
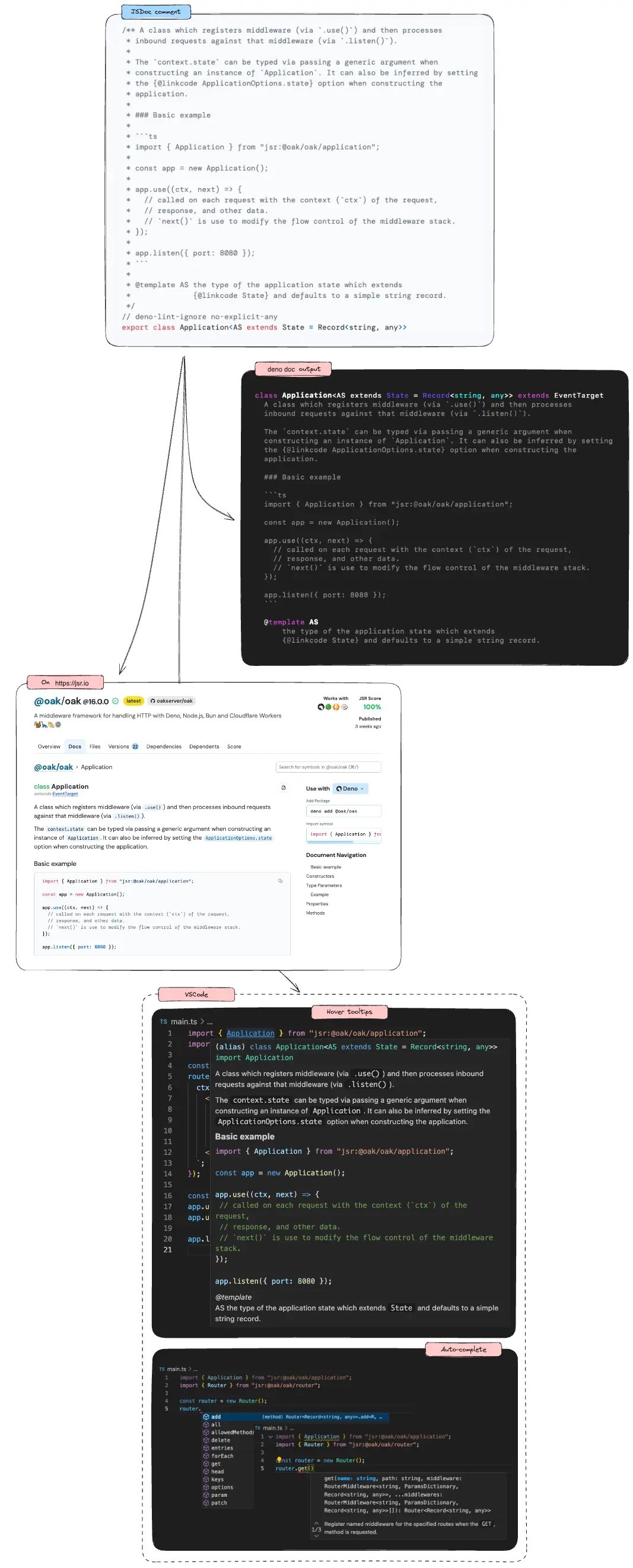
【Deno】如何为您的 JavaScript 包编写文档
创建和发布开源包是为生态系统和社区做贡献的好方法。你做了一个很酷的东西,并希望人们使用它。但仅仅将模块发布到注册表并祈祷用户会使用是不够的。帮助用户成功使用...

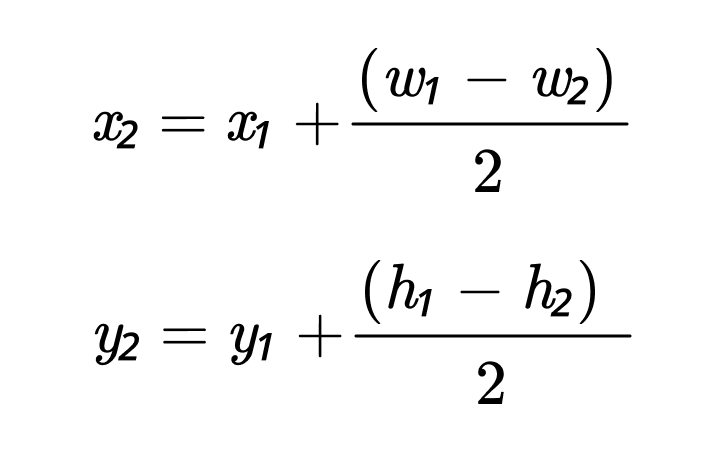
计算机科学中最困难的问题:居中对齐
这是我的说法:作为一个文明,我们忘记了如何居中对齐。 我的意思是,我们知道如何做到这一点。这从未如此简单过: display: flex; justify-co...

