在The Cost of JavaScript中,提到了一个很好的点:200kb的JavaScript比200kb的图片更加“昂贵”。因为相比于图片,浏览器需要做更多的工作做代码比较。原文描述如下:
A JPEG image needs to be decoded, rasterized, and painted on the screen. A JavaScript bundle needs to be downloaded and then parsed, compiled, executed —and there are a number of other steps that an engine needs to complete. Just be aware that these costs are not quite equivalent.
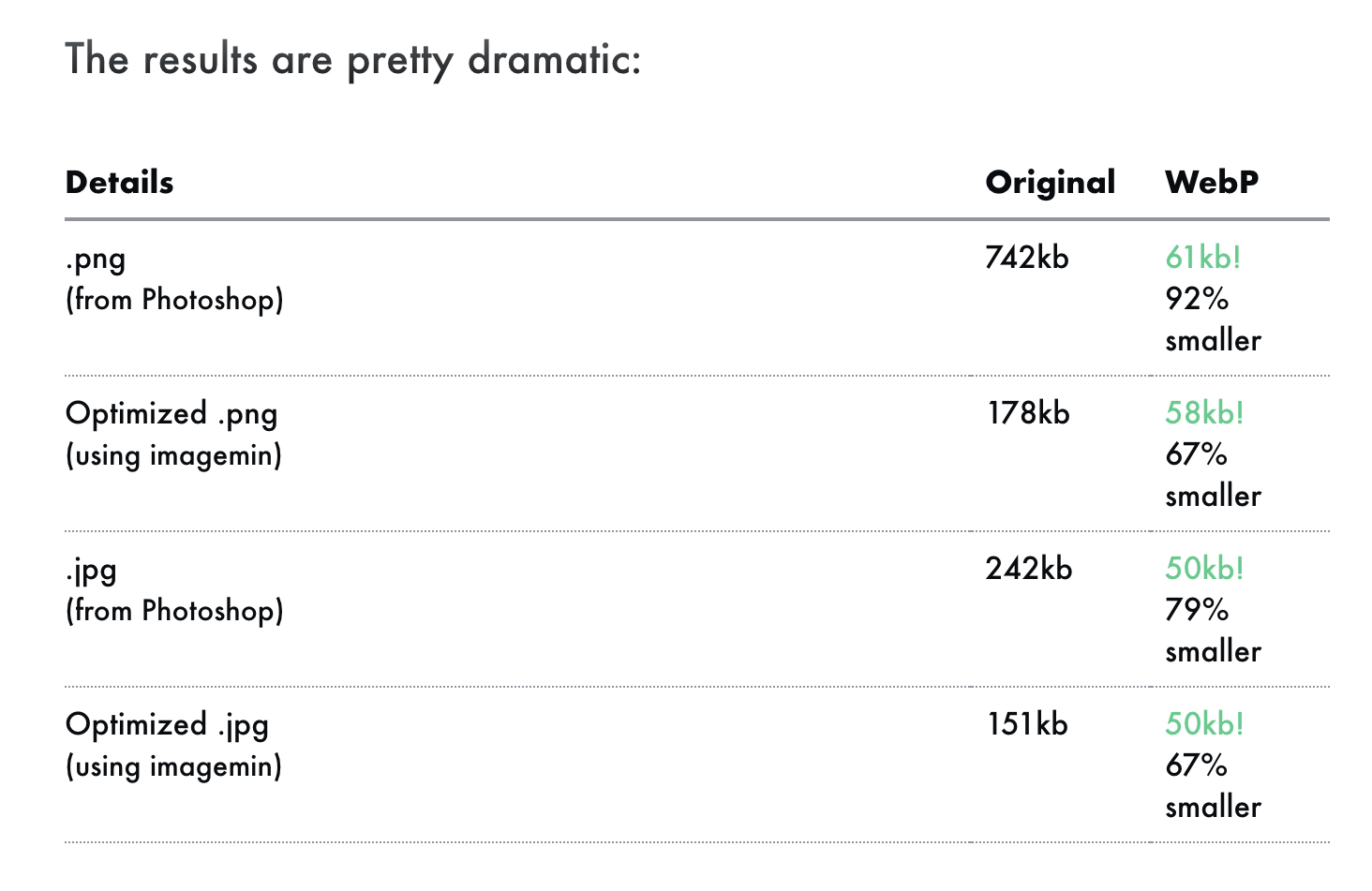
WebP格式的图片,在不失真的情况下,可以做到比通常我们喜爱的图片格式(jpg、png)小2到3倍。作者通过对这三种格式的图片的对比,详细介绍了WebP格式的特点。
作者举例了一个图片,对比效果很明显,大致情况见下图:

文中还介绍了每种格式在各浏览器中的兼容性,及如何将图片转换为WebP格式的方法。
