正如今天在browserbench.org宣布的,与其他浏览器引擎开发者合作,苹果的 WebKit 团队很高兴地推出了 Speedometer 3.0,这是一个更好地反映了当今网络的重大更新。它由所有主要浏览器引擎的开发者共同构建:Blink、Gecko 和 WebKit,还得到了苹果、谷歌、英特尔、微软和 Mozilla 等公司的数百个贡献。本文深入探讨了协作 Speedometer 项目如何改进了基准测试的测量方法和测试内容。
回顾历史,2014 年,苹果的 WebKit 团队发布了 Speedometer 浏览器基准测试,旨在衡量网站和 Web 应用的响应速度。
原始的 Speedometer 模拟了 Web 应用中的用户交互,驱动使用不同 JavaScript 框架编写的 TodoMVC 示例应用程序来添加、完成和删除待办事项。与当时公开可用的其他 DOM 或 Web 应用程序基准测试不同。这些旧基准测试主要是微基准测试的集合,并没有反映出 DOM API 在真实 Web 应用中的使用方式,或者单个 API 与其他 Web 浏览器引擎的交互方式。Speedometer 快速成为了不仅在 WebKit 中,而且在其他浏览器引擎中进行性能测量和调优的重要工具。
2018 年,苹果的 WebKit 团队与谷歌的 Chrome 团队合作,发布了 Speedometer 2.0,更新了使用当时最新的框架和库。自那时起,Speedometer 基准测试在浏览器引擎中的受欢迎程度进一步提高,成为优化指南,并成为独立测试者和评论员比较不同设备、操作系统和浏览器的工具。
今天发布的 Speedometer 3.0 标志着 Web 浏览器性能测试迈出了重大的一步。它提高了测量的准确性,并测量了各种内容的性能。
跨浏览器协作
Speedometer 3.0 的发布是浏览器开发者共同努力改进整个 Web 的结果。正如 Interop 2024 代表了共同努力测试和改进标准的遵从性一样,Speedometer 3.0 是共同努力测试和改进浏览器性能的一项工作。
之前的 Speedometer 版本是作为 WebKit 项目的一部分开发的,而 Speedometer 3.0 是在联合的多利益相关者治理模型下开发和发布的,包括三个主要引擎浏览器:Blink、Gecko 和 WebKit,并自2022 年 12 月的原始公告以来,该存储库已经收到了数百个开源贡献。这种合作更好地确保了测量和工作负载组合的公平性。而且,该团体共同创建了共享愿景 以供基准测试。
