最近有很多关于 CSS masonry 的讨论。它应该被称为“砖石”,而且应该使用网格吗?让我们先关注基础知识吧。
在 2022 年,我制作了这个网站:成为浏览器的导师,而不是微观管理者。上面有一些关键原则,是一个不错的瓷砖集合。

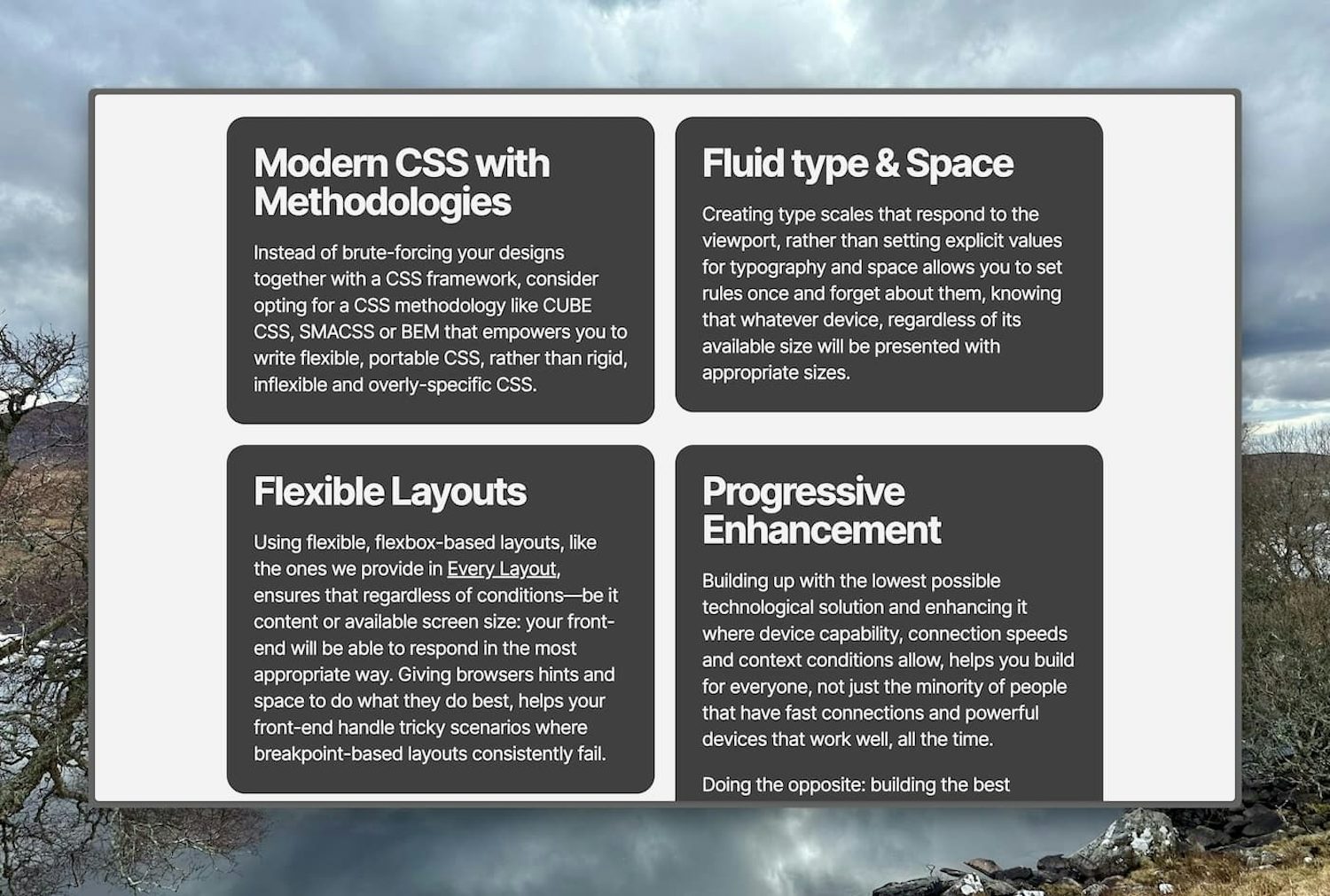
Arc 中的瓷砖 —— 一个 Chromium 浏览器 —— 渲染为标准网格。
在这次演讲中,我为此网站制作了这个技巧 —— 实际上,当浏览器支持时,网格会逐渐增强为砖石,但如果我不告诉观众,他们中没有人会知道这一点。这就是渐进增强的魔力:每个人都能获得一个出色的体验,所以他们甚至不会考虑是否获得了“最佳”体验。他们已经得到了,因为对他们来说一切都能正常工作。
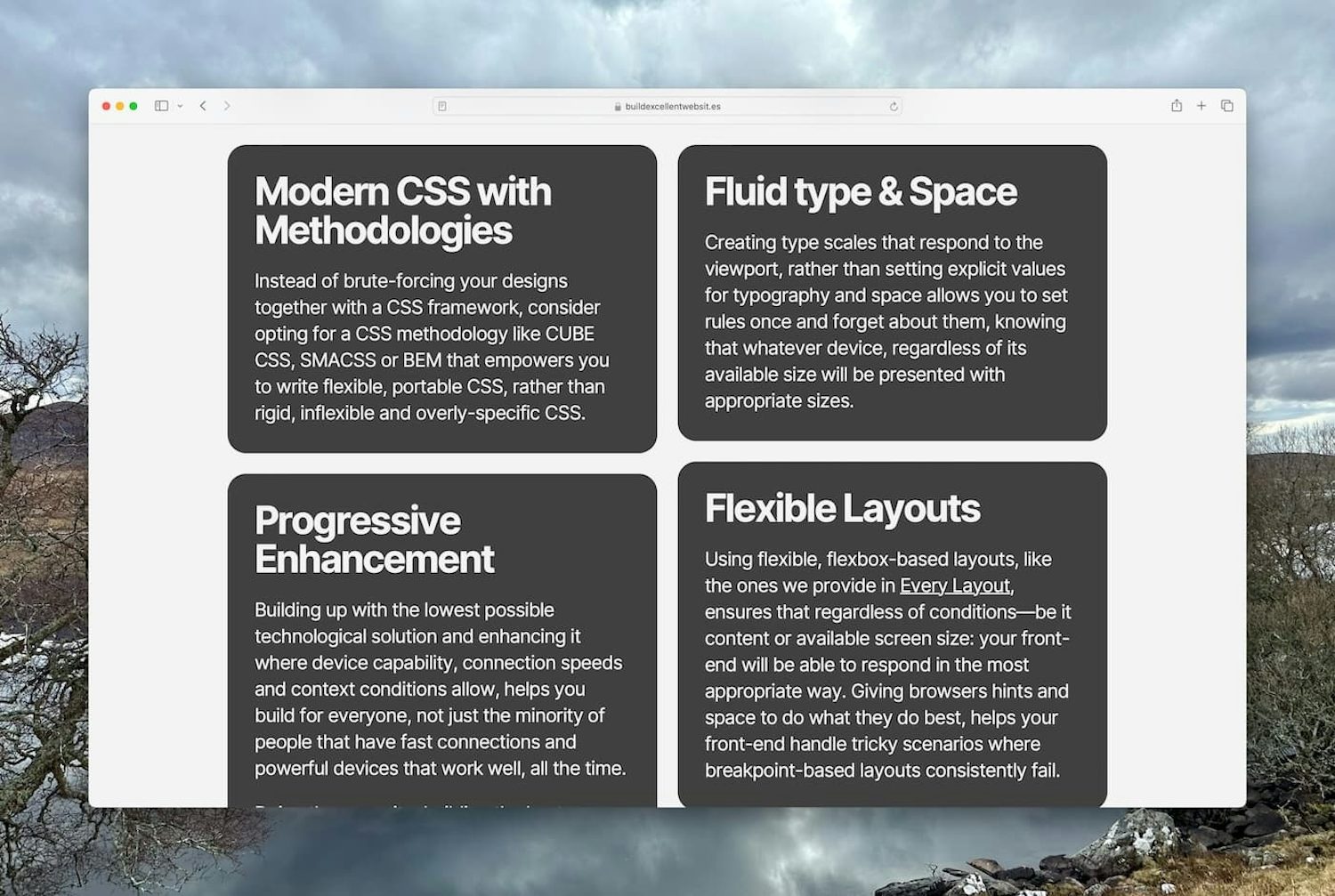
无论如何,这是 Safari Technology Preview 中的显示效果。这是一个微妙的增强。

支持砖石网格的 Safari Technology Preview 中的瓷砖。
布局的方式是使用了一个灵活的布局组合,名为 .grid:
.grid {
display: grid;
grid-template-columns: repeat(
var(--grid-placement, auto-fill),
minmax(var(--grid-min-item-size, 16rem), 1fr)
);
gap: var(--gutter, var(--space-s-l));
}
使用了 CUBE 异常,我添加了一个砖石增强:
.grid[data-rows='masonry'] {
grid-template-rows: masonry;
align-items: start;
}
