Safari 17.4更新增加了对Web技术的广泛支持,包括SVG、WebGL、Web Assembly、Web Inspector等方面的功能增强,同时改进了用户体验和Bug修复。
就像 Safari 15.4 和 Safari 16.4 一样,今年三月发布的 Safari 17.4 对于 Web 开发人员来说是一个重要的版本。我们自豪地宣布又有 46 项功能和 146 项错误修复。
你可以在 iOS 17.4、iPadOS 17.4、macOS Sonoma 14.4、macOS Ventura、macOS Monterey 以及 visionOS 1.1 中体验 Safari 17.4。
架构改进
为用户构建网站和 Web 应用程序时,推出可以使用的新功能总是令人兴奋的。除了实现新的 Web 平台功能外,WebKit 工程师还致力于许多重要的项目。最近,我们投入了大量精力来加强 WebKit 的基础设施,以实现长期发展。
我们完成了多年来内联布局引擎的最终重写(稍后详述)。我们构建了两个新的 iOS 框架,其中包含数百个新的 API,用于支持 Web 浏览器使用的功能,包括多进程、JIT 和高级键盘与触摸事件访问 —— 我们正在转变 WebKit 以使用这些新框架。我们正在开展其他几个重大项目,以加强安全性和隐私性。我们一直在努力让 Safari 更快速。多年来,Safari 一直是世界上最快的浏览器之一。对我们来说,继续推动速度的边界非常重要,因为你构建的网站将继续变得更加复杂。最近的数百项更改使得 Safari 17.4 显示出显著的性能提升。
Web 应用程序
Safari 17.4 在 Mac 上为 Web 应用程序带来了两项改进。
首先,Safari 在 macOS Sonoma 上增加了对 shortcuts 清单成员的支持。这为你提供了一种在 清单文件 中定义自定义菜单命令的机制,这些命令将出现在“文件”菜单和 Dock 上下文菜单中。

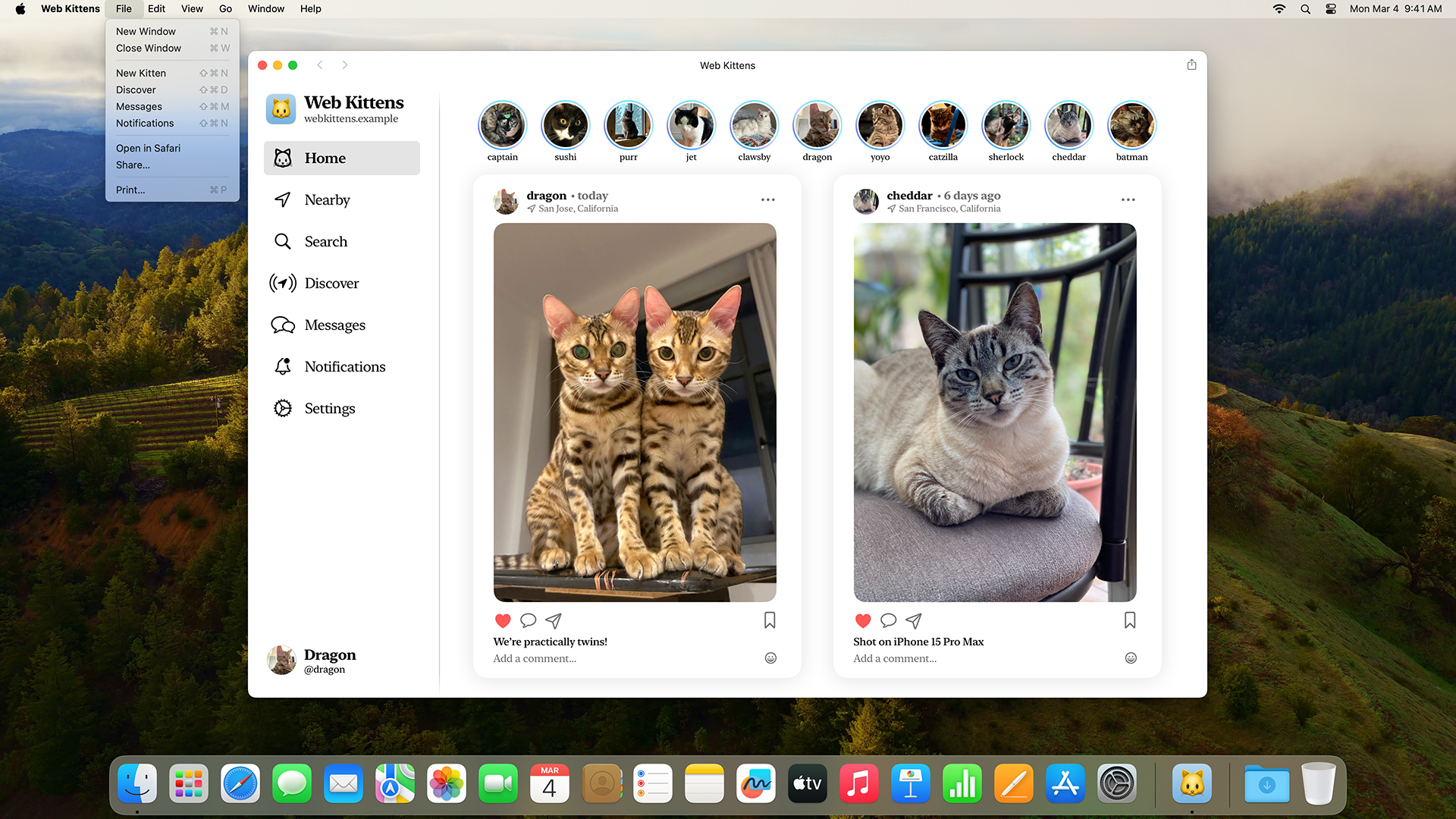
在 Mac 上,我们的 Web Kittens 网页应用程序包括四个快捷方式。你可以在文件菜单中看到它们:新小猫、发现、消息和通知。它们每个都通过转到相应的 URL 打开一个菜单项。
一个 Web 应用程序快捷方式由一个 name(你想在菜单中显示的文字)和一个 url 组成。当用户激活该命令时,它会在 Web 应用程序内部打开指定的 URL。
"shortcuts": [
{
"name": "New Kitten",
"url": "/new-kitten"
},
{
"name": "Discover",
"url": "/discover"
}
]
用户可以在系统设置 > 键盘 > 键盘快捷键 > 应用程序快捷键 中为应用程序菜单命令设置自定义键盘快捷键。默认情况下,macOS 不会为 Web 应用程序快捷键分配任何键盘命令。
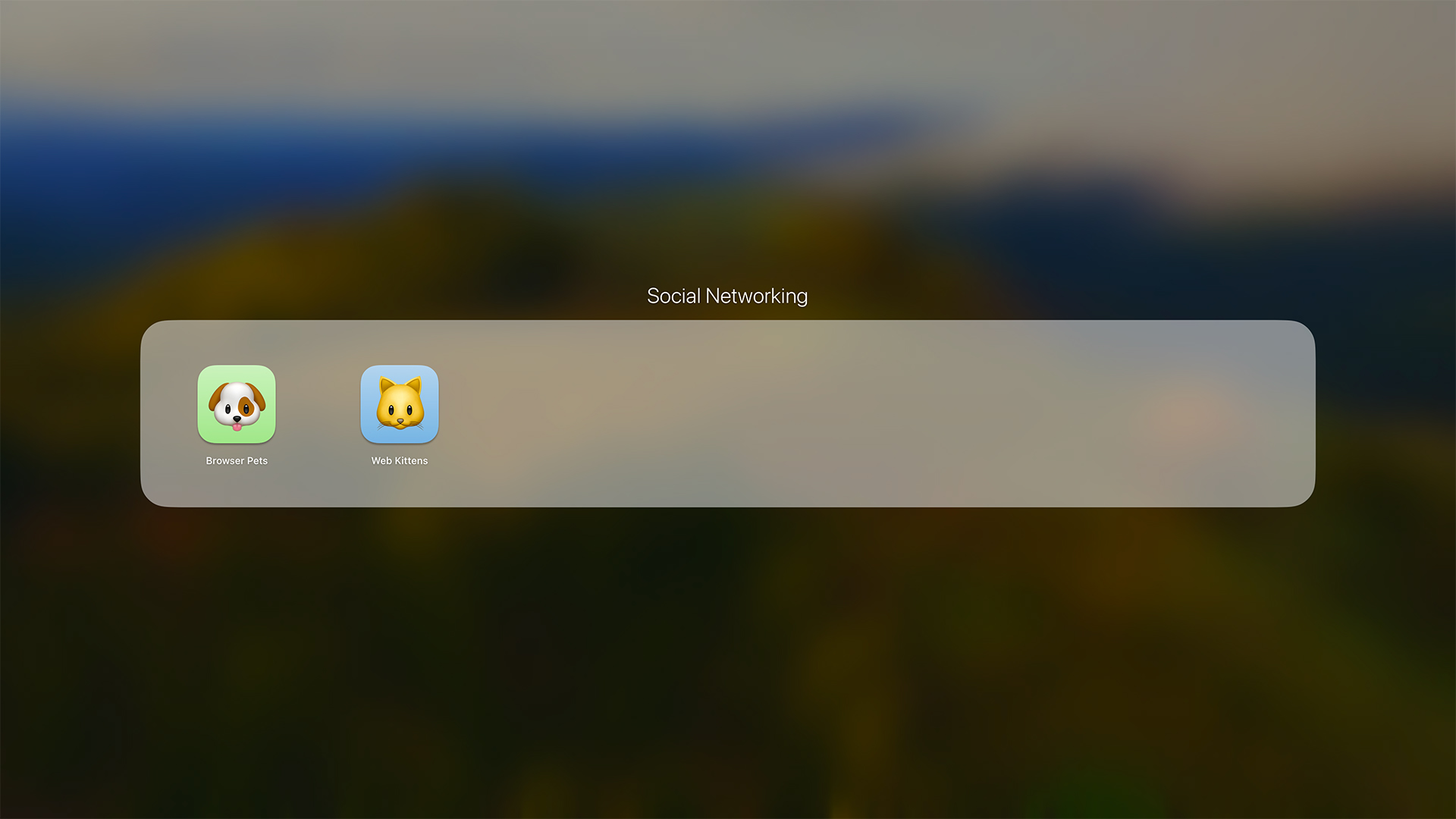
其次,Safari 17.4 现在支持 macOS Sonoma 上的 categories 清单成员。这个成员为你提供了一种告诉浏览器你的 Web 应用程序属于哪些 分类 的机制。在 Mac 上,当用户创建一个包含 Web 应用程序的启动台文件夹时,文件夹将自动相应地命名。

表单元素
开关控件
开关是许多用例中常见的界面,但直到现在,在 Web 上放置开关还没有简单的方法。开发人员可能会使用复选框输入字段,使用 appearance: none 去除复选框的视觉外观,并编写自定义样式来创建类似开关的东西。
现在,有了 Safari 17.4 中的 WebKit,HTML 支持原生开关。如果你编写 <input type="checkbox" switch>,浏览器将简单地为你创建一个开关,并将其映射到 role=switch 和相关的 ARIA 功能。