改进的测试工具
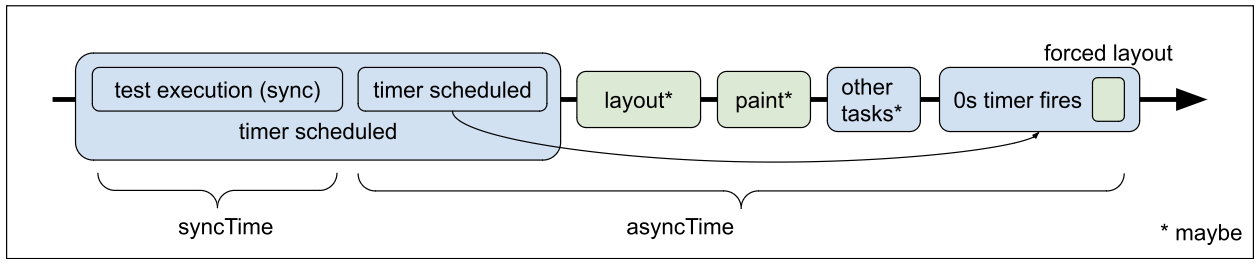
我们改进了 Speedometer 测量运行时性能的方法。之前的 Speedometer 版本将同步运行测试脚本的时间称为“同步”时间;直到在“同步”工作结束时调度的零延迟定时器触发为“异步”时间,如下图所示:

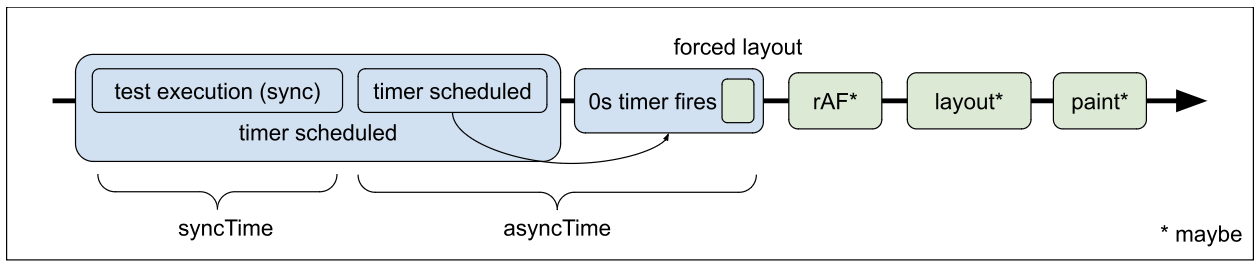
然而,这种方法有时会忽略浏览器引擎响应由脚本驱动的更改所做的重要工作,因为同步任务和零延迟定时器是在不考虑渲染更新的情况下调度的。它也没有捕捉到框架延迟直到下一个 requestAnimationFrame(rAF)回调,这是现代框架中常见的一种技术。以下图示了计时计算可能会错过重要工作的情况。

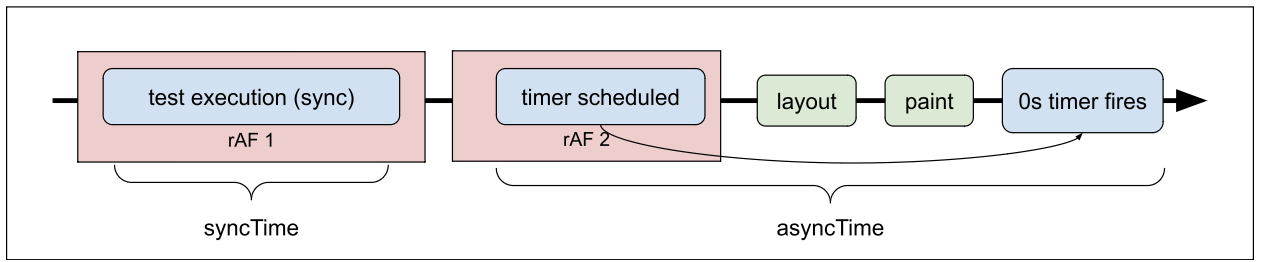
