ECMAScript内部:JavaScript标准新增一个Stage
经过九年的年度JavaScript更新,TC39委员会调整了流程,以更快更平滑地推出新特性。 自JavaScript开始获得语言规范的新更新以来,已经将...

OpenAI 在代码反混淆方面表现惊人
在互联网上寻找灵感时,我偶然发现了一个看起来很有趣的组件。 我觉得那个运行ASCII艺术的块看起来很酷,但我不太明白它是如何实现的,所以我开始查看源代码。 我...
接口隔离原则在React中的应用
SOLID原则是我学习的第一个软件设计概念,直到今天它们仍然是我职业生涯中最有影响力的知识。如果不是它们,也许我永远不会开始关注我的代码质量和项目结构。 尽管它...

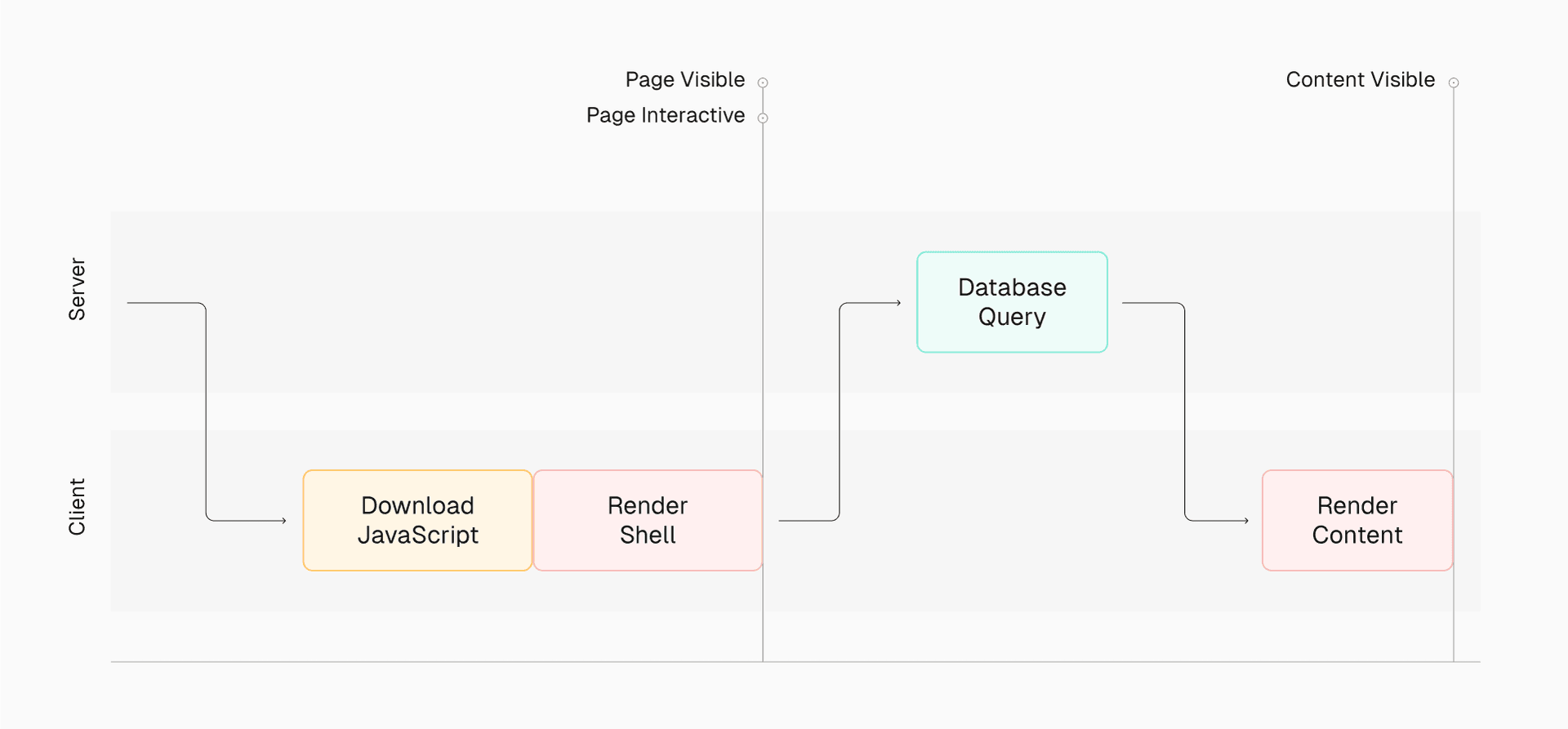
用 React 18 提升《纽约时报》网站性能
作为《纽约时报》的软件工程师,我们非常重视页面性能、搜索引擎优化(SEO)以及保持对最新技术的跟进。考虑到这些优先事项,React 18的发布在我们看来是网络...
在 JavaScript 中使用 Sets 生成唯一的随机数
快速摘要:想要在你的 JavaScript 代码中创建更多的随机效果吗?仅使用 Math.random() 方法,由于其局限性,不足以生成唯一的随机数。A...