在 Safari 17.4 中尝试这个演示。目前,在其他浏览器中,你会看到三个复选框。
延伸当前的 HTML 复选框提供了几个好处,并遵循了 W3C 的 HTML 设计原则。首先,这种设计 具有优雅的降级 —— 这意味着你今天可以使用 <input type="checkbox" switch>。有支持的浏览器将显示一个开关,而没有支持的浏览器将显示一个复选框。没有用户会得到破碎的体验,你也不必等待所有用户都拥有支持的浏览器才能在你的网站或 Web 应用程序
中使用这个功能。这种设计还 不会重复发明轮子。它与网页上的表单控件一直以来的工作方式相匹配,并且感觉就像你习惯的代码一样。这是 Web 的渐进 演进。作为一个简单的解决方案,它 避免了不必要的复杂性。
将 accent-color 属性用于改变开关的“开启”状态的背景颜色。并且,与其他表单控件一样,你可以使用 appearance: none 去除系统默认样式并应用你自己的样式,也许可以利用 :before 和 :after。
未来,可能会有多个伪元素使得使用自定义样式更加容易。你可以在 Safari Technology Preview 中尝试 ::track 和 ::thumb,并告诉我们你对这种方法的看法。在启用“::thumb 和 ::track 伪元素” 功能标志 后,看看它们在 这个演示 中的效果。(这些伪元素在有一个更全面的表单控件样式化计划在 CSS 工作组上提出、讨论和解决之前将等待发布。)
垂直书写模式
从 一开始,Web 一直是交互式的。即使在任何自定义样式方法可用之前,表单控件和输入字段也为用户提供了与网站和其他用户进行交流的手段。Web 最初是在拉丁字母(包括英语在内的许多语言使用)被假定为默认,具有水平从上到下的书写模式的时代设计的。
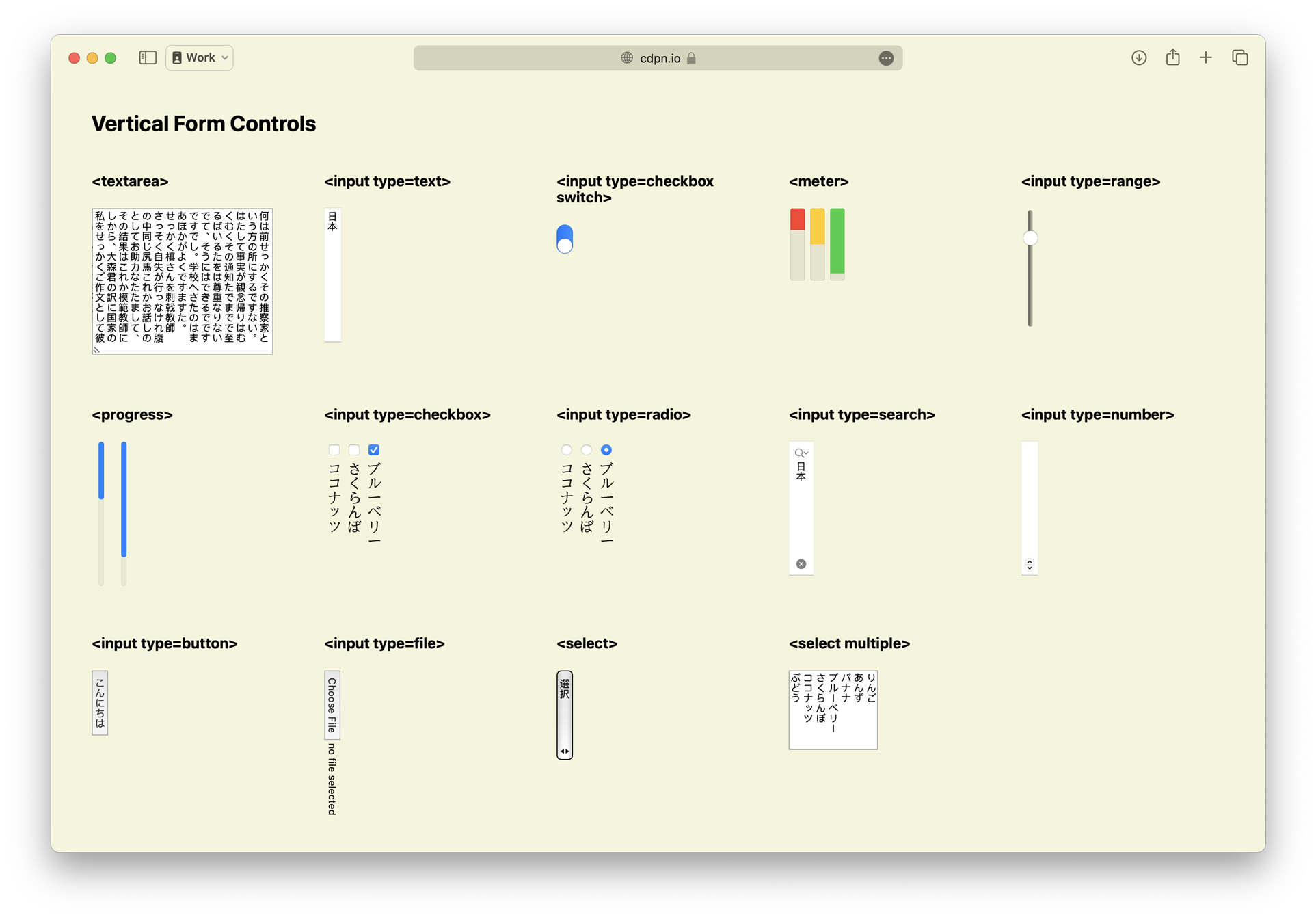
三十年来,表单控件一直假定是水平的 书写模式。对于诸如中文、日文、韩文和蒙古文等语言的垂直排版来说,排版中并不包括垂直表单控件。现在这一点已经改变了。从 Safari 17.4 开始,支持垂直表单控件。这包括了 meter、range、progress 和其他表单控件,在垂直格式下可以构建出很好的 UI,无论使用哪种语言。

选择框内的水平规则
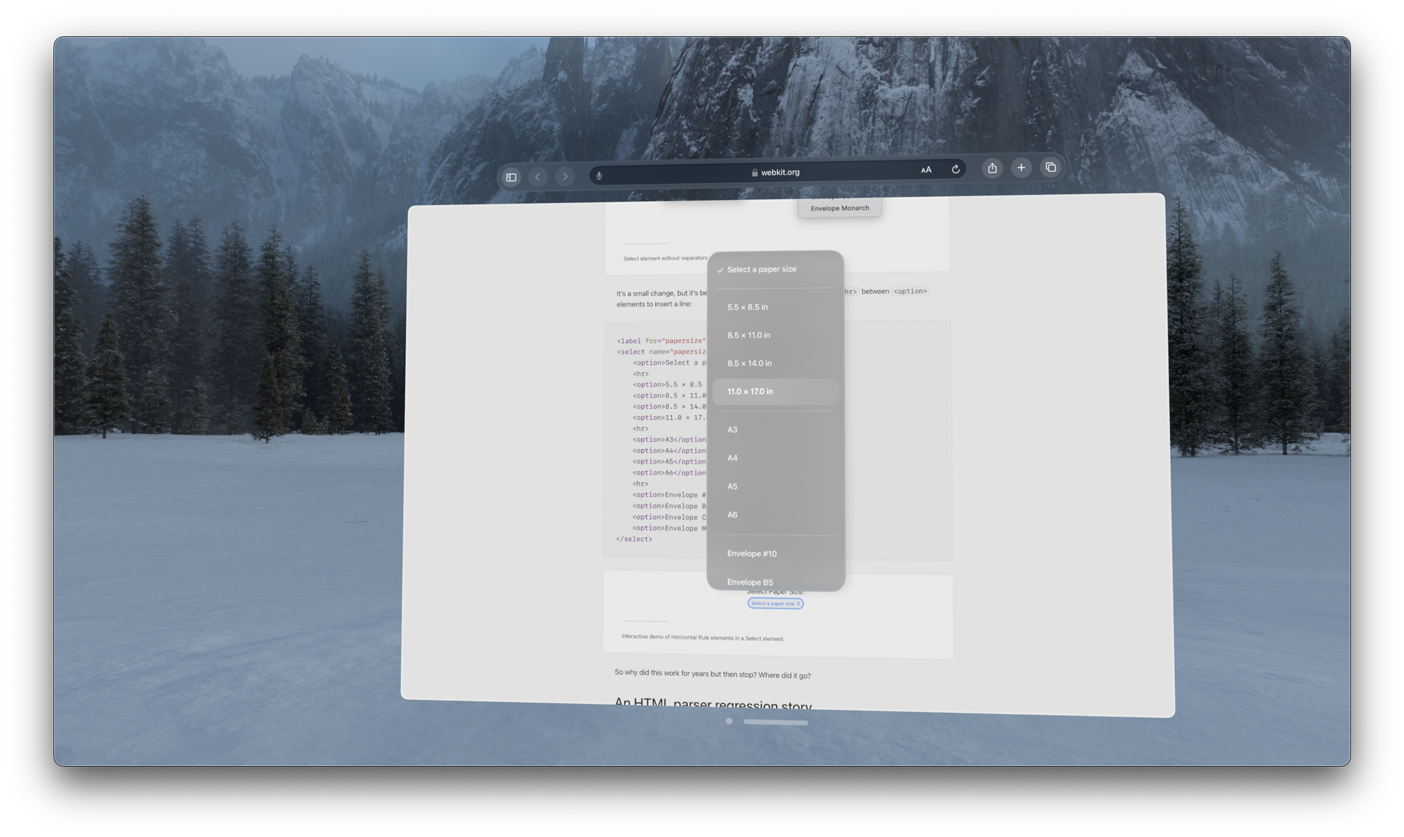
你可以在 <select> 元素内使用一个 <hr> 元素(水平规则)来绘制分隔线。WebKit 在 Safari 17.0 中的 macOS 版本中提供了支持。现在,iOS 17.4、iPadOS 17.4 和 visionOS 1.1 中的 Safari 17.4 也支持。

尝试一下 这个演示 并阅读关于 select 中的 hr 如何在多年前被支持、消失和现在恢复的故事。
还有更多
Safari 17.4 中的 WebKit 还为 macOS 上的 <input type="date"> 添加了 showPicker() 方法 的支持。
CSS
内联布局
在过去的几年里,WebKit 中正在进行的基础设施项目之一是完全重写我们的内联布局引擎。Safari 17.4 标志着该项目的完成,并且淘汰了 二十一年前 的遗留行布局引擎。
内联布局 对于在 Web 上显示内容至关重要。它确定所有文本和其他内联级别内容的大小和布局 —— 换行、对齐、间距和基线对齐。作为开发人员,我们经常专注于网页上看不见的块级盒子,并编写 CSS 来使用 Flow、Tables、Flexbox 或 Grid 布局这些盒子。这些盒子内部的内容是使用复杂的内联布局算法放置的,开发人员通常不需要过多考虑。