Speedometer 3.0 利用了所有浏览器引擎都采用了HTML5 事件循环模型来更新网页呈现的事实。它将测试脚本测量在 requestAnimationFrame 回调内作为“同步”时间,并将在第二个 requestAnimationFrame 中调度的零延迟定时器触发的时间作为“异步”时间:

由于零延迟定时器现在是在第二个 requestAnimationFrame 中调度的,它保证在同步部分的所有零延迟定时器都触发后才触发。由于 HTML5 的事件循环处理模型,浏览器引擎会在调用所有 requestAnimationFrame 之后但在下一个零延迟定时器触发之前更新网页的呈现。这些变化极大地提高了 Speedometer 准确测量同步工作的能力和浏览器对处理用户事件的脚本所做的异步工作的能力。
测试工具还已重写,使用了现代 JavaScript 特性,如模块、原生 promises、let & const、async & await 和类语法,这些在 Speedometer 1.0 编写时还不是普遍可用的。
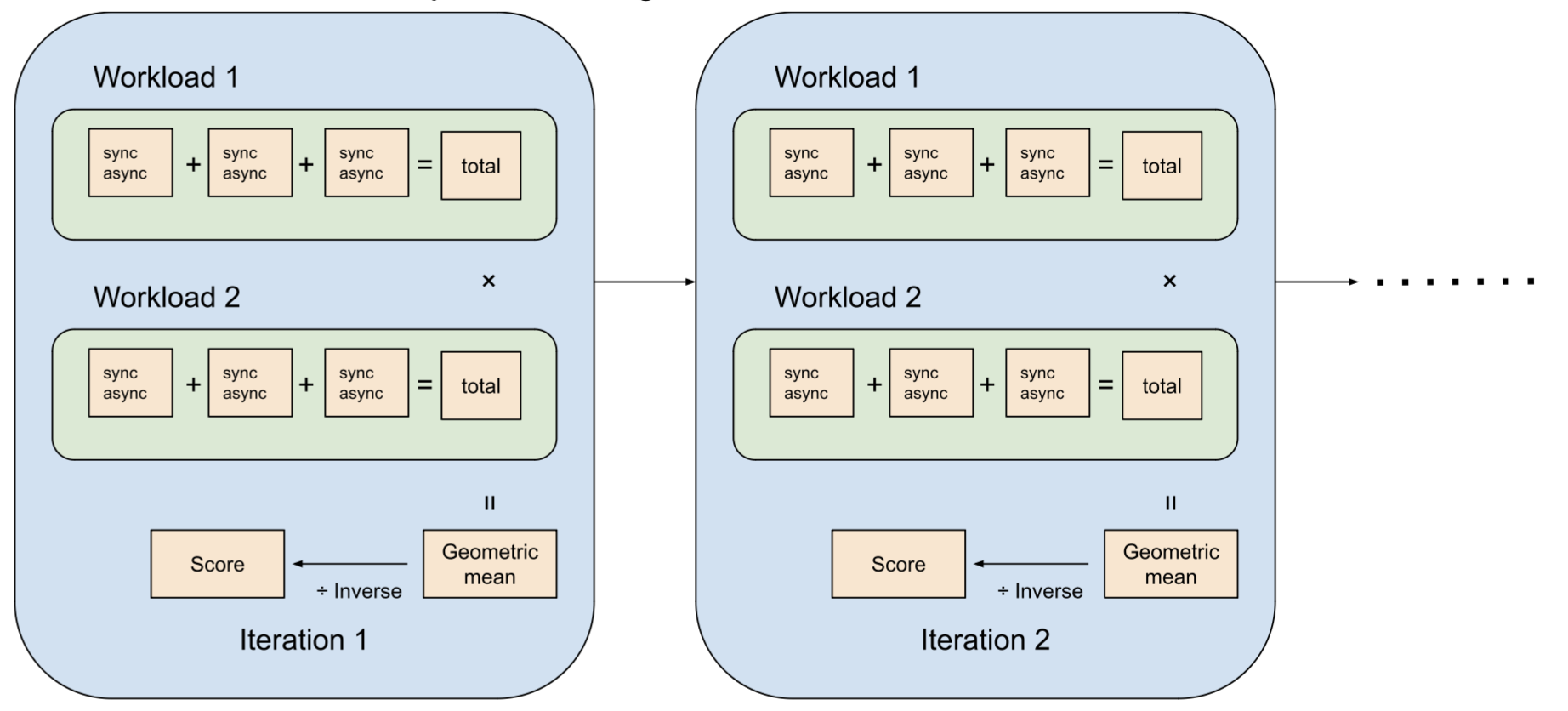
与前身一样,Speedometer 3.0 汇总了模拟用户操作所花费的运行时间,例如添加待办事项、完成待办事项和删除待办事项,针对每个工作负载,并计算了跨不同工作负载的几何平均值的总和。最终得分计算为几何平均值的倒数的算术平均值:

