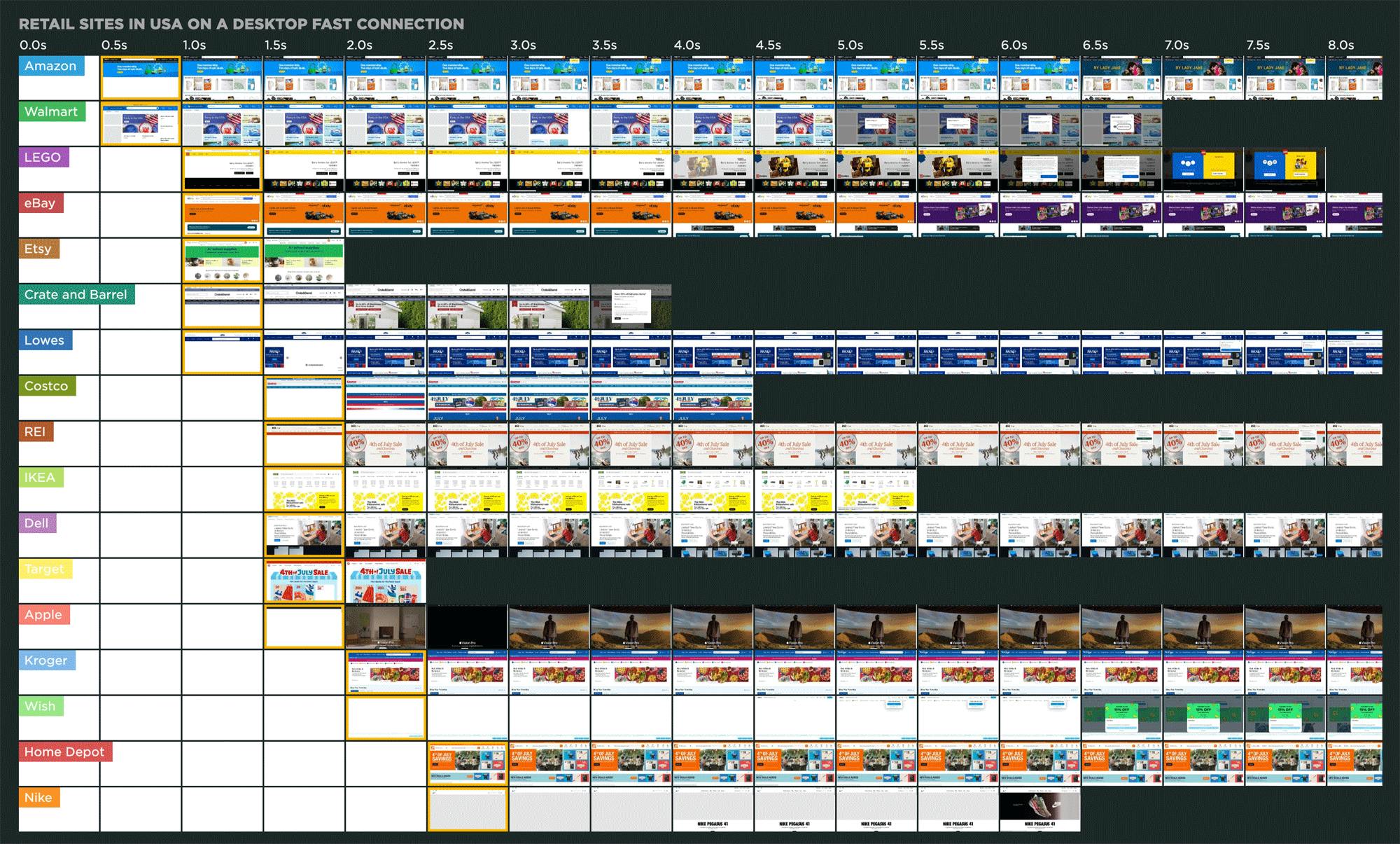
最近对20个顶级网站的分析发现,这些网站没有利用页面速度优化措施的数量令人惊讶——这对他们的性能指标有害,更重要的是,对他们的用户和最终的业务有害。