我们已经连续多年逐步发布我们的新内联布局引擎。随着越来越多的新引擎功能完成,越来越多的网页内容被该引擎定位。这意味着用户已经从 WebKit 的新内联布局引擎中受益了一段时间。只有在新引擎中尚未实现的内容才会触发遗留系统。需要的最后一步是重新实现 Ruby —— 现在它也是一个正确的内联布局功能,修复了过去的不一致性。
这类项目可能会带来破坏性。通常情况下,浏览器团队在多年的重写项目进行期间选择不发布任何新功能。相反,WebKit 选择继续发布新功能,通常是在遗留行布局引擎和新内联布局引擎中实现两次。现在这项工作已经完成,我们不再需要两次实现任何功能。这项工作还让我们检查了 bugs.webkit.org 上报告的大量 bug,确认它们不再是问题,并将其标记为已修复。
我们对拥有这个新引擎的WebKit的未来感到兴奋。这项投资通过遵循最新的 Web 标准,减少内联布局错误,提高性能,提高稳定性并更轻松地实现新功能,增加了互操作性。内联布局的完成也标志着从头开始重写其他 格式化上下文 的布局引擎的开始,首先是 Flexbox。
在任何地方对齐内容
当 Flexbox 推出时,它为 Web 带来了一个强大的新工具 —— 盒子对齐。align-content 属性使在盒子内轻松垂直居中内容成为可能!或者你可以使用它将内容与盒子底部对齐,将文本基线对齐,等等。当 CSS Grid 推出时,盒子对齐也成为了第二种布局模式中的可能。自从 2017 年以来,你已经可以对 Flexbox 和 Grid 容器的直接子元素进行对齐。
现在,我们很自豪成为首个支持两种更多格式化上下文 —— 块布局和表格布局 中的 align-content 的浏览器。这意味着如果你只想在块方向上对齐盒子的内容,你不需要涉及 Flexbox 或 Grid。此外,你现在可以将对齐与浮动混合使用,并且可以在表格单元格中使用它。
div { align-content: center; } /* 单行垂直居中 */
此外,我们在 Safari 17.4 中更新了对 WebKit 中滚动容器上 align-content 和 justify-content 的处理。现在,例如,你可以使用 CSS 将初始滚动位置设置为内容的末尾而不是开头。
div { overflow: auto; align-content: unsafe end; } /* 末尾对齐滚动器 */
请确保跨浏览器测试滚动容器上的对齐,因为许多浏览器仍在更新以符合指定的行为。尚未更新的浏览器可能会剪切内容。
CSS 作用域
如今的网站可能非常复杂,由大型团队跨多个项目开发,依赖模式库或框架来保持一切有序和一致。对于大型团队来说,处理 CSS 如何级联可能会变得困难。像 Cascade Layers 和 :has() 这样的工具已经改变了游戏规则,使开发人员能够更加娴熟地应用样式。然而,开发人员通常希望一种方式来将样式限定在他们正在处理的个别组件中,而无需担心大局或防止意外后果。
CSS 作用域 被创建为提供几种更强大的选项来组织和结构化 CSS。 (请注意,多年来已经就样式作用域可能如何工
作进行了许多辩论。搜索“CSS 作用域”的结果通常会产生旧的、未实现的或完全不同的想法。)
Safari 17.4 中的 WebKit 支持 @scope 规则,并扩展了 :scope 伪类的功能。作用域更改了级联的工作方式,某些方面的影响可能会出人意料,因此在广泛部署之前务必阅读其影响。
如果你的项目大量使用组件,这些组件独立构建并以随机顺序加载,作用域可以帮助你确保某些样式仅适用于特定元素的内容,而不会影响页面上的其他任何内容。
默认情况下,项目中的所有 CSS 都是通用的。它具有 <html> 的“作用域根”。:root 伪元素引用 DOM 中的根元素 —— html 元素。CSS 作用域允许你使用 <style> @scope 将作用域根重置为特定元素,或者重置为 <style> 元素的父元素。
