
你有没有尝试过按下浏览器的返回按钮,然后注意到前一个页面加载速度有多快?这就是BFCache在起作用。
什么是BFCache?
BFCache代表着“后退/前进缓存”,是一种机制,允许浏览器在内存中保留一个完全渲染的页面快照。
这意味着,当向后或向前导航时,网页几乎立即被呈现,几乎没有加载时间。
没有BFCache,浏览器将不得不从头开始加载整个网页,因为它将不得不再次连接到服务器,重新下载所有静态资产并重新执行所有脚本。
相反,由于有了BFCache,转换非常平滑。
BFCache的工作原理
BFCache会对整个网页进行快照并将其存储在内存中。这时你可能会问自己:我的JavaScript代码的执行会发生什么?
这是一个非常好的问题,因为BFCache的工作方式是将整个JavaScript堆存储在内存中,并暂停正在进行的代码执行。这意味着使用setInterval或setTimeout安排运行的代码将在从BFCache提供页面时恢复,就好像什么都没有发生一样。未解决的Promise也是如此。
当处理indexeddb事务时,情况可能会变得有些棘手:
每当事务正在进行时,用户离开页面,浏览器将不会将页面缓存在BFCache中,除非您确保用户离开前关闭连接。
总的来说,浏览器通常会支持BFCache的某种形式,无论是在移动设备还是桌面设备上。
Chrome的使用数据显示,桌面设备上有10次导航中有1次是返回或前进操作,而移动设备上有5次导航中有1次是返回或前进操作。这些数字是巨大的,因此BFCache确实有潜力节省大量时间。
使网页与BFCache兼容
到目前为止,好处应该是非常明显的:用户在返回您的网站时获得更快、更流畅的体验。
然而,作为开发人员,我们需要注意一些考虑因素,因为BFCache经常是引起沮丧的根源。了解从BFCache提供页面的页面生命周期事件至关重要。
当页面从BFCache加载时,页面load事件不会被触发。相反,我们必须监听pageshow事件,并且我们可以检查event.persisted属性,以查看页面是否是从BFCache中恢复的。这对于检测数据是否过时可能会很方便,我们可以通过进行API调用来更新数据,例如。
window.addEventListener('pageshow', function(event) {
if (event.persisted) {
// 页面是从bfcache中恢复的
}
});
一些操作,如监听unload事件,将阻止页面进入BFCache,因此,应始终监听pagehide事件,并避免添加unload事件侦听器。unload事件是一个较旧的API,当前被认为是遗留API。
避免始终监听unload事件,这个API被认为是遗留API
如果您的web服务器发送了一个Cache-control: no-store头部,例如Reddit,浏览器会被指示跳过BFCache。这种行为会随着时间的推移而改变,因为从技术上讲,这个头部应该只用于HTTP缓存,而BFCache不是HTTP缓存。
返回和前进缓存 | 文章 | web.dev学习如何在使用浏览器的返回和前进按钮时优化您的页面以实现即时加载
关于BFCache的更多信息
测试
为了保证用户体验良好,经常测试BFCache非常重要。
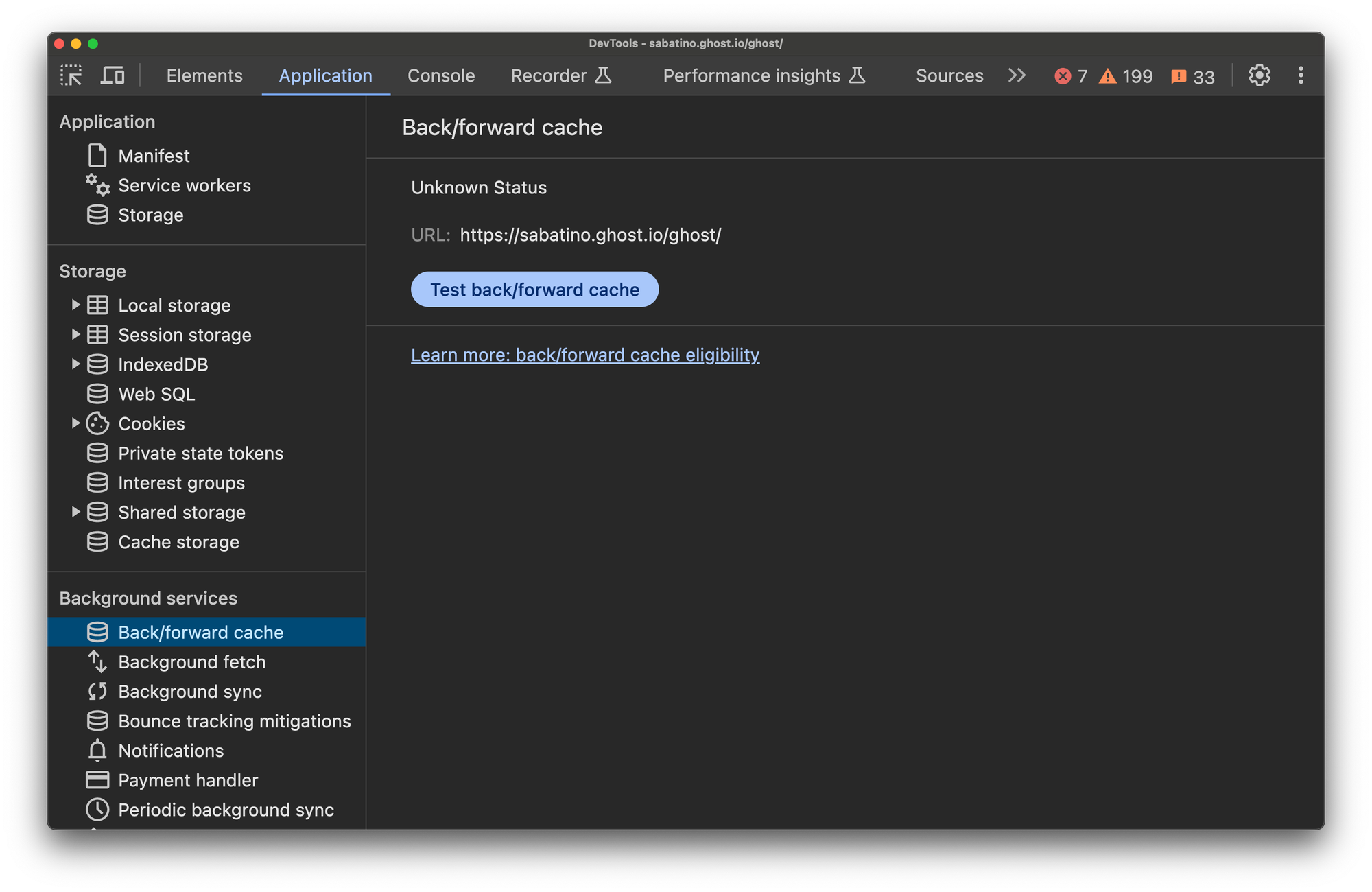
您可以通过打开Chrome开发者工具并导航到“应用程序”选项卡,然后单击“后退/前进缓存”来轻松测试BFCache。在此页面上,您可以按下大的“测试后退/前进缓存”按钮,Chrome将自动导航到您的网页并显示页面是否进入缓存。

如果BFCache失败,您将收到一个精确的描述,告诉您具体出了什么问题。如果成功,您将看到一个绿色的勾号,表示页面已成功缓存。
总结
有关BFCache的更多信息,请参阅下方描述中的链接。