我花了很多时间查看瀑布图和网络性能审核。我最近调查了20个顶级网站的测试结果,发现它们中的许多没有利用优化措施——包括一些相当容易得到的低挂果实——这可以使他们的页面更快,用户更快乐,业务更成功。
下面有更多的内容,但首先,关于页面速度对企业影响的一些重要提醒…
慢页面损害你的业务
在过去十年左右的用户调查中,网站速度已成为决定一个人对网站满意度的最重要因素之一(仅次于安全性)。因为我们的“对速度的需求”深深植根于我们的神经回路中,无论我们多么希望它能改变,都不太可能改变。
如果你有任何疑问,无数的案例研究已经证明了页面速度与业务和用户参与指标(如转化率、跳出率和搜索排名)之间一致且明显的关系。以下是一些例子:
- 沃尔玛发现每提高1秒钟就等于转化率提高了2%。
- 沃达丰将他们的最大内容绘制(LCP)时间提高了31%,导致销售额增加了8%,他们的领先访问率提高了15%,他们的购物车访问率提高了11%。
- NDTV,印度领先的新闻台和网站之一,将LCP提高了55%,并看到了跳出率减少了50%。
- ALDO发现在他们的单页应用中,体验快速渲染时间的移动用户带来了比平均多75%的收入,并且比体验慢渲染时间的用户多327%的收入。在桌面上,快速渲染时间的用户带来了比平均多212%的收入,比慢的多572%。
你需要比竞争对手快多少?