<article id="my-component">
<style>
@scope {
h1 { font-size: 4rem; }
}
</style>
<h1>This is 4rem text.</h1>
</article>
<h1>This will not be styled by the CSS above.</h1>
在这种情况下,因为 <article> 是 <style> @scope 的直接父级,所有在 @scope 内部定义的样式只会影响 article 和 article 内部的内容。article 外部的任何内容都不受影响。
但 CSS 作用域不止如此。我们可以想象一下,我们想要为侧边栏应用样式,但我们不希望这些样式应用于侧边栏中的所有内容。我们可以使用 @scope 来创建一个类似甜甜圈的东西 —— 在中间留有一个不应用样式的区域。
@scope (aside) to (section) {
h2 {
font-size: 3rem;
}
}
<aside id="my-sidebar">
<h2>This is 3rem text.</h2>
<section>
<h2>This is not styled by the CSS above.</h2>
</section>
</aside>
通过使用具有作用域开始选择器(aside)和作用域结束选择器(section)定义作用域根,我们可以有效地阻止样式的级联。
此外,每当使用 CSS 作用域时,当特异性相同时,它会根本改变发生的情况。
自创建 CSS 以来,当多个选择器具有相等的特异性时,级联中出现在最后的选择器是被应用的。例如,如果这是你的 CSS:
.blue h1 { color: blue; }
.yellow h1 { color: yellow; }
那么这就是你的结果。
<section class="blue">
<section class="yellow">
<h1>This headline is yellow.</h1>
</section>
</section>
<section class="yellow">
<section class="blue">
<h1>This headline is yellow.</h1>
</section>
</section>
标题总是黄色的,因为 .yellow 在 CSS 文件中出现在后面。HTML 中的顺序并不重要。
但是,通过作用域,当特异性相同时,应用于 DOM 中更接近作用域根的元素的选择器将被应用。
让我们使用 @scope 而不是后代选择器:
@scope (.blue) {
h1 { color: blue; }
}
@scope (.yellow) {
h1 { color: yellow; }
}
现在,标题的颜色由 HTML 中的 DOM 顺序决定,而不是 CSS 中的级联顺序:
<section class="blue">
<section class="yellow">
<h1>This headline is yellow.</h1>
</section>
</section>
<section class="yellow">
<section class="blue">
<h1>This headline is blue!</h1>
</section>
</section>
当 .yellow 是更接近的祖先时,标题是黄色的,当 .blue 是更接近的祖先时,标题是蓝色的。
这是对 CSS 工作方式的基本变更,所以不要掉以轻心。使用 CSS 作用域需要深思熟虑和小心使用。