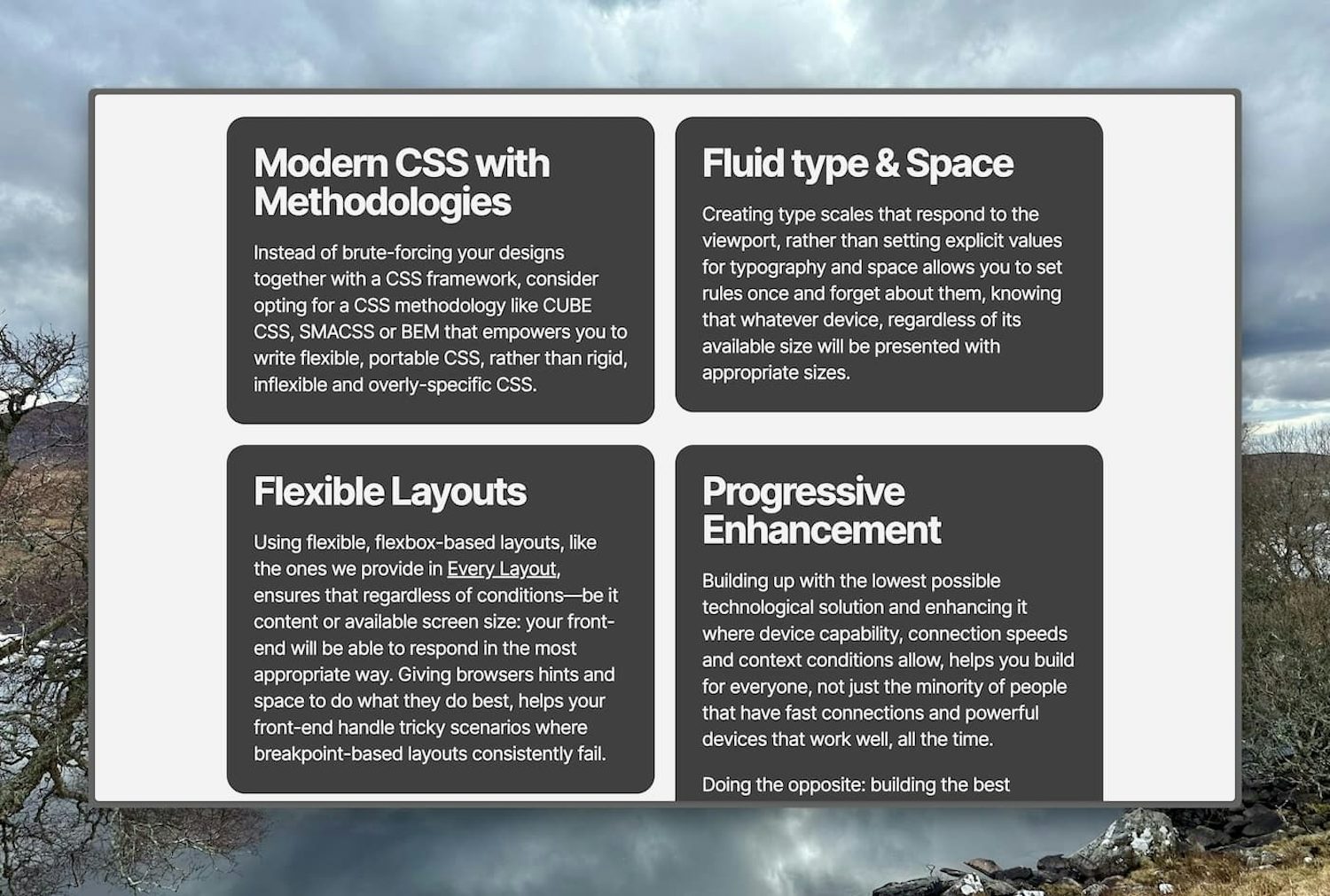
我更关心选项卡行为,而不是 CSS masonry(砖石)的语法和名称
最近有很多关于 CSS masonry 的讨论。它应该被称为“砖石”,而且应该使用网格吗?让我们先关注基础知识吧。 在 2022 年,我制作了这个网站:成为浏...

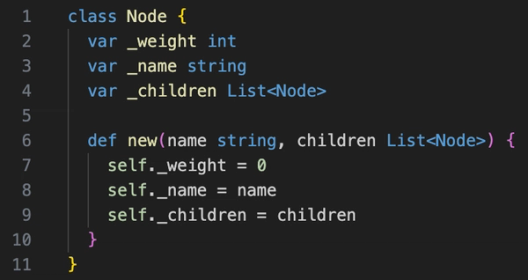
Figma 移动引擎的演变:编译掉我们的自定义编程语言
我们长期以来一直在使用 Skew 编写我们移动渲染架构的核心部分,这是我们发明的自定义编程语言,目的是为我们的播放引擎挤出额外的性能。以下是我们如何在不中...

一个关于CSS masonry(砖石)布局的替代提案
注:文章的“砖石”指 “masonry”,“网格”指 “grid”,分别是两种布局设计。 Chrome 团队渴望在Web上实现 masonry(砖石)类...

五种 Cookie 同意管理器损害网站性能的方式(以及如何修复它们)
我最近花了很多时间观察欧洲网站的性能,发现同意管理平台(CMPs)在人们尝试使用合成监控来理解性能时,始终会创造一个虚假的现实。诚然,这不是一个新话题,但我觉...

在 NPM workspace 中使用 Vite 重新构建本地依赖
在 Prosopo,我们使用 Vite 构建应用程序。我们有一个包含多个相互依赖的包的单体仓库结构。当我们对 Vite 项目所依赖的包进行更改时,Vite 不会...