光快是不够的。你需要比竞争对手更快。如果你不是,你的客户可能会悄悄地流失。在传统的实体商店场景中,放弃一家商店去另一家需要努力。在网上,只需要几次点击。
速度的余地很小。早在2012年,Harry Shum(当时微软的技术与研究执行副总裁)说:
"250毫秒,无论是慢还是快,现在是网络上竞争优势的神奇数字。"
使用许多合成监控工具,你可以将你的网站与竞争对手进行基准测试。竞争基准测试是查看你的位置以及你需要改进多少的好方法。
这就是为什么利用任何可以帮助你获得竞争优势的优化技术至关重要。
背景:查看20个顶级网站
对于这次调查:
- 我查看了从SpeedCurve的页面速度基准仪表板中随机选择的20个行业领先网站的合成测试结果。
- 然后我统计了常见性能建议(即性能审核)的通过/失败状态。
页面速度基准是一个任何人都可以探索和用于自己研究的交互式仪表板集。 我们每天都会对行业领先网站的主页进行合成测试,并根据页面从用户的角度加载的速度对它们进行排名。你可以过滤仪表板,根据常见的网络性能指标对网站进行排名,如开始渲染、最大内容绘制、累积布局偏移、交互时间等。
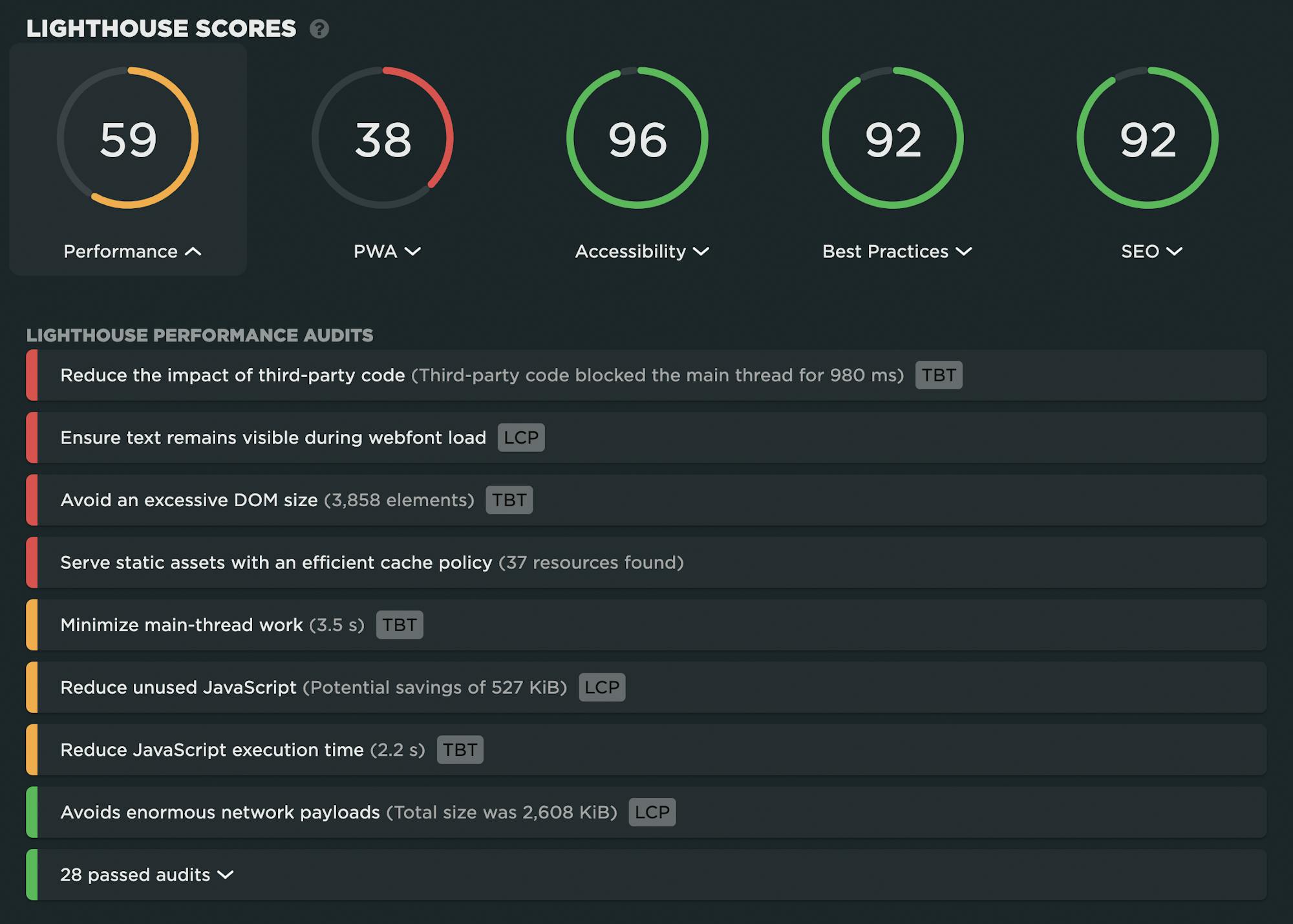
基准仪表板还允许你深入并获取每个页面的详细测试结果,包括瀑布图、Lighthouse得分和推荐的优化/审核。查看这些测试细节可以让你了解仪表板中最快和最慢的页面是如何构建的——它们做得对的地方,以及错过的优化机会。