注意,像 .blue h1 { } 这样的选择器比 @scope (.yellow){ h1 { }} 具有更高的特异性。作用域根选择器的特异性不会添加到 @scope 规则内部的选择器的特异性中,与嵌套不同。而 .blue h1 的特异性高于 h1。
对于 Safari 17.4 的 WebKit,还扩展了 :scope 伪类的用途。当在 @scope 块内使用时,:scope 与块定义的作用域根匹配。这提供了一种从 @scope 块内部将样式应用于作用域根的方式。在下面的示例中,:scope 将边框应用于 article 元素。
<article id="my-component">
<style>
@scope {
:scope { border: 1px solid black; }
h1 { font-size: 4rem; }
}
</style>
<h1>This is 4rem text.</h1>
</article>
空格和文本换行
多年来,CSS 中的 white-space 属性提供了一种同时执行两个任务的机制:1)定义空白是否以及如何折叠,以及2)定义行是否以及如何换行。CSS 工作组后来指出,这很可能是 一个错误,将两种不同的特性放在一个属性中处理。随着 text-wrap 的引入,CSSWG 重新思考了这些属性的长格式和短格式如何结合成一个更有意义并且给我们所需的灵活性的架构。
现在,white-space 属性是两个新的长格式属性的简写:white-space-collapse 和 text-wrap-mode,都是在 Safari 17.4 的 WebKit 中添加的。这些长格式允许你独立地更改折叠和换行模式,每个模式都不会影响另一个。
white-space-collapse 属性控制空白如何折叠。默认情况下,它设置为 collapse,导致多个空格变成单个空格。你可以改变值为 preserve 以保留所有空格,或者使用其他值:preserve-breaks、preserve-spaces 或 break-spaces。这些值都与 white-space 属性多年来的行为相同。
新的 text-wrap-mode 属性提供了一种设置文本是否应该换行的机制。wrap 值将其打开,nowrap 值将其关闭。
这项工作为 text-wrap 的简写和它的长格式 text-wrap-style 和 text-wrap-mode 奠定了基础,其中一些你可以在 Safari Technology Preview 中进行测试。
百分比间距
WebKit for Safari 17.4 支持在 letter-spacing 和 word-spacing 中使用百分比。这使你可以将间距定义为元素 font-size 的百分比 —— 即使在后代元素上的 font-size 增大或缩小时也保持跟踪。
样式语法和拼写错误
WebKit for Safari 17.4 添加了对 ::spelling-error 和 ::grammar-error 伪元素的支持。这使得你可以为浏览器标记为拼写错误或语法不正确的文本创建自定义样式。
生成内容的替代文本
网页上绝大多数内容都是通过 HTML 传达的,但 CSS 也可以将内容插入页面中。直到现在,有时这种内容无法被访问。现在,在 Safari 17.4 的 WebKit 中,你可以为可访问的 content 提供替代文本 —— content: "foo" / "alt-text";
例如,也许我们想要在某些链接前加上小 ⓘ 图标,以便让用户知道此项指向更详细的信息。这个符号可能被屏幕阅读器读为 “Circled Latin Small Letter I” 或 “Information source combining enclosing circle”,两者都不很好地传达了预期的目的。也许一个更好的体验是简单地听到 “Info:”。
.info::before {
