前主机和端口作为相对URL的基础。(Google在我们的类似RSC负载中没有发现编码的URL——即
https%3A%2F%2Fwebsite.com,这表明它的链接解析非常严格。) - 链接的来源和格式(例如,在
<a>标签中或嵌入在JSON负载中)没有影响Google优先爬取的方式。无论URL是在初始爬取中找到的还是在渲染后找到的,爬取优先级保持一致。 - Google成功地在CSR页面中发现链接,但这些页面确实需要首先被渲染。服务器渲染的页面或部分预渲染的页面在即时链接发现方面有轻微的优势。
- Google区分链接发现和链接价值评估。链接的价值评估用于网站架构和页面重要性的评估,在完整页面渲染之后发生。
- 拥有更新的
sitemap.xml显著减少,如果不是消除了不同渲染模式之间的发现时间差异。
总体影响和建议
我们的研究揭穿了关于Google处理JavaScript密集型网站的一些常见神话。以下是关键的收获和可行的建议:
影响
- JavaScript兼容性: Google能够有效地渲染和索引JavaScript内容,包括复杂的SPAs、动态加载的内容和流式传输的内容。
- 渲染一致性: Google处理JavaScript密集型页面与静态HTML页面之间没有根本的区别。所有页面都被渲染。
- 渲染队列现实: 虽然存在渲染队列,但其影响比之前认为的要小。大多数页面在几分钟内被渲染,而不是几天或几周。
- 页面发现: 包括SPAs在内的JavaScript密集型网站在Google的页面发现方面并没有固有的劣势。
- 内容时间: 当页面上添加某些元素(如
noindex标签)时至关重要,因为Google可能不会处理客户端更改。 - 链接价值评估: Google区分链接发现和链接价值评估。后者发生在完整页面渲染之后。
- 渲染优先级: Google的渲染过程不是严格的先进先出。内容的新鲜度和更新频率等因素比JavaScript复杂性更能影响优先级。
- 渲染性能和爬取预算: 虽然Google能够有效地渲染JS密集型页面,但该过程比静态HTML更资源密集,对您和Google都是如此。对于大型网站(10,000+独特且经常变化的页面),这可能会影响网站的爬取预算。优化应用程序性能并最小化不必要的JS可以帮助加速渲染过程,提高爬取效率,并可能允许更多页面被爬取、渲染和索引。
建议
- 拥抱JavaScript: 自由地利用JavaScript框架增强用户和开发人员体验,但优先考虑性能并遵守Google关于延迟加载的最佳实践。
- 错误处理: 在React应用程序中实现错误边界以防止由于单个组件错误而导致的完全渲染失败。
- 关键SEO元素: 使用服务器端渲染或静态生成对关键SEO标签和重要内容进行处理,以确保它们在初始HTML响应中存在。
- 资源管理: 确保关键渲染资源(APIs、JavaScript文件、CSS文件)不被
robots.txt阻止。 - 内容更新: 对于需要快速重新索引的内容,请确保更改反映在服务器渲染的HTML中,而不仅仅是客户端JavaScript中。考虑使用增量静态再生等策略来平衡内容新鲜度与SEO和性能。
- 内部链接和URL结构: 创建一个清晰、逻辑的内部链接结构。实现重要的导航链接作为真实的HTML锚标签(
<a href="...">)而不是基于JavaScript的导航。这种方法既有助于用户导航,也有助于搜索引擎爬取效率,同时可能减少渲染延迟。 - 站点地图: 使用并定期更新站点地图。对于大型网站或频繁更新的网站,使用XML站点地图中的
<lastmod>标签来指导Google的爬取和索引过程。记住,只有在发生重大内容更新时才更新<lastmod>。 - 监控: 使用Google Search Console的URL检查工具或富结果工具来验证Googlebot如何看待您的页面。监控爬取统计数据,以确保您选择的渲染策略没有导致意外问题。
利用新信息向前发展
正如我们所探讨的,渲染策略在Google的能力方面存在一些细微差别:
| 功能 | 静态网站生成 (SSG) | 增量静态再生 (ISR) | 服务器端渲染 (SSR) | 客户端渲染 (CSR) |
|---|---|---|---|---|
| 爬取效率: Google能够多快多有效地访问、渲染和检索网页。 | 优秀 | 优秀 | 非常好 | 差 |
| 发现: 发现新URL以爬取的过程。* | 优秀 | 优秀 | 优秀 | 一般 |
| 渲染完整性(错误、失败等): Google能够多准确和完整地加载和处理您的网页,而不会出现错误。 | 稳健 | 稳健 | 稳健 | 可能失败** |
| 渲染时间: Google完全渲染和处理网页所需的时间。 | 优秀 | 优秀 | 优秀 | 差 |
| 链接结构评估: Google如何评估链接以了解网站架构和页面的重要性。 | 渲染后 | 渲染后 | 渲染后 | 渲染后,如果渲染失败,链接可能缺失 |
| 索引: Google存储和组织您网站内容的过程。 | 稳健 | 稳健 | 稳健 | 如果渲染失败可能未被索引 |
* 拥有更新的sitemap.xml显著减少,如果不是消除了不同渲染模式之间的发现时间差异。
** 在Google中通常不会失败,正如我们的研究所证明的;当它失败时,通常是由于robots.txt中阻止的资源或特定边缘情况。
这些细微差别确实存在,但无论渲染策略如何,Google都会迅速发现并索引您的网站。专注于创建对用户更有益的高性能Web应用程序,而不是担心为Google的渲染过程做特殊安排。
毕竟,页面速度仍然是一个排名因素, 因为Google的页面体验排名系统根据Google的核心网页指标评估您网站的performance。
此外,页面速度与良好的用户体验相关联——每节省100ms的加载时间与网站转化率上升8%相关。较少的用户从您的页面反弹意味着Google将其视为更相关。性能是复合的;毫秒很重要。
更多资源
要了解更多关于这些主题的信息,我们推荐:
- 核心网页指标如何影响您的SEO: 提供了关于核心网页指标(CWVs)如何影响SEO的全面概述,解释了Google的页面体验排名系统以及现场数据(用于排名)和实验室数据(Lighthouse分数)之间的区别。
- 如何选择正确的渲染策略: 指导开发人员为Web应用程序选择最佳渲染策略,解释了SSG、ISR、SSR和CSR等不同方法、它们的用例以及使用Next.js实现时的考虑因素。
- 前端云的用户体验: 解释了Vercel的前端云如何通过结合先进的缓存策略、边缘网络能力和灵活的渲染选项来实现快速、个性化的Web体验,以优化用户体验和开发人员生产力。