得分调整
自从 Speedometer 的基准测试内容上次更新以来(2018 年),Web 浏览器在处理 Speedometer 内容方面已经变得越来越好。此外,诸如苹果硅片 Mac 等新硬件继续推动了计算的边界。最初的分数被缩放为低于 100,现代浏览器在最快设备上的得分现在可以超过 500。为了使得分更容易比较,并为未来的改进留出空间,我们已经调整了分数,以便典型的 Web 浏览器一开始得到 20-30 范围内的分数。
更新的 UI 框架
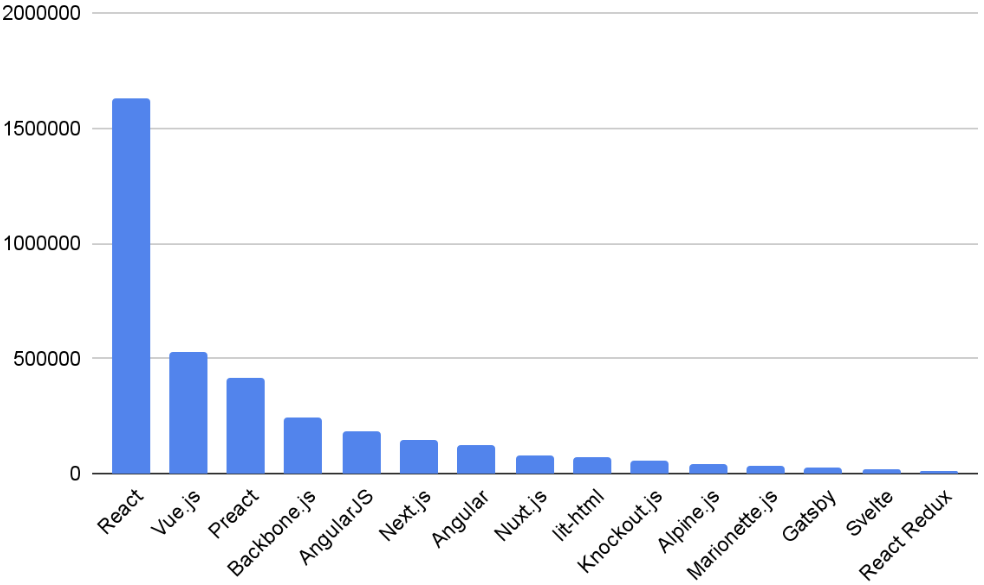
现在让我们来看看 Speedometer 3 中的测试内容。像 Speedometer 的过去版本一样,版本 3.0 包括基于 TodoMVC 的待办事项应用程序,模拟添加、完成和删除待办事项。为了更好地表示现代 Web,从 HTTP 存档中识别了 2023 年 3 月的最广泛使用的 JavaScript UI 框架:

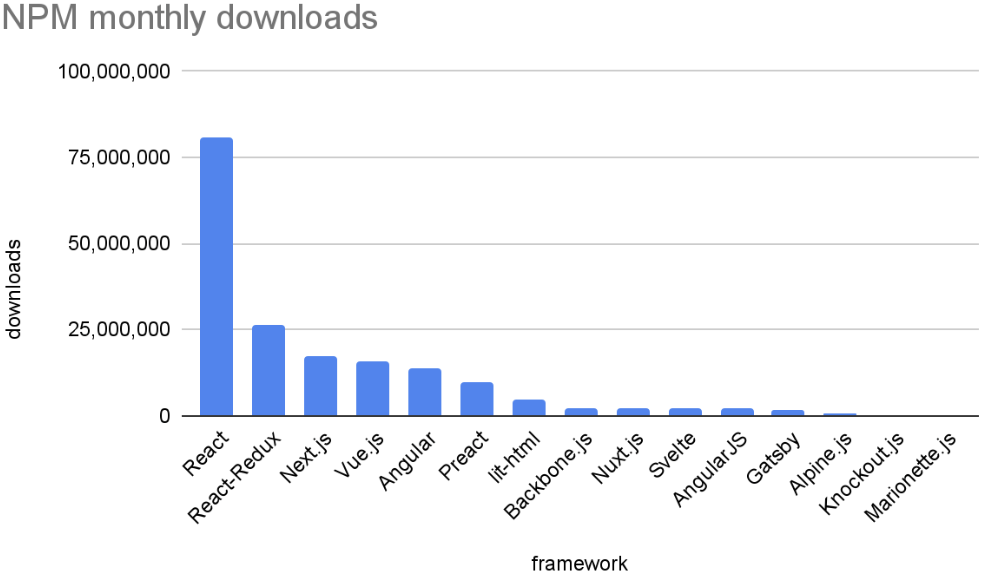
