当您滚动网页或网页的部分内容发生变化时,浏览器引擎有时需要重新绘制页面的部分区域。将布局和样式信息转换为屏幕上的像素点的过程对每个浏览器引擎来说是特定的,但可能在性能方面代价很高,特别是当重新绘制的区域很大且频繁发生时。
如果您怀疑网页因频繁和大面积的重新绘制而变慢,请使用 DevTools 中的 绘制闪烁 功能。绘制闪烁 突出显示浏览器引擎重新绘制的网页区域,使您能够直观地识别问题区域。
警告:使用 绘制闪烁 功能可能不适合对光敏性癫痫患者。
在 Chrome 和 Edge 中
打开 DevTools。
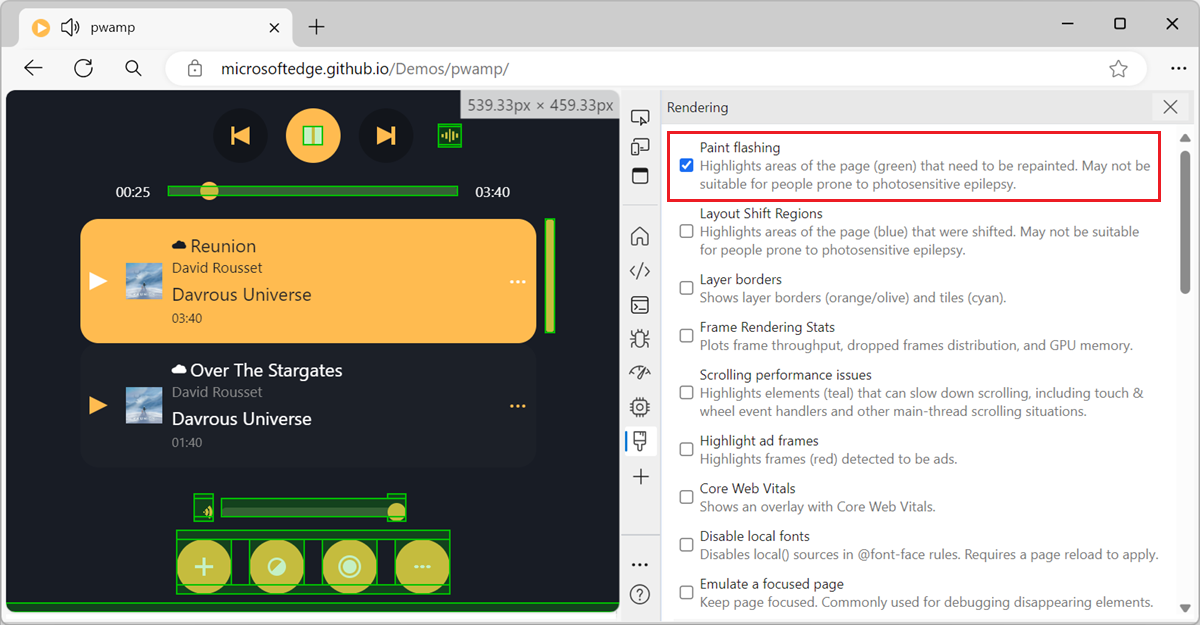
打开 渲染 工具。
选择 绘制闪烁 复选框。
与网页交互以查看浏览器引擎重新绘制的区域。
当浏览器引擎重新绘制页面区域时,这些区域会以不同的颜色突出显示:
 Edge 中的绘制闪烁
Edge 中的绘制闪烁
在 Safari 中
- 打开 Web Inspector。
- 转到 元素 工具。
- 点击工具栏中的 绘制闪烁 按钮。
在 Firefox 中
遗憾的是,Firefox 不再拥有内置的绘制闪烁工具。这是由于 Firefox 使用的新渲染引擎(WebRender),它不支持绘制闪烁。如果您想跟踪此功能的更新,请查看 Bugzilla 上的 WebRender 的绘制闪烁 DevTools。