Lighthouse得分和性能审核,摘自这个合成测试结果
对于我查看的20个网站,以下是这些网站没有利用的最常见的页面速度优化措施,按实施程度从低到高排名。
使用高效的缓存策略提供静态资源
受影响的指标:重复查看的渲染指标
当您第一次访问一个网站时,您的浏览器可能还没有存储在缓存中加载页面所需的所有资源。这通常被称为冷缓存。这种状态对于没有在短持续时间内获得大量重复访问者的网站来说非常典型。对于许多其他网站,例如您最喜欢的媒体或购物网站,重复查看非常普遍。
对于接收大量重复访问者的网站,利用浏览器缓存是一个巨大的性能胜利。然而,在我查看的20个页面中,只有1个页面有高效的缓存策略。

修复方法:为页面资源设置适当的HTTP头是确保您为网站优化缓存内容的最佳方式。
减少未使用的JavaScript
受影响的指标:最大内容绘制
存在惊人数量的僵尸脚本,它们正在慢慢扼杀性能。未使用的JS可以通过多种方式损害您的网站,从阻止页面加载的脚本到与移动设备和低功耗设备上的基本JS竞争带宽。在我查看的20个网站中,只有3个通过了这项审核。

修复方法:减少未使用的JavaScript,并且在可能的情况下,推迟脚本直到需要它们。
页面阻止了后退前进缓存恢复
受影响的指标:重复查看的渲染指标
许多导航是通过返回到上一页然后再前进来执行的。后退/前进缓存(或bfcache)存储了整个页面,以便它可以立即呈现。它不需要特殊的HTTP头,并且现在得到了所有主流浏览器的支持。
对于有大量后退/前进导航的网站,利用bfcache仍然是提供无缝页面加载体验的最大机会之一。然而,20个网站中有16个没有启用bfcache恢复。

修复方法:利用浏览器缓存减少HTTP请求的数量。
图像元素没有明确的“宽度”和“高度”
受影响的指标:累积布局偏移
没有高度和宽度属性,你的图像在页面上飞来飞去,试图弄清楚如何在每个用户的浏览器中解析并稳定下来。这可能会严重损害你的累积布局(CLS)得分。CLS是核心网络关键指标,这意味着它是谷歌搜索算法中的一个重要因素。你的CLS得分越差,损害你的SEO排名的风险就越大。
更关键的是,一个糟糕的CLS得分告诉你,你的页面感觉非常不稳定。页面不稳定对每个人来说都是烦恼,但对那些影响精细运动技能的残疾人来说,这是一个重大的可访问性问题。
所有这些都表明,看到20个网站中有14个没有通过这项审核是非常令人惊讶的。

修复方法:在所有图像和视频元素上设置明确的宽度和高度。或者,使用CSS aspect-ratio或类似的方法预留所需的空间。
最小化主线程工作
受影响的指标:最大内容绘制,总阻塞时间(仅举几个例子)
Geoff Graham在这里为浏览器主线程提供了一个很好的类比:
我听说主线程被描述为一条高速公路,它将汽车从A点带到B点;路上增加的汽车越多,它就会变得越拥挤,汽车完成旅程所需的时间就越长。这条特定的高速公路只有一条车道,而且只能朝一个方向行驶。只有一条路可走,所有进入它的东西都必须穿过它… 页面上的每个资源都是一个竞争者,争夺线程上的位置,并希望首先运行。如果一个竞争者花了很多时间来做它的工作,那么排在它后面的竞争者就不得不等待。
当您理解了所有页面资源是如何为争夺主线程而努力时,就很容易理解为什么最小化主线程工作是关键的页面速度优化策略。在页面上,主线程工作可以减少8-10秒或更多!在我查看的20个网站中,有13个没有通过这项审核。

修复方法:减少解析、编译和执行JS所花费的时间。你可能会发现提供较小的JS负载有助于这一点。
减少JavaScript执行时间
受影响的指标:交互到下一次绘制,总阻塞时间
JavaScript默认是解析阻塞的。这意味着当浏览器找到一个JavaScript资源时,它需要停止解析HTML,直到它下载、解析、编译并执行了那个JavaScript。所有这些完成后,它才能继续查看其余的HTML并开始请求其他资源,并开始显示页面。
对于我查看的20个网站,这项审核的通过/失败率是50/50。

修复方法:你可以做几件事,包括压缩和最小化,异步提供JS(或推迟它),避免布局破坏,并让步给主线程。最激进的解决方案:在可能的情况下,不要使用JavaScript!
避免巨大的网络负载(即页面大小)
受影响的指标:最大内容绘制
我已经停止对页面大小超过10、20甚至30MB感到震惊。大的网络负载可能会花费用户真正的钱,并且与慢加载时间高度相关。主要的罪魁祸首:巨大的图像和视频文件,以及未优化的JavaScript。
如果页面大小超过5000 KB,则未通过此审核。在我查看的20个网站中,有9个未通过——这意味着它们大于5000 KB。

修复方法:减少负载大小。对于首次查看,你可以优化图像和视频资源,使其尽可能小。对于重复查看,按本文前面推荐的利用浏览器缓存。
提供下一代格式的图像
受影响的指标:开始渲染,最大内容绘制
像WebP和AVIF这样的图像格式通常提供比PNG或JPEG更好的压缩,这意味着下载速度更快,数据消耗更少。20个网站中有11个通过了这项审核。