还考虑了每月的 NPM 下载量,以找到具有高动力的框架:

基于这些数据点,我们在我们的待办事项应用程序中包含了以下 JavaScript 框架:Angular、Backbone、jQuery、Lit、Preact、React、React+Redux、Svelte 和 Vue。对于每个框架,选择了当时最常用的版本。还包括使用 ES5、ES6 和 Web 组件编写的原始 JavaScript 的待办事项实现。
复杂 DOM 版本
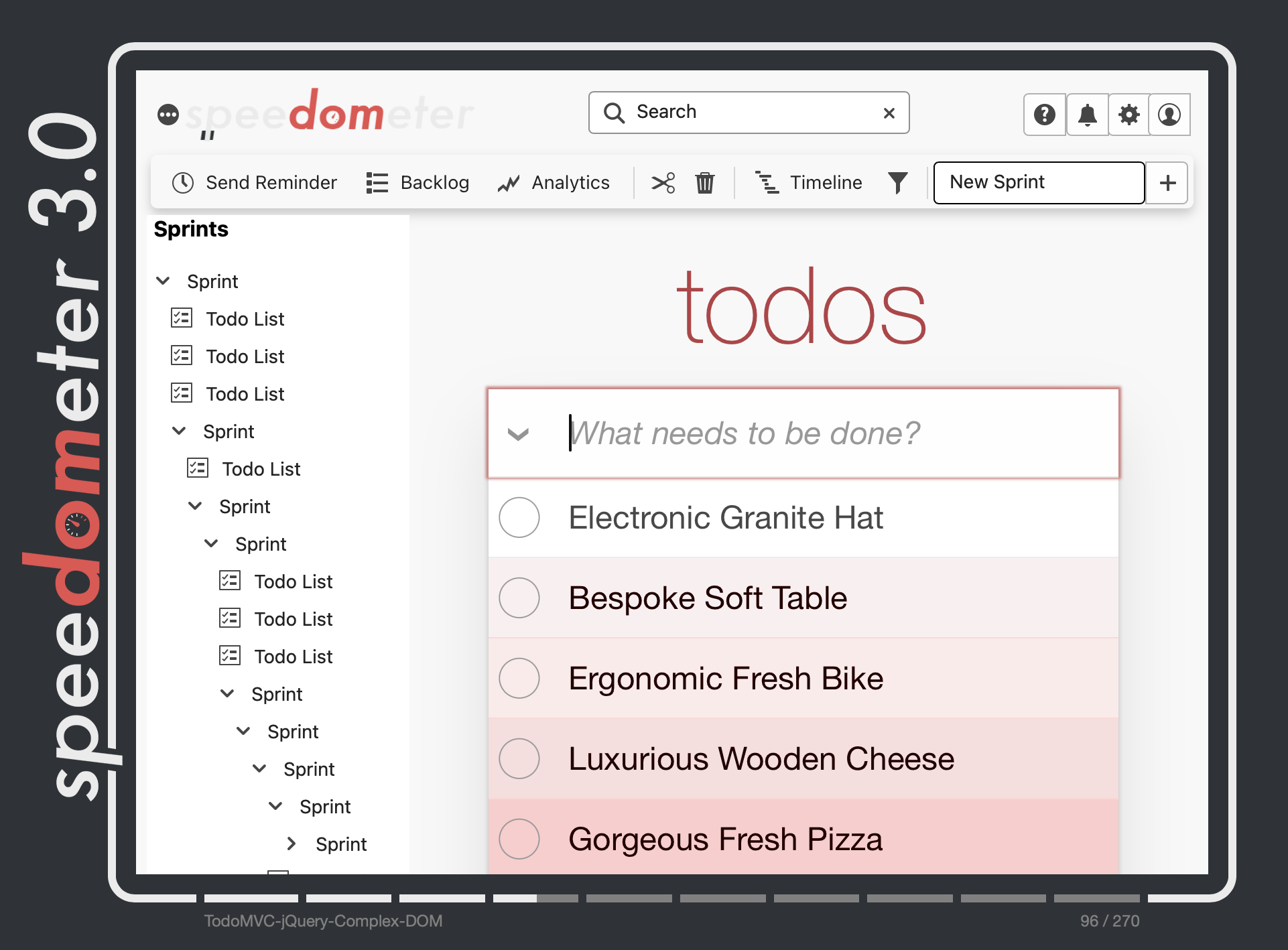
此外,Speedometer 3.0 包括一些 TodoMVC 应用程序的“复杂 DOM”版本。在这些复杂 DOM 版本中,每个待办事项应用程序都嵌入在一个 UI 结构中,该结构模仿了一个具有许多深层嵌套的 DOM 节点和大量 CSS 规则的 Web 应用程序。尽管基准测试仍然模拟了相同的操作集,但在更多 DOM 元素和 CSS 规则的情况下执行这些操作会增加工作量并捕获额外的性能瓶颈。
为
了确保测试多样性,Speedometer 3.0 包括了 6 个简单 DOM 待办事项应用程序和 6 个复杂 DOM 待办事项应用程序。