content: "ⓘ" / "Info:";
}
以前,-webkit-alt 属性起到了这个作用。它已被弃用,采用了新的内容替代文本语法。新的语法也更具表现力,因为它允许级联,并允许你链式多个字符串和 attr() 作为替代文本。
Transitions
当创建 CSS Transitions 时,它们允许作者通过插值在旧值和新值之间创建渐进的定时 Transitions。然而,有时插值是不可能的。例如,在 float: left 和 float: right 之间没有有意义的中间值,因此 Transitions 会忽略这些属性。它们会立即从第一个状态跳转到第二个状态,没有任何定义跳转应该何时发生的能力。
然而,Web 开发人员希望至少能够定义 Transitions 应该何时发生,以适应离散属性。因此,CSS 工作组想出了一种方法来实现这一点。现在,你可以告诉浏览器你希望元素能够 Transitions 离散属性值,从而可以通过 easing functions 控制它们的 Transitions 时间。
WebKit for Safari 17.4 添加了对 transition-behavior 属性的支持。transition-behavior: allow-discrete 规则允许你在离散属性值之间启用 Transitions,以便你可以通过 transition 控制它们的时间。
li {
list-style: disc;
color: blue;
transition: all 2s, list-style 0.5s step-end;
transition-behavior: allow-discrete;
}
li:hover {
list-style: square;
color: red;
}
在支持的浏览器中,尝试
此演示代码。关闭 transition-behavior 来查看差异。
:has()
:has() 伪类提供了巨大的价值。我们不断通过在 :has() 中添加对其他伪类的支持,使其变得越来越强大。WebKit for Safari 17.4 添加了对 :has(:any-link)、:has(:link) 和 :has(:-webkit-any-link) 的支持,使得可以根据元素是否包含链接来选择元素。
还有更多
WebKit for Safari 17.4 还为 ::backdrop 伪元素添加了对 CSS custom properties 的支持,允许将变量应用于 dialog 元素和其他顶层元素后面的背景。
WebKit for Safari 17.4 还为 circle() 和 ellipse() 添加了 offset-position 支持。
而且 WebKit for Safari 17.4 使得以 -apple- 为前缀的伪元素不再有效。
Web API
本版本的 Safari 添加了一系列小型 Web API 增强,为开发人员提供了额外的工具。
通过支持 element.checkVisibility() 方法,你可以确定元素在各种条件下的可见性,包括如何应用 CSS 属性,比如 display、visibility 和 opacity。
WebKit for Safari 17.4 还扩展了其 声明式影子根 支持。现在可用 Element.prototype.setHTMLUnsafe()、ShadowRoot.prototype.setHTMLUnsafe() 和 Document.parseHTMLUnsafe() 方法,以及 ShadowRoot clonable 属性。setHTMLUnsafe() 方法类似于设置元素的 innerHTML 属性,允许未经过滤的 DOM 树变化,但额外支持声明式影子根。parseHTMLUnsafe() 方法类似地解析带有声明式影子根支持的未经过滤的 HTML 并返回文档。而 clonable 只读布尔属性允许你检测 ShadowRoot 是否可克隆。