修复方法:探索替代图像格式。AVIF在Chrome、Firefox和Opera中得到支持,并提供比其他格式更小的文件大小,同时具有相同的质量设置。WebP在Chrome、Firefox、Safari、Edge和Opera的最新版本中得到支持,并为网络上的图像提供更好的有损和无损压缩。
确保在网络字体加载期间文本保持可见
受影响的指标:开始渲染,最大内容绘制
一些网络字体可能是大型资源,这意味着它们加载得很慢。因为字体通常是浏览器首先调用的资源之一,一个慢的字体可以推迟你的所有下游指标。根据浏览器的不同,文本可能在字体加载之前完全隐藏。结果的不可见文本闪烁(FOIT)是一种用户体验烦恼。
尽管有所有这些非常好的理由来优化字体渲染,20个网站中有7个没有通过这项审核。

修复方法:利用font-display CSS特性确保在网络字体加载时文本对用户可见。
减少第三方代码的影响
受影响的指标:总阻塞时间,最大内容绘制,交互到下一次绘制
如今,一个典型的网页可能包含数十个第三方脚本。所有这些你无法控制的额外代码可以显著影响你的页面速度。一个单一的非性能阻塞脚本可以完全阻止你的页面渲染。好消息是,只有20个网站中有4个没有通过这项审核(尽管这个数字仍然太高)。

修复方法:虽然你对你的第三方供应商通常无法做太多,你仍然有多种选项可用,包括限制冗余第三方提供商的数量,以及在页面主要加载完成后加载第三方代码。
减少未使用的CSS
受影响的指标:开始渲染,总阻塞时间,最大内容绘制
默认情况下,浏览器必须下载、解析并处理所有样式表,然后才能显示任何内容。像未使用的JavaScript一样,未使用的CSS会弄乱你的页面,创建额外的网络行程,不必要地增加你的总负载,并最终减慢用户感知的性能。清理你的页面是值得的,然而20个网站中有4个没有通过这项审核。

修复方法:从样式表中减少未使用的规则,并推迟不用于页面上方内容的CSS。使用关键CSS以实现更快的渲染。
避免使用'document.write()'
受影响的指标:开始渲染和其他下游指标
对于使用慢连接的用户,通过document.write()动态注入的外部脚本可能会延迟页面加载数十秒。那是很多!

修复方法:从你的代码中移除所有使用document.write()的地方。如果它被用来注入第三方脚本,请使用异步加载。
消除阻塞渲染资源
受影响的指标:开始渲染,最大内容绘制和其他下游指标
阻塞资源是任何阻止你页面首次绘制的资源。任何有可能完全阻止你页面的资源都是令人担忧的,对吧?然而,20个网站中有3个没有通过这项审核。

修复方法:消除阻塞渲染脚本。评估你的阻塞资源,确保它们实际上是关键的,然后将真正关键的脚本内联提供。异步提供非关键代码或推迟它。完全移除未使用的代码。
使用HTTP/2
HTTP/2提供了许多比HTTP/1.1更优越的特性,包括二进制头和多路复用。这意味着:你页面的资源更精简、更快。我查看的大多数网站已经在利用HTTP/2,但仍然有一些坚持者。

修复方法:学习如何设置HTTP/2。
不要延迟加载LCP图像
受影响的指标:最大内容绘制
天哪!我不太常看到这个问题,但每次看到仍然感到惊讶。延迟加载的图像在页面生命周期中稍后渲染。延迟加载是针对页面下方等非关键图像的优秀页面速度优化技术。但如果你的延迟加载了最大内容绘制(LCP)图像,那就是一个大问题。这可能会在你的LCP时间中增加许多秒。(我见过由于延迟加载导致的LCP时间高达20秒!)
LCP是核心网络关键指标,这意味着它是谷歌搜索算法中的用户体验信号。你的LCP时间越差,损害你的SEO排名的风险就越大。同样重要的是,慢速图像损害了用户体验,最终影响了你网站的转化率和跳出率。看到20个网站中有2个没有通过这项审核让我有点崩溃。我希望这篇文章能帮助你避免这个错误!