更广泛的内容
通过这些对待办事项应用程序的更改,基准测试的覆盖范围得到了显着提高。但是 Speedometer 3.0 更进一步,并包括了全新类型的应用程序。
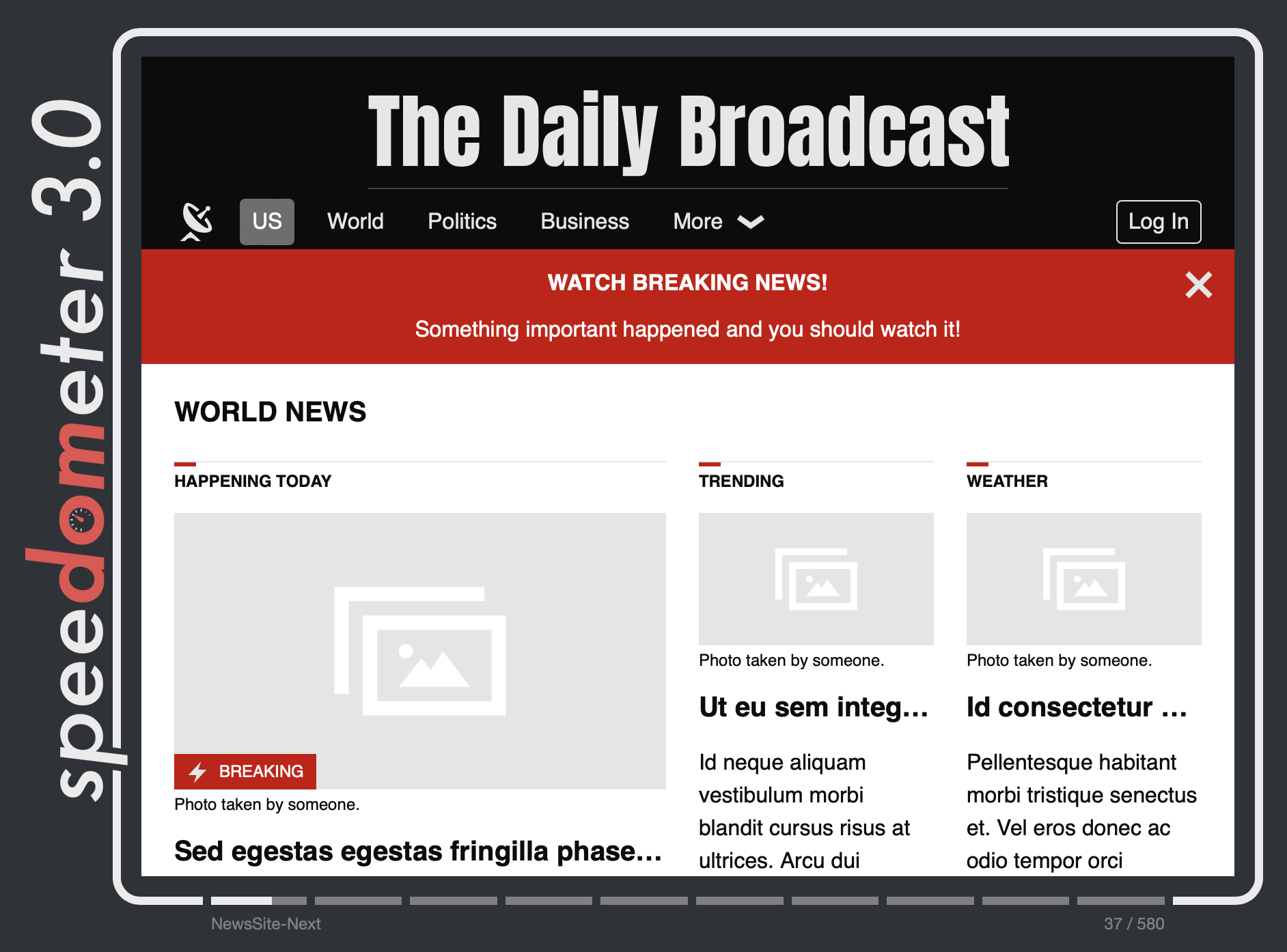
Speedometer 3.0 包括两个模仿典型新闻站点的测试应用程序,使用流行的单页应用程序框架 Next.js 和 Nuxt 构建。它模拟了用户点击菜单项和在单页应用程序设置中导航到另一个页面等操作。

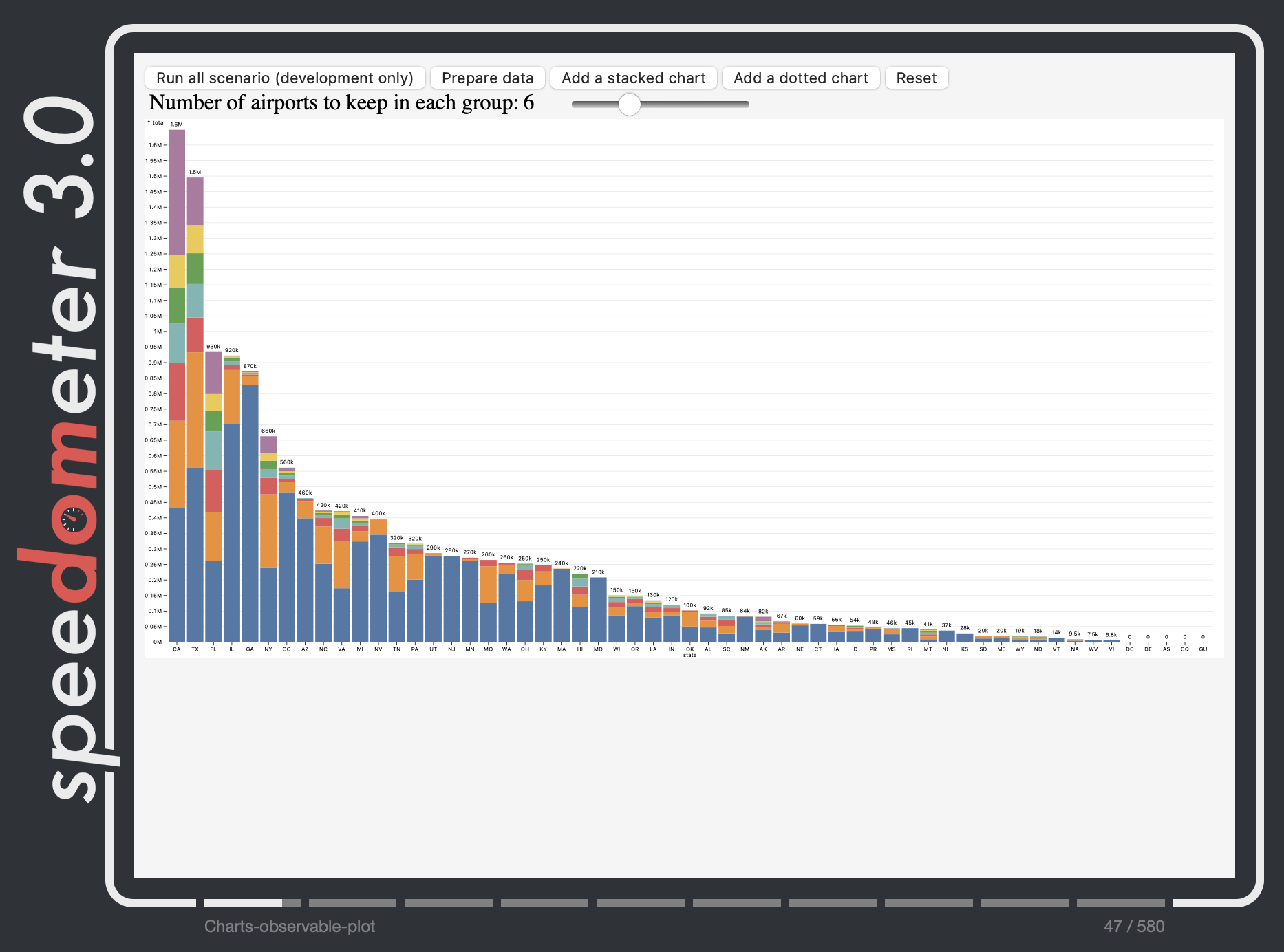
Speedometer 3.0 还包括四个基于 Observable Plot、chart.js、React stockcharts 和 WebKit 的性能仪表板 的图表应用程序。Observable Plot 和 React Stockcharts 基于 D3,测试了对基于 SVG 的图形进行操作。Chart.js 和 WebKit 的性能仪表板测试了绘制基于画布的图形。

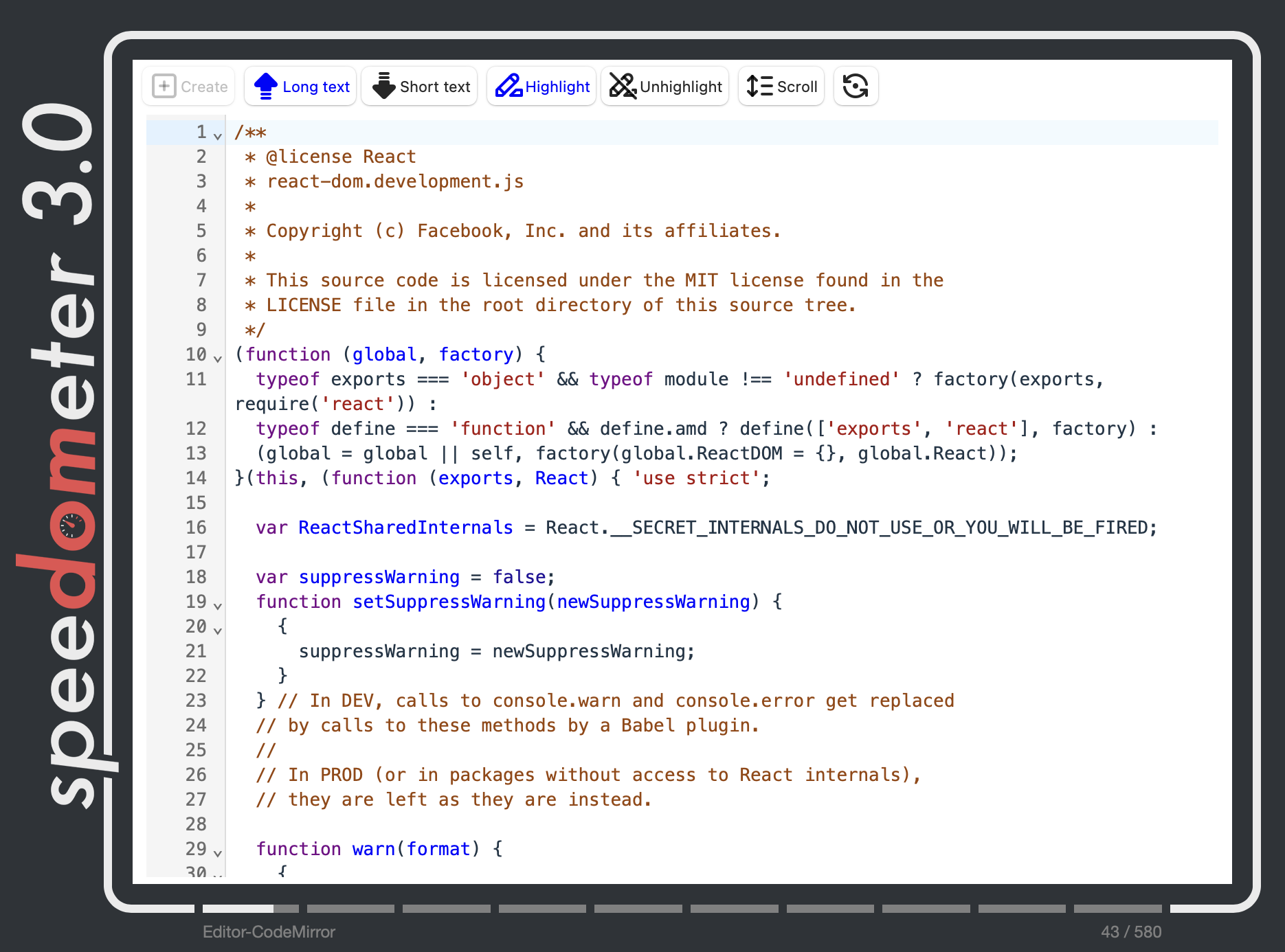
最后,Speedometer 3.0 添加了两个文本编辑应用程序:使用 CodeMirror 构建的 JavaScript 代码编辑器和使用 TipTap 构建的所见即所得编辑器。在这两种情况下,它模拟了创建一个新可编辑区域、加载大量文本和语法高亮或加粗文本的步骤:

这些新应用程序的添加显著扩展了 Speedometer 3.0 测量范围,并为浏览器引擎优化 JavaScript、样式、布局、图形和 DOM 等各种功能提供了新的机会。
未来的工作
今天标志着 Web 平台的一个重要里程碑。Speedometer 3.0 树立了测量 Web 浏览器性能的全新标准。随着浏览器开发者优化他们的引擎,这将扩展 Web 开发者在未来几年内可以实现的范围。由于 Speedometer 基准测试的目标是尽可能反映实际的 Web,我们期望这个基准测试随着时间的推移而发展。我们将定期更新待测试的框架列表,并定期更新已测试框架的版本,以反映实际的使用情况。您可以在browserbench.org上尝试 Speedometer 3 基准测试。如果您有任何反馈或疑问,请随时在 Github 上提交问题。