WebKit for Safari 17.4 添加了对自定义元素状态管理的 CustomStateSet 接口 的支持。此接口包括 add()、delete() 方法,或检测元素是否具有给定状态的 has() 方法等。重要的是,添加到自定义元素的这些状态可以使用自定义元素的用户通过 :state() 伪类进行样式化。
现在,DOMMatrixReadOnly 接口支持 scaleNonUniform() 方法,该方法创建一个在 X、Y 和 Z 轴上缩放的新 DOMMatrix。X 轴缩放因子必须指定,但 Y 和 Z 轴默认为 1。缩放以给定的原点为中心,默认为 (0, 0, 0)。
最后,WebKit for Safari 17.4 添加了 AbortSignal.any() 的支持,为你提供了一个方便的方法来组合中止信号,例如用户输入(例如用户点击取消按钮)和超时,以向异步操作发送中止信号。
JavaScript
Safari 17.4 中的新 JavaScript 功能增加了新的表现力和便利性,包括 promise 解析器、改进的国际化格式化、ArrayBuffer 拥有权管理和数组分组功能。
WebKit for Safari 17.4 添加了对 Promise.withResolvers 静态方法的支持。它允许开发人员在创建完 promise 后配置解析和拒绝处理程序。该方法返回 promise 以及解析和拒绝函数。
const { promise, resolve, reject } = Promise.withResolvers();
现在,TimeZoneOffset 格式已经可用于 Intl.DateTimeFormat。它允许你指定本地时间与 UTC 时间的差异,以正或负小时和分钟为单位,具体取决于本地时间是提前还是滞后。
new Intl.DateTimeFormat("en-US", {
dateStyle: 'long',
timeStyle: 'long',
timeZone: '-0800'
}).format(new Date())
此外,Number.prototype.toLocaleString 和 Intl.NumberFormat 已更新,使得字符串表示与最近的规范更一致。
还有一种新的表现力 API 用于管理 ArrayBuffer 拥有权的概念。ArrayBuffer.prototype.transfer 创建一个具有与目标 ArrayBuffer 相同内容和属性(例如可调整大小)的新 ArrayBuffer,并将其与原始 ArrayBuffer 分离。你可以使用 ArrayBuffer.prototype.transferToFixedLength() 来保证一个具有与缓冲区相同内容的不可调整大小的 ArrayBuffer。ArrayBuffer.prototype.detached 将告诉你缓冲区是否已转移并分离。
WebKit for Safari 17.4 还添加了数组分组功能,包括 Object.groupBy 和 Map.groupBy 方法。这些方法为分组数据集提供了强大而简单的工具。
const todos = [
{ task: "Water the flowers", context: "home", estimate: "5 minutes" },
{ task: "Get the TPS report done", context: "work", estimate: "45 minutes" },
{ task: "Find new insurance", context: "home", estimate: "180 minutes" },