这个异常的好处是,它确实在 grid-template-rows 中加入了 masonry 值,但同时,还将项目对齐到起始位置,因此它们至少在垂直方向上只会按照内容的大小进行调整,即使在没有砖石的情况下也是如此。
我选择这种模式的原因是因为我知道不会有选项卡问题,因为它只是标题和段落以及一个链接。我创建了一个小演示来展示当前 Firefox 和 Safari Technology Preview 中的砖石迭代中的选项卡问题:
对于那些没有这些浏览器的人,这是它的样子。
选项卡顺序混乱 —— 尤其是在 Firefox 中。这有点可以预料,因为砖石布局会将项目压缩到可用空间中,以获得类似石材的效果 —— 因此有砖石之名。
然而,这是一个真正的问题,因为只需一行 CSS 就可以创建一个相当严重的无障碍问题。我不知道它该如何解决,所以也许最好的办法是警告您,如果存在可聚焦的元素,请不要使用砖石。
我对语法的看法是什么?
WebKit 征求了意见,Google 给出了答案,所以这是我的意见。老实说,我对他们的任何一种方法都无所谓。我之前想过砖石感觉像是一种 flexbox,因为砖石布局的本质就是灵活的,对我来说这就像是 flexbox。但我不够聪明,不能为 CSS 规范贡献什么,所以只要能用就行。
砖石已经作为网格值可用了。那些已经使用该实验值的网站怎么办呢?当然,它是一个一行代码的一部分,但Google 的建议肯定不是。它本身就是一个整个布局系统,这是一个相当大的重构!另一方面,我相信我们宁愿有达成共识的标准,而不是可能是半成品的想法。
老实说,我认为砖石作为一种设计模式已经相当过时了。我喜欢 Jen 在 WebKit 帖子中使用的示例 —— 使用砖石来整理其中一个超大菜单 —— 但实际上,除非你正在构建类似 Pinterest 或 Unsplash 的照片 UI,否则你可能可以不使用砖石而做得更好,这就引出了一个问题:浏览器是否有更好的事情可以关注?