修复方法:LCP图像应该永远不要延迟加载。事实上,LCP图像应该被优先考虑,以便尽早在页面生命周期中渲染。如果LCP元素是动态添加到页面的,你应该预加载图像。获取更多LCP优化技巧。
你还应该为LCP创建性能预算,这样如果它突然下降,你就能立即得到提醒。
为什么这么多建议被忽视?
我能想到几个原因:
一些优化可能不影响关键渲染路径
关键渲染路径是浏览器将所有页面资源——从图像和HTML到CSS和JavaScript——转换为完整、功能齐全的网页所采取的一系列步骤。优化关键渲染路径意味着仔细观察你的页面上的资源渲染的顺序,然后确保关键渲染路径中的每个资源尽可能性能良好。这听起来很简单——概念上确实如此——但实现起来可能很棘手(正如这个LEGO.com的性能审核所揭示的)。
根据页面的构建方式,关键渲染路径可能已经很好地优化了,即使忽略了上述一些优化。例如,一个页面可能包含阻止渲染的首方和第三方JavaScript——如广告和信标——但如果这些脚本在页面渲染生命周期的后期被调用,那么它们可能不会影响用户体验。
一些优化可能更难(或不可能)实施
如果你的页面有巨大的负载,可能没有太多你可以做的事情。例如,新闻网站通常有巨大的页面,因为它们需要除了图像和视频的巨大内容负载之外,还要包含大量的广告和小部件。
说到图像,如果你有大量的内容创作者向你的CMS上传图像,那么以下一代格式(例如,AVIF而不是JPEG)提供它们可能是具有挑战性的。
人们只是不知道
有些做法——比如利用bfcache——是如此新颖,可能还不在人们的雷达上。其他的——比如知道不要延迟加载LCP图像——可能是因为人们太广泛地应用了像延迟加载这样的普遍良好最佳实践。
但仍然…
我查看的许多网站尽管没有严格遵循网络性能优化最佳实践,但仍然相当快。但这并不意味着忽视最佳实践是…嗯,好的做法。
- 页面大小和复杂性影响95百分位的用户——包括移动用户和使用较慢网络的人。忽视5%(或更多)的用户是一个糟糕的主意。
- 不良做法会累积,直到达到一个临界点。在那之后,一个未优化的图像或非性能脚本就足以严重损害你的页面。
- 僵尸第三方可能引入安全问题。你应该始终了解为什么第三方脚本在你的页面上,并消除那些不属于那里的脚本。
- 页面抖动是一件事。仅仅拥有快速的开始渲染或最大内容绘制时间是不够的。你的关键渲染路径可能很短,你的页面可能很快就开始渲染,但在整个页面渲染生命周期中的用户体验如何?每个人都讨厌抖动,太多的抖动会损害你的UX和你的业务。
如何优先考虑页面速度优化
1. 考虑你的网站上有多少页面受到每个优化建议的影响
在你的关键页面上运行一些合成测试,看看哪些优化被推荐。如果你是SpeedCurve用户,你可以使用你的Improve仪表板来查看你的网站上有多少页面受到每个审核的影响。如果大量页面会从优化中受益,那么你可能想采取一次解决一个审核的方法。
2. 验证优化将以可衡量的方式帮助你的页面和UX
你不想花费大量开发时间来实施一个最终不会使你的用户受益的优化。了解你页面的关键渲染路径是知道优化资源是否会在页面感觉上对最终用户产生差异的最佳方式。
3. 首先抓住简单的修复
有时,让自己——和你组织中的其他人——对性能修复感到兴奋的更容易的方法是尽早获得一些简单的胜利。之后,你可以逐步进行更耗时的工作。
一些简单(或相对简单)的建议:
- 调整你的缓存策略
- 启用bfcache
- 在图像上设置高度和宽度属性
- 优化图像和视频大小
- 异步提供第三方或推迟它们