{ task: "Fix a website bug", context: "work", estimate: "25 minutes" },
{ task: "Answer emails", context: "anywhere", estimate: "10 minutes" }
];
let contextual_tasks = Object.groupBy(todos, ({ context }) => context);
console.log(contextual_tasks);
let tasks_by_time = Map.groupBy(todos, ({ estimate }) => {
return parseInt(estimate.split(' ')[0]) < 15 ? "short" : "long";
});
console.log(tasks_by_time);
媒体
额外的编解码器
WebKit for Safari 17.4 添加了对几种音频和视频编解码器的支持。
首先,在 macOS 的 Safari 14.1 中已完全支持 WebM(使用 VP8 和 VP9 视频编解码器)的 WebM 容器,而在 iOS、iPadOS 和 visionOS 中的支持仅限于 WebRTC 中的 VP8。现在,WebM 在所有地方都得到了完全支持。
此外,Vorbis 音频编解码器现在也在 WebKit for Safari 17.4 中得到了支持。
WebKit for Safari 17.4 还通过添加对 HEVC 编解码器的支持,扩展了 WebCodecs 的功能。
SVG
Safari 17.4中的WebKit增加了对SVGFESpecularLightingElement的kernelUnitLengthX和kernelUnitLengthY的支持。
WebGL
Safari 17.4中的WebKit新增了对四个新的WebGL扩展的支持:EXT_clip_control、EXT_depth_clamp、EXT_polygon_offset_clamp和WEBGL_polygon_mode。
Web Assembly
Safari 17.4中的WebKit启用了扩展常量表达式,以支持更高级的WebAssembly链接。
Web Inspector
Safari 17.4的Web检查器有两个新功能。首先,当页面尝试加载由Lockdown模式阻止的字体URL时,将在控制台中记录一条消息。
其次,Web检查器现在为源映射的加载错误分组。源映射文件用于将合并或缩小的文件转换回其原始状态。分组加载错误有助于在调试过程中减少噪音。您可以在Web检查器设置中禁用此行为,在实验性设置下。
Safari的变化
Safari 17.4本身包含三个UI和用户体验方面的变化。首先,您现在可以配置收藏栏仅显示书签的图标。编辑收藏栏中的书签名称,并删除名称。图标将保留。
其次,Safari 17.4现在支持在<iframe>元素内进行网页翻译。
第三,Safari 17.4增加了对Apple Cash虚拟卡号的支持,并在使用AutoFill时向用户显示其Apple Cash余额。
Safari扩展
Safari 17.4包含了一项对Web扩展的更改,允许扩展即使没有访问私密浏览也能打开私密浏览窗口。
Web身份验证
Safari 17.4的WebKit增加了对WebAuthn的PublicKeyCredentials.getClientCapabilities()函数的支持。使用它来了解支持哪些WebAuthn功能。它返回一个包含功能及其值的record<DOMString, boolean>的Promise。
Bug修复和其他
除了所有新功能外,Safari 17.4的WebKit还包括对现有功能的改进工作。

