2024 年如何创建一个NPM包
在本指南中,我们将经历发布一个包到npm所需的每一个步骤。 这不是一个极简指南。我们将从一个空目录开始设置一个完全生产就绪的包。这将包括: Git 用于版本控...

相对颜色(Relative Color)语法 — 基本用例
截至上个月,Firefox 128 对 相对颜色语法 的支持意味着我们现在已经有了全面的支持。我对此感到非常兴奋,因为这是一种在CSS中操作颜色的极其强大的方式...

优化单页应用加载时间与异步块预加载
大家好!在这篇文章中,我将解释如何通过避免基于路由的延迟加载引起的瀑布效应来提高客户端渲染应用的性能。我们将通过注入一个自定义脚本来预加载当前路由的块,确保它们...

正则表达式在JavaScript中的历程与未来
快速总结:尽管JavaScript的正则表达式过去与其他现代语言相比功能较弱,但近年来的众多改进意味着这种情况已不再存在。Steven Levithan评...

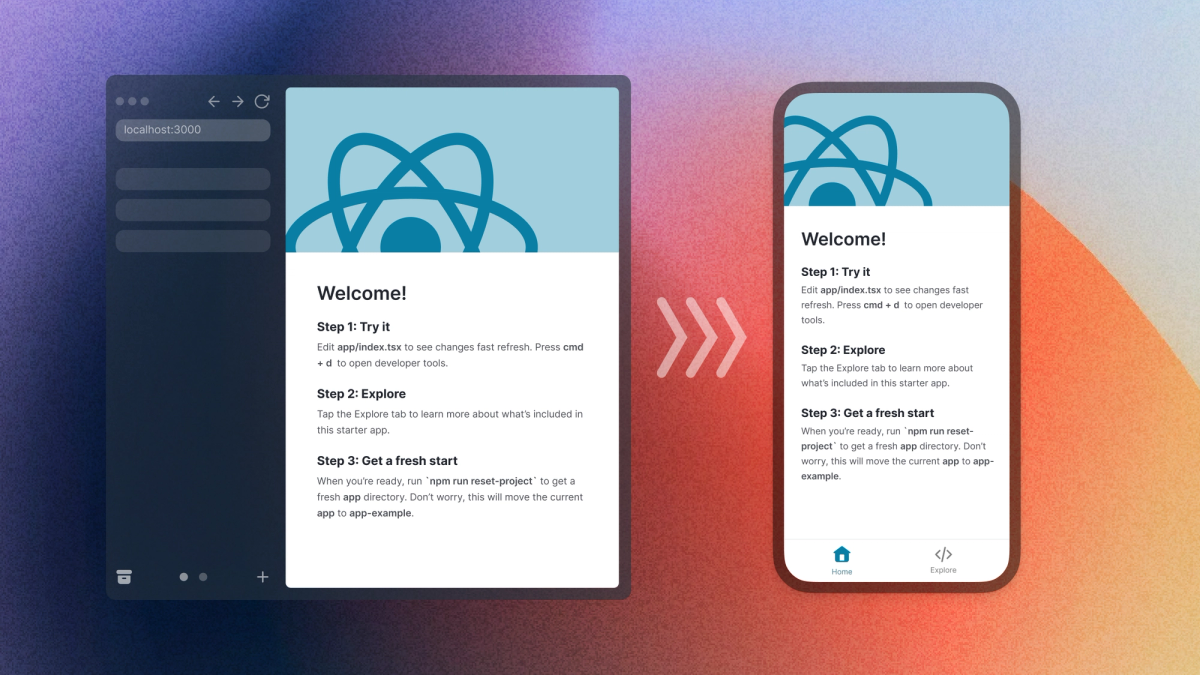
从 Web 到原生应用:React 篇
Web 开发者构建首个 React Native 应用所需了解的一切。 对于有 React 经验并希望创建首个移动应用的 Web 开发者来说,React Na...

如何制作复杂的Chrome扩展:零重力指南
构建一个复杂的浏览器扩展并不简单——特别是对于初次尝试或对自己的操作不太确定的人!不用担心。我们将通过Evil Martians案例书中的一个真实示例,向您展...

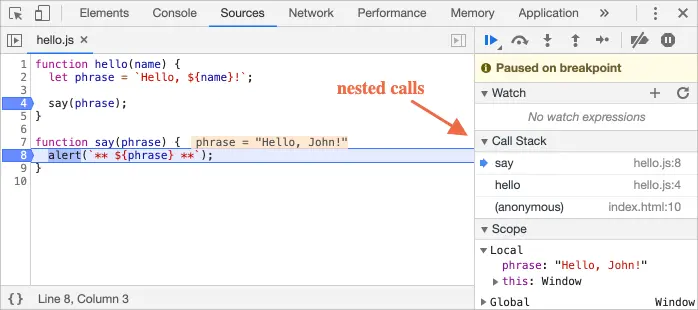
规避JavaScript反调试技术
调试器是开发者不可或缺的工具,它允许开发者在任何时刻暂停代码执行并深入分析其行为。通过使用调试器,开发者可以高效地识别和解决代码中的问题,使其成为工具箱中不可或...